WordPress 中 img 引用的图片不展示
在 WordPress 中,原来复制发布的一些文档由于其中含有外链图片,导致图片无法正常显示,但复制图片路径后在浏览器中单独打开,图片却显示正常,如下:

打开浏览器的调试窗口,找到图片路径并复制。

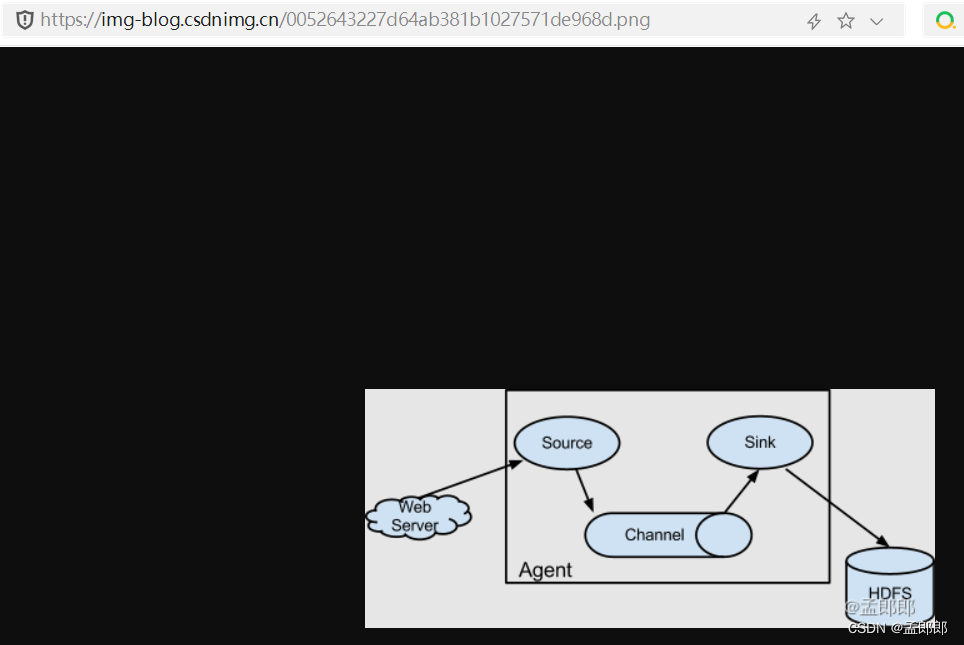
在浏览器中单独打开图片连链接显示正常。

解决方法
在链接图片时,图片路径前面添加//images.weserv.nl/?url=即可。比如:
原路径为:
src="https://img-blog.csdnimg.cn/0052643227d64ab381b1027571de968d.png"
修改后路径为:
src="//images.weserv.nl/?url=https://img-blog.csdnimg.cn/0052643227d64ab381b1027571de968d.png"
另:wsrv.nl 是 一个外网缓存服务,主要功能是:图像缓存和调整大小服务,使用全球缓存动态操作图像。
修改后刷新网页,可以看到图片可以显示了,如下:

Try it !




