使用Vue的插件clipboard使用复制功能
1.安装clipboard插件 ------------ npm install clipboard
2.使用 clipboard
<template>
<div style="margin-right: auto;margin-left: auto; 800px">
<el-table :data="list">
<el-table-column label="搜索引擎" prop="name"></el-table-column>
<el-table-column label="链接" prop="url"></el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button @click="copyLink(scope.row)" class="tag">复制链接</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
import Clipboard from 'clipboard'
export default {
name: 'ClipboardTest',
data () {
return {
list: [
{'name': '百度', 'url': 'https://www.baidu.com/'},
{'name': '谷歌', 'url': 'https://www.google.com.hk/'},
{'name': '360搜索', 'url': 'https://www.so.com/'}
]
}
},
methods: {
copyLink (data) {
console.log(1)
let clipboard = new Clipboard('.tag', {
text: function () {
return data.url
}
})
clipboard.on('success', e => {
this.$message({message: '复制成功', showClose: true, type: 'success'})
// 释放内存
clipboard.destroy()
})
clipboard.on('error', e => {
this.$message({message: '复制失败,', showClose: true, type: 'error'})
clipboard.destroy()
})
}
}
}
</script>
<style scoped>
</style>
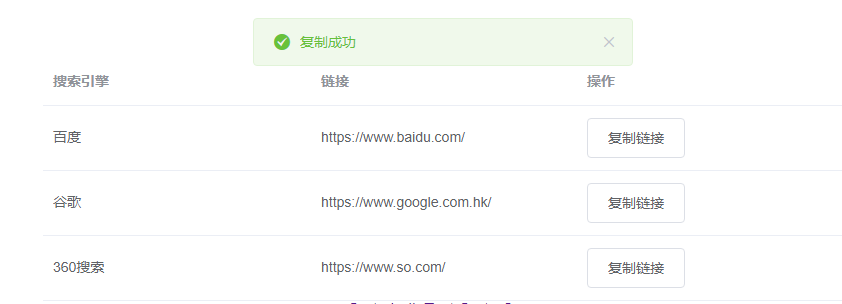
3.实现效果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2020-06-16 git建立,切换分支
2020-06-16 使用git命令——分支切换