7_JS的Event loop(事件循环)、宏任务和微任务相关
借鉴感谢
https://blog.csdn.net/qq_39370934/article/details/117399021
https://www.cnblogs.com/cangqinglang/p/8967268.html
https://blog.csdn.net/qq_39370934/article/details/117399021
1、Js是单线程的
js作为浏览器脚本语言,主要用途是与用户互动,以及操作dom,这样决定了它只能是单线程的,否则会带来很复杂的同步问题,例如一个向其添加事件,而另一个删除了这个dom
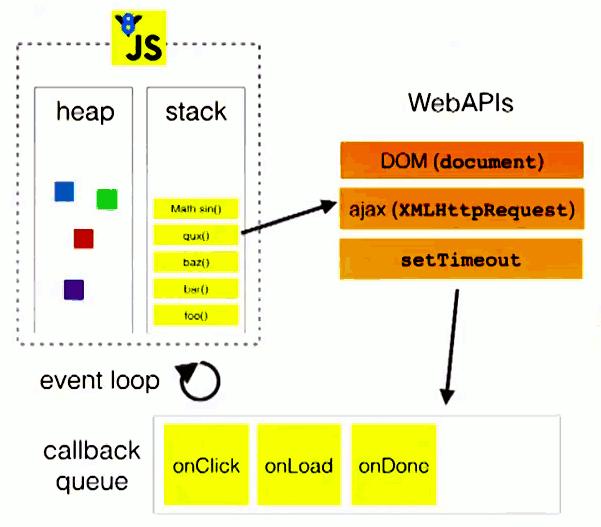
2、JS 总体运行机制
- 所有同步任务都在主线程上执行,而当一系列方法被依次调用的时候,因为js是单线程的,同一时间只能执行一个方法,于是这些方法被排队在一个单独的地方。这个地方被称为执行栈(execution context stack)。
- 主线程之外,还存在一个任务队列(task queue)。只要方法中异步任务有了运行结果,会把其回调函数作为一个任务添加到任务队列中。
- 一旦执行栈中的所有同步任务执行完毕,就会读取任务队列,看看里面有那些任务,将其添加到执行栈,开始执行。这个过程中,是先清空当前的微任务,再清空宏任务,如此循环往复。
- 主线程不断重复上面的第三步。也就是常说的事件循环(Event Loop)。

3、宏任务与微任务
异步任务之间也有区别,执行优先级也不同,异步任务被分为两类:微任务(micro task)和宏任务(macro task)。
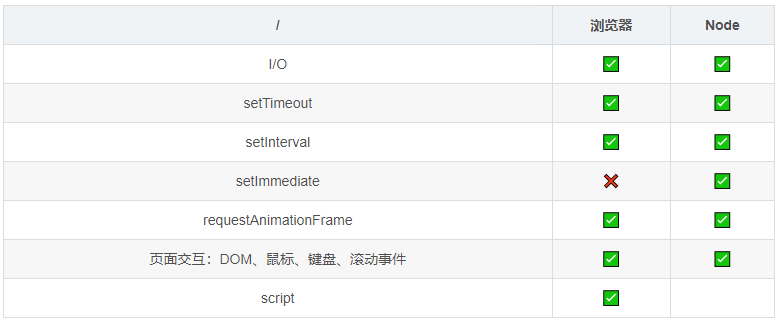
宏任务

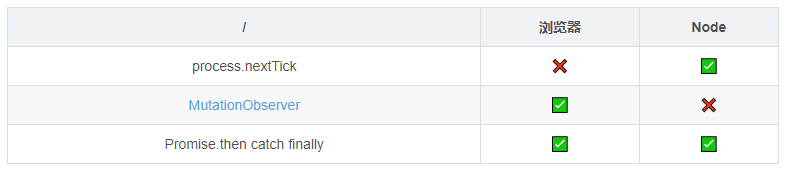
微任务




 浙公网安备 33010602011771号
浙公网安备 33010602011771号