Hbuilder运行Vue项目
一.NodeJs的介绍
二.NodeJs的安装与配置环境变量
1.安装
NodeJs官网:http://nodejs.cn/download/
(注意:不要下载最新版本的NodeJs,会出现问题!)
如果使用的是msi安装程序进行暗转,则安装时使用默认配置,一直下一步即可。
如果下载的是zip压缩包,解压即可。
安装完成后,在安装的目录下创建2个文件夹
① node_cache ②node_global
2.环境变量
我的电脑-属性-高级属性设置-环境变量-系统变量
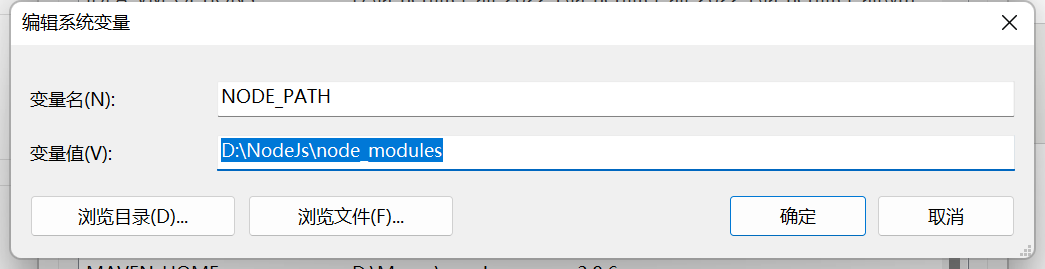
①.创建系统变量
NODE_PATH
D:\NodeJs\node_modules (nodejs安装路径下新建的node_modules的路径)

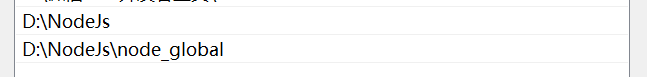
②.编辑path变量,新增两个变量位置
a.安装路径
b.node_global的路径

三.Hbuilder配置
Hbuilder-工具-设置-运行配置-node运行配置(不需要修改)
Hbuilder以管理员的身份运行
四.运行
1.找到项目中的main.js
2.右键-外部命令-npm install
3.在出来的命令行中进行npm install
4.npm install -g @vue/cli
5.npm run dev(启动dev环境)

命令行中出现这样的提示,则表示启动成功。
五.错误
1.Syntax Error SassError expected selector报错的解决方案
解决方案:Syntax Error SassError expected selector报错的解决方案_普通网友的博客-CSDN博客_expected selector.


