javascript中的字典
1.概念
字典是一种以键值对的形式存储的数据结构,就系那个电话本中的名字和电话号码一样。要找到一个电话首先要找到名字,再根据名字找到电话号码。这里的键就是指用来查找的东西,值就是查找得到的结果。
Javascript中的object类就是已字典的形式设计的。这里使用object类本身的特性,实现一个dictionary类,让字典类型的对戏那个使用起来更加简单。
dictionary类的基础是array类,不是object类。稍后将会提到,我们想对字典中的键排序,而Javascript中是不能对对象的属性经行排序。Javascript中一切皆是对象,数组也是对象。
先使用下面的方法来定义dictionary类:
function Dictionary(){ this.datastore = new Object(); }
先来定义一个add方法,该方法接受两个参数,键和值。键是值在字典下的索引,如下:
function add(key, value){ this.datastore[key] = value; }
接下来定义find方法,该方法以键作为参数,返回和其关联的值,代码如下:
function find(key){ return this.datastore[key]; }
从字典中删除键值对需要使用Javascript中的一个内置函数,delete,这个函数是object类的一部分,使用对键的引用作为参数,该函数同时删掉和其关联的值。代码如下:
function remove(key){ delete this.datastore[key]; }
最后我们希望可以显示字典中所有的键值对,下面是一个完成该任务的方法:
function showAll(){ for (var key in this.datastore) { document.write(key + '->' + this.datastore[key]); document.write('<br>'); } }
我们还可以定义一些在特定情况下有用的辅助方法。比如,要是知道字典中元素的个数就好了,那么可以顶一个count方法,如下:
function count(){ var n = 0; for (var key in this.datastore) { ++n; } return n; }
很多看官和我一样会想,能不能用length属性,这是不行的,因为当键的类型为字符串的时候,length属性就不管用了,可以使用下面的代码来测试:
var nums = new Array(); nums[0] = 1; nums[1] = 2; console.info(nums.length); // 显示2 var pbook = new Array(); pbook["David"] = 1; pbook["Jennifer"] = 2; console.info(pbook.length); // 显示0
clear是另外一种辅助方法,定义如下:
function clear(){ for (var key in this.datastore) { delete this.datastore[key]; } }
字典的主要用途是通过键取值,我们无需关系数据在字典中的实际存储顺序。然后很多人希望看到一个有序的字典。我的做法是先把键值对的所有键值取出来,放在一个数组中,然后对这个数组排序,最后按照排序后的顺序输出值,如下:
function sort(){ var keys = Array(); for (var key in this.datastore) { keys.push( key ); } keys.sort(); for (var i=0; i<keys.length; i++) { document.write(keys[i] + '->' + this.datastore[keys[i]]); document.write('<br>'); } }
2.代码实现
下面看看上面所有的问题代码:
function Dictionary(){ this.add = add; this.datastore = new Object(); this.find = find; this.remove = remove; this.showAll = showAll; this.length = length; this.count = count; this.clear = clear; this.sort = sort; } function add(key, value){ this.datastore[key] = value; } function find(key){ return this.datastore[key]; } function remove(key){ delete this.datastore[key]; } function count(){ var n = 0; for (var key in this.datastore) { ++n; } return n; } function showAll(){ for (var key in this.datastore) { document.write(key + '->' + this.datastore[key]); document.write('<br>'); } } function sort(){ var keys = Array(); for (var key in this.datastore) { keys.push( key ); } keys.sort(); for (var i=0; i<keys.length; i++) { document.write(keys[i] + '->' + this.datastore[keys[i]]); document.write('<br>'); } } function clear(){ for (var key in this.datastore) { delete this.datastore[key]; } } var pbook = new Dictionary(); pbook.add("Raymond","123"); pbook.add("David", "345"); pbook.add("Cynthia", "456"); pbook.showAll(); document.write('after sort:' + '<br>') pbook.sort(); document.write("Number of entries: " + pbook.count() + '<br>'); document.write("David's extension: " + pbook.find("David") + '<br>'); pbook.showAll(); pbook.clear(); document.write("Number of entries: " + pbook.count() + '<br>');
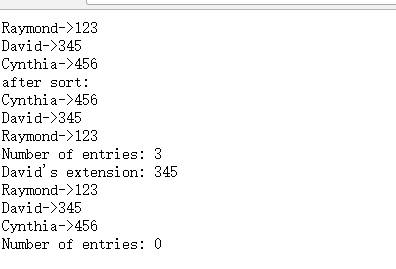
上面代码在浏览器下的输出结果如下:

作者:Tyler Ning
出处:http://www.cnblogs.com/tylerdonet/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题,请微信联系冬天里的一把火


