WebUI自动化框架-playwright
(持续更新)
一.环境准备
安装playwright:playwright是基于python3.7开发的第三方包,所以需要使用的python版本是3.7及其以上的 pip install playwright
playwright默认是无头模式打开浏览器,可以将参数headless设置为False,就可以打开浏览器窗口了
安装需要的浏览器:chromium、firefox、webkit playwright install,这一个命令可以一次安装三个浏览器
playwright操作浏览器使用两种方式:sync_playwright(同步)和async_palywright(异步)
asyncio是一个异步库,使用这个库操作,需要在函数申明时加上async关键字,并且在每行代码的前面加上await 关键字
函数调用时需要使用asyncio库里面的.run()函数来执行函数
同步操作:
`from playwright.sync_api import sync_playwright`
`# 使用with方式启动playwright`
`with sync_playwright() as p:`
`# 非无头模式启动chromium浏览器`
`browser = p.chromium.launch(headless=False)`
`# 在浏览器打开一个新页面`
`page = browser.new_page()`
`# 使用页面打开网址`
`page.goto("http://www.baidu.com")`
`# 打印网页标题`
`print(page.title())`
`browser.close()`
异步操作:
`import asyncio`
`from playwright.async_api import async_playwright`
`async def main():`
`async with async_playwright() as p:`
`browser = await p.chromium.launch(headless=False)`
`page = await browser.new_page()`
`await page.goto("http://www.baidu.com")`
`print(await page.title())`
`await browser.close()`
`asyncio.run(main())`
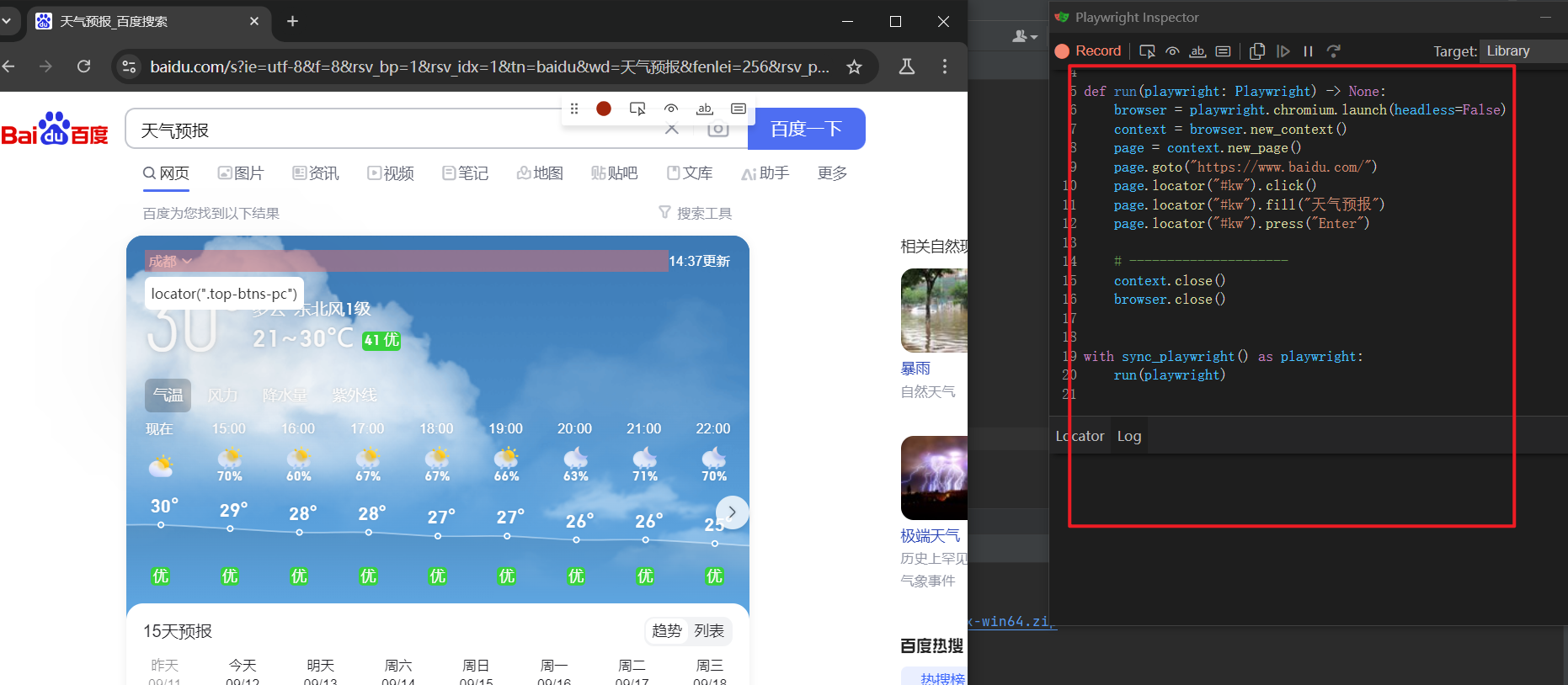
二.playwright录制生成脚本
使用命令行playwright codegen 目标网址,然后在浏览器操作时,playwright就会自动生成代码

可以将生成的函数直接copy到pycharm工具
断点调试功能: page.pause()
playwright录制脚本保留身份认证的状态:
playwright在录制脚本时,加上--save-storage可以保存登录之后的cookie值
1.playwright codegen --save-storage=auth.json可以将登录后的cookie保存到auth.json中
2.在下次登录时,可以直接引用本地的cookie,不需要再进行登录
使用playwright open --load-stroage=auth.json 目标网址
三.playwright元素定位方法
1.按照HTML标签属性定位
1.根据lable标签定位 page.get_by_lable()
2.根据占位符定位 page.get_by_placeholder()
3.根据文本信息定位 page.get_by_text("文本",exact=True) 默认是模式匹配文本信息,exact=True表示精确匹配
4.根据图片定位,进行跳转 page.get_by_alt_text("图片")
5.根据title定位 page.get_by_title("标题")
2.按照CSS/xpath定位
1.按照xpath定位 page.locator("css表达式")
2.按照css定位 page.locator("css="css表达式")
3.按照元素内定位
针对于多级标签,可以先定位到上一级,再用上一级返回的元素对象定位后代元素
四.playwright网页操作
1.复选框选择/多下拉列表
可以先使用上面的元素定位方法将复选框定位返回元素对象element,使用`element.check()`进行选择操作
校验元素是否被选择: element.is_checked(),如果被选择,返回True,反之返回False
复选框进行取消操作: element.uncheck()
2.单选框/单下拉列表
先定位元素返回element对象,使用element.check()选择
校验元素是否被选择: element.is_checked(),如果被选择,返回True,反之返回False
3.点击、右击、双击
先定位返回element对象
点击:element.click()
右键: element.click(button="right")
双击:element.dblclick()
4.输入文字
element.fill("输入的内容") # 会清空掉之前已经输入的信息
element.type("追加输入的内容")
5.键位操作
全选 :element.press("Ctrl+A")
剪切: element.press("Ctrl+X")
粘贴: element.press("Ctrl+V")
6.文件上传
element.set_input_files("上传文件的路径") 如果是上传多个文件,可以上传列表格式 element.set_input_files(["文件1路径","文件2路径"])




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!