在linux上搭建 express 图床服务
图床服务器是一种用于存储和管理图片的服务器,可以给我们提供将图片上传后能外部访问浏览的服务。这样我们在写文章时插入的说明图片,就可以集中放到图床里,既方便多平台文章发布,又能统一管理和备份。
话不多说,直接开撸!
在 linux 上安装 node 环境
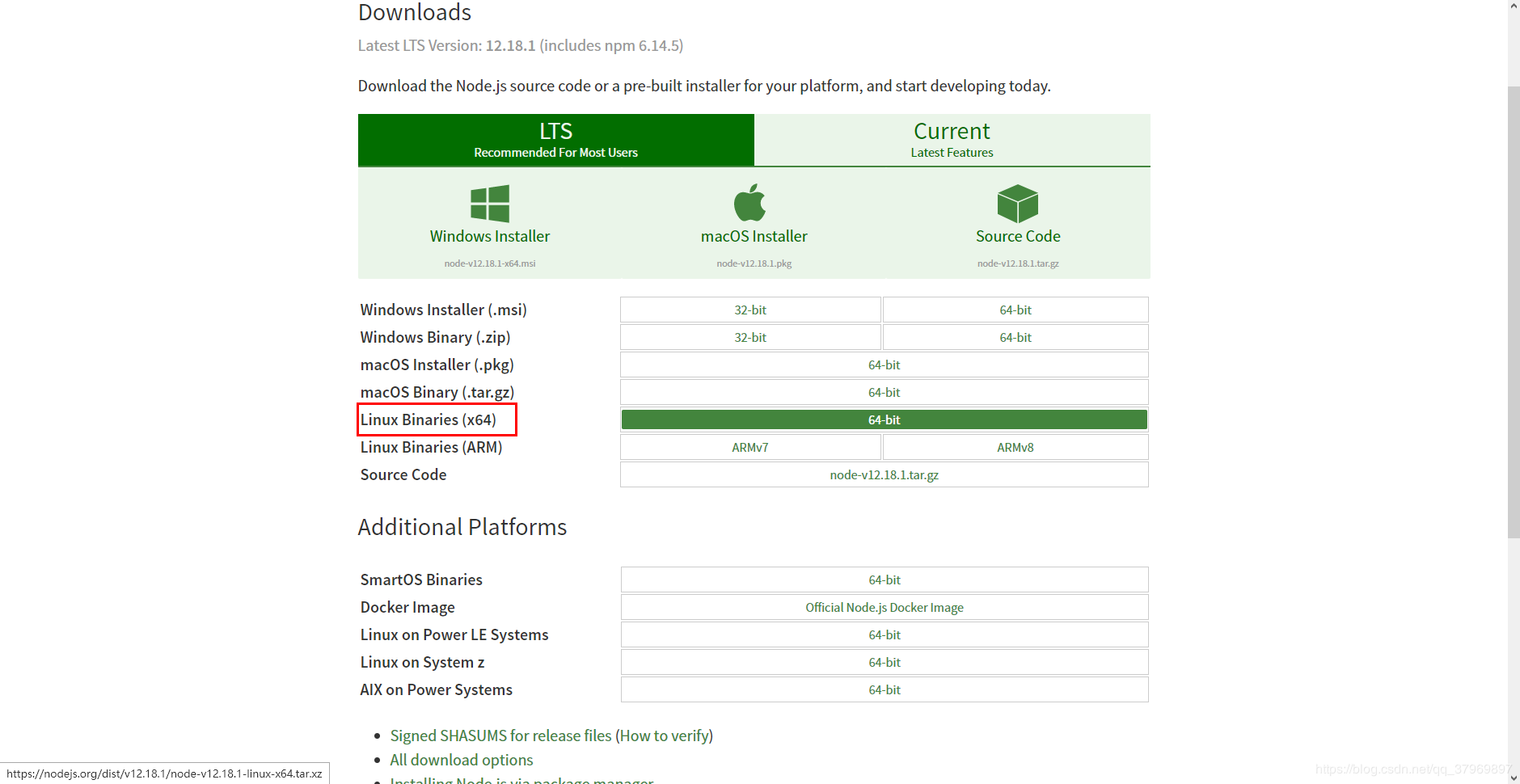
1、去官网下载

下载成功后用 WinSCP 上传至 /root 目录
- 执行命令解压安装
tar -xvf node-v12.18.1-linux-x64.tar.xz

- 创建文件夹 ~/app/nodejs,然后移到该目录下(方便管理)
mv node-v12.18.1-linux-x64 ~/app/nodejs
- 全局配置 node
sudo ln -s ~/app/nodejs/node-v12.18.1-linux-x64/bin
- 查看是否安装成功
node -v


安装 Express 测试 app.js
Express 是基于 Node.js 平台,快速、开放、极简的 Web 开发框架
npm install express --save

新建 app.js,开启 3000 端口(并且要在安全组添加3000端口允许访问)
var express = require('express'); var app = express(); app.get('/', function (req, res) { res.send('Hello express!'); }); var server = app.listen(3000, function () { var host = server.address().address; var port = server.address().port; });
node app.js // 启动服务

🆗到这就证明已成功部署 node demo 服务了!
图床-支持多张上传
- npm install formidable
- npm install multer
- 新建文件夹目录 uploads
- 新建 index.html,这里直接贴代码
<body> <div style="max-width:1200px;margin:0 auto;text-align: center;margin-top: 150px;"> <input type="file" class="file" name="file" multiple="multiple" /> <ul id='urlList'></ul> </div> </body> <script> document.querySelector('.file').addEventListener('change', function (e) { let files = e.target.files if (!files.length) return // 上传文件 创建FormData let formData = new FormData() // 遍历FileList对象,拿到多个图片对象 for (let i = 0; i < files.length; i++) { // formData中的append方法 如果已有相同的键,则会追加成为一个数组 注意:这里需要使用formData.getAll()获取 formData.append('upFile', files[i], files[i].name) } console.log(formData.getAll('upFile')) // 将formdata发送到后台即可 // 我用的 axios.post('url', formData) let xhr = new XMLHttpRequest() xhr.open('post', '/upload', true) xhr.send(formData); xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { alert('success') console.log(xhr.responseText) let resObj = JSON.parse(xhr.responseText).message; let hostport = document.location.host; //ip:端口号 resObj && resObj.forEach(item => { document.getElementById('urlList').innerHTML += '<a href=http://' + hostport + item + '>' + hostport + item + '</a><br>'; }) } } }) </script>
- 修改app.js,这里直接贴代码
const express = require('express') const fs = require("fs"); const app = express() const path = require('path') const multer = require('multer') const multerObj = multer({ dest: 'uploads/' }) //上传中间件 app.use(multerObj.any()) // 允许直接访问静态文件 app.use('/uploads', express.static('uploads')); app.get('/', (req, res, next) => { res.setHeader('Content-Type', 'text/html') res.sendFile(path.join(__dirname, 'index.html')) }) app.post('/upload', (req, res, next) => { console.log(req.files) file = req.files resArr = []; // 返给前端做回显 link // 多图:修改文件后缀 file.forEach((item) => { //以下代码得到文件后缀 name = item.originalname; nameArray = name.split(''); var nameMime = []; l = nameArray.pop(); nameMime.unshift(l); while (nameArray.length != 0 && l != '.') { l = nameArray.pop(); nameMime.unshift(l); } //Mime是文件的后缀 Mime = nameMime.join(''); //重命名文件 加上文件后缀 // 这里的路径问题一定要注意:本瓜反复测试了很多才发现是“路径问题导致不能正常修改文件名” fs.rename('./uploads/' + item.filename, './uploads/' + item.filename + Mime, (err) => { if (err) { console.log(err) } }); resArr.push(`/uploads/${item.filename + Mime}`) }); res.send(200, { 'code': 1, message: resArr }) }) app.listen(3000)
- 查看进程,杀死进程,重启
netstat -ntlp
kill -9 NODE_PID
node app.js
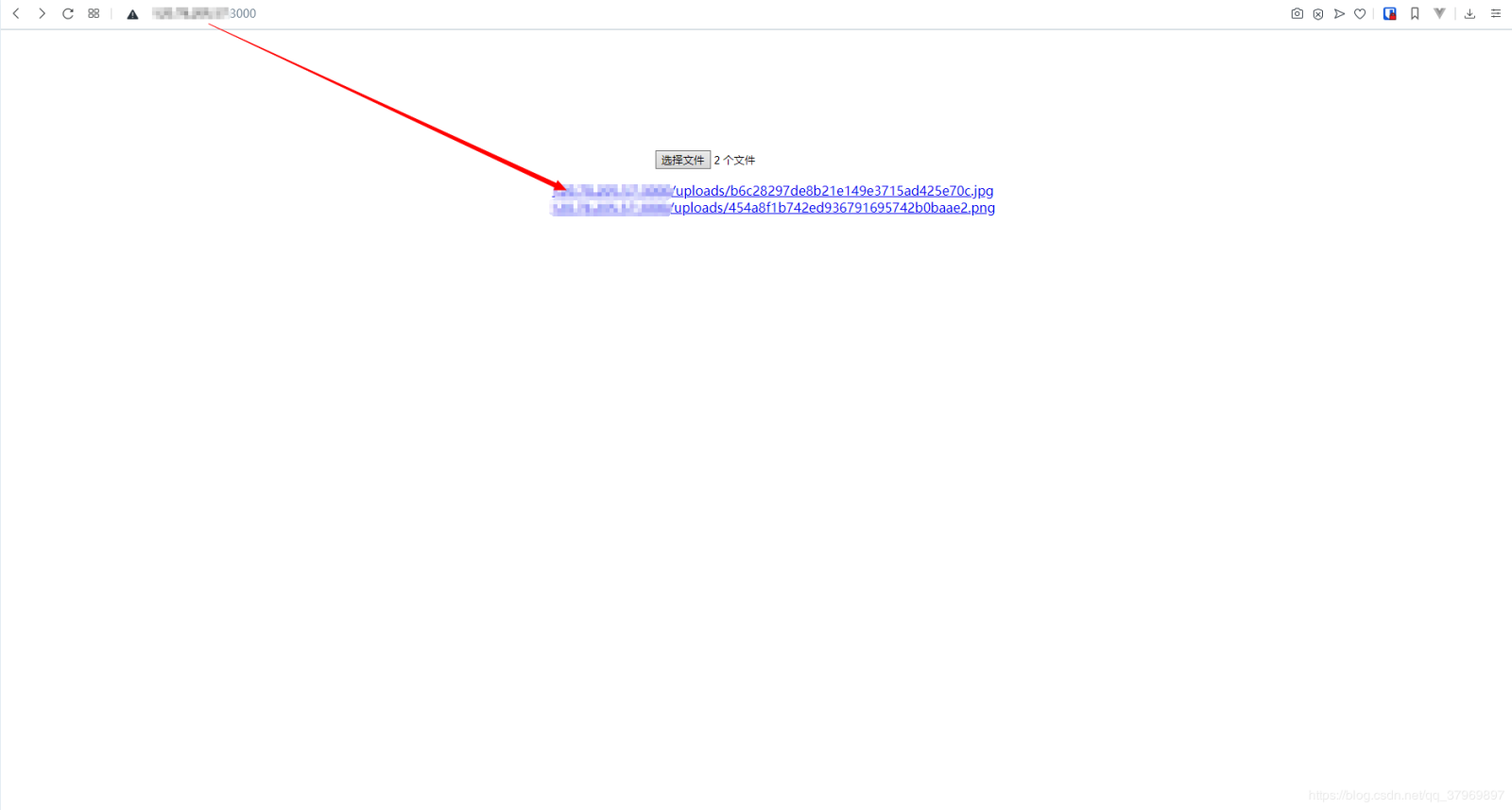
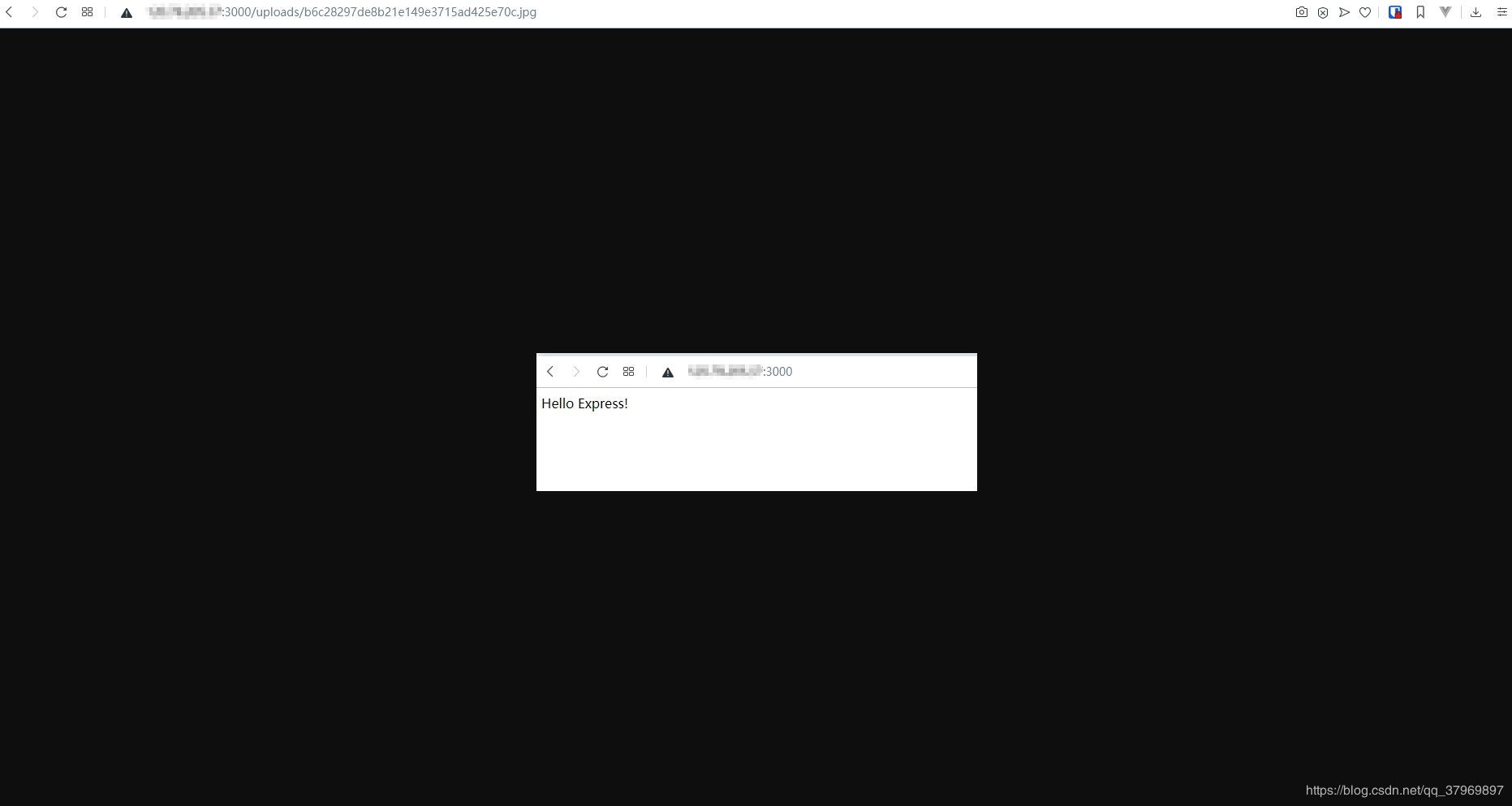
- 效果展示:多图上传,返回图床链接,支持预览,大功告成!(样式自行优化啦!)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Ollama——大语言模型本地部署的极速利器
· 使用C#创建一个MCP客户端
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现