前端三剑客之 css
css参数大全
引入方式:
行内引用
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red">Hello world.</p>内部引用
嵌入式是将CSS样式集中写在网页的 head 标签对的 style 标签对中。
<head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: #2b99ff; } </style> </head>外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>CSS 选择器
基本选择器
元素选择器 :直接以元素名定义
p {color: "red";}ID 选择器 :以 “#” + ID 名定义
#i1 { background-color: red; }类选择器 :以 “.” + 类名 定义
.c1 { font-size: 14px; } p.c1 { color: red; }
- 注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
通用选择器 :以 “*”直接开头定义
* { color: white; }组合选择器
后代选择器
/*li内部的a标签设置字体颜色*/ li a { color: green; }儿子选择器
/*选择所有父级是 <div> 元素的 <p> 元素*/ div>p { font-family: "Arial Black", arial-black, cursive; }毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/ div+p { margin: 5px; }弟弟选择器
/*i1 [后面] 所有的兄弟p标签*/ #i1~p { border: 2px solid royalblue; }属性选择器
/*用于选取带有指定属性的元素。*/ p[title] { color: red; } /*用于选取带有指定属性和值的元素。*/ p[title="213"] { color: green; }分组和嵌套
分组
div, p { color: red; }
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
通常,我们会分两行来写,更清晰:
嵌套
.c1 p { color: red; }
- 多种选择器可以混合起来使用,比如:[.c1类内部所有p标签] 设置字体颜色为红色
伪类选择器
/* 未访问的链接 */ a:link { color: #FF0000 } /* 已访问的链接 */ a:visited { color: #00FF00 } /* 鼠标移动到链接上 */ a:hover { color: #FF00FF } /* 选定的链接 */ a:active { color: #0000FF } /*input输入框获取焦点时样式*/ input:focus { outline: none; background-color: #eee; }伪元素选择器
first-letter
/*常用的给首字母设置特殊样式 */ p:first-letter { font-size: 48px; color: red; }before
/*在每个<p>元素之前插入内容*/ p:before { content:"*"; color:red; }after
/*在每个<p>元素之后插入内容*/ p:after { content:"[?]"; color:blue; }注:before和after多用于清除浮动。
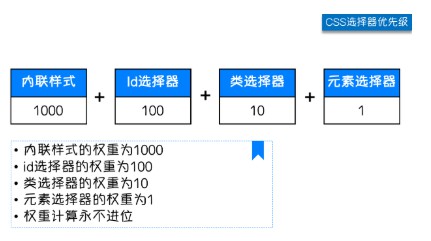
选择器的优先级
- 除此之外还可以通过添加 !important方式来强制让样式生效,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护。
CSS 盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。
clear
clear属性规定元素的哪一侧不允许其他浮动元素。
值 描述 left 在左侧不允许浮动元素。 right 在右侧不允许浮动元素。 both 在左右两侧均不允许浮动元素。 none 默认值。允许浮动元素出现在两侧。 inherit 规定应该从父元素继承 clear 属性的值。 注意:clear属性只会对自身起作用,而不会影响其他元素。
清除浮动
清除浮动的副作用(父标签塌陷问题)
主要有三种方式:
- 固定高度
- 伪元素清除法
- overflow:hidden
伪元素清除法(使用较多):
.clearfix:after { content: ""; display: block; clear: both; }Overflow 溢出属性
值 描述 visible 默认值。内容不会被修剪,会呈现在元素框之外。 hidden 内容会被修剪,并且其余内容是不可见的。 scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 inherit 规定应该从父元素继承 overflow 属性的值。
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
CSS属性大全
CSS 位置属性():
z-index: 999; /*对象的层叠顺序*/ opacity: 0.1; /*定义透明效果*/ float 浮动 float: left; /*向左漂浮*/ float: right; /*向右浮动*/ float: none; /*默认值,无浮动*/ overflow: hidden /*清除浮动副作用方法1*/ .clearfix:after{ /*清除浮动方法2*/ content:""; display: block; clear: both; } position 定位 position: static; /*默认值,无定位*/ position:relative; /*相对定位,不脱离文档流*/ position:abslute; /*绝对定位,脱离文档流*/ position:fixed; /*固定定位,脱离文档流*/ display 显示效果 display:"none" /*font-weight:bold; /*文字粗体*/ */ display:"block" /*默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。*/ display:"inline" /*默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。*/ display:"inline-block" /*默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。*/ display:"none"与visibility:hidden的区别: visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间 isibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间 clear 不允许其他元素浮动元素 clear:left;/* 在左侧不允许浮动元素。*/ clear:right;/* 在右侧不允许浮动元素。*/ clear:both;/* 在左右两侧均不允许浮动元素。*/ clear:none;/* 默认值。允许浮动元素出现在两侧。*/ clear:inherit;/* 规定应该从父元素继承 clear 属性的值。*/ overflow 溢出属性 overflow-y: ;/*设置水平方向*/ overflow-x: ;/*设置垂直方向*/ overflow:visible;/* 默认值。内容不会被修剪,会呈现在元素框之外。*/ overflow:hidden;/* 内容会被修剪,并且其余内容是不可见的。*/ overflow:scroll;/* 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。*/ overflow:auto;/* 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。*/ overflow:inherit;/* 规定应该从父元素继承 overflow 属性的值。*/CSS文字属性(font):
color : #999999; /*文字颜色*/ font-family : 宋体,sans-serif;/*文字字体*/ font-size : 9pt; /*文字大小*/ font-style:italic; /*文字斜体*/ font-weight:bold; /*文字粗体*/ font-variant:small-caps; /*小字体*/ letter-spacing : 1pt; /*字间距离*/ line-height : 200%; /*设置行高*/ vertical-align:sub; /*下标字*/ vertical-align:super; /*上标字*/ text-decoration:line-through; /*加删除线*/ text-decoration: overline; /*加顶线*/ text-decoration:underline; /*加下划线*/ text-decoration:none; /*删除链接下划线*/ text-transform : capitalize; /*首字大写*/ text-transform : uppercase; /*英文大写*/ text-transform : lowercase; /*英文小写*/ text-align:right; /*文字右对齐*/ text-align:left; /*文字左对齐*/ text-align:center; /*文字居中对齐*/ text-align:justify; /*文字分散对齐*/ text-indent: 32xp; /*首行缩进*/ vertical-align 属性 vertical-align:top; /*垂直向上对齐*/ vertical-align:bottom; /*垂直向下对齐*/ vertical-align:middle; /*垂直居中对齐*/ vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/CSS列表符号属性(List-style):
list-style-type:none; /*不编号*/ list-style-type:decimal; /*阿拉伯数字*/ list-style-type:lower-roman; /*小写罗马数字*/ list-style-type:upper-roman; /*大写罗马数字*/ list-style-type:lower-alpha; /*小写英文字母*/ list-style-type:upper-alpha; /*大写英文字母*/ list-style-type:disc; /*实心圆形符号*/ list-style-type:circle; /*空心圆形符号*/ list-style-type:square; /*实心方形符号*/ list-style-image:url(/dot.gif); /*图片式符号*/ list-style-position: outside; /*凸排*/ list-style-position:inside; /*缩进*/CSS背景样式 (background):
background-color:#F5E2EC; /*背景颜色*/ ba /*透视背景*/ background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/ 指定背景位置 background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/ background-position : buttom; /*向下对齐*/ background-position : left; /*向左对齐*/ background-position : right; /*向右对齐*/ background-position : center; /*居中对齐*/CSS方框属性: (Box)
width:; height:; float:; clear:both; margin:; padding:; /*4个参数:顺序:上右下左, 两个参数(上下,左右)*/CSS边框空白:(padding)
padding-top:10px; /*上边框留空白*/ paddving-right:10px; /*右边框留空白*/ padding-bottom:10px; /*下边框留空白*/ padding-left:10px; /*左边框留空白*/CSS框线一览表:(border)
border-top : 1px solid #6699cc; /*上框线*/ border-bottom : 1px solid #6699cc; /*下框线*/ border-left : 1px solid #6699cc; /*左框线*/ border-right : 1px solid #6699cc; /*右框线*/ 以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/ border-top-width :1px /*设置上框线top宽度*/ border-top-style : solid/*设置上框线top样式*/ border-radius: 50%/*实现圆角边框的效果*/ box-shadow:0 0 2px #fff /*边框阴影*/ 其他框线样式 solid /*实线框*/ dotted /*虚线框*/ double /*双线框*/ groove /*立体内凸框*/ ridge /*立体浮雕框*/ inset /*凹框*/ outset /*凸框*/CSS边界样式:(margin)
margin-top:10px; /*上边界*/ margin-right:10px; /*右边界值*/ margin-bottom:10px; /*下边界值*/ margin-left:10px; /*左边界值*/CSS连接属性(cursor):
a /*所有超链接*/ a:link /*超链接文字格式*/ a:visited /*浏览过的链接文字格式*/ a:active /*按下链接的格式*/ a:hover /*鼠标转到链接*/ 鼠标光标样式: CURSOR: hand /*链接手指*/ cursor:crosshair /*十字体*/ cursor:s-resize /*箭头朝下*/ cursor:move /*十字箭头*/ cursor:move /*箭头朝右 */ cursor:help /*加一问号 */ cursor:w-resize /*箭头朝左*/ cursor:n-resize /*箭头朝上*/ cursor:ne-resize /*箭头朝右上*/ cursor:nw-resize /*箭头朝左上*/ cursor:text /*文字I型*/ cursor:se-resize /*箭头斜右下*/ cursor:sw-resize /*箭头斜左下*/ cursor:wait /*漏斗*/ 光标图案(IE6) p {cursor:url("光标文件名.cur"),text;}