SVN使用教程(基于SAE)
TortoiseSVN is an easy-to-use SCM / source control software for Microsoft Windows and possibly the best standalone Apache™ Subversion® client there is. It is implemented as a Windows shell extension, which makes it integrate seamlessly into the Windows explorer. Since it's not an integration for a specific IDE you can use it with whatever development tools you like.
TortoiseSVN下载:http://tortoisesvn.net/downloads.html
Subversion中文站: http://www.subversion.org.cn/

登录SAE,访问 我的应用,单击“创建新应用”

填写二级域名,单击“创建应用”,这个域名就是您应用的访问地址

现在您可以关闭浏览器,以下操作将在您的本地计算机上进行(请确保SVN已经安装好)
进入您的本地工作目录,如 D:\SAE,单击鼠标右键,在弹出的菜单中选择“SVN Checkout”

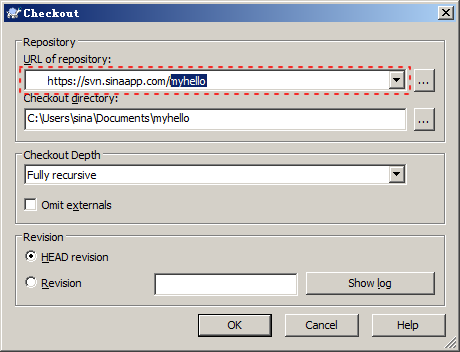
在弹出页面中填写仓库路径即可,如: https://svn.sinaapp.com/myhello (其中 myhello 是您刚创建的应用名称)

单击“OK”开始同步,如果是第一次使用会弹出Authentication窗口进行身份验证,
username:注册SAE时填写的 安全邮箱(并非微博帐号)
password:注册SAE时填写的 安全密码(并非微博密码)
另外,如果您不希望每次使用都进行身份验证,可以勾选Save authentication复选框

身份验证成功后会将您的应用同步到本地工作目录中,创建以您应用命名的文件夹

接下来需要创建一个版本,在该文件夹中创建一个新的文件夹作为这个应用的版本(注意文件夹的名称就是应用的版本号,必须是正整数,如:1)
现在您可以使用您最擅长的编码工具(如:EditPlus、Dreamweaver等)在该文件夹下创建您的第一个页面,如 index.php,文件内容如下:
echo 'Hello World ';
?>
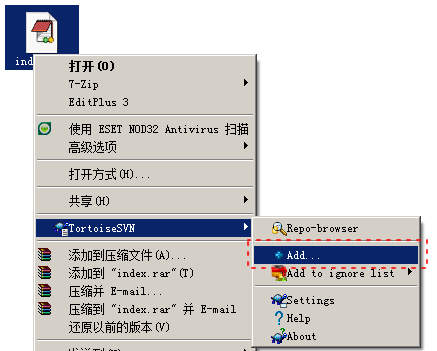
创建完成后,右键单击该文件,在弹出的菜单中选择:TortoiseSVN > Add ,添加该文件

完成后,会在该文件左侧出现红色的“!”,右键单击该文件,在弹出的菜单中选择SVN Commit...,执行提交操作

在弹出的窗口的Message处填写更新的理由(必填项,不填写会导致上传失败)

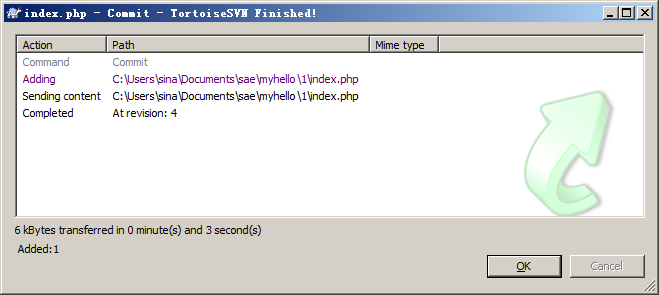
上传成功后显示以下界面

现在,在浏览器中输入您的应用的地址,就可以马上访问了;本例地址为 http://myhello.sinaapp.com (其中 myhello 为您的应用名称)

在Windows下推荐使用乌龟(Tortoise)SVN客户端。 TortoiseSVN 是 Subversion 版本控制系统的一个免费开源客户端,可以超越时间的管理文件和目录。文件保存在中央版本库(即SAE中央SVN仓库),除了能记住文件和目录的每次修改以 外,版本库非常像普通的文件服务器。你可以将文件恢复到过去的版本,并且可以通过检查历史知道数据做了哪些修改,谁做的修改。这就是为什么许多人将 Subversion 和版本控制系统看作一种“时间机器”。
TortoiseSVN下载:http://tortoisesvn.net/downloads.html
第一步,如图1,创建一个新文件夹作为本地工作目录(Working directory),可以使用应用名为文件夹名。如,为我的应用devcenter创建本地工作目录。

第二步,从SAE的SVN仓库检出(checkout)一个应用的全部版本代码,如图2,右键-->点击“SVN Checkout”

在弹出页面中填写仓库路径即可,这里是:https://svn.sinaapp.com/devcenter/,其它默认参数即可,如图3:

Reversion处,“HEAD revision”是指最新版,也可以指定Revision为任意一个版本。

如果一切顺利,devcenter应用所有版本代码将会全部出现在刚刚创建的devcenter文件夹下,如图5:

在本地使用你喜欢的编辑器,编辑任意文件,保存后该文件图标将会出现红色感叹号,如图6所示:

看,刚刚修改过的index.php变色了。下面需要提交(commit)最近的更新。在index.php文件上击右键,出现菜单 ,选择“SVN commit”,如图7:

然后填写关于本次更新的日志(log message),这是必填项,否则commit会失败。如图8:

当您看到如图9所示,表明刚才的修改已经成功提交,并且前该devcenter项目的SVN版本号加1,变成30.

在 SVN工作目录下,对于文件修改,完成后只需要commit就ok了,但对于新增文件,或者从其它目录复制进来的文件或文件夹,需要在commit之前需 要做一步add操作,即将文件或文件夹添加到svn工作目录中来,否则SVN客户端不认它。具体操作很简单,如图10:

更多Tortoise SVN使用帮助,请参阅:http://www.subversion.org.cn/tsvndoc/
Notepad++ 是一款Windows环境下很受欢迎的免费开源的代码编辑器,有很丰富的第三方插件。
下面介绍Notepad++的svn插件的安装及使用。
如图12,点击Plugin --> Plugin Manager --> Show Plugin Manager

打开后,在“Available”页找到“Subversion”,然后点击“Install”,如图13所示:

安装成功后会在Plugins菜单下出现"Subversion"子菜单。
打开之前checkout下来的任一文件,如devcenter/1/index.php,编辑完成后,点击Plugins --> Subversion --> Commit File(或使用快捷键Ctrl+Alt+A)
出现熟悉的一页,如图14所示:

对,这就是乌龟SVN的Commit页面,输入Log Message,点击“OK”即可提交。
https://svn.sinaapp.com/appname/
为了传输安全,SAE要求统一使用https方式部署代码;
登陆SAE在线管理平台(http://sae.sina.com.cn),创建应用,成功后您即可以检出该应用代码。
例如,您刚刚创建了应用newapp,在本地执行:
svn checkout https://svn.sinaapp.com/newapp
第一次checkout时需要验证,用户名/密码为您的SAE安全邮箱和安全密码(非微博登陆账号密码)。
假如,为newapp应用创建版本1
目前提供两种方式:
本文来自博客园,作者:方倍工作室,转载请注明原文链接:https://www.cnblogs.com/txw1958/archive/2012/08/27/svn-tutorial.html


