初识前端作业1
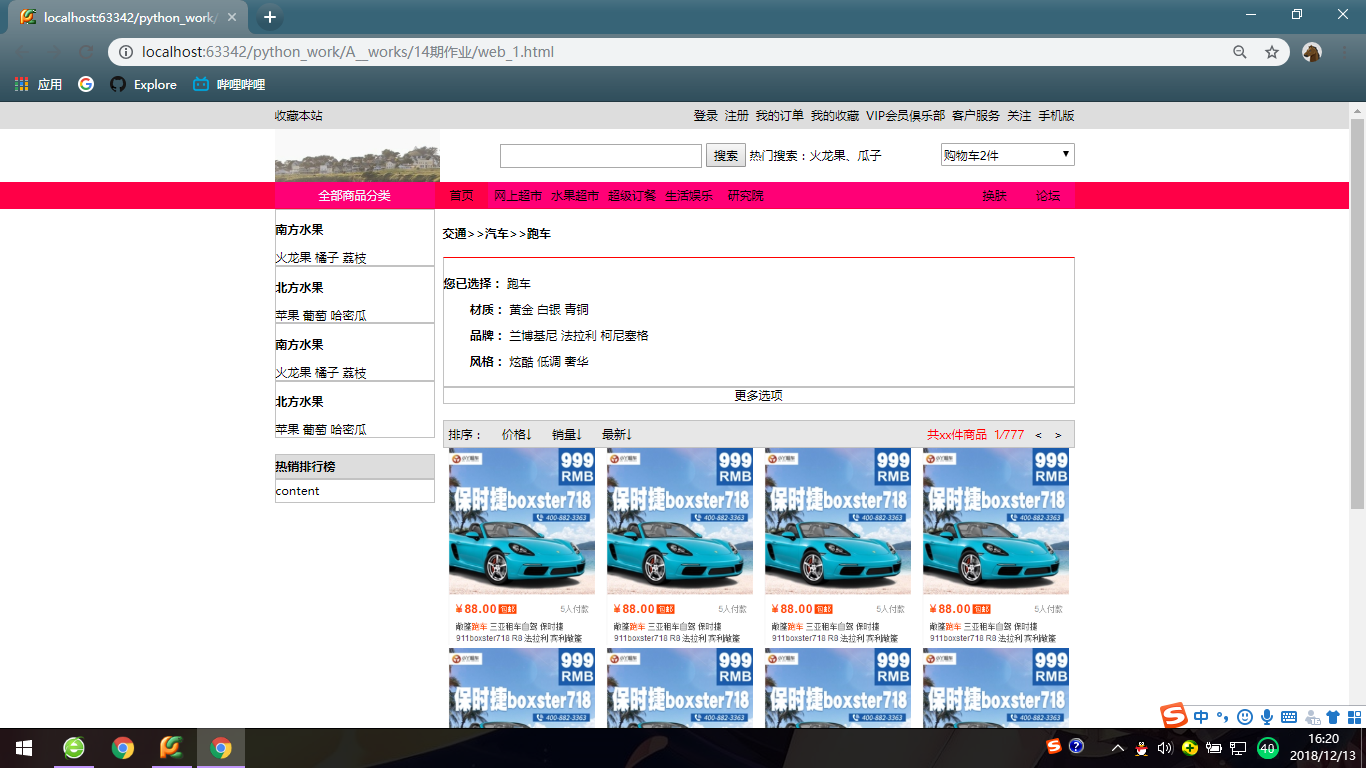
效果图:

代码如下:
HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link href="ty_css.css" rel="stylesheet" type="text/css" /> </head> <body style="margin:0; "> <div class = "pg_header"> <div class="he_width"> <div style="float: left;">收藏本站</div> <div style="float: right;"> <a>登录 </a> <a>注册 </a> <a>我的订单 </a> <a>我的收藏 </a> <a>VIP会员俱乐部 </a> <a>客户服务 </a> <a>关注 </a> <a>手机版</a> </div> <div style="clear: both"></div> </div> </div> <div class="pg_header2"> <div class="he_width"> <div style="float: left;height: 80px"> <img src="image\1.jpg" style="height: 80px;"> </div> <div style="float: right"> <select name="city" style="height: 34px;width: 200px"> <option value="1" >购物车2件</option> </select> </div> <div style="text-align: center"> <input type="text" style="height: 30px;width: 300px"> <input type="button" value="搜索" style="height: 36px;width: 60px"> <a>热门搜索:火龙果、瓜子</a> </div> <div style="clear: both"></div> </div> </div> <div class="pg_header3"> <div class="he_width"> <div style="float: left;background-color: #ff0076;width: 20%"> <a class="a_head">全部商品分类</a> </div> <div style="background-color: #ff0076"> <a class="a_head2" style="background-color: #ff0047">首页</a> <a class="a_head2">网上超市</a> <a class="a_head2">水果超市</a> <a class="a_head2">超级订餐</a> <a class="a_head2">生活娱乐</a> <a class="a_head2">研究院</a> <a class="a_head2" style="float: right">论坛</a> <a class="a_head2" style="float: right">换肤</a> </div> <div style="clear: both"></div> </div> </div> <div class="he_width"> <div style="float: left;width: 20%;"> <div class="lit_head"> <p style="font-weight: bold">南方水果</p> <a>火龙果</a> <a>橘子</a> <a>荔枝</a> </div> <div class="lit_head"> <p style="font-weight: bold">北方水果</p> <a>苹果</a> <a>葡萄</a> <a>哈密瓜</a> </div> <div class="lit_head"> <p style="font-weight: bold">南方水果</p> <a>火龙果</a> <a>橘子</a> <a>荔枝</a> </div> <div class="lit_head"> <p style="font-weight: bold">北方水果</p> <a>苹果</a> <a>葡萄</a> <a>哈密瓜</a> </div><br> <div class="lit_head2"> <a style="font-weight: bold">热销排行榜</a> </div> <div class="lit_head" style="height: 35px"> <a style="line-height: 35px">content</a> </div> </div> <div style="float: right;width: 79%"> <h4>交通>>汽车>>跑车</h4> <div class="lit_right"> <dl> <dt> <a class="chose_tit">您已选择:</a> <a>跑车</a> </dt> <dd> <a class="chose_tit">材质:</a> <a>黄金</a> <a>白银</a> <a>青铜</a> </dd> <dd> <a class="chose_tit">品牌:</a> <a>兰博基尼</a> <a>法拉利</a> <a>柯尼塞格</a> </dd> <dd> <a class="chose_tit">风格:</a> <a>炫酷</a> <a>低调</a> <a>奢华</a> </dd> </dl> </div> <div style="border:1px solid #C2C2C2;text-align: center"> <a>更多选项</a> </div><br> <div class="lit_right2"> <a class="r2_word">排序:</a> <a class="r2_word">价格↓</a> <a class="r2_word">销量↓</a> <a class="r2_word">最新↓</a> <a class="r2_word3">></a> <a class="r2_word3"><</a> <a class="r2_word2" style="width:60px">1⁄777</a> <a class="r2_word2">共xx件商品</a> </div> <div style="display: inline-block;text-align: center"> <div style="float: left;width:25%"> <img src="image\2.jpg"> </div> <div style="float: left;width:25%"> <img src="image\2.jpg"> </div> <div style="float: left;width:25%"> <img src="image\2.jpg"> </div> <div style="float: left;width:25%"> <img src="image\2.jpg" > </div> <div style="float: left;width:25%"> <img src="image\2.jpg"> </div> <div style="float: left;width:25%"> <img src="image\2.jpg"> </div> <div style="float: left;width:25%"> <img src="image\2.jpg"> </div> <div style="float: left;width:25%"> <img src="image\2.jpg" > </div> <div style="float: left;width:25%"> <img src="image\2.jpg"> </div> <div style="float: left;width:25%"> <img src="image\2.jpg" > </div> </div> </div> </div> </body> </html>
css:
.pg_header{ height: 40px;background-color: #dddddd;line-height:40px; } .pg_header2{ height: 80px;line-height: 80px; } .pg_header3{ height: 40px;background-color: #ff0047;line-height: 40px; } .he_width{ width: 1200px; margin: 0 auto; } .a_head{ display: block;text-align: center;color: aliceblue } .a_head2{ display: inline-block;width: 80px;text-align: center; } .lit_head{ border: 1px solid #C2C2C2; } .lit_head2{ height: 35px;border: 1px solid #C2C2C2;background-color: #dddddd;line-height: 35px; } .lit_right{ border: 1px solid #C2C2C2;border-top: 2px solid red; } .chose_tit{ line-height: 40px;font-weight: bold } .lit_right2{ border: 1px solid #C2C2C2;background-color: #E7E7E7; } .r2_word{ display: inline-block;height: 40px;line-height: 40px;width: 70px;text-align: center; } .r2_word2{ display: inline-block;height: 40px;line-height: 40px;color: red;width: 100px;float: right; } .r2_word3{ display: inline-block;height: 40px;line-height: 40px;width: 30px;float: right; }




