安卓app按钮设置样式边角圆弧与颜色
安卓app按钮设置样式边角圆弧与颜色

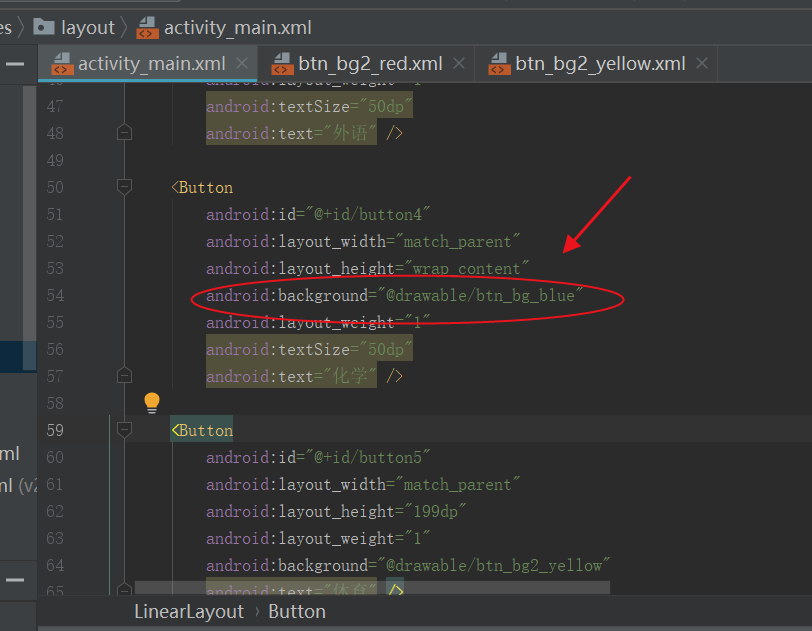
btn_bg_blue.xml文件放在drawable文件夹
<?xml version="1.0" encoding="UTF-8"?> <inset xmlns:android="http://schemas.android.com/apk/res/android" android:insetLeft="1.0px" android:insetRight="1.0px" > <selector> <item android:state_pressed="true"> <shape android:shape="rectangle" > <gradient android:angle="270.0" android:endColor="#00a8ff" android:startColor="#0084c8" /> <corners android:radius="20dip" /> </shape> </item> <item> <shape android:shape="rectangle" > <gradient android:angle="270" android:endColor="#0084c8" android:startColor="#00a8ff" /> <corners android:radius="20dip" /> </shape> </item> </selector> <selector> <item android:state_pressed="false" android:color="@color/colorPrimaryDark"> <shape android:shape="rectangle" > <gradient android:angle="270.0" android:endColor="#0084c8" android:startColor="#00a8ff" /> <corners android:radius="20dip" /> </shape> </item> <item> <shape android:shape="rectangle" > <gradient android:angle="270.0" android:endColor="#0084c8" android:startColor="#00a8ff" /> <corners android:radius="20dip" /> </shape> </item> </selector> </inset>
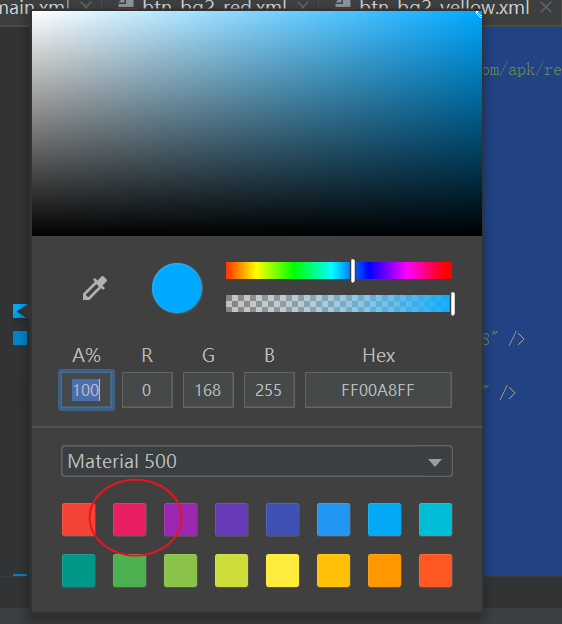
可修改颜色:


按钮颜色设置:

欢迎讨论,相互学习。
cdtxw@foxmail.com



 浙公网安备 33010602011771号
浙公网安备 33010602011771号