RestFul风格前后端交互(ajax请求,后端接收)
前端使用ajax 请求后端地址 ,我们采用restFul风格
- HTTP 动词
GET: 读取(Read)
POST: 新建(Create)
PUT: 更新(Update)
PATCH: 更新(Update),通常是部分更新
DELETE:删除(Delete)
- URL(宾语)必须是名词
- 宾语就是 API 的 URL,是 HTTP 动词作用的对象。它应该是名词,不能是动词。比如,/articles这个 URL 就是正确的,而下面的 URL 不是名词,所以都是错误的。
/getAllCars
/createNewCar
/deleteAllRedCars
既然 URL 是名词,为了统一起见,建议都使用复数。
- 举个例子
GET /zoos:列出所有动物园
POST /zoos:新建一个动物园
GET /zoos/ID:获取某个指定动物园的信息
PUT /zoos/ID:更新某个指定动物园的信息(提供该动物园的全部信息)
PATCH /zoos/ID:更新某个指定动物园的信息(提供该动物园的部分信息)
DELETE /zoos/ID:删除某个动物园
GET /zoos/ID/animals:列出某个指定动物园的所有动物
DELETE /zoos/ID/animals/ID:删除某个指定动物园的指定动物
注意:Ajax不需要异步请求时,请设置属性 async : false 。
async. 默认是 true,即为异步方式,.ajax里的success方法,这时候执行的是两个线程。
async 设置为 false,则所有的请求均为同步请求,在没有返回值之前,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
后端接收方式
- @RequestBody 用来处理json格式字符串,将其反序列化
- @RequestParam 获取 username=admin&password=dd 也可以获取 form-data 中的数据
- @PathVariable url = test/{var} 获取{}中的参数
- @RequestHeader 获得请求头中的值
- 来接收前端传递的参数。
你也可以不添加注解 , 获取 form-data 中的数据
你想要获取请求头参数以及Cookie,可以添加下面注解
- @CookieValue 获得cookie值
- @SessionAttribute 获得session域中指定key对应的value
实例#
注意下面的控制器注解为
@RestController
等效于
@Controller
@ResponseBody
GET请求时#
获取用户id为1的用户信息
前端ajax请求
function getUserInfo() {
$.ajax({
url: "/user/1",
type: "GET",
async : false, //非异步方式
success: function (data) {
if (data.code === 200) {
$('#nickname').text(data.obj.username);
$('#nickname2').text(data.obj.username);
$('#avatar').attr('src',data.obj.avatar);
} else {
layer.msg(data.message);
}
},
error: function () {
console.log("error");
}
});
后端代码
使用@PathVariable接收 返回状态码,和用户信息
@GetMapping("user/{id}")
public RespBean test1(@PathVariable String id) {
User user = userService.getUser();
return new RespBean(200,"成功",user);
}
POST请求#
新增用户信息
前端ajax请求
function getUserInfo() {
$.ajax({
url: "/user",
type: "POST",
data: JSON.stringify({ //数据序列化成json
'username': username,
'password': password
}),
dataType: "json",
contentType: "application/json;charset=UTF-8",
success: function (data) {
if (data.code === 200) {
//处理data
} else {
layer.msg(data.message);
}
},
error: function () {
console.log("error");
}
});
后端代码
我们使用@RequestBody接收,它便将json格式的信息反序列化。
最终返回状态码和新增的用户信息
@PostMapping("login")
public RespBean login(@RequestBody LoginVo loginDto) {
return userService.doLogin(loginDto);
}
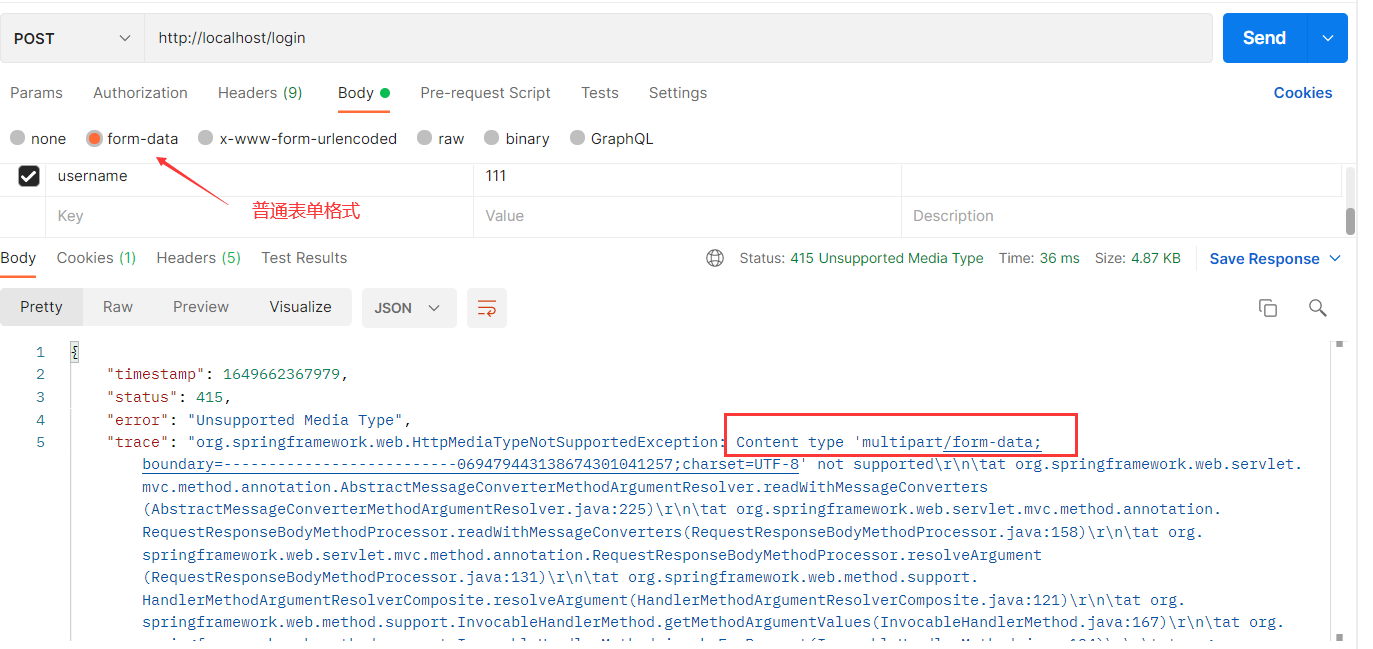
注意 !!!:@RequestBody接收的参数格式应该是序列化的json格式的数据,否则报错。
后端@RequestBody注解对应的类在将HTTP的输入流(含请求体)装配到目标类(即:@RequestBody后面
的类)时,会根据json字符串中的key来匹配对应实体类的属性,如果匹配一致且json中的该key对应的值符合(或可转换为)实体类的对应属性的类型要求时,会调用实体类的setter方法将值赋给该属性。
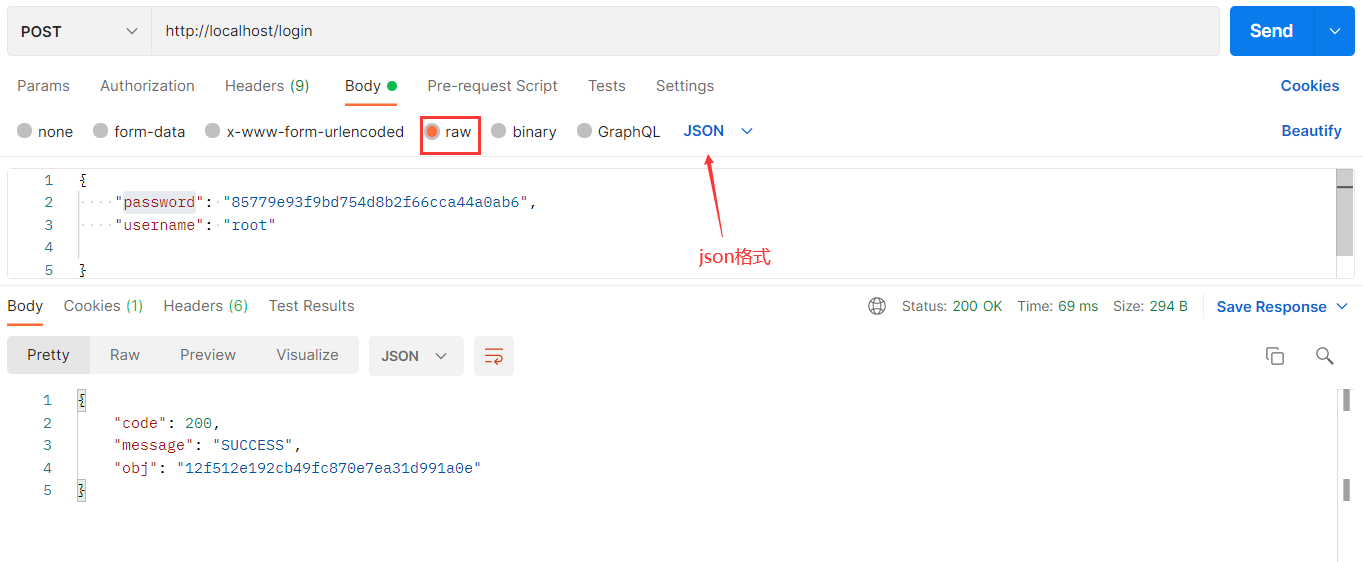
在postMain中的体现:
后端使用@RequestBody接收的参数的话

使用raw中的json格式数据,这样后端能正确的接收到值。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构