第十二周
一:实验代码
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
public class Adapt extends JFrame {
public Adapt() {
Container a = getContentPane(); //定义一个容器
JLabel name = new JLabel("用户名:");
JLabel mima = new JLabel("密码:");
JButton in = new JButton("登录");
JButton out = new JButton("重置");
JPasswordField jpf1 = new JPasswordField();
JTextField jtf1= new JTextField();
in.addActionListener(new ActionListener() { //登录采用匿名内部类
public void actionPerformed(ActionEvent argo) {
if (jtf1.getText().equals("小明") &&new String(jpf1.getPassword()).equals("123456")){
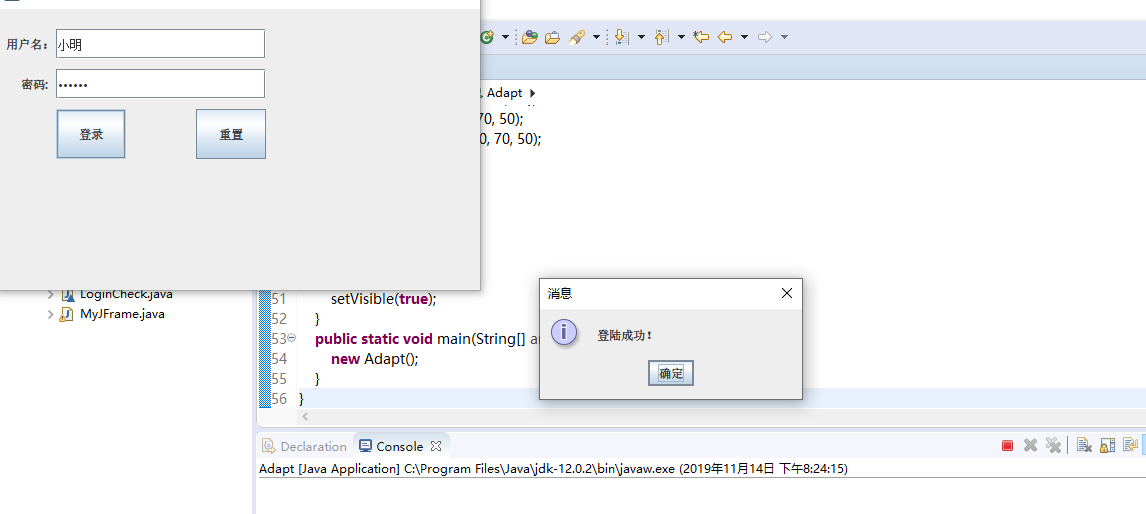
JOptionPane.showMessageDialog(null, "登陆成功!");//弹出框判断是否成功
} else if (jtf1.getText().length() == 0 || new String (jpf1.getPassword()).length() == 0){
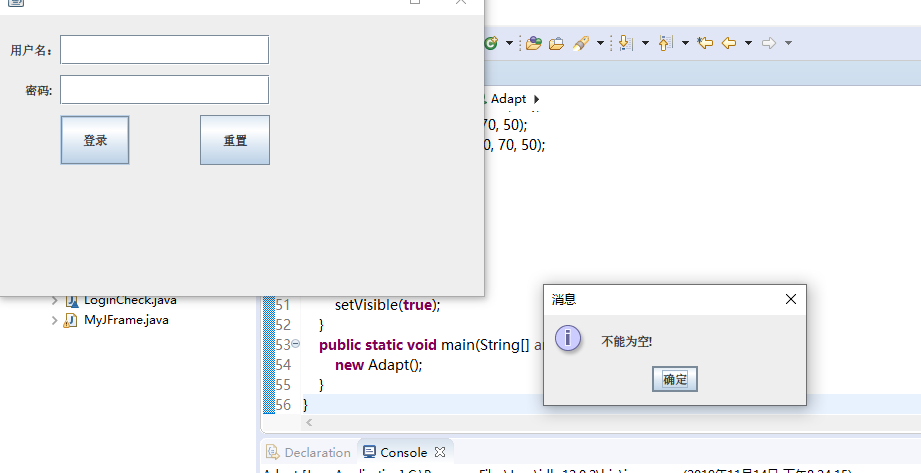
JOptionPane.showMessageDialog(null, "不能为空!");
} else {
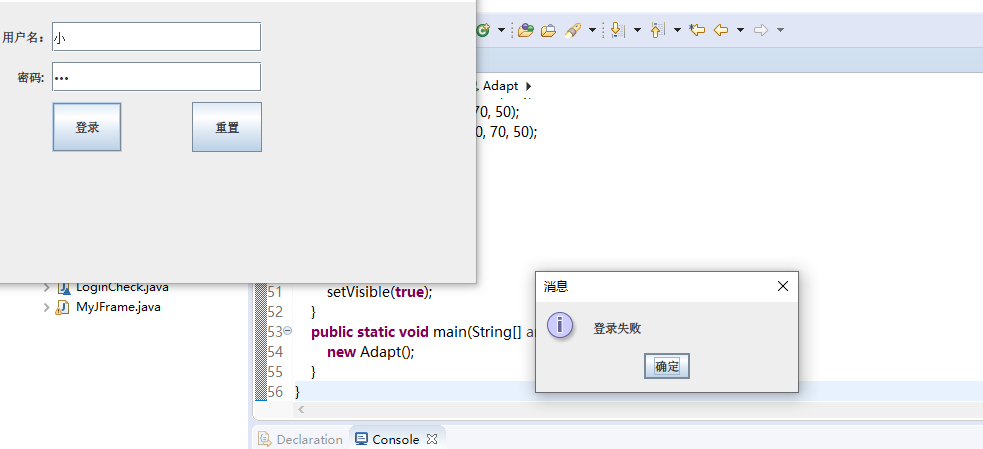
JOptionPane.showMessageDialog(null, "登录失败");
}
}
});
out.addActionListener(new ActionListener() {//重置
public void actionPerformed(ActionEvent arg0) {
jtf1.setText("");//清零
jpf1.setText("");
}
});
a.setLayout(null);//使用绝对定位
jtf1.setBounds(60, 20, 210, 30);
name.setBounds(10, 20, 90, 30);
mima.setBounds(25, 60, 90, 30);
jpf1.setBounds(60, 60, 210, 30);
in.setBounds(60, 100, 70, 50);
out.setBounds(200, 100, 70, 50);
a.add(name);
a.add(jtf1);
a.add(mima);
a.add(jpf1);
a.add(in);
a.add(out);
setSize(500, 320);
setVisible(true);
}
public static void main(String[] args) {
new Adapt();
}
}
二:实验截图



总结:
这周主要学习了事件处理,以及监听器的使用方法,这道题我主要用了匿名内部类,WindowListener是专门处理窗体事件的监听接口,一个窗体的所有变化,都可以使用这个接口进行监听。
消息对话框(JOptionPane):这是一种临时对话窗体,一般用于 消息的动态显示与流程控制。
单行文本输入框:JTextField
密码文本输入框:JPasswordField
布局管理器:
1、FlowLayout 流式布局
顾名思义,组件像水流一样,从第一行开始,从左向右依次排列,碰到边界时转到下一行继续。
2、BorderLayout 边界布局
将容器划分为EAST、WEST、SOUTH、NORTH、CENTER五个部分,每个部分可放置一个组件。
3、GridLayout 网格布局
将容器划分为指定行数、列数的网格,每个格子的尺寸都相同,一个格子中放置一个组件,适合组件大小差不多的,比如放置计算器的按钮。
从左往右、从上往下依次放置。
4、GridBagLayout 网格包布局
在GridLayout基础上发展而来,比GridLayout更加灵活。功能最强大,但也是最复杂的.
5、CardLayout 卡片布局
将容器中的所有组件(通常是容器)当做一叠卡片,只显示一张卡片(一个组件