Bootstrap 模态框
模态框(Modal)是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。子窗体可提供信息、交互等。
(1)提供信息、警告信息、大文本;
(2)确认按钮(多按钮);
(3)显示表单元素;(一般用Ajax操作等功能)
(4)其他需要特殊显示的信息(如单击缩略图时放大图片);
1 <div class="modal show"> 2 <div class="modal-dialog"> 3 <div class="modal-content"> 4 <div class="modal-header"> 5 <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> 6 <h4 class="modal-title">标题</h4> 7 </div> 8 <div class="modal-body"> 9 <p>这里是弹窗的具体内容......…</p> 10 </div> 11 <div class="modal-footer"> 12 <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> 13 <button type="button" class="btn btn-primary">保存</button> 14 </div> 15 </div> 16 </div> 17 </div>

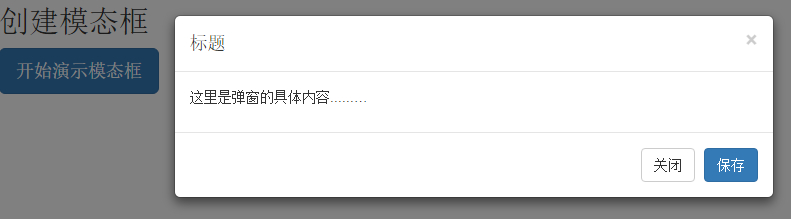
这个是静态的页面,直接显示在屏幕上;接下来,我们来看一下按钮触发模态框;
1 <h2>创建模态框</h2> 2 <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">开始演示模态框</button>
3 <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> 4 <div class="modal-dialog"> 5 <div class="modal-content"> 6 <div class="modal-header"> 7 <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> 8 <h4 class="modal-title">标题</h4> 9 </div> 10 <div class="modal-body"> 11 <p>这里是弹窗的具体内容......…</p> 12 </div> 13 <div class="modal-footer"> 14 <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> 15 <button type="button" class="btn btn-primary">保存</button> 16 </div> 17 </div> 18 </div> 19 </div>

点击按钮则弹出模态框;
用法
您可以切换模态框(Modal)插件的隐藏内容:
通过 data 属性:在控制器元素(比如按钮或者链接)上设置属性 data-toggle="modal",同时设置 data-target="#identifier"(标识符) 或href="#identifier"(标识符) 来指定要切换的特定的模态框(带有 id="identifier")。
通过 JavaScript:使用这种技术,您可以通过简单的一行 JavaScript 来调用带有 id="identifier" 的模态框:
-
$('#identifier').modal(options)
二、代码讲解
1、使用模态窗口,需要有某种触发器。我们可以使用按钮或者链接。
2、观看上面的代码,我们发现在 <button> 标签中,data-target="#myModal" 就是我们在页面上加载的模态框的目标。我们可以在页面上创建多个模态框,然后为每个模态框创建不同的触发器。
1 <body> 2 <h2>创建模态框</h2> 3 <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">开始演示模态框</button> 4 <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> 5 <div class="modal-dialog"> 6 <div class="modal-content"> 7 <div class="modal-header"> 8 <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> 9 <h4 class="modal-title">标题</h4> 10 </div> 11 <div class="modal-body"> 12 <p>这里是弹窗的具体内容......…</p> 13 </div> 14 <div class="modal-footer"> 15 <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> 16 <button type="button" class="btn btn-primary">保存</button> 17 </div> 18 </div> 19 </div> 20 </div> 21 22 <h2>创建多个模态框</h2> 23 <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal1">开始演示模态框</button> 24 <div class="modal fade" id="myModal1" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> 25 <div class="modal-dialog"> 26 <div class="modal-content"> 27 <div class="modal-header"> 28 <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> 29 <h4 class="modal-title">标题1</h4> 30 </div> 31 <div class="modal-body"> 32 <p>这里是弹窗的具体内容......…</p> 33 </div> 34 <div class="modal-footer"> 35 <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> 36 <button type="button" class="btn btn-primary">保存</button> 37 </div> 38 </div> 39 </div> 40 </div> 41 </body>
在模态框中需要注意两点:
- 在模态框中需要注意两点:aria-labelledby="myModalLabel",该属性引用模态框的标题。
- 第一是 .modal,用来把 <div> 的内容识别为模态框。
- 第二是 .fade class。当模态框被切换时,它会引起内容淡入淡出。
- 属性 aria-hidden="true" 用于保持模态窗口不可见,直到触发器被触发为止(比如点击在相关的按钮上)。
- <div class="modal-header">,modal-header 是为模态窗口的头部定义样式的类。
- class="close",close 是一个 CSS class,用于为模态窗口的关闭按钮设置样式。
- data-dismiss="modal",是一个自定义的 HTML5 data 属性。在这里它被用于关闭模态窗口。
- class="modal-body",是 Bootstrap CSS 的一个 CSS class,用于为模态窗口的主体设置样式。
- class="modal-footer",是 Bootstrap CSS 的一个 CSS class,用于为模态窗口的底部设置样式。
- data-toggle="modal",HTML5 自定义的 data 属性 data-toggle 用于打开模态窗口。
- aria-labelledby="myModalLabel",该属性引用模态框的标题。
选项
有一些选项可以用来定制模态窗口(Modal Window)的外观和感观,它们是通过 data 属性或 JavaScript 来传递的。下表列出了这些选项:
| 选项名称 | 类型/默认值 | Data 属性名称 | 描述 |
|---|---|---|---|
| backdrop | boolean 或 string 'static' 默认值:true |
data-backdrop | 指定一个静态的背景,当用户点击模态框外部时不会关闭模态框。 |
| keyboard | boolean 默认值:true |
data-keyboard | 当按下 escape 键时关闭模态框,设置为 false 时则按键无效。 |
| show | boolean 默认值:true |
data-show | 当初始化时显示模态框。 |
| remote | path 默认值:false |
data-remote | 使用 jQuery .load 方法,为模态框的主体注入内容。如果添加了一个带有有效 URL 的 href,则会加载其中的内容。如下面的实例所示:
<a data-toggle="modal" href="remote.html" data-target="#modal">请点击我</a>
|
方法
下面是一些可与 modal() 一起使用的有用的方法。
| 方法 | 描述 | 实例 |
|---|---|---|
| Options: .modal(options) | 把内容作为模态框激活。接受一个可选的选项对象。 |
$('#identifier').modal({
keyboard: false
})
|
| Toggle: .modal('toggle') | 手动切换模态框。 |
$('#identifier').modal('toggle')
|
| Show: .modal('show') | 手动打开模态框。 |
$('#identifier').modal('show')
|
| Hide: .modal('hide') | 手动隐藏模态框。 |
$('#identifier').modal('hide')
|
<h2>创建模态框</h2>
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">开始演示模态框</button>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">标题</h4>
</div>
<div class="modal-body">
<p>这里是弹窗的具体内容......…</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
<script>
$(function () {
$('#myModal').modal({
keyboard: true
})});
</script>
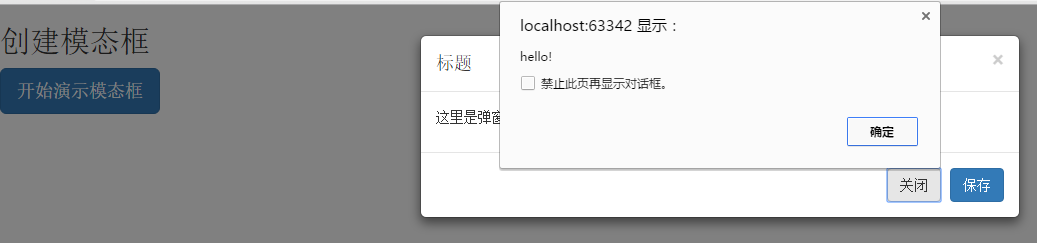
从以上代码可知:当添加js调用代码之后,打开页面模态框就直接弹出来了,可以按键盘键Esc关闭弹出框;
事件
下表列出了模态框中要用到事件。这些事件可在函数中当钩子使用。
| 事件 | 描述 | 实例 |
|---|---|---|
| show.bs.modal | 在调用 show 方法后触发。 |
$('#identifier').on('show.bs.modal', function () {
// 执行一些动作...
})
|
| shown.bs.modal | 当模态框对用户可见时触发(将等待 CSS 过渡效果完成)。 |
$('#identifier').on('shown.bs.modal', function () {
// 执行一些动作...
})
|
| hide.bs.modal | 当调用 hide 实例方法时触发。 |
$('#identifier').on('hide.bs.modal', function () {
// 执行一些动作...
})
|
| hidden.bs.modal | 当模态框完全对用户隐藏时触发。 |
$('#identifier').on('hidden.bs.modal', function () {
// 执行一些动作...
})
|
实例
<body>
<h2>创建模态框</h2>
<button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">开始演示模态框</button>
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">标题</h4>
</div>
<div class="modal-body">
<p>这里是弹窗的具体内容......…</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
<script>
$(function () {
$('#myModal').modal('hide')
});
</script>
<script>
$(function () {
$('#myModal').on('hide.bs.modal',function () {
alert('hello!');
})
});
</script>
</body>