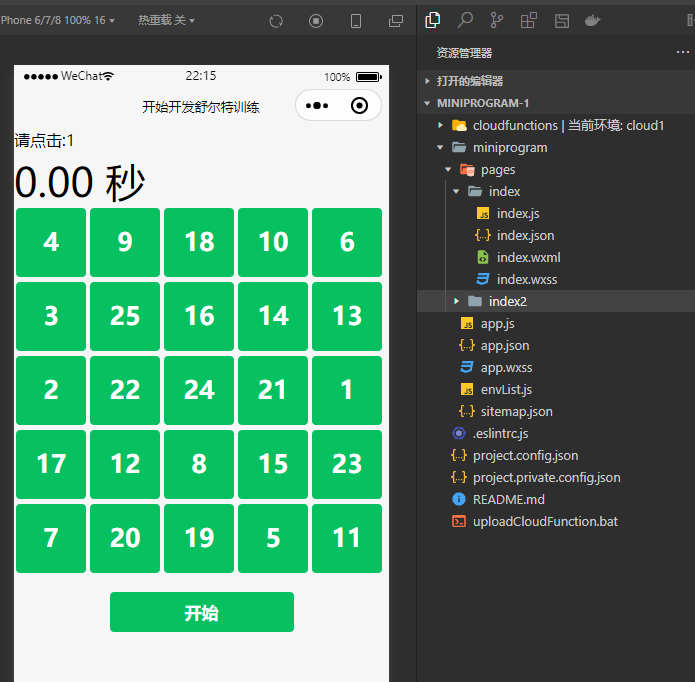
一个小程序开发的舒尔特训练
1.页面
<view>
<!-- <view class="top_tip">开始开发舒尔特训练</view> -->
<view>{{msg}}</view>
<view style="margin-top: 10rpx;font-size: 80rpx;">{{useTime}} 秒</view>
<view wx:for="{{array}}" wx:key="key" >
<view class="line">
<view wx:for="{{item}}" wx:key="key">
<button class="abc" style="width: 140rpx;font-size: 50rpx; line-height:135rpx;" size="mini" type="primary"
bindtap="clickButton" data-item="{{item}}">{{item}}</button>
</view>
</view>
</view>
<view class="line">
<button bindtap="start" style="margin-top: 30rpx;" type="primary" wx:if="{{startFlag}}">开始</button>
<button wx:else="{{!startFlag}}" bindtap="stopTimeAndInitTime" style="margin-top: 30rpx;" type="primary">停止</button>
</view>
</view>2. css
/* pages/index/index.wxss */
.abc {
margin-right:2px;
margin-top:1px;
margin-left:2px;
height: 138rpx;
text-align: center;
}
.line{
display:flex;
}3. js
查看代码
// pages/index2/index2.js
Page({
/**
* 页面的初始数据
*/
data: {
array:[1,2,3,4]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
clickButton: function(e){
console.log('------',e.target.dataset.item)
},
gotoPage(){
wx.navigateTo({
url: '/pages/index/index?rows=3',
})
}
})
4. 框架






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构