docker pull mobz/elasticsearch-head:5
docker run -d -p 9100:9100 docker.io/mobz/elasticsearch-head:5
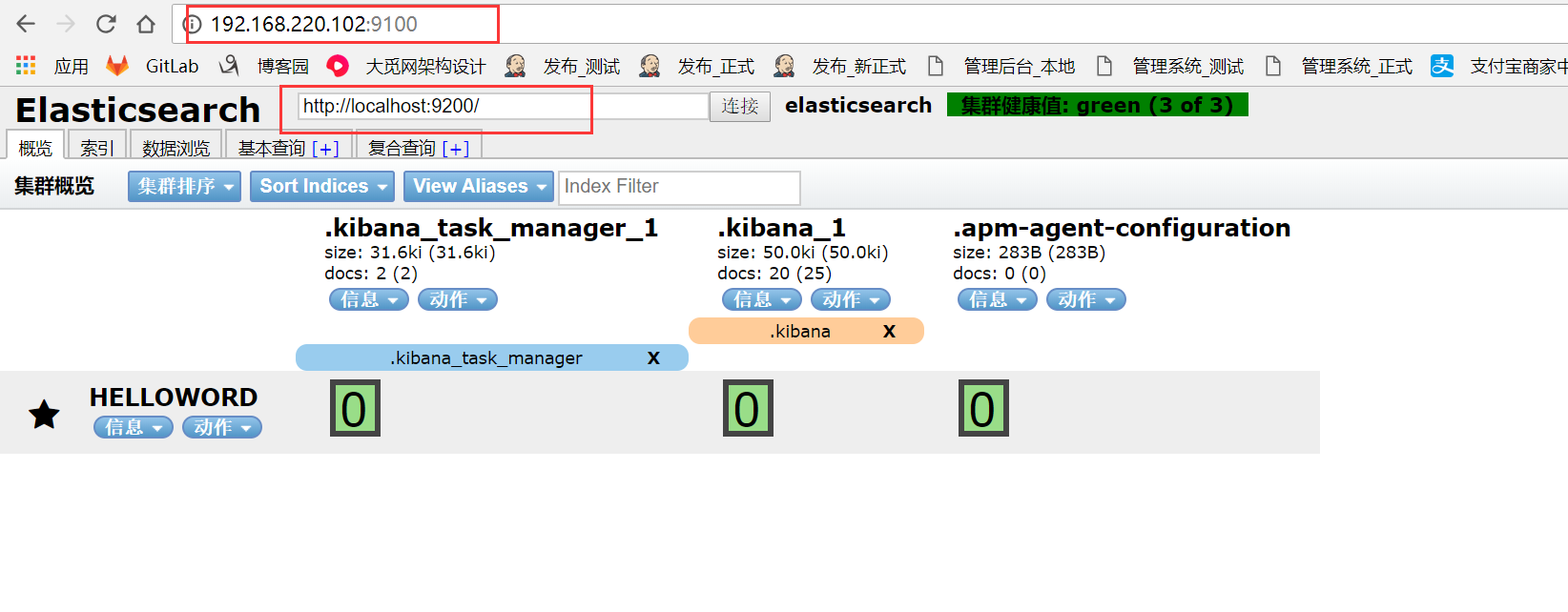
打开浏览器,输入elasticsearch-head地址,端口是9100,在连接的elasticsearch地址框,填写要连接的es服务器地址

由于地址和端口不一样,会出现跨域问题,解放方法如下:
进入elasticsearch,修改配置文件elasticsearch.yml
http.cors.enabled: true
http.cors.allow-origin: "*"
然后重启elasticsearch服务
经过上面的跨域问题的解决,可以连上es集群,但是在查看或操作索引数据时,可能还报如下错误:
{"error":"Content-Type header [application/x-www-form-urlencoded] is not supported","status":406}
解决方法:
1、进入head安装目录:
docker exec -it elasticsearch-head容器id /bin/bash2、打开文件夹_site,cd _site/
进入_site目录,修改vendor.js文件。如果提示vim不存在,
安装vim:apt-get update && apt-get install vim
3、编辑vendor.js 共有两处
①. 6886行 contentType: "application/x-www-form-urlencoded
改成
contentType: "application/json;charset=UTF-8"
②. 7574行 var inspectData = s.contentType === "application/x-www-form-urlencoded" &&
改成
var inspectData = s.contentType === "application/json;charset=UTF-8" &&
cd _site vim vendor.js # 6886行上下 /contentType: "application/x-www-form-urlencoded 改成 contentType: "application/json;charset=UTF-8" # 7574行上下 var inspectData = s.contentType ==`= "application/x-www-form-urlencoded" &&` 改成 var inspectData = s.contentType === "application/json;charset=UTF-8" && # 保存退出exit
重启elasticsearch-head容器docker restart elasticsearch-head容器id


