wordpress接入腾讯云COS,50G月免费流量
对象存储COS是由腾讯云推出的无目录层次结构、无数据格式限制,可容纳海量数据且支持 HTTP/HTTPS 协议访问的分布式存储服务。腾讯云 COS 的存储桶空间无容量上限,无需分区管理,适用于 CDN 数据分发、数据万象处理或大数据计算与分析的数据湖等多种场景,适用于网站需要实时访问、频繁访问的数据交互场景,包括热门视频、社交图片、移动应用、游戏程序和静态网站,以及对重要文件、商业数据和敏感信息有更高要求的业务场景。
腾讯云COS插件特色
使用腾讯云COS存储wordpress站点图片等多媒体文件
可配置是否上传缩略图和是否保留本地备份
本地删除可同步删除腾讯云COS上面的文件
支持腾讯云云存储服务绑定的个性域名

腾讯云COS的优点
便宜:腾讯云免费额度是50G存储空间、50G/月免费流量。这样的免费额度对于小站长已经足够使用。
高速:腾讯云COS用户通过遍布全国的OC节点保障文件的加速分发和就近接入,同时支持CNAME接入。

wordpress系统云存储qcloud-cos插件安装
第一步:下载插件
下载QCLOUD-COS插件(网络上自己找)
第二步:下载插件
下载解压后并将解压出来的文件包上传至网站插件目录,然后登陆网站后台,【插件】里面启用腾讯云COS插件。
第三步:进入插件登录 - 腾讯云设置界面
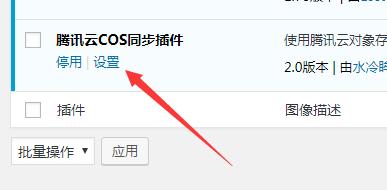
方法一:在wordpress插件管理页面有设置按钮,进行设置

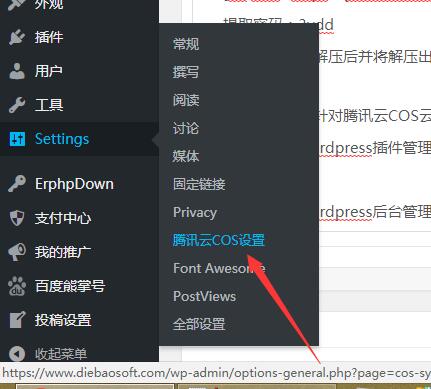
方法二:在wordpress后台管理左侧导航栏设置下腾讯云cos设置,点击进入设置页面

第四步:设置插件
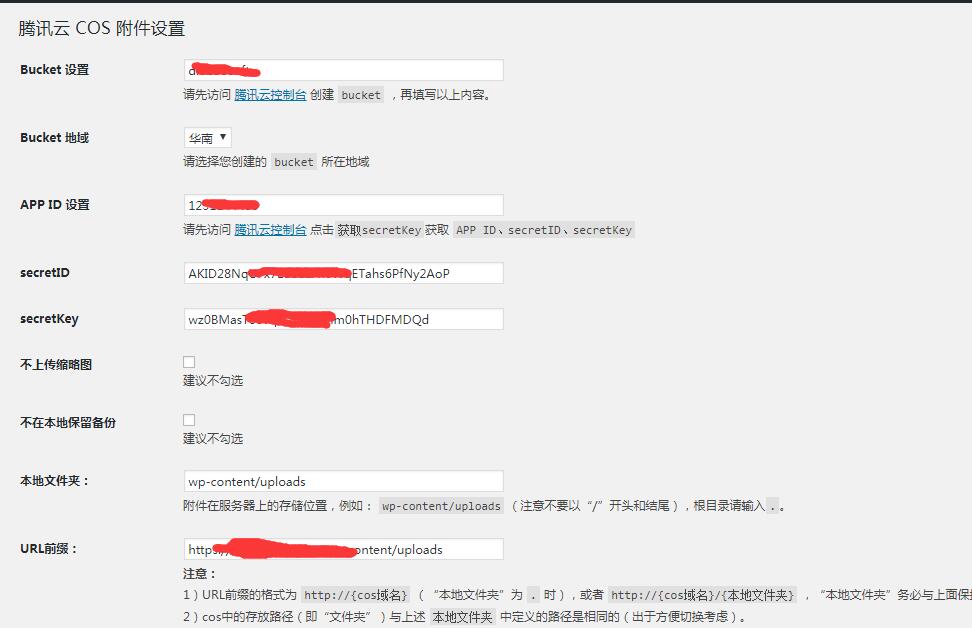
在打开的登录 - 腾讯云插件设置界面,具体如下:

注:
以上事项里面的:
Bucket 设置:即申请云存储时候的云存储器名称
Bucket 地域:云存储服务器所在区域
APP ID 设置:云存储名称后面紧跟着的随机10位数字
secretID:在「云 API 密钥」申请即可
secretKey:在「云 API 密钥」申请即可
本地文件夹:如上图中所示即可
URL前缀:如果针对云存储有申请独立的域名则需要填写
以上事项,均需要先从腾讯云里面申请云存储之后才存在;在下文中我们申请云存储。
腾讯COS云存储申请
第一步:前往腾讯云官网注册账号
第二步:在腾讯云官网登陆COS控制台
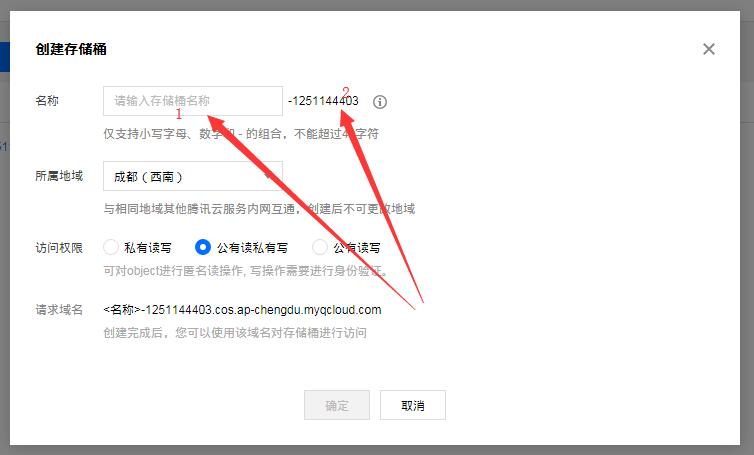
在打开的界面里面点击【创建存储桶】,打开如下所示:

在以上的界面中,1所示处即为Bucket 设置名称,2所示处即为APP ID 设置值;
所属地域可自行选择;
访问权限选择【公有读私有写】即可;
请求域名不用管,默认即可;
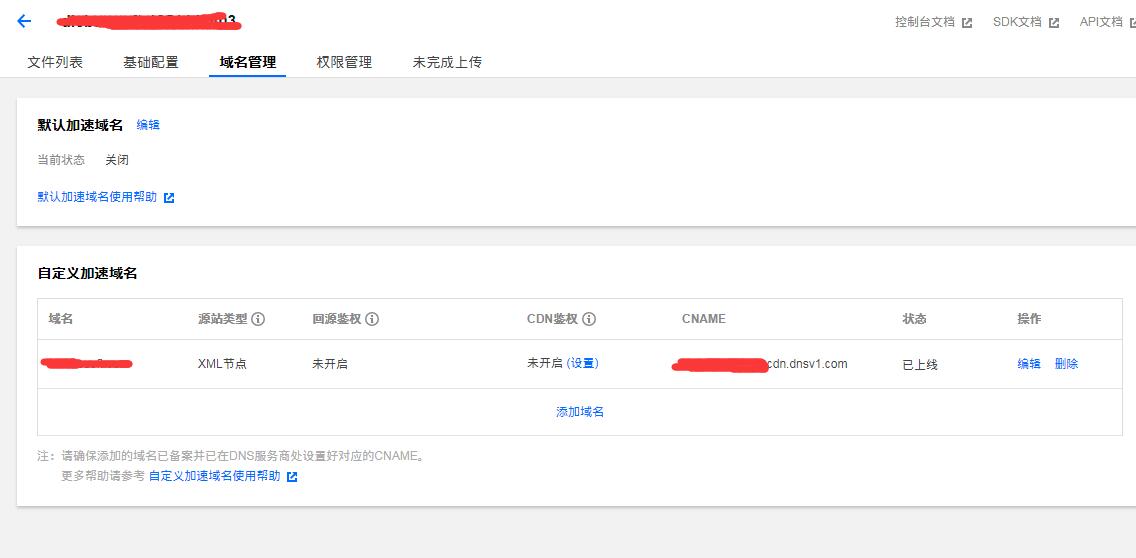
第三步:设置独立域名
虽然默认的域名亦可以作为云存储域名来使用,但是在实际使用过程中,还是感觉不太友好,所以正常情况下,都会设置自己的独立域名来作为云存储的域名;此时可以在第二步里面创建好的存储桶点击进入管理,如下所示:

点击这个存储桶名称,进入如下所示:

点击【添加域名】,添加完后如上图所示,在上图中设置好域名,并在域名管理处做好相应的DNS 解析_域名解析_免费域名解析_智能域名解析 - 腾讯云;
注:因为云存储默认是使用的HTTP,如果网站启用了HTTPS服务,则还需要对云存储所设置的域名进行SSL证书的申请,为了方便,此处建议直接使用腾讯的SSL证书,可以直接在后台托管寄存SSL服务,很方便,没有证书,会导致网站的图片即使同步成功亦无法正常显示。
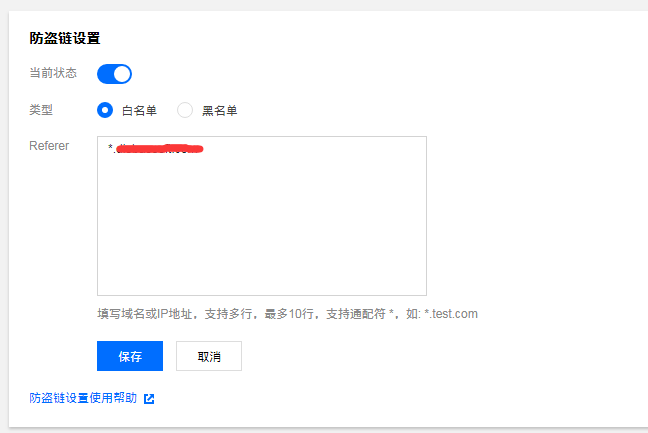
第四步:设置资源防盗链
在上述创建好的存储桶空里面,打开【基础配置】,打开找到【防盗链设置】,如下图所示:

此处开启之后,对自己最有便利的就是设置白名单,指明只有哪几个网站可以使用;Referer里面设置成自己网站的域名,然后点击【保存】即可;
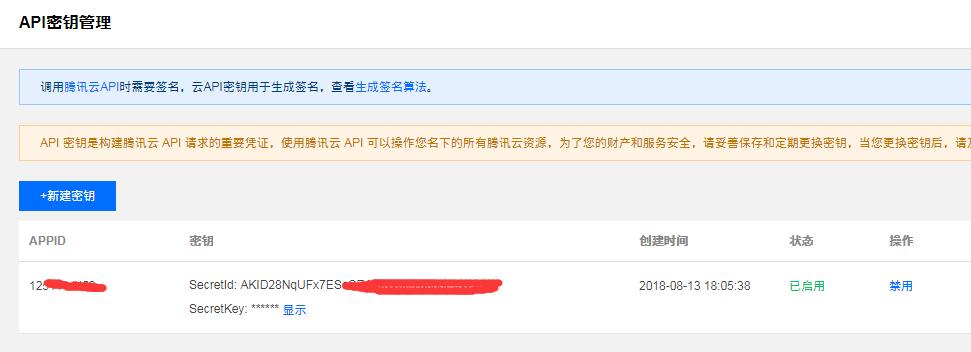
第五步:申请API密钥
云存储控制台登陆并新建密钥
创建好了如下图所示:

wordpress网站文件同步
在插件设置界面有一项是URL前缀;
注意:
1)URL前缀的格式为 http://{cos域名} (“本地文件夹”为 . 时),或者 http://{cos域名}/{本地文件夹} ,“本地文件夹”务必与上面保持一致(结尾无 / )。
2)cos中的存放路径(即“文件夹”)与上述 本地文件夹 中定义的路径是相同的(出于方便切换考虑)。
3)如果需要使用 独立域名 ,直接将 {cos域名} 替换为 独立域名 即可。
在把插件相关项设置完毕后,点击【更新】即可生效;
然后点击下方的【文件同步】;
注意:如果是首次同步,执行时间将会十分十分长(根据你的历史附件数量),有可能会因执行时间过长,页面显示超时或者报错。所以,建议那些几千上万附件的大神们,考虑官方的 同步工具
对于这个同步工具,官方提供了很多个,自己使用后,感觉还是客户端最好用,就像网盘一样操作,非常简单;
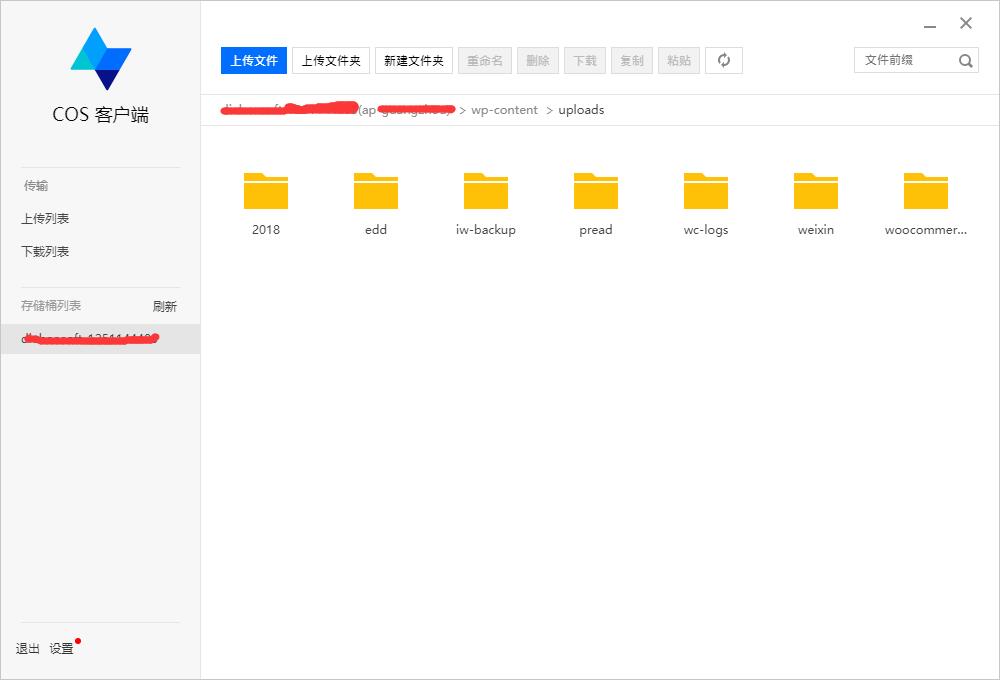
COSBrowser 工具软件安装
COSBrowser 工具即 COS 桌面版工具,用户可以使用该工具进行可视化、方便的数据上传、下载等操作。
https://cos5.cloud.tencent.com/cosbrowser/releases/cosbrowser-setup-latest.exe?from_column=20421&from=20421
https://cos5.cloud.tencent.com/cosbrowser/releases/cosbrowser-latest.dmg?from_column=20421&from=20421
COSBrowser 工具软件界面


到此处就全部处理完毕了;
启用万象优图解决缩略图路径问题

上方我们已经创建了存储桶,所以直接在Bucket这里选择存储桶名称,然后CDN加速选择 【开启】,然后点击【确定】即可;
文章缩略图的问题至此也就解决了;



