新闻项目——右上角处理
第一步:右上角处理——后台逻辑
正常来说右上角应该要么是登录与注册要么就是已经登录的用户,但现在右上角的登录注册用户什么的都在一起。

现在就需要把他们区分开来。
因为右上角是首页的内容,所以我们去到info.modules.index里修改
还是先写出逻辑再将代码补全。
@index_blue.route("/") def index(): """" 首页渲染 1.处理右上角的逻辑 1.1获取session值(id) 1.2根据id查询到指定用户 1.3将查询到的用户信息返回给前台进行渲染 """ # 首页渲染 # 1.处理右上角的逻辑 # 1.1获取session值(id) user_id = session.get("id") # 1.2根据id查询到指定用户 user = None try: user = User.query.filter_by(id=user_id).first() # user = User.query.filter_by(User.id == user_id).first() except Exception as e: current_app.logger.error(e) # 1.3将查询到的用户信息返回给前台进行渲染 context = { "user":user } return render_template("news/index.html", context=context)
第二步:右上角处理——前台逻辑
前台的代码我们需要去到info.templates.index.html修改

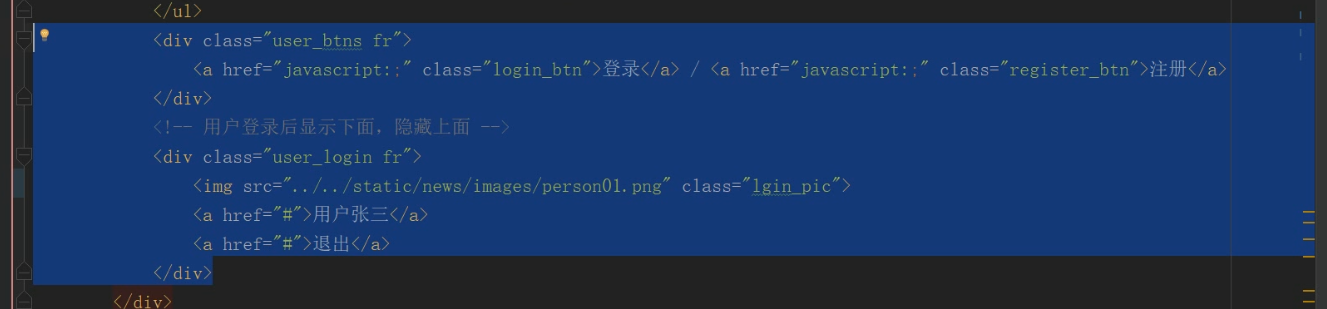
这里就是需要修改的地方
{% if context.user %}
<div class="user_login fr">
<img src="{% if context.user.avatar_url %}{{ context.user.avatar_url }}{% else %}../../static/news/images/person01.png{% endif %}" class="lgin_pic">
<a href="#">{{ context.user.nick_name }}</a>
<a href="#">退出</a>
</div>
{% else %}
<div class="user_btns fr">
<a href="javascript:;" class="login_btn">登录</a> / <a href="javascript:;" class="register_btn">注册</a>
</div>
{% endif %}
修改好就是下面的效果,但是退出是没反应的。

第三步:退出处理——前台逻辑
首先修改退出的前台代码,在刚刚那个地方
1 {% if context.user %} 2 <div class="user_login fr"> 3 <img src="{% if context.user.avatar_url %}{{ context.user.avatar_url }}{% else %}../../static/news/images/person01.png{% endif %}" class="lgin_pic"> 4 <a href="#">{{ context.user.nick_name }}</a> 5 <a href="javascript:;" onclick="logout()">退出</a> 6 </div> 7 {% else %} 8 <div class="user_btns fr"> 9 <a href="javascript:;" class="login_btn">登录</a> / <a href="javascript:;" class="register_btn">注册</a> 10 </div> 11 {% endif %} 12 13 14 15 16 </div> 17 </div>
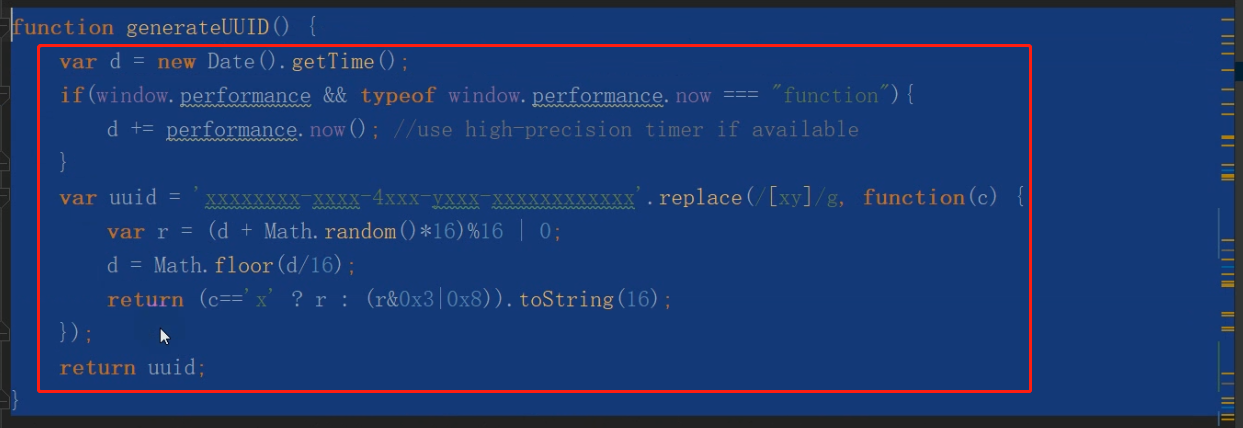
然后去到main.js里写函数,里面没有退出的函数所以我们要自己写,在这里把里面的内容删掉(红框里的内容)

函数名所以改成logout,然后从发送请求那复制过来修改一下
function logout() { $.ajax({ url:'/passport/logout', // 请求地址 type:'get', // 请求方法 success:function (response) { // 回调函数 if (response.errno == '0') { // 发送短信验证码成功 location.reload(); } else { alert(response.errmsg); } } }); }
第四步:退出处理——后台逻辑
退出和登录是差不多的,所以去password.views里写退出逻辑
@passport_blue.route("/logout") def logout(): """ 用户退出 1.删除session :return: """ # 用户退出 # 1.删除session try: session.pop("mobile",None) session.pop("id",None) session.pop("nick_name",None) except Exception as e: current_app.logger.error(e) return jsonify(errno=RET.SERVERERR,errmsg="用户退出失败") return jsonify(errno=RET.OK,errmsg="用户退出成功")
写好后右上角就可以区分好。



