构建图层层级
构建图层层级
大部分时候使用图层时关联着一个视图(view)对象,但有些时候你需要通过添加图层来增加视图层级。有时使用图层会更好的提高性能或单独使用视图很能完成,这里时候你要知道怎样去管理图层的层级。
安排图层到图层层级
图层层级与视图的类似,同样有父子关系,可把一个图层回到另一个上面,而这种关系会影响子图层的很多方面,如内容、位置、transform...
- 添加、插入、移除子图层
+ 添加 `addSublayers:`
+ 插入 `insertSublayer: above:`、 `insertSublayer: atIndex:`、 `insertSublayer: below:`
+ 移除 `removeFromSuperlayer`
+ 交换 `replaceSublayer: with:` : 如果交换的图层已经在其它图层层级中,则会先从层级中移除
你可以使用上面的几种方法操作自己创建的图层对象,不准使用上面的方法去排列基于图层视图中的图层对外,因为视图可以充当独立图层的父级关系
- 子图层位置和大小
+ 大小通过 `bounds` 设置,初始为(0, 0)
+ 位置通过 `position`设置,与你设置的锚点相关联
+ 如果上面两个值不设置, CoreAnimation 默认初始值是 宽、高为0, 位置为 (0, 0)
myLayer.bounds = CGRectMake(0, 0, 100, 100);
myLayer.position = CGPointMake(200, 200);
通常图层的宽高设置为整数
- 图层层级如何影响动画
> 有些父图层的属性修改会影响子图层的动画应用,如属性 `speed`, 默认是1.0,当设置为2.0时,子图层也会变成2.0,这位时间就会变成原来的一半,如果你将子图层设置为2.0,那将是原来速度的4.0倍
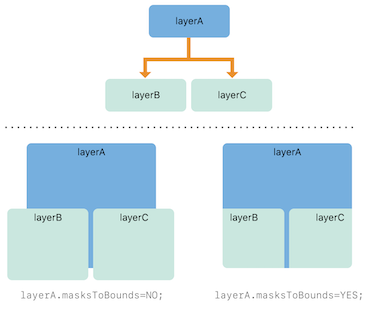
子图层和裁剪
父图层不会像视图那样自动裁剪超出自身子图层的内容,而是会直接展示所有子图层的所有内容,然而可以通过设置
maskToBounds = YES实现裁剪。

图层间转换坐标系
- `convertPoint:fromLayer:`
- `convertPoint:toLayer:`
- `convertRect:fromLayer:`
- `convertRect:toLayer:`



