对登陆页面改进(账户密码不为空,必须勾选用户协议)
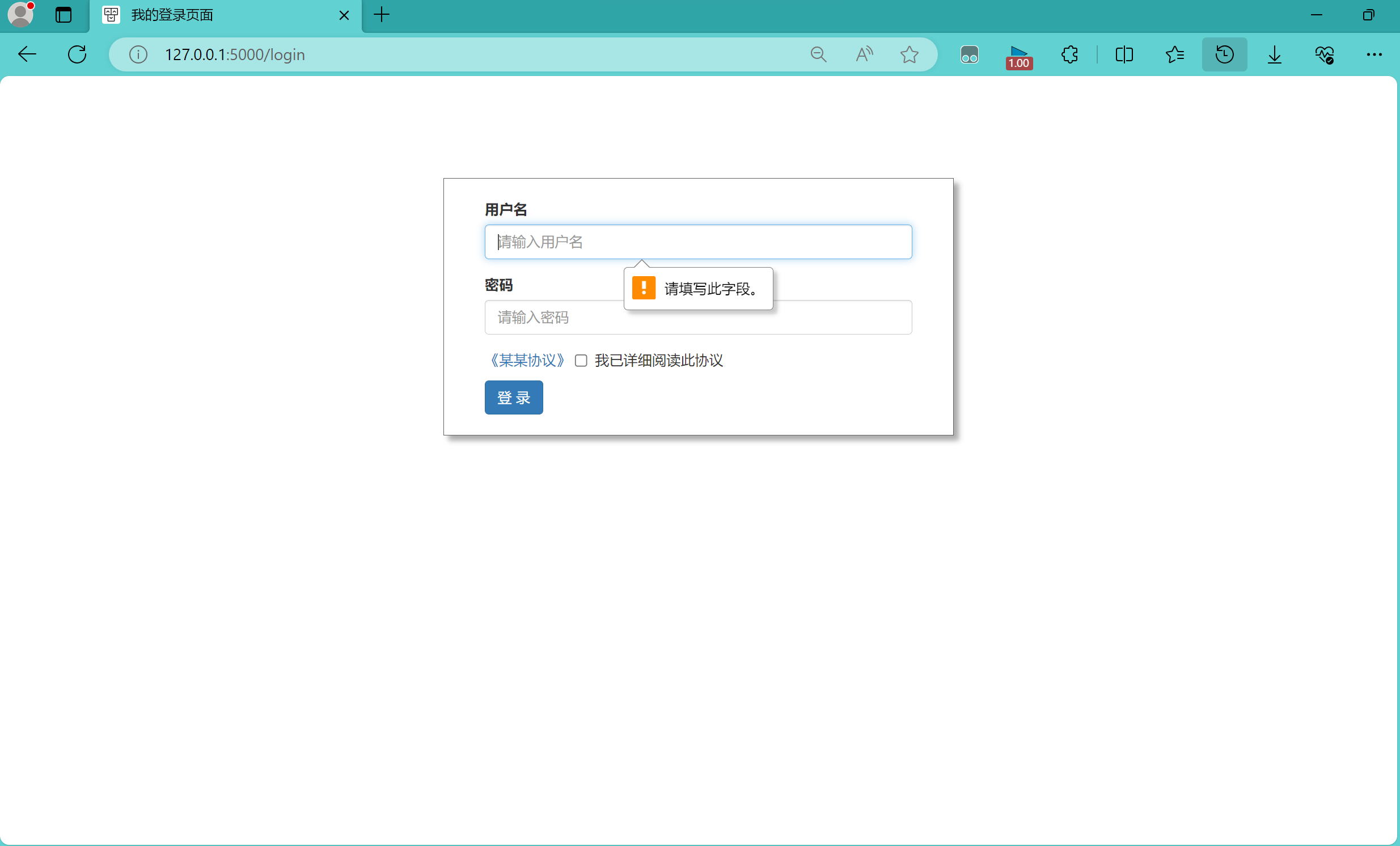
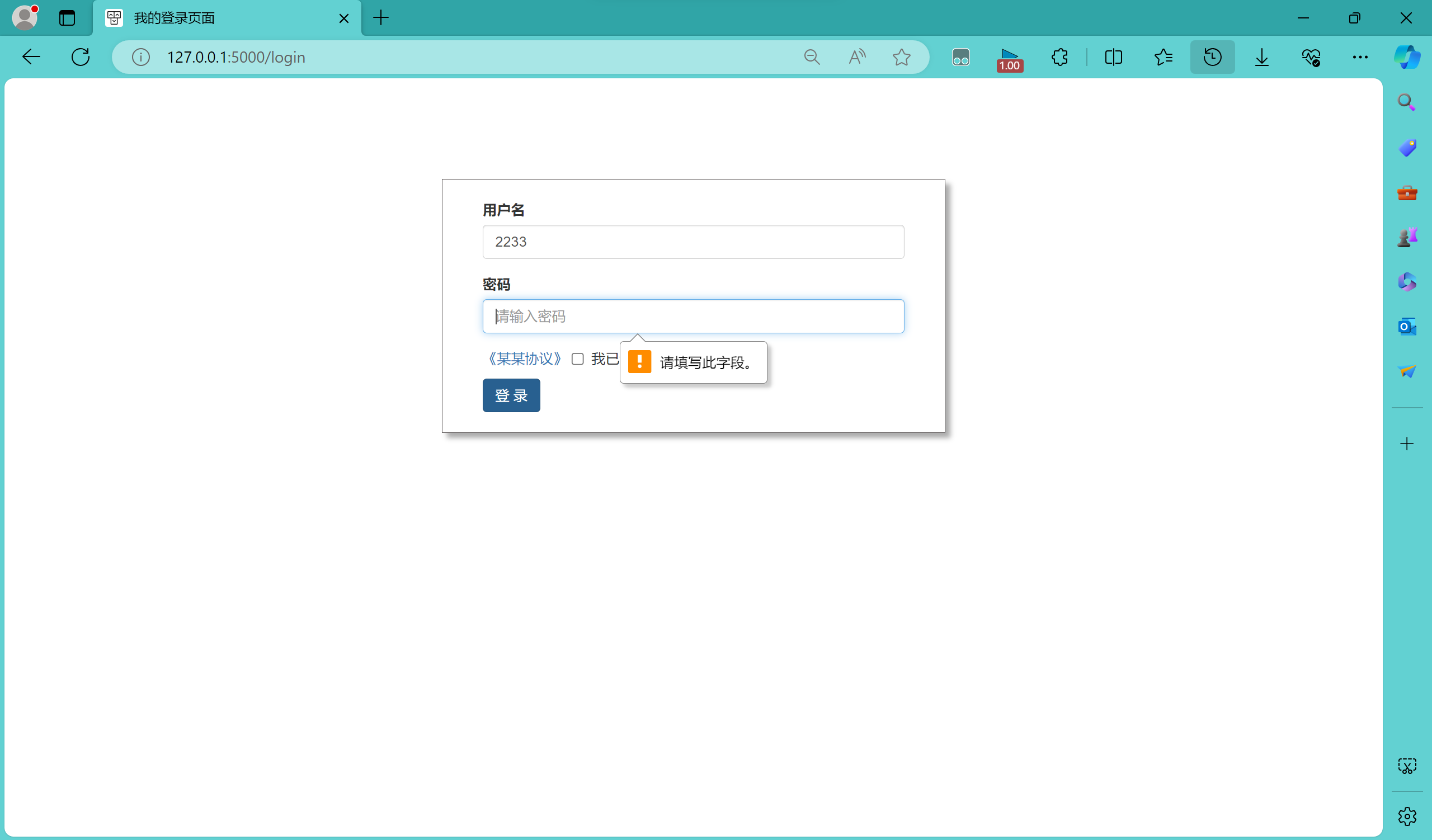
当用户或密码为空时,无法提交,并提示用户
使用required表单控件
修改内容如下
<input class="form-control" id="Username" placeholder="请输入用户名" name="username" required>
<input type="password" class="form-control" id="Password" placeholder="请输入密码" name="password" required>
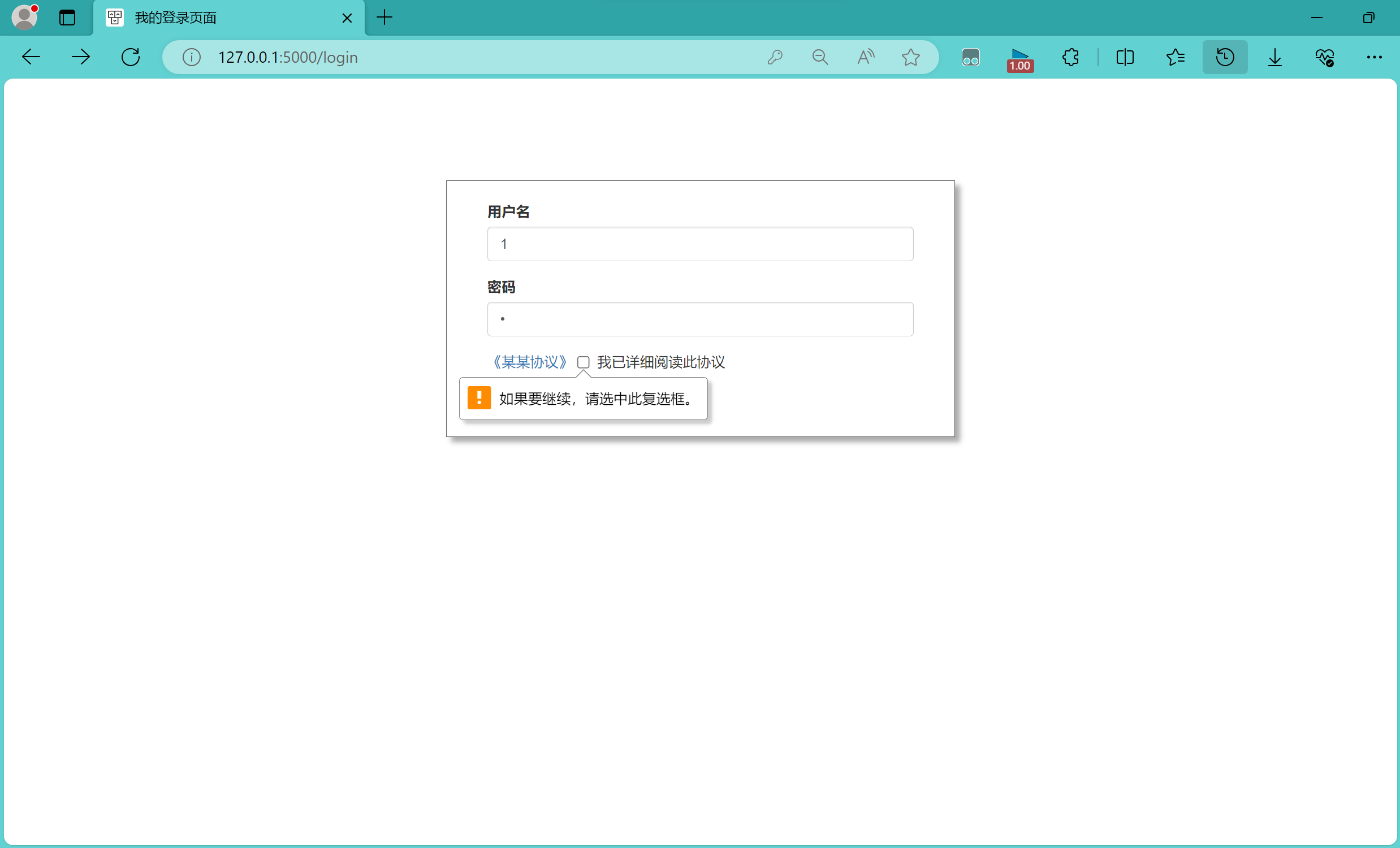
<input type="checkbox" name="agree" id="agreementCheckbox" required>我已详细阅读此协议测试效果



这种提示方法比较单一,只能提示"请填写此字段",因为HTML5 的 required 属性默认情况下由浏览器提供内置的错误提示信息,且这些提示样式和信息在不同浏览器中可能不尽相同。要自定义验证失败时的提示信息,可以结合使用 HTML5 的 setCustomValidity() 方法与 JavaScript 进行处理。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· Open-Sora 2.0 重磅开源!