如何使用腾讯云CVM搭建出海电商平台
引言:
2024年已经有太多的企业开始了迈出国门,在出海贸易当中进行试水。但由于政策、文化等诸多方面的不同,更多的企业在做低成本的尝试,以避免一次性投入过大带来的损失。
因此,越来越多的企业和个人,开始学习电商平台的相关知识,了解电商平台的相关业务,一些开发者们也开始通过了解开源项目,为后续的快速搭建平台做着准备。
本文就选择了一个开源项目,并通过记录的详细教程,手把手指导了如何将电商平台运行起来并实现访问,这样开发者可以更直观高效地,了解平台的各个模块的实现方式,以用于自己项目的参考。
PS:一个跨境电台平台搭建的过程,除了应用搭建以外,还涉及到域名注册,解析,备案,等一系列的流程。本文只是分享了业务系统的搭建过程,至于域名上线可用的过程,会再写文章来做分享,可以关注作者,后续有更多的分享文章。
大体分为三个过程,第一步做工具准备,第二步开始源代码的下载和处理,第三步最简单,启动前后端,看效果。
第一步:工具准备
1:选购云服务器
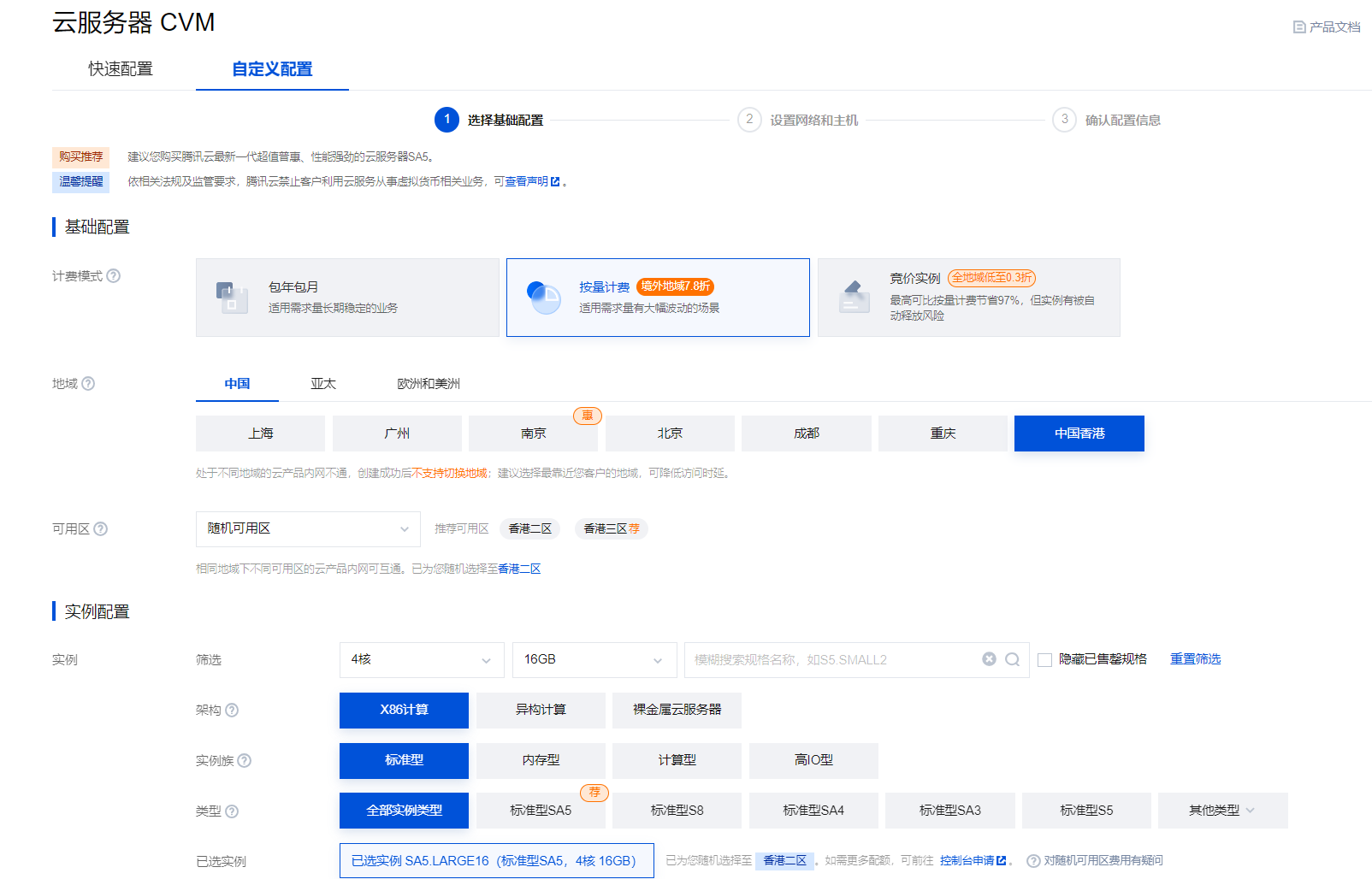
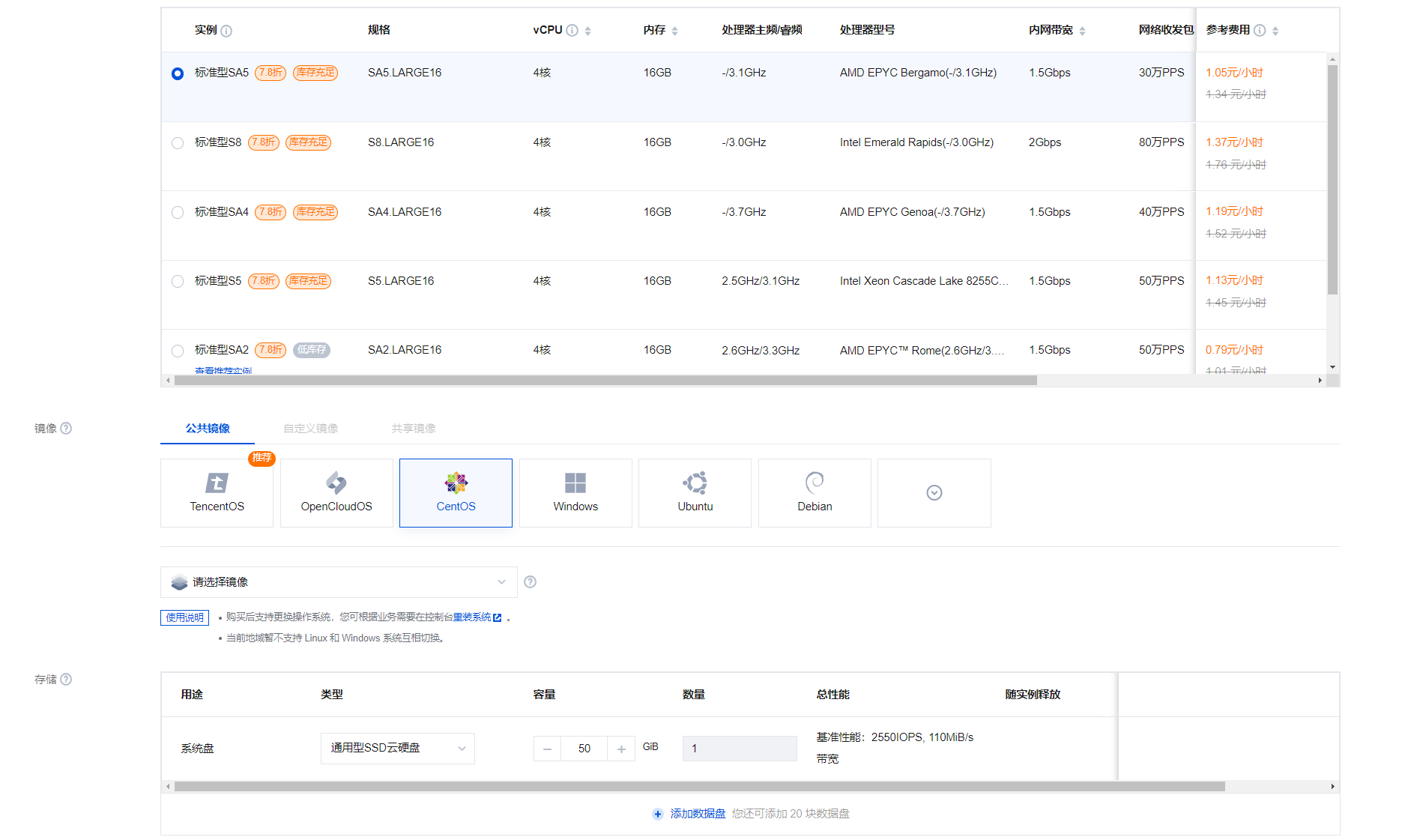
直接前往腾讯云大促页面购买云服务器CVM或前往产品购买页选购:
中国香港云服务器CVM:4核16G,5Mbps,50G,CentOS 7.6 64位
在该配置下,可以承接gcut10qps的并发量,在前期上手阶段是足够了。


2.安装mysql
先安装个java环境
#安装java环境
sudo yum update
sudo yum install java-1.8.0-openjdk
sudo yum install java-devel
mkdir downloads
cd downloads
wget -i -c http://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm
yum -y install mysql57-community-release-el7-10.noarch.rpm
#如果不执行这个,后面会有报错
rpm --import https://repo.mysql.com/RPM-GPG-KEY-mysql-2022
报错信息:Failing package is: mysql-community-libs-5.7.44-1.el7.x86_64
原因是MySQL的GPG升级了,需要重新导入,执行上面的命令即可。
yum install mysql-community-server
systemctl start mysqld.service
#使用下面命令查看密码
grep "password" /var/log/mysqld.log
mysql -uroot -p
ALTER USER 'root'@'localhost' IDENTIFIED BY '自己设置的密码';
exit;
3.安装git
sudo yum install git
4.安装Maven
wget https://dlcdn.apache.org/maven/maven-3/3.9.6/binaries/apache-maven-3.9.6-bin.tar.gz
tar -xvzf apache-maven-3.9.6-bin.tar.gz
# 修改环境变量
export M2_HOME=/root/downloads/apache-maven-3.9.6
export MAVEN_HOME=/root/downloads/apache-maven-3.9.6
export PATH=$PATH:$M2_HOME/bin
source ~/.bashrc
引处可插入广告内容
第二步:源代码下载和处理
1.源码下载
git clone https://gitee.com/linlinjava/litemall.git
2.初始化数据库
执行数据库脚本
mysql -uroot -p < downloads/litemall/litemall-db/sql/litemall_schema.sql
mysql -uroot -p litemall < downloads/litemall/litemall-db/sql/litemall_table.sql
mysql -uroot -p litemall < downloads/litemall/litemall-db/sql/litemall_data.sql
有可能会报错:数据密码不符合要求。 解决办法是: 进入到数据库后,执行 SHOW VARIABLES LIKE ‘validate_password%’; set global validate_password_policy=LOW
3.后端打包
cd downloads/litemall/
mvn package
# jar包生成
mv downloads/litemall/litemall-all/target/litemall-all-0.1.0-exec.jar .
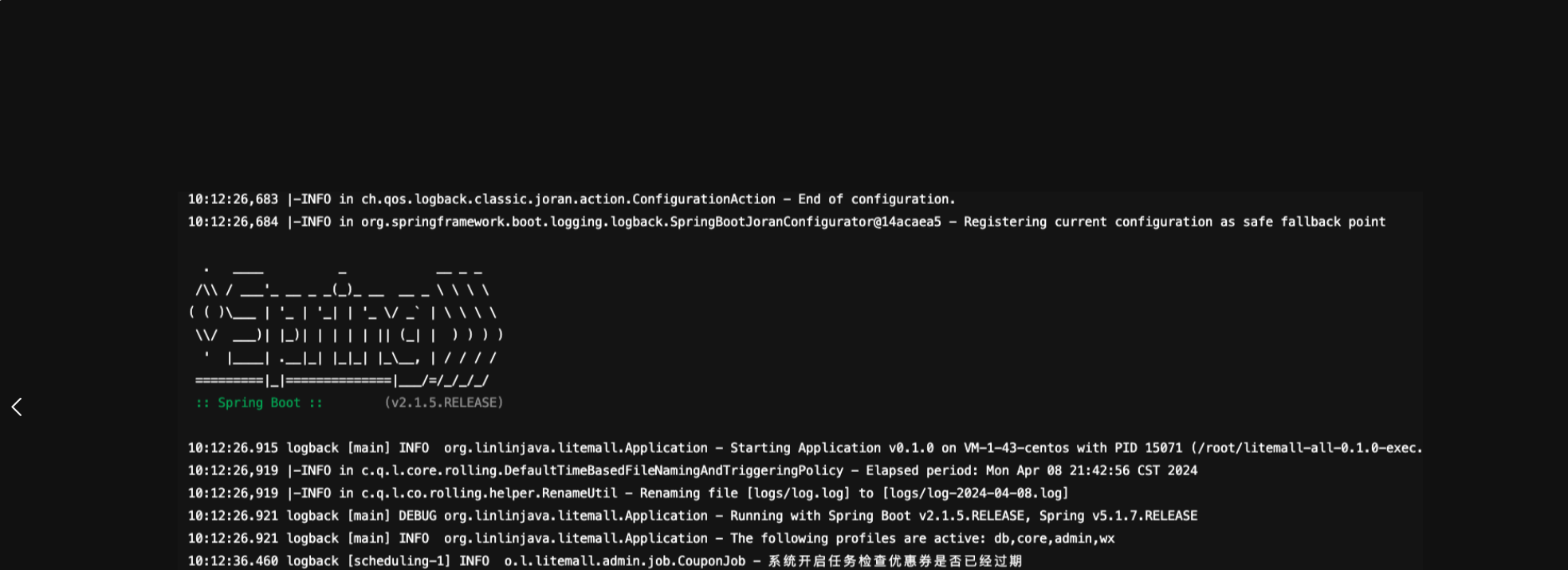
4.启动后端
运行起来
java -jar litemall-all-0.1.0-exec.jar
如下图所示:

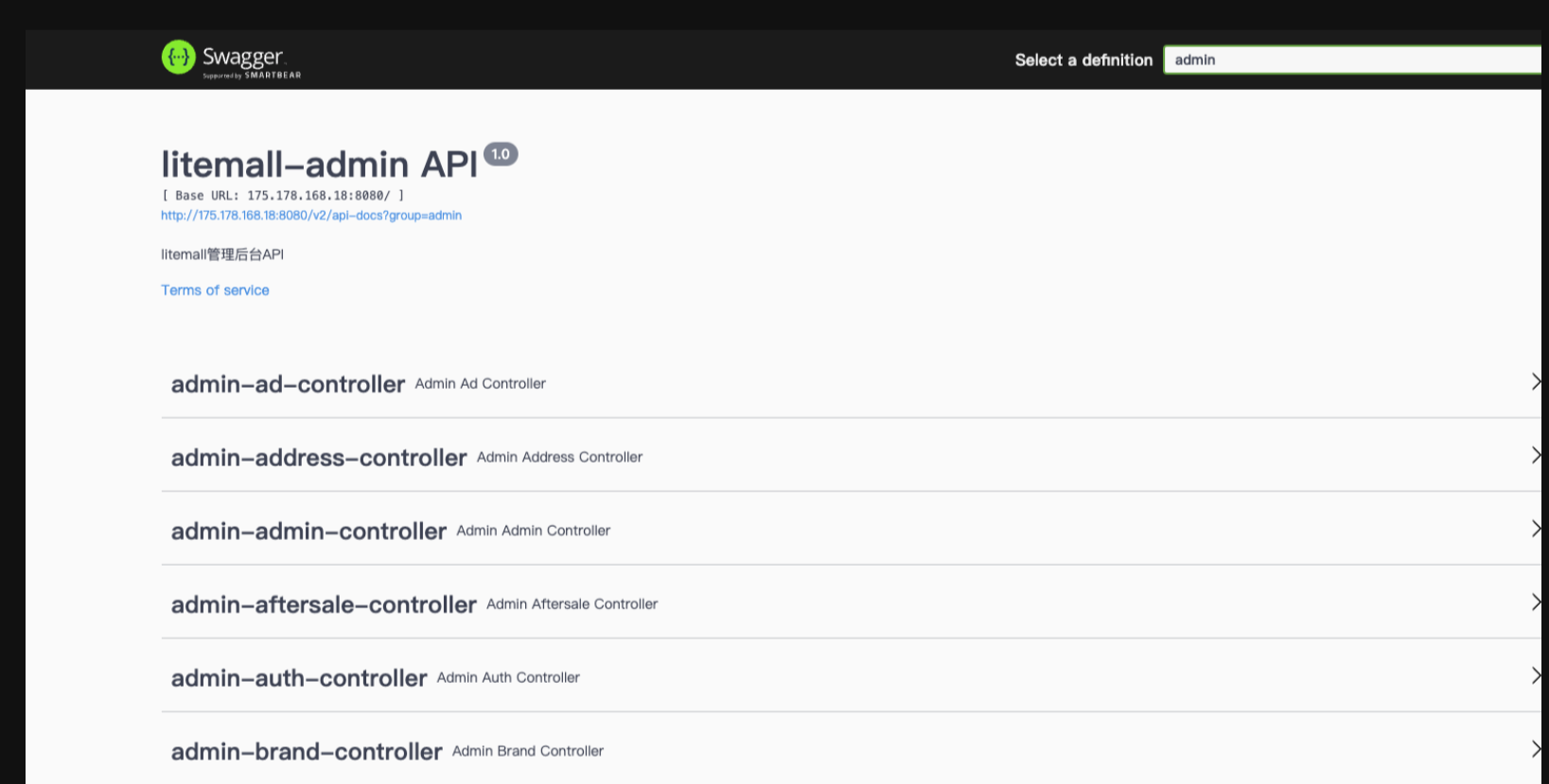
5.验证后端api正常
通过swagger地址,来看是否可以正常访问
浏览器访问地址:http://xxxx:8080/swagger-ui.html
看到如界面,则后台启动成功

6.下载Node并安装cnpm
下载Node:在https://nodejs.cn/download/当中,下载node-v12.22.10-linux-x64.tar.gz
解压:tar -zxvf node-v12.22.10-linux-x64.tar.gz
# 修改环境变量
vim ~/.bashrc
export NODE_HOME=/root/node/node-v12.22.10-linux-x64
export PATH=$PATH:$NODE_HOME/bin
source ~/.bashrc
安装cnpm:npm install -g cnpm@7.1.1 --registry=https://registry.npmmirror.com
第三步:启动前后端,看效果
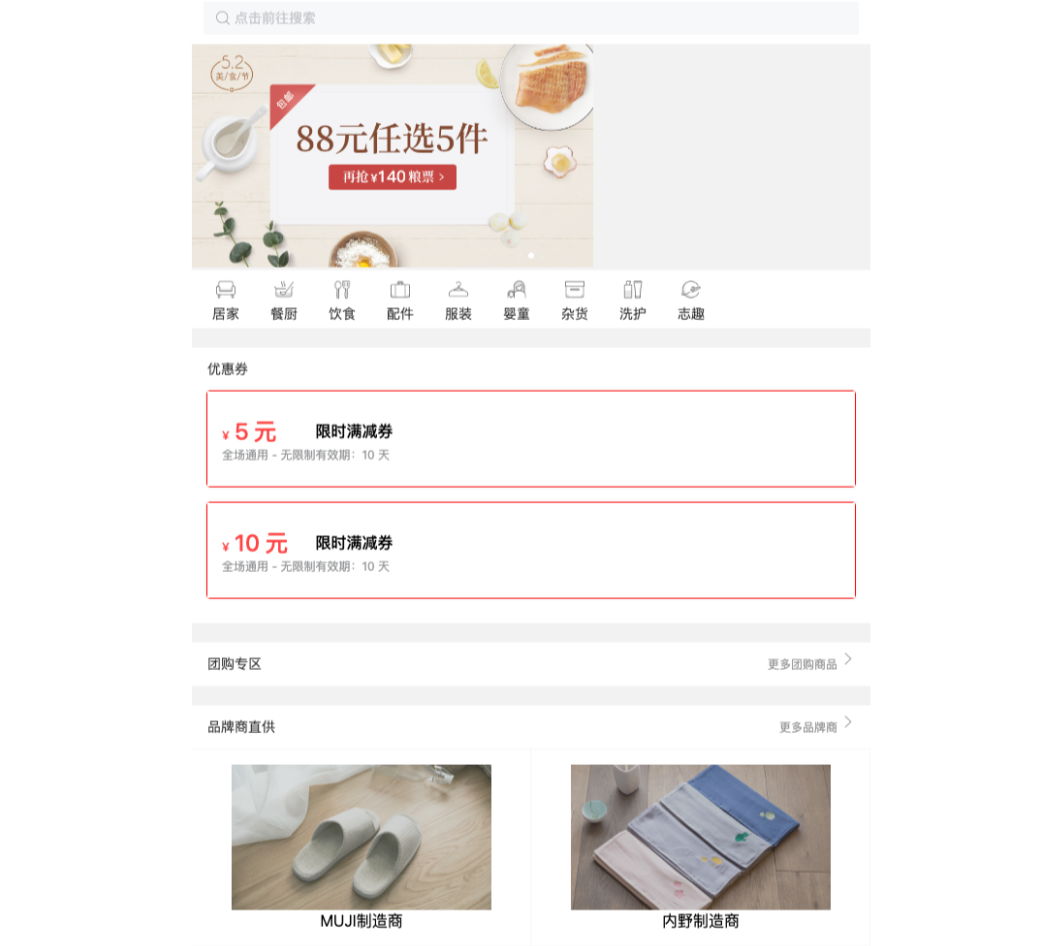
1.启动前端页面:
cd /root/downloads/litemall/litemall-vue
cnpm install
cnpm run dev

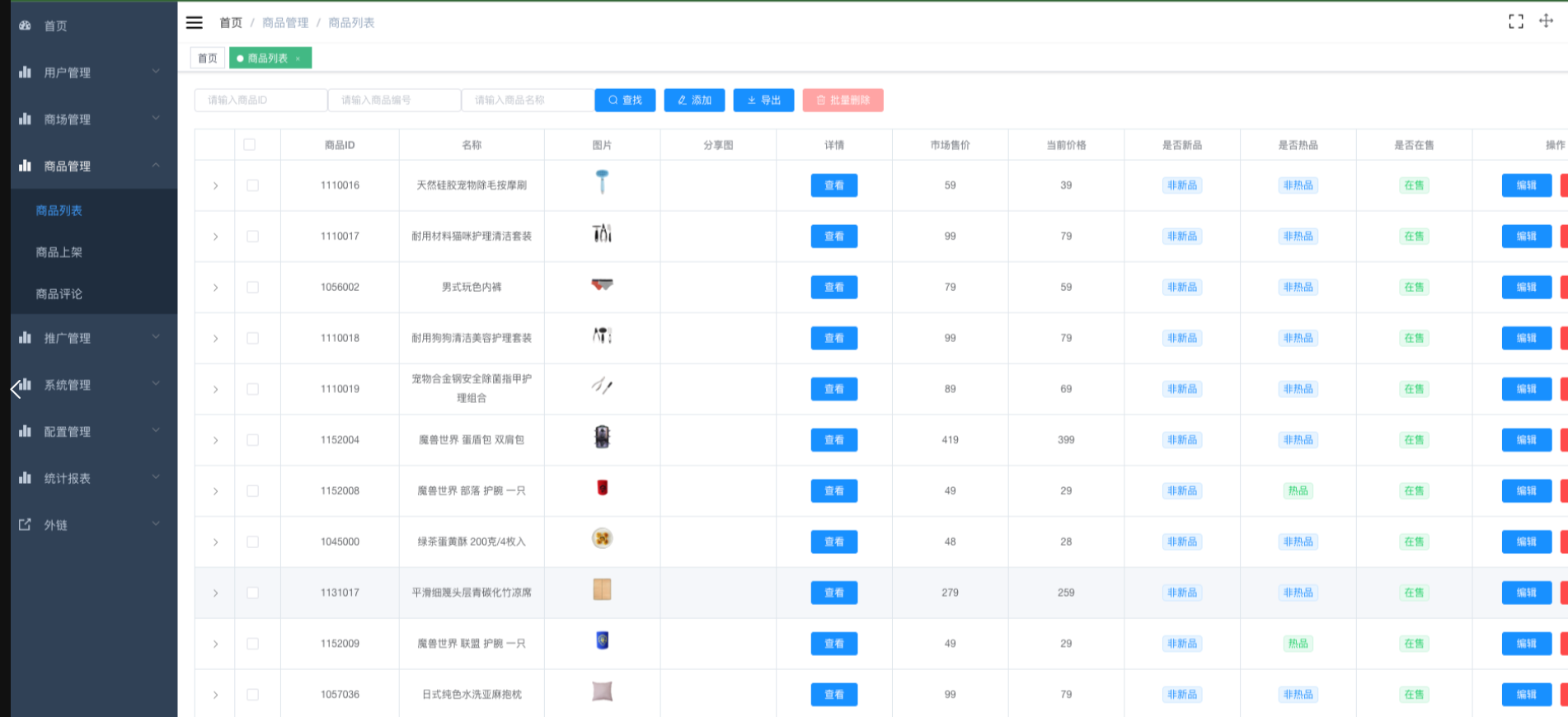
2.启动管理端:
到前台管理端目录下,打包,启动
cd /root/downloads/litemall/litemall-admin
cnpm install
cnpm run dev





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现