图层样式属性动画
图层样式属性动画
在渲染的过程中,
CoreAnimation利用图层的不同属性,并采用特定的顺序渲染。这个顺序决定最终的图层显示。接下来说明设置不同图层样式属性获得的结果
几何属性
图层的几何属性指定相对于父图层中展示的位置,也指定图层显示的圆角、形变。
- 以下的
CALayer属性说明图层的几何相关boundspositionframe(根据bounds,position计算,不可动画)anchorPointcornerRadiustransformzPosition
背景属性
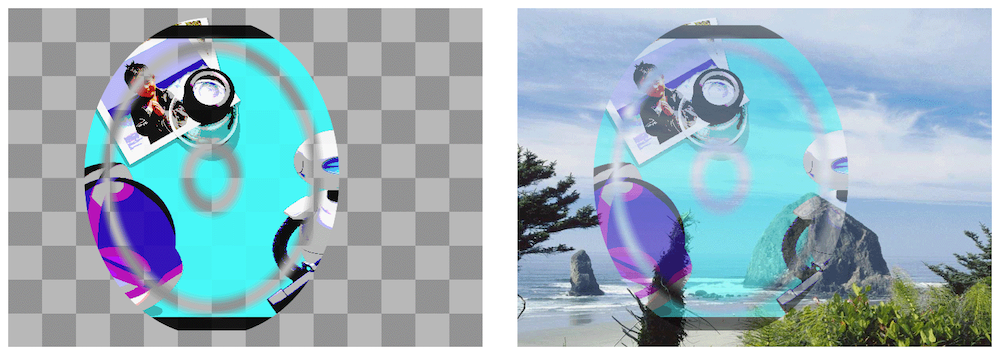
CoreAnimation第一件事是渲染图层的背景。可以给背景指定一个颜色,在OS X中指定 CoreImage 过滤给背景内容,见下图左边为背景(backgroundColor),右边为添加滤镜(backgroundFilters)

图层内容
如果图层有内容,将会渲染在背景的上面。可以用代理直接用位图为图层提供内容,或者图层的子类直接绘制内容。当然绘图的方式有很多,如 Quartz\Metal\OpenGL\Quartz Conmposer等等
- 如下 CALayer 的属性会影响图层内容的展示
- contents
- contentsGravity
- masksToBounds
子图层内容
一个图层有一个或多个子图层,子图层递归渲染且位置相对父图层的边界。CoreAnimation会将父图层的
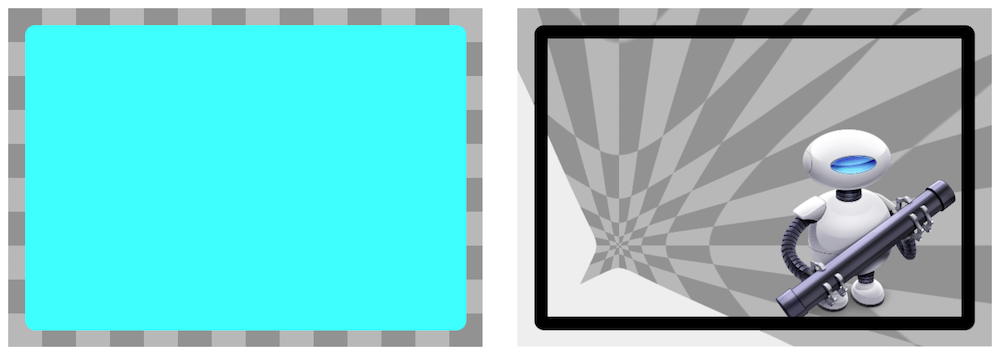
sublayerTransform根据锚点应用于每个子图层,可以使用子层形变(transform)来将透视图和其他效果均匀地应用到所有层。下图左边有背景颜色,右边没有

- 影响子图层的属性
- sublayers
- masksToBounds:如果为 YES,将会裁剪子图层的边界
- sublayerTransform
边界属性
图层可以根据需要指定边界颜色和宽度展示边界,我们注意到内容和子图层都是渲染在边界的下面
- 影响边界的属性
- borderColor
- borderWidth
滤镜属性
在 OS X中,可以为图层内容添加一个或多个滤镜,并可以使用自定义合成的滤镜来指定内容如何与底层的内容混合
- 可以设置滤镜的属性
- filters: 在 iOS中图层会忽略赋的值
- compositingFilter
阴影属性
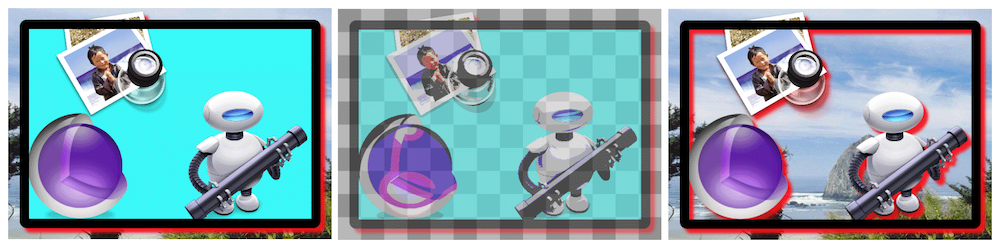
图层可展示阴影效果和配置它们的形状、不透明度、颜色、偏移、模糊圆角等。如果没有自定义阴影图形,阴影将基于图层中不完全透明的部分。看下图,图层均有红色阴影,左边和中间有背景颜色所以只在边框显示,右边的没有背景颜色

- 影响阴影的属性
- shadowColor
- shadowOffset
- shadowOpacity
- shadowRadius
- shadowPath
不透明度(opacity)属性
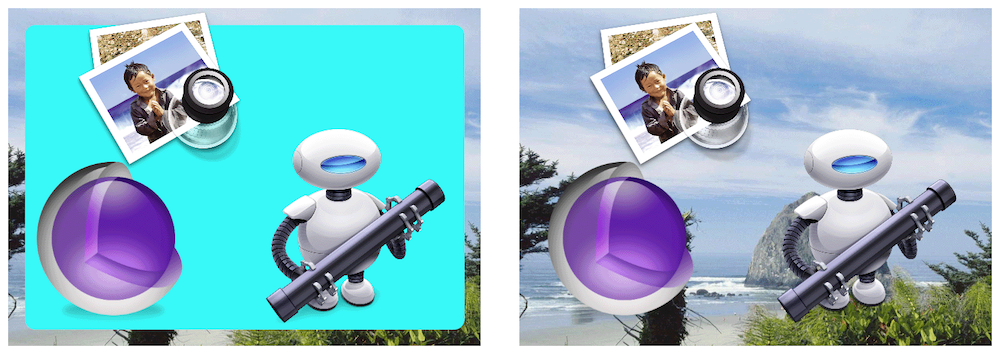
不透明度属性决定图层背景内容显示通过该层。下图是 opacity = 0.5

遮罩属性
可以用遮罩模糊所有或部分图层内容。遮罩也是图层对象,只是它的alpha通道用来决定哪个被阻塞,哪个被传输。遮罩图层的内容不透明部分允许底层图层内容穿过透明部分或完全模糊的底层内容;如下图左边 opacity = 1.0 ,右边 opacity = 0.5,通过遮罩显示的背景内容增加