html新的语义化标签和表单控件
语义化标签
1 <!DOCTYPE html> 2 <html> 3 <head lang="zh-cn"> 4 <meta charset="UTF-8"> 5 <title>新增的语义化标签</title> 6 </head> 7 <body> 8 <header>页面头部或某个板块的头部</header> 9 <footer>页面底部或某个板块的底部</footer> 10 <nav>导航</nav> 11 12 <hgroup> 13 <h1>页面上的标题组合</h1> 14 <h1>页面上的标题组合</h1> 15 </hgroup> 16 17 <section>页面上的一个区块或板块</section> 18 19 <article>页面上一套结构完整且独立的内容(一篇文章、一条帖子)</article> 20 <aside>与article相关的附属信息</aside> 21 22 <figure>用于对媒体元素进行组合</figure> 23 <figcaption>figure的子元素对figure的内容进行说明</figcaption> 24 <figure> 25 <figcaption>黄浦江上的的卢浦大桥</figcaption> 26 <img src="bridge.jpg" /><!-- 不用alt属性了 --> 27 </figure> 28 29 <time datetime="2015-02-14">时间</time> 30 31 <datalist>与input配合表示input可能出现的值</datalist> 32 <input type="text" list="valList"/> 33 <datalist id="valList"> 34 <option value="js">js</option> 35 <option value="cs">cs</option> 36 <option value="hm">hm</option> 37 </datalist> 38 39 <details>详细信息配合summary使用</details> 40 <details open="open"> 41 <summary>html</summary> 42 <p>超文本标记语言</p> 43 </details> 44 45 <dialog>定义一段对话</dialog> 46 <dialog open="open"> 47 <dt>老师</dt> 48 <dd>1+1=?</dd> 49 <dt>学生</dt> 50 <dd>2</dd> 51 <dt>老师</dt> 52 <dd>正确</dd> 53 </dialog> 54 55 <address>定义文章或页面作者的详细联系地址</address> 56 <mark>标记</mark> 57 58 <keygen /> 59 60 <progress>进度条</progress> 61 <progress max="100" value="30"></progress> 62 <progress max="100" value="30"> 63 <span>向下兼容30</span>% 64 </progress> 65 </body> 66 </html>
兼容低版本的IE的方法:
通过document.createElement()并修改display为相应的值就行。
在head中导入html5shiv.js文件。
表单控件
1 <!DOCTYPE html> 2 <html> 3 <head lang="zh-cn"> 4 <meta charset="UTF-8"> 5 <title>新增表单元素和属性</title> 6 </head> 7 <body> 8 <form action="#"> 9 <p><input type="email" placeholder="邮箱"/></p> 10 <p><input type="tel" placeholder="电话"/>键盘切换</p> 11 <p><input type="url" placeholder="网址"/></p> 12 13 <p><input type="search" placeholder="搜索"/>输入内容后表单后面会出现小x,IE中所有的表单输入内容后都会出现小x</p> 14 15 <p><input type="range" step="1" min="0" max="10" value="2"/></p> 16 17 <p><input type="number"/>数字调节</p> 18 <p><input type="color"/>颜色选择器</p> 19 20 <p><input type="datetime"/>有日期选择器</p> 21 <p><input type="datetime-local"/>有日期选择器</p> 22 <p><input type="time"/>选择小时分钟</p> 23 <p><input type="date"/>有日期选择器</p> 24 <p><input type="week"/>有日期选择器</p> 25 <p><input type="month"/>有日期选择器</p> 26 27 <p>属性:</p> 28 <p><input type="text" placeholder="提示信息"/>表单提示信息</p> 29 <p><input type="text" autocomplete="true" name="age"/>是否保存用户输入值来进行自动提示</p> 30 <p><input type="text" autofocus/>自动获得焦点</p> 31 <p><input type="text" list="datalist的id"/></p> 32 <p><input type="text" required/>选项不能为空</p> 33 <p><input type="text" pattern="正则"/>正则验证</p> 34 35 <p><input type="submit" value="保存到草稿箱" formaction="cao.php"/></p> 36 <p><input type="submit" value="保存" formaction="save.php"/></p> 37 38 <p><input type="submit" value="提交"/></p> 39 </form> 40 </body> 41 </html>
表单验证
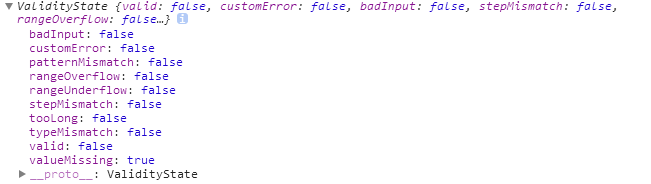
validity对象:

1 <!DOCTYPE html> 2 <html> 3 <head lang="zh-cn"> 4 <meta charset="UTF-8"> 5 <title>表单验证</title> 6 </head> 7 <body> 8 <form action="#"> 9 <input type="text" required id="text"/> 10 <input type="submit" value="提交"/> 11 </form> 12 </body> 13 <script> 14 var oText = document.getElementById('text'); 15 16 // 添加自定义验证 17 oText.onInput = function(){ 18 if(this.value == 'hello'){ 19 this.setCustomValidity('请不要输入hello'); 20 }else{ 21 this.setCustomValidity(''); // 验证通过一定要清空 22 } 23 }; 24 25 oText.addEventListener('invalid', function(e){ 26 console.log(this.validity); 27 console.log(this.validity.valid); // 验证结果 下面的都返回false时为true 28 console.log(this.validity.valueMissing); // 验证required 为空为true 29 console.log(this.validity.typeMismatch); // 验证type的匹配 不匹配为true 30 console.log(this.validity.patternMismatch); // 验证正则 不匹配返回true 31 console.log(this.validity.tooLong); // 验证maxlength 超过返回true 32 console.log(this.validity.rangeUnderflow); // 验证range的最小值 低于最小值返回true 33 console.log(this.validity.rangeOverflow); // 验证range的最大值 超过最大值返回true 34 console.log(this.validity.stepMismatch); // 验证range的步长 不满足步长返回true 35 console.log(this.validity.customError); // 验证自定义验证 不符合自定义验证返回true 36 37 e.preventDefault(); 38 }, false); 39 </script> 40 </html>
1 <!DOCTYPE html> 2 <html> 3 <head lang="zh-cn"> 4 <meta charset="UTF-8"> 5 <title>表单验证</title> 6 </head> 7 <body> 8 <form action="#"> 9 <input type="text" required id="text"/> 10 <input type="submit" formaction="sub.php" value="提交"/> 11 <input type="submit" formaction="cao.php" formnovalidate value="草稿箱"/>formnovalidate关闭验证 12 </form> 13 </body> 14 </html>






