开源项目福利-github开源项目免费使用Azure PipeLine
微软收购Github后,很多人猜想微软可能会砍掉VSTS,然而事实VSTS并没有砍掉,关于Azure Devops的详细信息可以查看 这篇博客,如果想查看原文也可以从链接里提供的原始地址里查看.
今天要介绍的是做Azure devops的ci部分:Azure Pipeline. VSTS升级到Azure Devops之后对开源开发者带来的重大利好消息就是Github开源项目可以免费,无限时和并行运行10个CI/CD作业.
下面将简要介绍Azure PipeLine以及如何把Azure PipeLine以Github结合,实现自动化构建.
Azure PipeLine简介
PipeLine字面含义是管道,流水线,正如其字面含义.Azure PipeLine可以把一个构建任务拆分成若干部分,然后串联起来构成一个流水线作业.根据具体构建业务不同,一个PipeLine可能只包含一两个步骤,也有可能十几个甚至几十个步骤.Azure PipeLine类似于Jenkins PipeLine,与传统自动构建相比优点在于结构非常清析,构建流水线中的某个环节出现问题很容易定位到(使用过传统Jenkins自由式任务的同学可能会体会到,对于一些复杂的构建任务一旦出现问题,排查起来非常头疼,面对着复杂的控制台输出让人痛不欲生).当然本节并不会介绍非常复杂的构建知识,而是一个入门教程,以供广大开源作者和爱好者快速搭建一个流水线构建.
Azure Pipeline 目前支持 Node.js, Python, Java, PHP, Ruby, C/C++, .NET, Android, and iOS,非常令人欣喜的是Azure PipeLine并不需要你具有专业的Devops知识甚至即便你完全不了解Devops也能很方便,快速的搭建一个PipeLine作业.因此,不要犹豫,也不要担心,果断尝试一下.
Azure PipeLine与Github集成,快速搭建一个PipeLine作业.
读者阅读本文可以没有任何自动构建或者Devops开发经验,但是前提必须要有一个Github账户和一个Microsoft账户,这两种账户都可以免费注册,并且也不是很复杂.由于本要已经有账户了,因此后面的教程中都假定是已经登陆了github账户和Microsoft账户.
创建一个Github项目
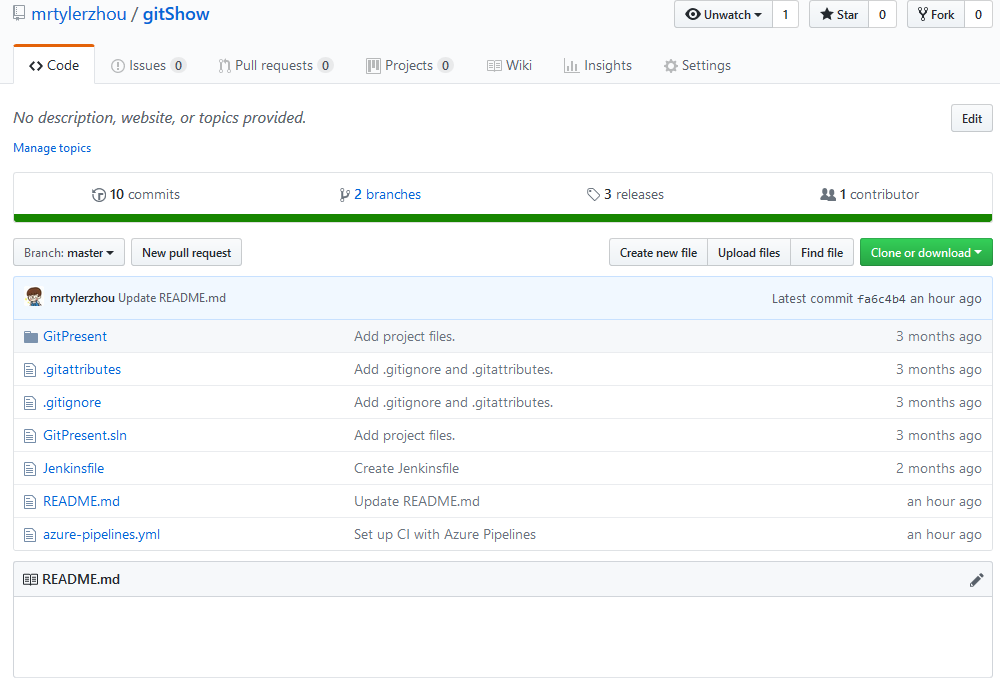
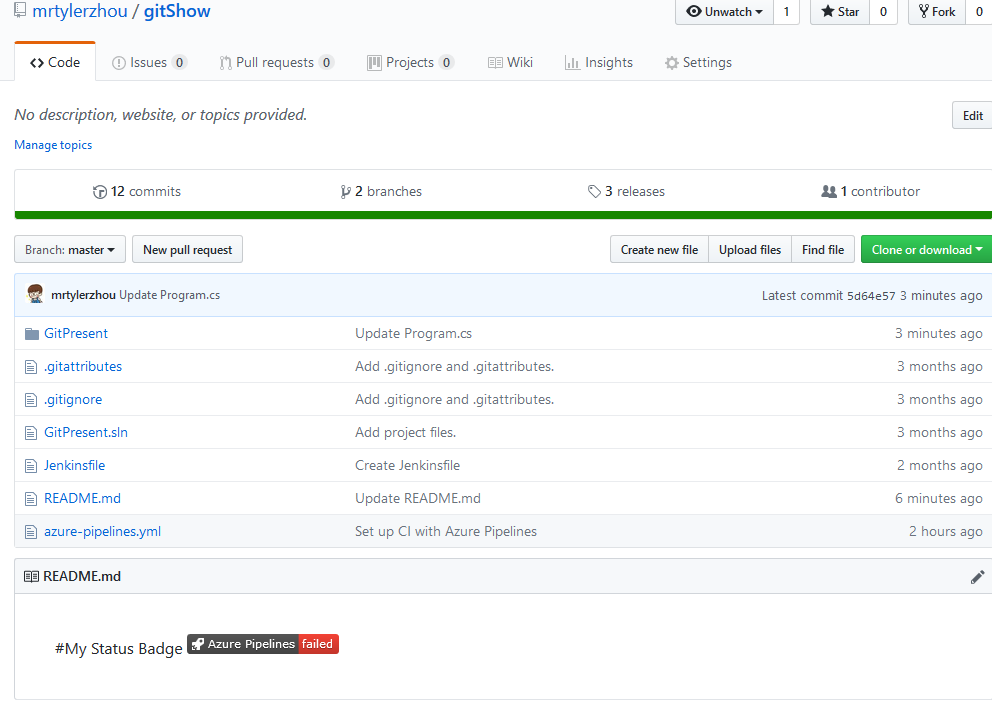
对于如何在github创建一个项目,这里不再赘述,读者可以查看相关文章或者Github帮助来获得相关方面知识.我这里使用我的github仓库里一个名为 gitShow的.net项目(读者可以上传一个.net项目也可以是支持的其它项目(java,python,nodejs等)到github仓库,不用担心项目类型不一样,我们不需要动手写一行代码便可以利用Azure PipeLine强大的功能创建一个简单的自动构建流水线作业.我的项目结构如下:

在Azure Devops里创建一个Azure PipeLine项目
我们在浏览器输入dev.azure.com就会进入azure devops界面

如果你没有登陆,看到的界面可能和上面不一样,登陆以后,如果你没有创建任何组织,左边不会有任何组织列表信息,这时候界面会提示你创建一个组织,你也可以点击add organization来创建一个组织,组织相当于一个团队,一个组织里面可以包含若干个项目.
点击左侧的任意一个组织进入组织,我进入的是截图里面的最后一个,当然这无所谓,你可以进入任意一个组织.
这是一个空的组织,页面会提示我们创建一个项目

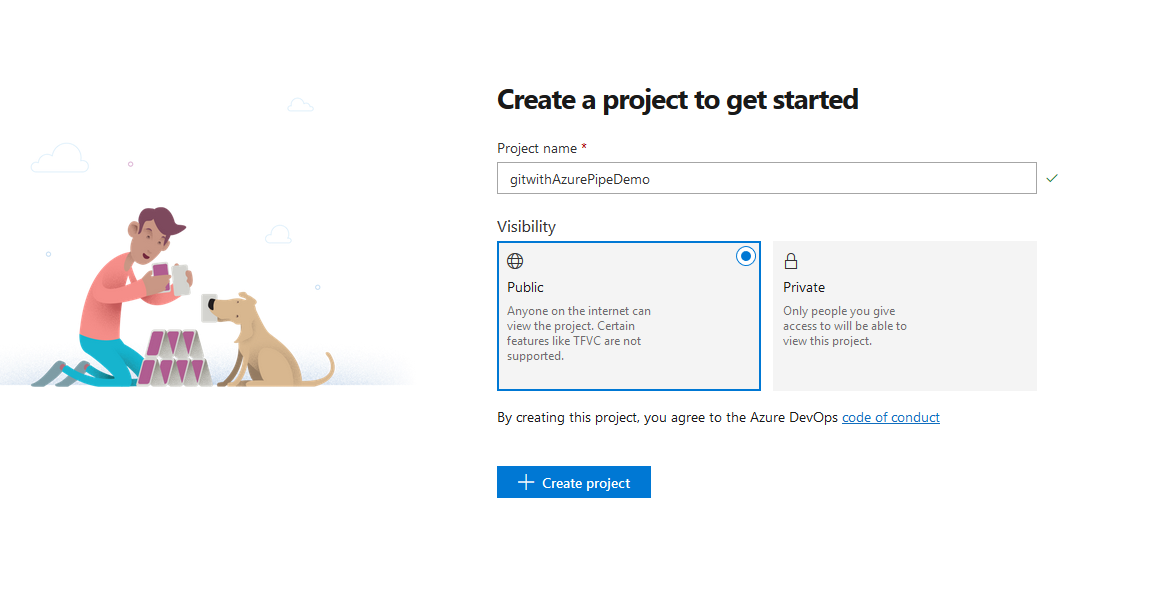
我们输入项目名称,这时候创建项目按钮激活,我们点击它便可以创建一个项目.
过一会一个空的项目就生成了,这时候页面又会提示你创建一个流水线作业

点击'New PipeLine'按钮就会进入流水线作业创建页面
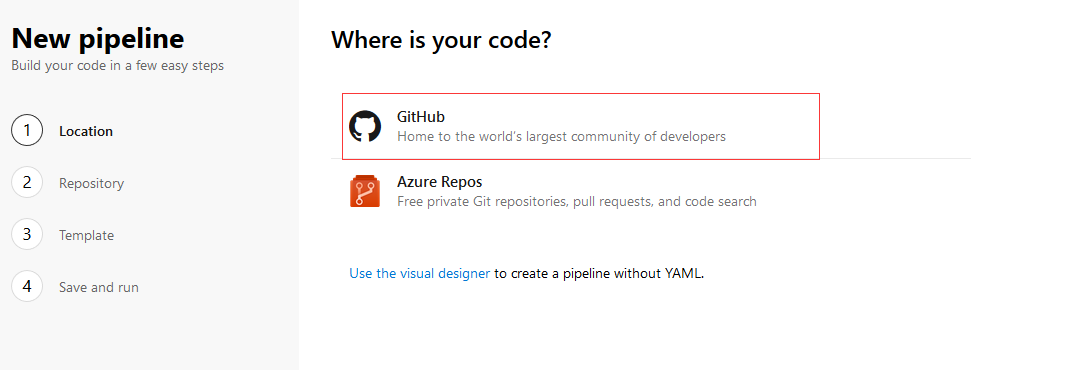
此时页面会提示你选择仓库来源,我们选择Github

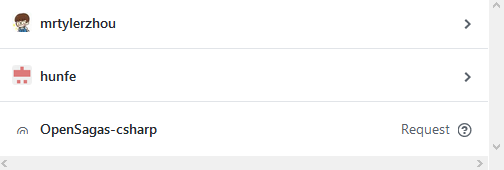
第一个与Github连接会出现授权选择,这里不要点击Authorize,而是点击下面的Install our app from the GitHub Marketplace链接,进入到插件安装页面,这时候会让你选择一个组织,根据你的组织不同,这里出现的内容也不相同,选择一个自己有权限的组织即可

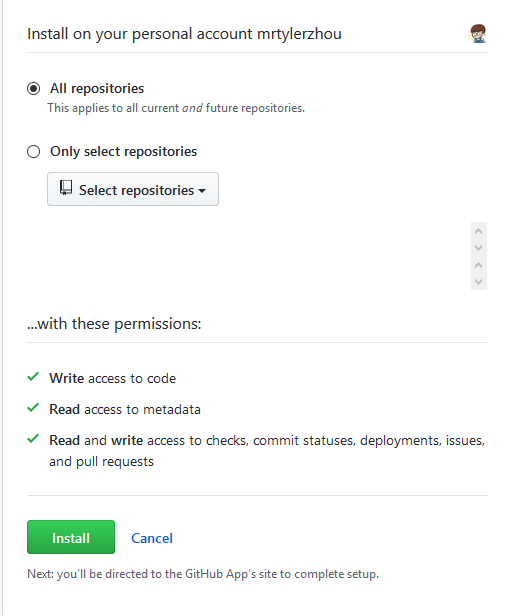
点击组织名,进入到仓库选择页面

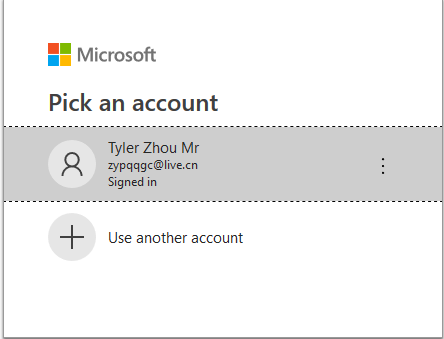
可以选择所有仓库或者是指定仓库,我这里选择的是所有仓库,然后点击'Install'按钮,过数秒后,会进入一个页面让你选择Microsoft账户

点击账户名即可
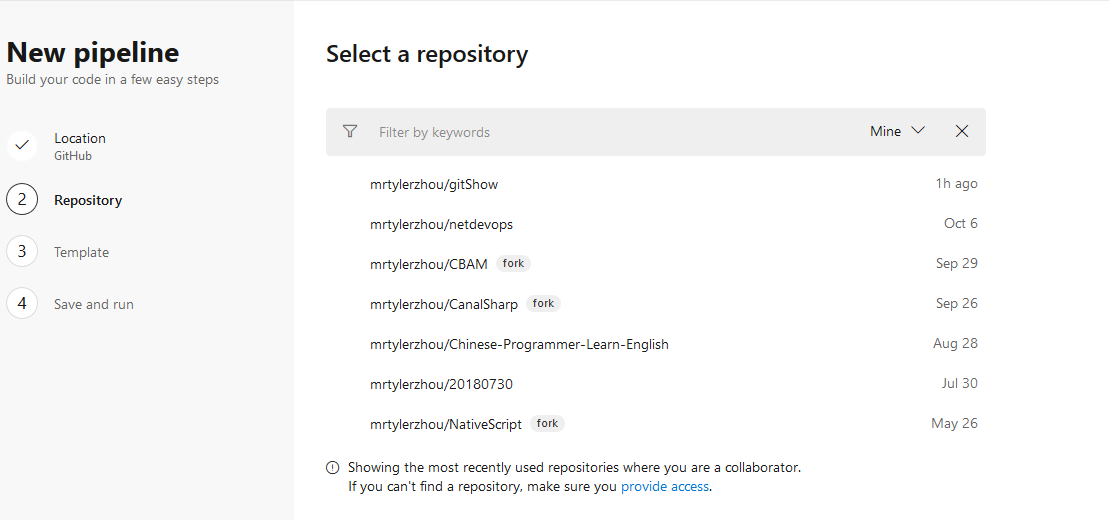
这时候,如果你选择的是所有,则会把所有的github仓库都罗列出来

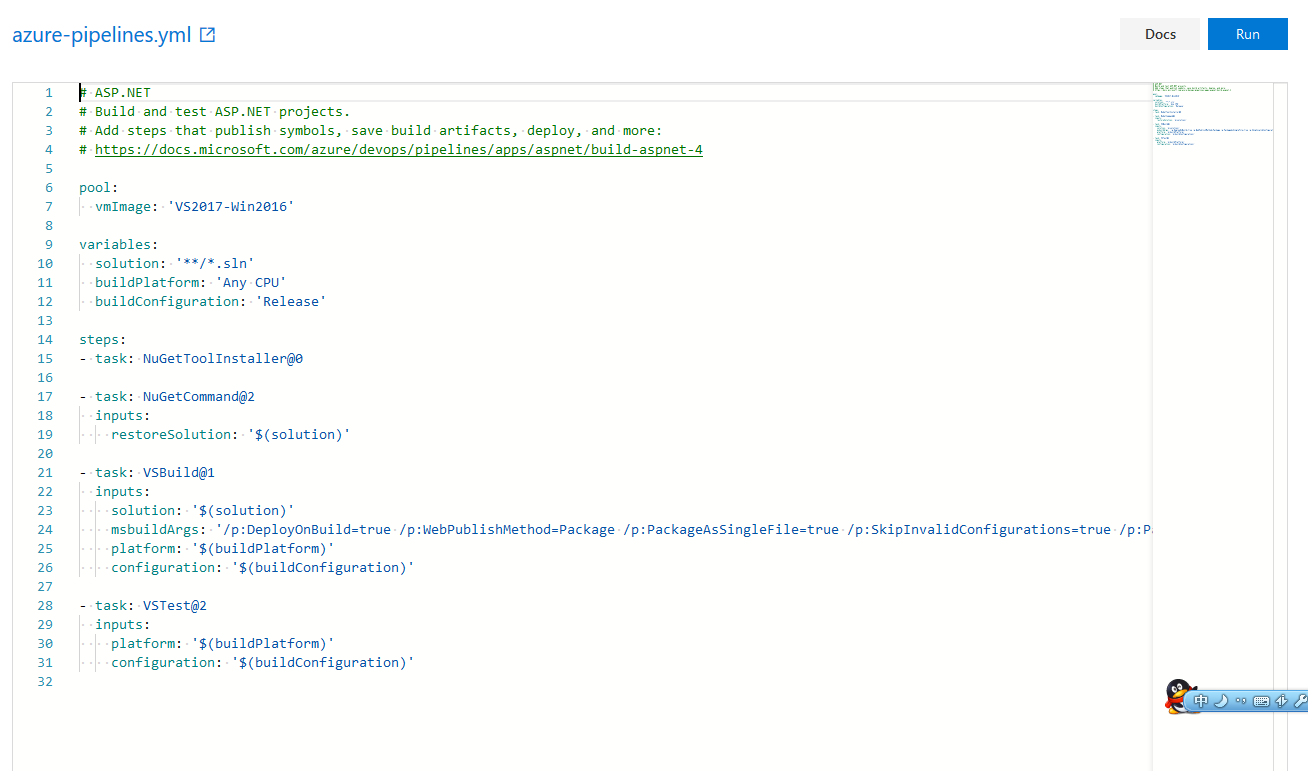
我这里选择GitShow项目,此时Azure Devops平台就会对项目进行智能分析,然后让你选择项目类型(也可能没有这一步,直接进入PipeLine代码界面),这里Azure Devops自动为我们生成了PipeLine 脚本

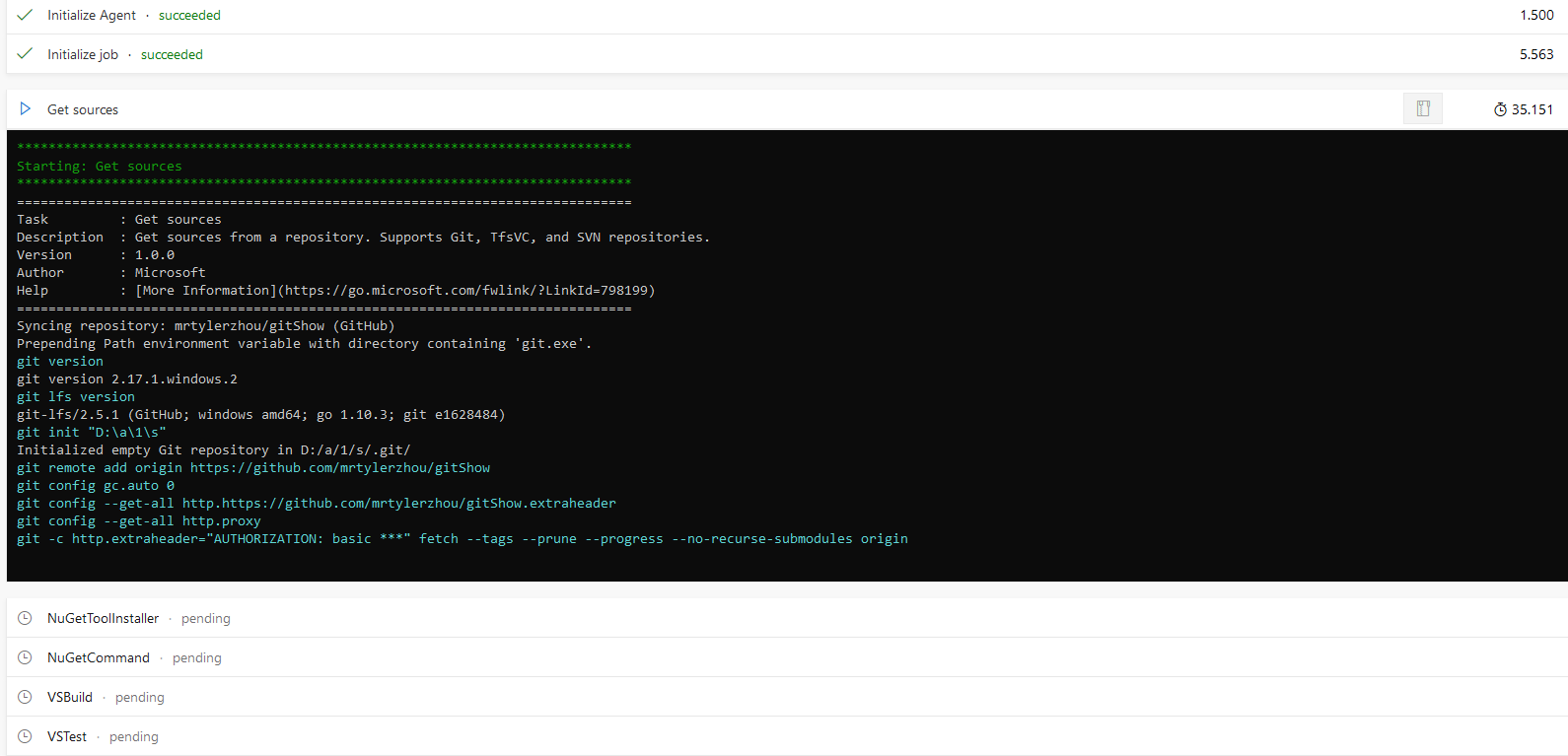
然后我们点击左上角Run按钮运行PipeLine脚本,这一步是等待时间最长的

从上图中我们可以看到PipeLine的执行状态,有对勾标识的为已成功执行的步骤,带有三角标识的为当前正在执行的步骤,带有钟表标识的为待执行的步骤.等待所有的步骤标识都变成了对勾,整个PipeLine就执行完成了
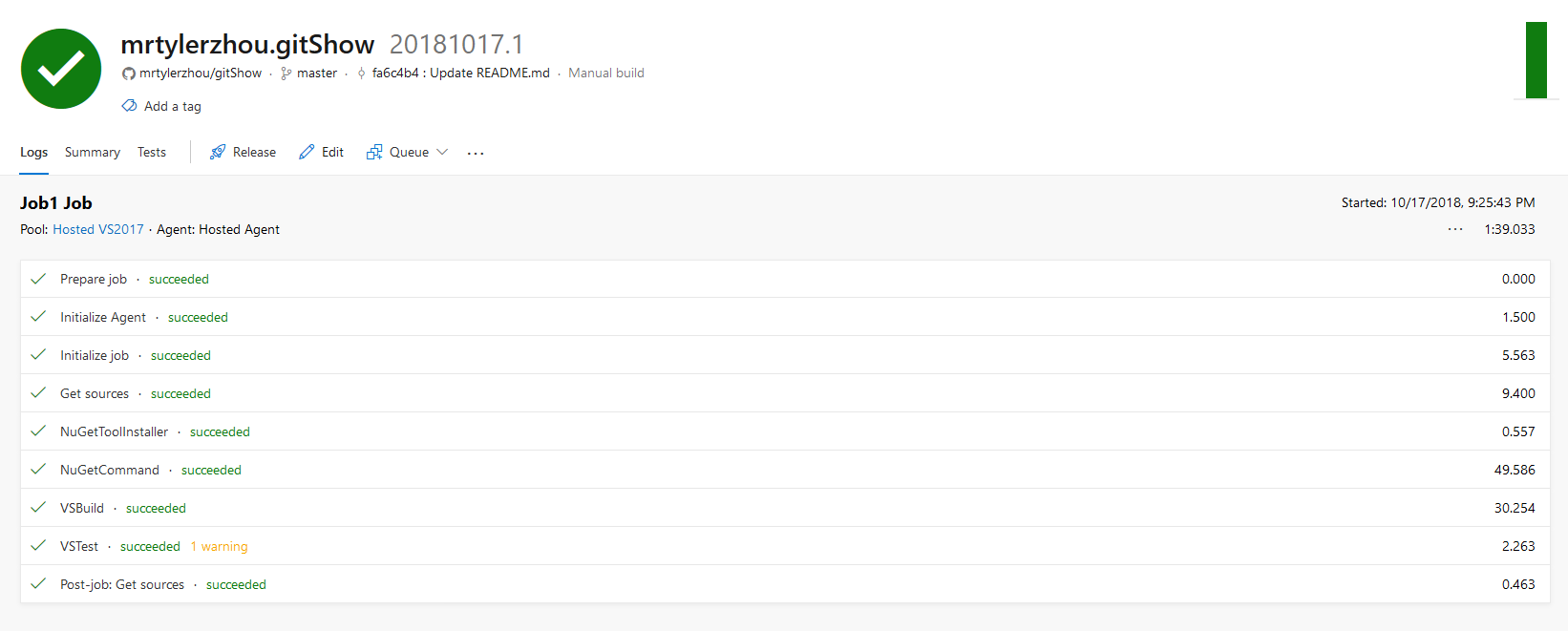
如果项目最终构建成功,则会出现一个大的绿色对勾标识整个项目构建成功

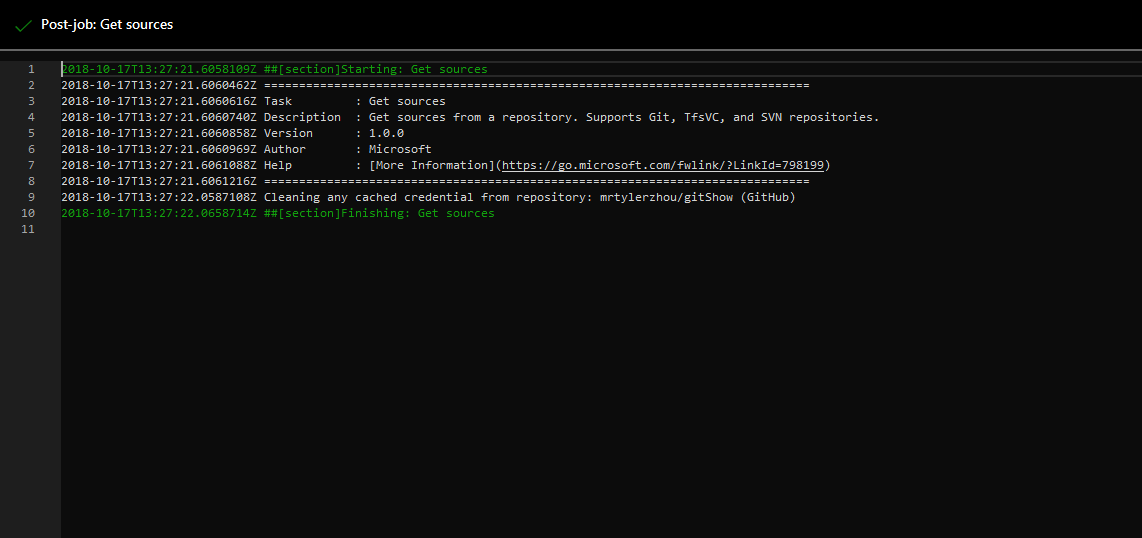
我们点击其中某个步骤,就可以看到当前步骤构建的详细cli输出信息,类似于Jenkins cli输出

在github项目页面显示Azure PipeLine构建状态徽标
如果项目每次构建我们都跳到Azure devops界面去查看,显然太麻烦了,很多时候我们可能只关心构建状态,只要构建成功我们便不再看详细信息,如果失败了再进入构建页面查看构建详细信息.实际上很多开源项目都会有一个构建状态徽标显示在项目页面里,便于直接查看项目的构建状态.下面我们就介绍如何自己的github项目添加一个Azure PipeLine构建状态徽标

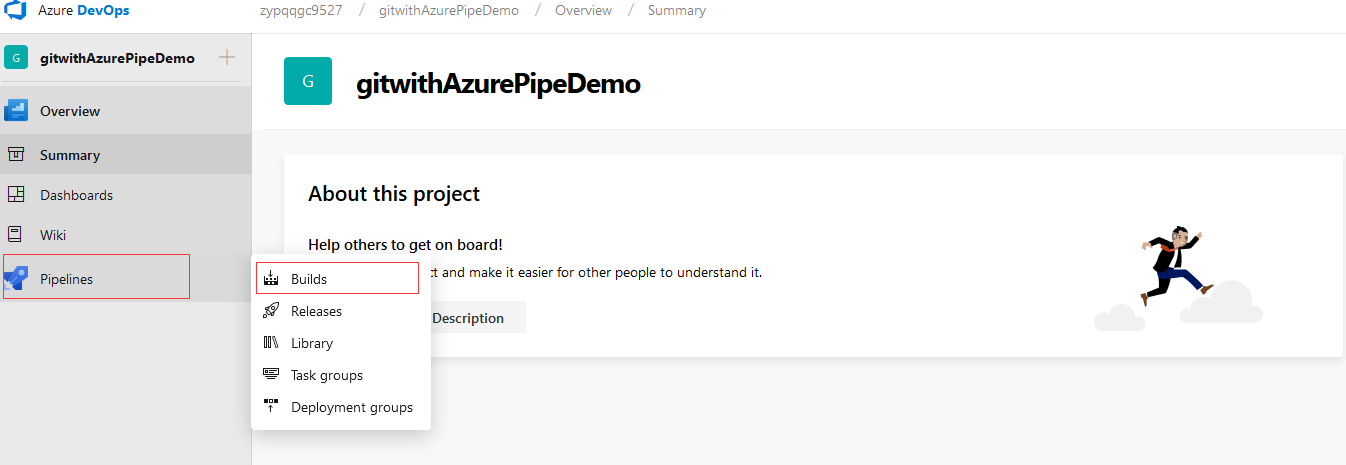
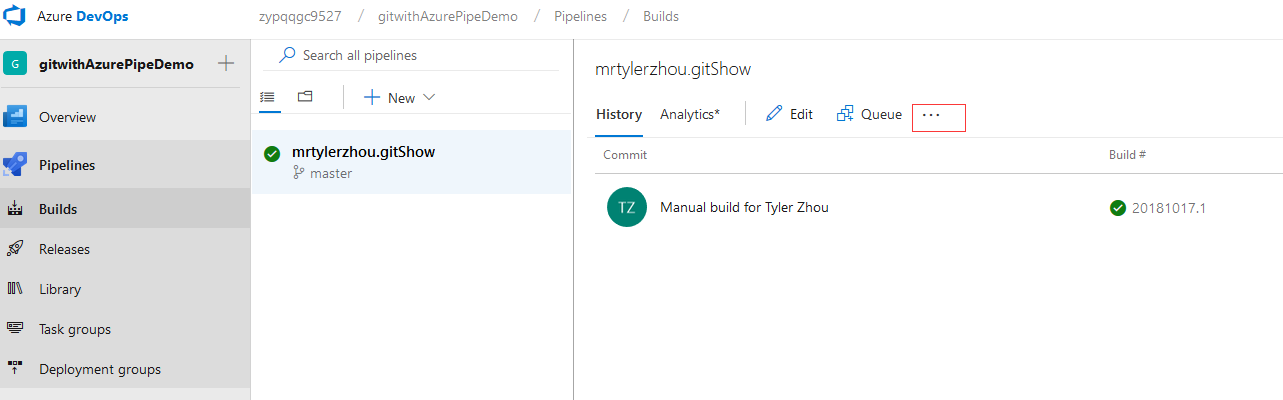
如上图,我们点击左侧导航栏里的PipeLines按钮,然后点击Builds按钮,出现如下界面

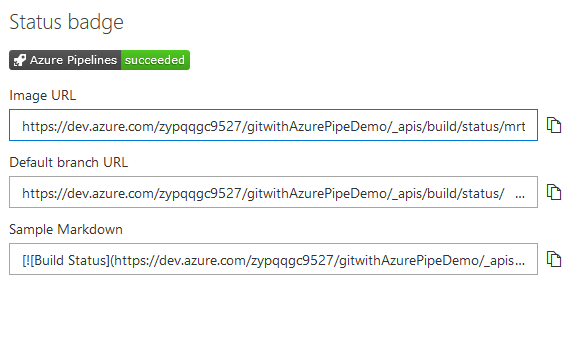
我们点击...符号,在弹出的下拉列表里选择Status Badge,出现如下界面

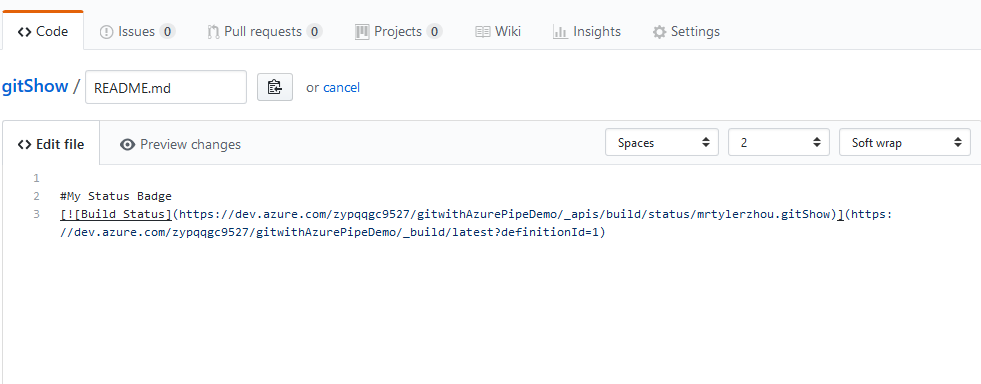
最面下是markdown样例链接,我们复制它.然后我们再转到github,打开自己的项目页,然后点击README.md文件进行编辑(如果读者的项目里没有此文件可以添加一个,注意名称必须是README.md,添加非常简单,如果没有github会提示你添加一个,按照提示添加即可),我们把复制的内容添加到README.md里

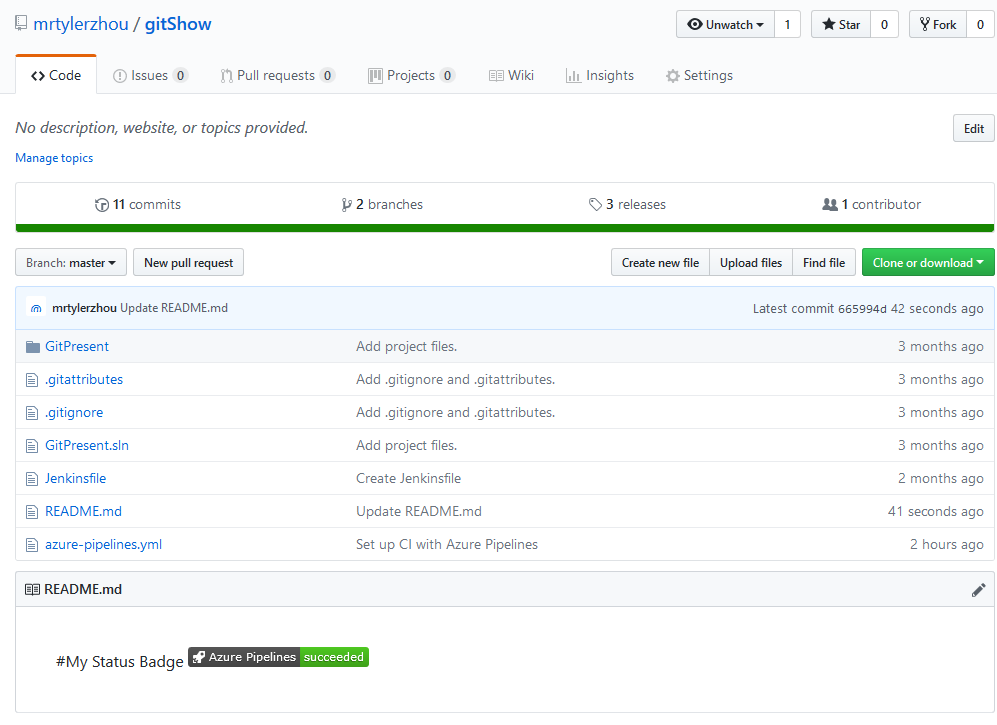
然后点击保存,返回到项目首页,就可以看到刚添加的构建状态徽标啦

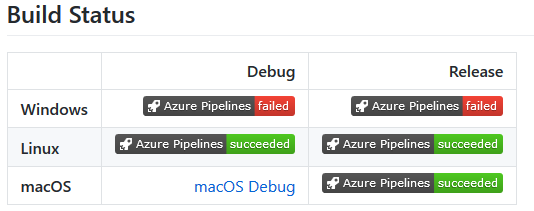
以上状态是实时更新的,我们修改一下源代码,故意制造些错误,待Azure PipeLine构建完成后,显示在Github页面的状态就会更新啦

这极大地提升了开源项目的协作效率,如果有用户提交进来代码,代码审阅者可以先看一下构建状态是成功还是失败,如果失败了可以直接让代码提交者先把项目构建成功,然后再提交,减少不必要的重复的手动构建工作.
以上显示状态徽标只是个简单的示例,读者还可以参考其它开源项目的布局,把自己的布局设计的更大方美观

由于Azure PipeLine刚刚推出,这里仅仅是进行初步尝试,实际工作中靠自动生成的脚本可能还是远远不够的,需要我们根据自己的项目情况来定制流水线构建方案.但是做为一个开源项目自动构建方案已经够用了.以后有时间会分享更多结合.net 平台的Devops的知识.希望大家多交流,也希望专家大佬们批评指正,多提意见.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通