解决用了vertical-align: middle,但是文字图片依旧不居中的问题
不知道大家写页面的时候有没有碰到这样的情况:
一个div标签里包含了一个img标签和一个span标签,想让他们垂直居中对齐,然后一般情况下我们会给div加line-height,给图片用vertical-align: middle,
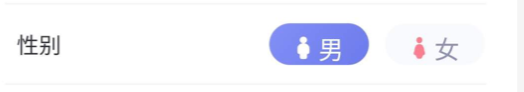
虽然这样有时候是可以达到我们要的效果,但是有些时候你会发现文字和图片会有点偏下,(如下图)

我的解决办法是:
给img设置display:block。
然后给span、img的父级div设置display:flex;align-items:center;justify-content:center;就可以垂直居中对齐了



 浙公网安备 33010602011771号
浙公网安备 33010602011771号