Typecho COS插件实现网站静态资源存储到COS,降低本地存储负载
Typecho 简介
Typecho 是一个简单、强大的轻量级开源博客平台,用于建立个人独立博客。它具有高效的性能,支持多种文件格式,并具有对设备的响应式适配功能。Typecho 相对于其他 CMS 还有一些特殊优势:包括可扩展性、不同数据库之间的切换能力、体积小巧以及易于部署上等。
Typecho 的特色之一是支持多样化文件格式,例如 HTML、Markdown、BBCode 等;此外,它还具有可扩展性、不同数据库之间切换能力以及体积小巧且易于部署上。
对象存储 COS 简介
对象存储(Cloud Object Storage) COS 是腾讯云推出的无目录层次结构、无数据格式限制,可容纳海量数据且支持 HTTP/HTTPS 协议访问的分布式存储服务。
COS作为一款云端存储产品,用户无需进行传统硬件的采购、部署和运维,从而节省了运维工作和托管成本;支持按量付费,且无容量限制,用户无需预先支付任何预留存储空间的费用;COS还提供多样化的存储类型,覆盖数据热、温、冷和离、在线存储能力,用户更可通过生命周期管理进行数据降冷,进一步降低成本。
COS推出的新一代高可用机制,保障机房故障时读写请求正常执行, 业务访问可用性达到99.995%以上,让用户近乎无时无刻可以访问到数据。此外,COS新一代同城多活架构基于Block EC能力,将小文件在多副本层暂存,积累成逻辑Block后进行EC编码,在利用EC编码技术将数据分块、分机房存储,数据可靠性提升至12个9以上,为数据安全保驾护航。
将 Typecho 数据存储在 COS
COS团队专为Typecho开发插件,将Typecho与对象存储COS打通,以便Typecho的附件、图片的网站静态资源保存在云端COS上:
1、释放存储和管理数据的压力,节省部署存储成本,相比于自己搭建的本地存储,云对象存储COS更加弹性灵活,即开即用,按需购买,省钱,省心;
2、节省Typecho博客服务器网络成本,用户查看图片附件时、将直连云端 COS,不占用Typecho博客服务器的下行带宽/流量,腾讯云COS遍布海内外的数据中心、提供海量丰富的数据上下行能力,最大化为您的网站提速。
COS官方插件,经过专业测试验证,并能获取官方支持服务。
安装 Typecho
您可以在 Typecho 官方页面 下载 Typecho 的最新版并查看官方安装指南进行安装。您也可以通过宝塔面板安装。宝塔面板安装指引请参见 宝塔官网。下面以宝塔安装 Typecho 为例。
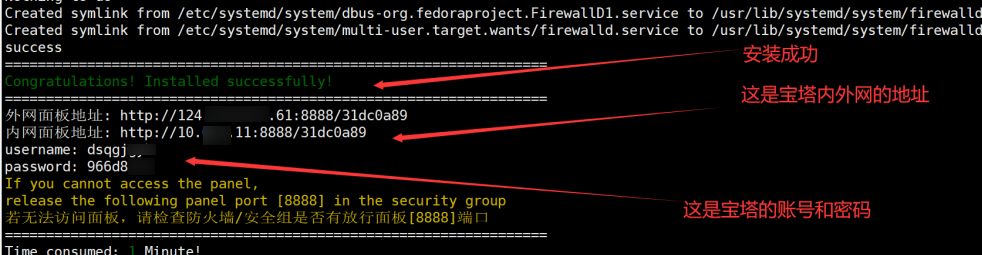
1、登录宝塔面板,打开桌面上的浏览器,输入宝塔外网链接地址:

2、添加站点,单击左树目录的网站-添加站点,并配置相关参数,输入 宝塔面板地址 的 IP,其他配置(根目录、FTP 账号、数据库账号等)保持默认。
3、下载Typecho源码,单击左树目录的文件,在文件页面中单击远程下载,填入 Typecho 的 GitHub 源码地址:https://github.com/typecho/typecho/releases/latest/download/typecho.zip,
然后单击确认。
4、解压Typecho源码,Typecho 源码文件下载后,并完成解压。
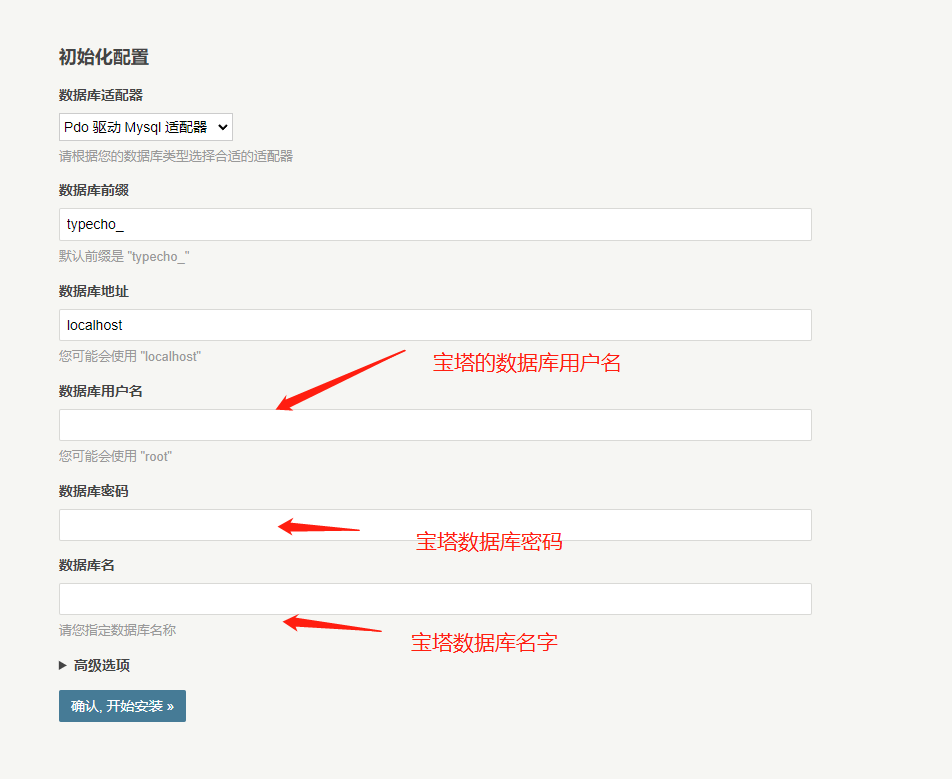
5、部署Typecho,通过浏览器访问链接 http://43.xxx.xxx.132/install.php(使用时请替换为自己的站点 IP,即 宝塔面板地址 的 IP),输入宝塔面板的数据库的用户名、密码、名字,可在宝塔界面中获取数据库用户名、密码、名字。

6、登录验证,配置完成后输入您设置的用户名和密码即可登录成功。
安装COS插件
1、下载 COS 插件源码,在宝塔面板的目录下单击远程下载,填入以下插件链接,然后得到该插件的压缩文件。
https://github.com/Tencent-Cloud-Plugins/tencentcloud-typecho-plugin-cos/archive/refs/heads/master.zip
2、解压并拷贝到Typecho插件目录,对压缩包进行解压后,复制 TypechoCosPlugin 文件夹到 Typecho 安装路径 /usr/plugins/ 内。复制 /var/Widget/Upload.php 到 Typecho 博客源码安装路径 /var/Widget/ 内,覆盖博客源码中的 /var/Widget/Upload.php 文件。
3、刷新 Typecho 的后台,即可看到该插件并启用插件。
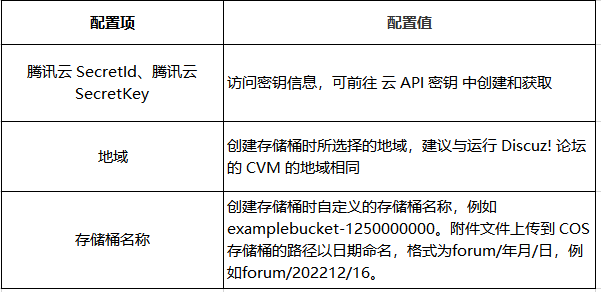
4、启用插件后,设置插件相关参数以便关联到 COS,配置信息如下:

确认配置信息无误后,单击提交即可。
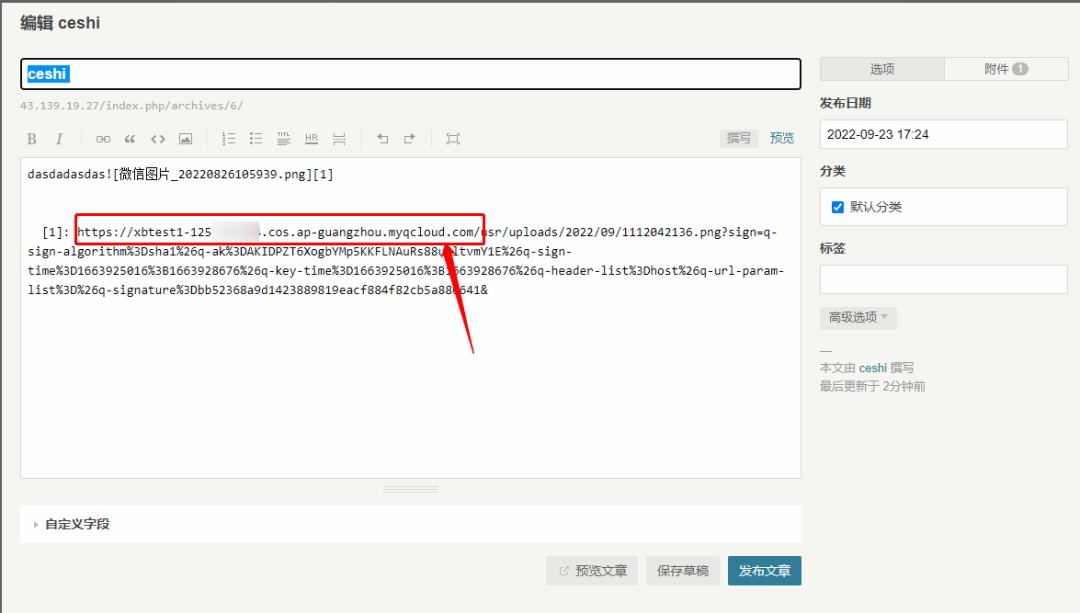
5、完成以上设置后,即可完成博客系统的搭建,上传图片即可显示该 COS 的存储桶域名。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 在鹅厂做java开发是什么体验
· 百万级群聊的设计实践
· WPF到Web的无缝过渡:英雄联盟客户端的OpenSilver迁移实战
· 永远不要相信用户的输入:从 SQL 注入攻防看输入验证的重要性
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析