MVC+easyui,写个树
前言:网上关于编写组织机构树的教程并不少,我第一次写树的时候也是在网上借鉴别人的技术,走了一些弯路写下了树。是因为这些教程都不是很全面,对于编程新手来说跳跃性太强。所以趁着闲暇时期,我用心的写个树,供大家借鉴,尽量做到通俗易懂,若有不恰当的地方,还望高人指出。
工具以及语言: vs2015 sqlserver2008 c# js css html
整体思路:本次教程,你以为我只写个树。实际这不止是个树,这将包括如何创建一个MVC,如何将项目与数据库关联,如何设计数据库,如何从数据库里取出数据,再如何运用逻辑将这些数据返回一个树,还是一个树。
开始:
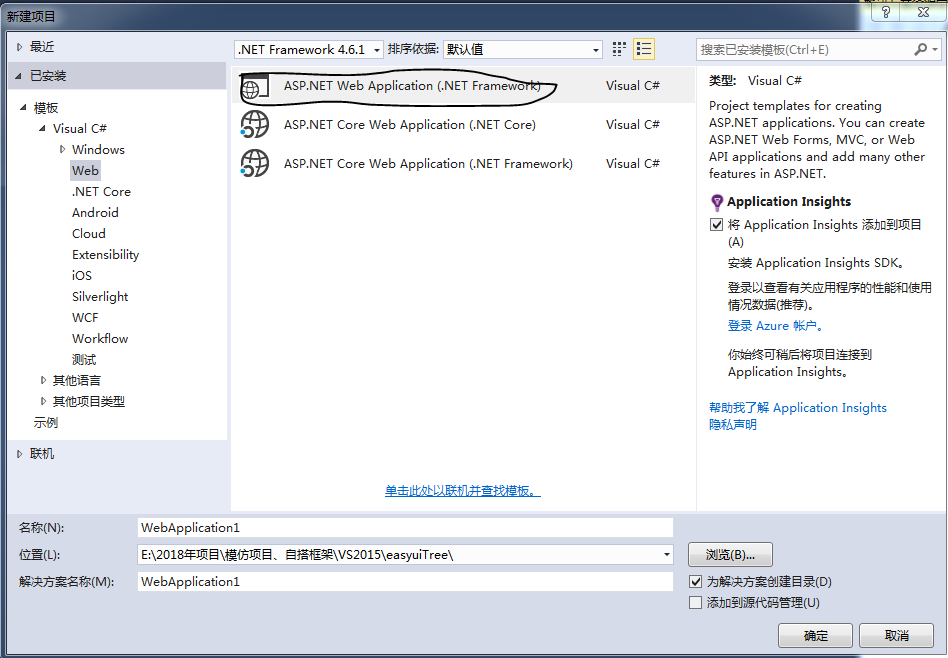
一、创建项目:在vs2015中创建一个 web项目(.NET Framework),如下

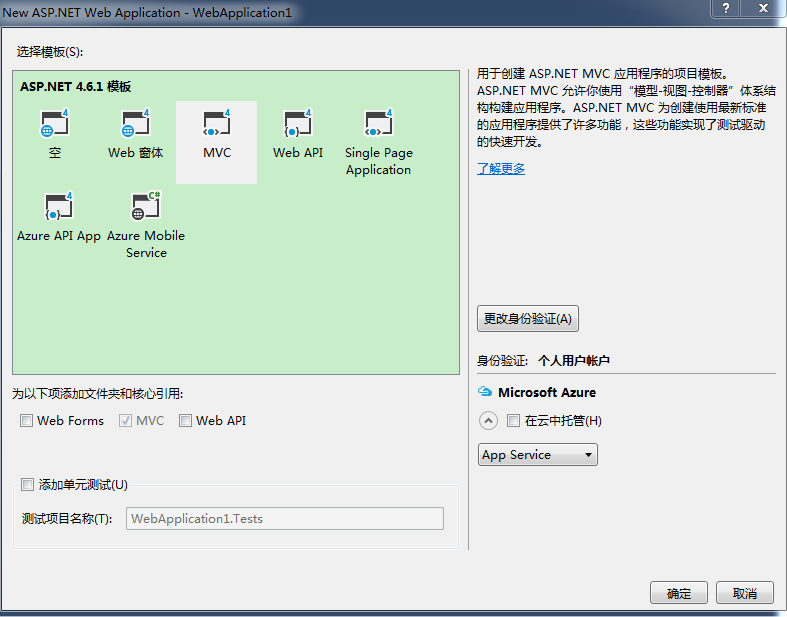
选择MVC 框架(该框架自带一些集成的类,用起来比较方便)

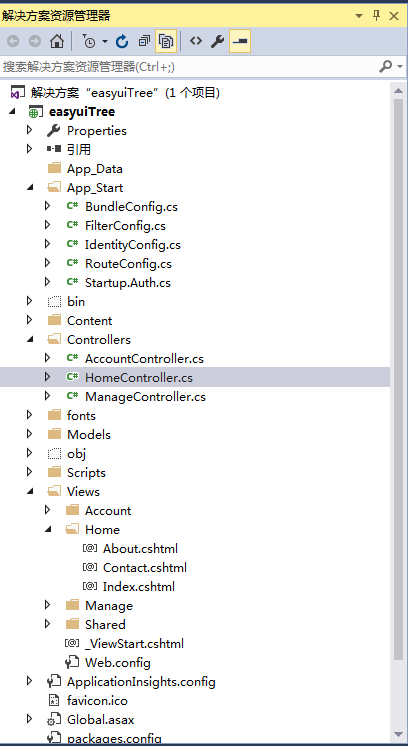
该项目的默认启动控制器为HomeController

二、引入相应的文件[ SqlSugar.dll(用以连接数据库) ,jquery-easyui(我用的是版本1.4) ] ,我已将这两个文件放入我的文件库中 点击可下载
下载这两个文件,并解压
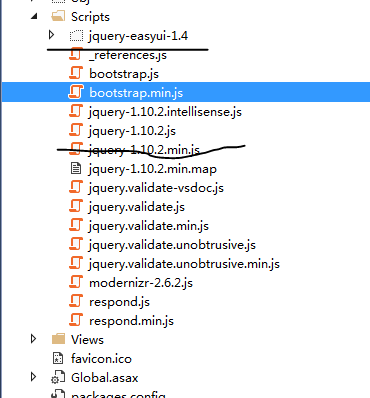
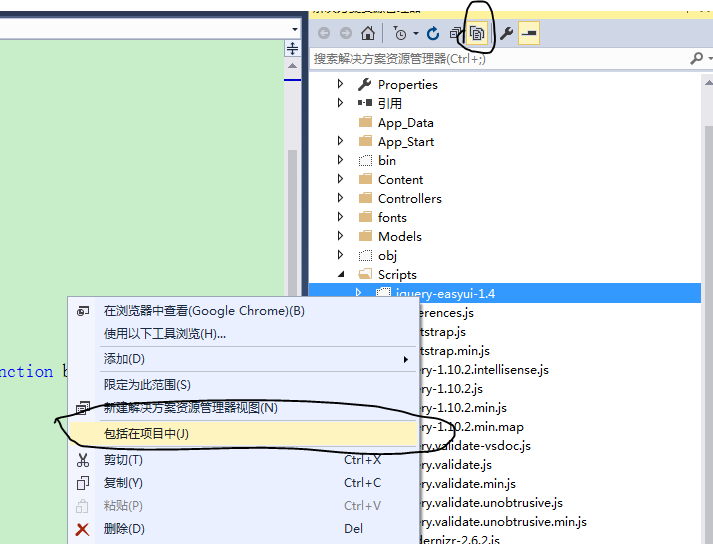
将jquery-easyUI 放入到Scripts 文件夹里,并包括到项目中去,删除掉Scripts里另一个版本的jquery-1.10.2.min.js(因为jquery-easyui中也带有另一个版本的jquery.min.js不删除该文件会引起引用冲突)

将jquery-easyui文件夹放在Scripts文件夹里面,然后在vs2015工具打开项目后,在解决方案资源管理器中点击显示所有文件,右键点击显示出来的jquery-easyui文件夹,将其包括在项目中即可,如下图

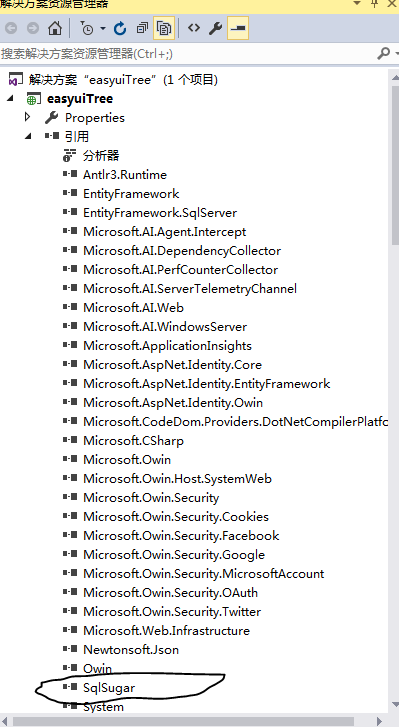
再引入SqlSugar.dll

三、编写
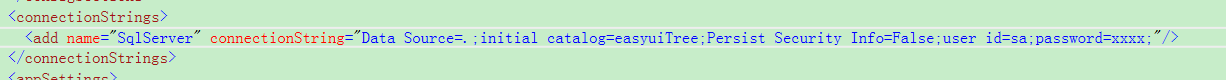
1.在web.config中将数据库配置好

2.前台界面 因为mvc项目默认的启动控制器为HomeController.cs 所以我们在 HomeController控制器的Index视图里编写前端程序
直接上代码
引用部分
<!--引用Jquery的js文件-->
<script type="text/javascript" src="~/Scripts/jquery-easyui-1.4/jquery.min.js"></script>
<!--引用Easy UI的js文件-->
<script type="text/javascript" src="~/Scripts/jquery-easyui-1.4/jquery.easyui.min.js"></script>
<!--<5>.引用Easy UI的国际化文件 以下为让它显示中文-->
<script type="text/javascript" src="~/Scripts/jquery-easyui-1.4/locale/easyui-lang-zh_CN.js"></script>
<!--<5>.引用Easy UI的 css文件-->
<link rel="stylesheet" type="text/css" href="~/Scripts/jquery-easyui-1.4/themes/default/easyui.css" />
<link rel="stylesheet" type="text/css" href="~/Scripts/jquery-easyui-1.4/themes/icon.css" />
js部分
<script type="text/javascript"> $(function () { loadMenuTree(); }); function loadMenuTree() { $('#orgTree').tree({ url: '/Home/GetEasyTree',//链接到对应的控制器方法 lines: true, animate: true, checkbox: false, onBeforeSelect: function (node) { }, onCheck: function (node, checked) { }, onSelect: function (node) { }, onLoadSuccess: function () { var rootNode = $("#orgTree").tree('getRoot'); $("#orgTree").tree("select", rootNode.target); } }) } </script>
html部分
<body class="easyui-layout" data-options="fit:true,border:false"> <div region="west" border="false" data-options="title:'系统导航',collapsible:true"> <div id="orgTree"></div> </div> </body>
说明:在html部分里放一个 id为orgTree的div 在js里面编写逻辑,异步加载树对应的节点,详细部分将在后台代码中实现
3 后台代码
前台启动的方法,该方法属于HomeController控制器
[HttpPost] public string GetEasyTree() { string sql = string.Empty; string json = string.Empty; using (var dbContext = DBContext.GetInstance()) { List<tree_menu> menulist = new List<tree_menu>(); sql = string.Format("select * from tree_menu"); menulist = dbContext.SqlQuery<tree_menu>(sql).ToList(); List<EasyUITree> listTreeNodes = new List<EasyUITree>(); string rootpid = "00";//加载树最初,根节点的上级id为"00" tree_menu.LoadTreeNode(menulist, listTreeNodes, rootpid); json = ObjToJson(listTreeNodes); } return json; }
//将集合转换为json数据
public static string ObjToJson<T>(T data)
{
return JsonConvert.SerializeObject(data);
}
关联数据库的类
//数据库关联 public class DBContext { //禁止实例化 private DBContext() { } public static string ConnectionString { get { return System.Configuration.ConfigurationManager.ConnectionStrings["SqlServer"].ToString();} } public static SqlSugarClient GetInstance() { SqlSugarClient db = new SqlSugarClient(ConnectionString); return db; } }
model类与tree类
[Serializable()] public partial class tree_menu { public string tree_code { get; set; } public string tree_name { get; set; } public string tree_parent_code { get; set; } public int tree_level { get; set; } public string note { get; set; } } public class EasyUITree { public string id { get; set; } public string text{ get; set; } public string parent_code { get; set; } public string state { get; set; }//节点状态, open/closed public string iconCls { get; set; }//节点图标 public List<EasyUITree> children { set; get; } }
生成树的类
public partial class tree_menu { //将菜单转为easyUItree树 private EasyUITree TransformTreeNode() { EasyUITree easytree = new EasyUITree() { id = this.tree_code.Trim(), text = this.tree_name.Trim(), parent_code = this.tree_parent_code.Trim(), children = new List<EasyUITree>() }; return easytree; } public static void LoadTreeNode(List<tree_menu> listmenus, List<EasyUITree> listTreeNodes,string pid) { //循环全部的菜单 foreach (tree_menu menu in listmenus) { //如果某个菜单的上级节点是参数节点,将其归为这个参数节点的下级节点里 if (menu.tree_parent_code.Trim() == pid) { EasyUITree node = menu.TransformTreeNode(); listTreeNodes.Add(node); LoadTreeNode(listmenus, node.children, node.id.Trim()); } } } }
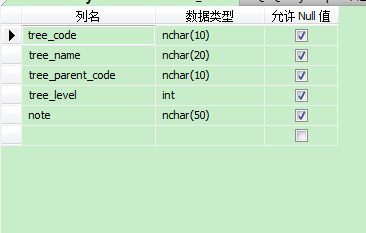
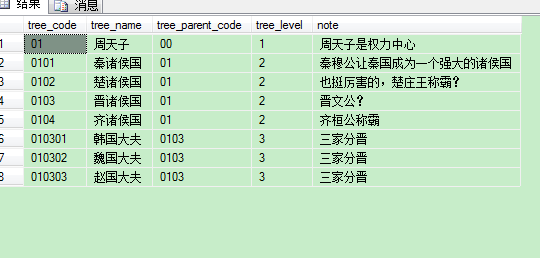
四、数据库的设计
数据表有 节点id 节点名称、上级节点id、节点等级、备注 等,下图为数据表的详细设计与实例数据


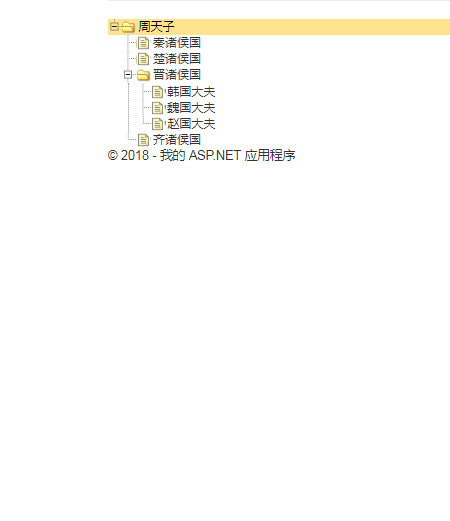
五、运行效果图

后记:该功能知识简单的从数据库中取出有上下级关联的一些数据,经过程序加工,将其简单的展示在页面上,具体细节功能,以后再加工,嘿嘿。




