第二章 node-sass安装
接下来我们来安装css-loader。
vue3.0上,没有webpack.config.js也不用安装,只需要在目录下创建一个vue.config.js就可以实现一样的效果。
首先,我们先创建vue.config.js在根目录下。然后添加代码,如下
1 module.exports = { 2 chainWebpack: config => { 3 config.module.rule("vue") 4 .use("vue-loader") 5 .loader("vue-loader") 6 .tap(options => { 7 options.loaders = { 8 'scss': 'vue-style-loader!css-loader!sass-loader', 9 'sass': 'vue-style-loader!css-loader!sass-loader?indentedSyntax' 10 }; 11 return options; 12 }) 13 }, 14 devServer: { 15 port: 8085, 16 host: 'localhost', 17 https: false, 18 open: true, 19 proxy: { 20 '/api': { 21 target: '<url>', 22 ws: true, 23 changeOrigin: true 24 } 25 } 26 } 27 }
这里添加两部分一部分是webpack里的相关加载的信息,另一部分是服务器配置信息,如端口号、https是否开启,以及是否自动在浏览器中打开网站。还有相关域名,我们可以在本地的hosts中添加生产的域名,然后,在这使用生产域名来保证网站中域名限制。
然后我们验证一下是插件是否都安装了。打开App.vue,在下面<style>里添加lang="scss"
<style lang="scss">
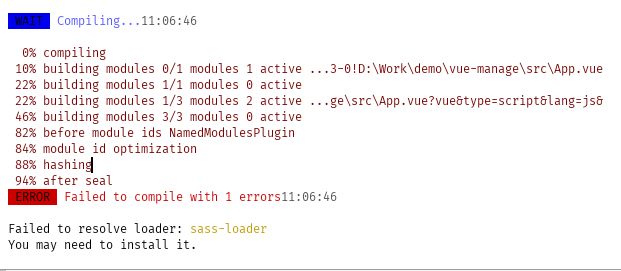
然后我们看到了错误。PS:热部署修改完自动编译。

下一步我们安装sass-loader,直接打开Terminal窗口,执行命令
npm install --save-dev sass-loader

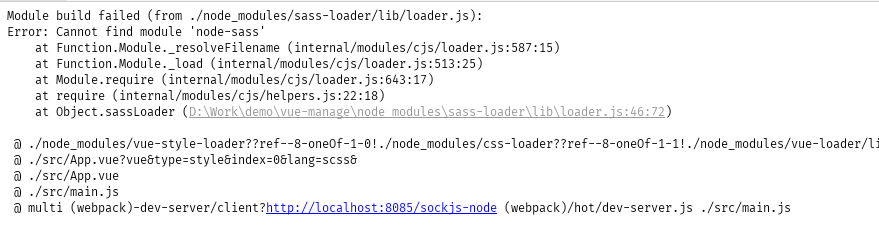
安装完成,我们在代码里,再随便改个地,再改回来,代码就编译了。然后继续报错,这回是没有node-sass,继续装
npm install --save-dev node-sass

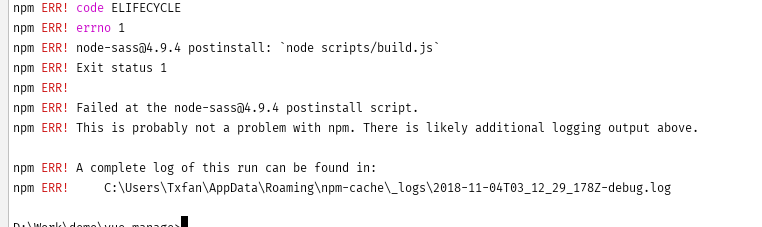
出错,需要python,build
python需要安装2.X,传送门:https://www.python.org/downloads/release/python-2715/
如果安装位置不是默认的小伙伴们,在执行时还会报找不到的错误 ,那么请在path里把你安装的路径加上。然后再不行,重启ide就好了。。然后是下一个错误

build失败。。之前我在别的机器上安装了一下午。各种不行,看到别的经验,是要先把之前的包卸载了,重新安装。。
npm uninstall node-sass
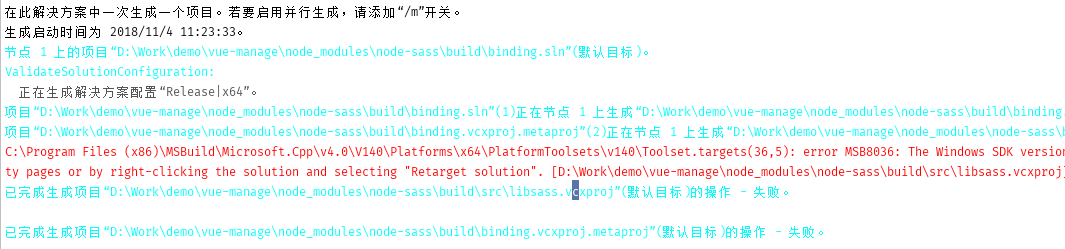
这回我电脑是win10,报error MSB8036: 找不到 Windows SDK 版本8.1。
之前电脑是win7,报error MSB3428: 未能加载 Visual C++ 组件“VCBuild.exe”。
解决方法:这个执行下面两句就行了
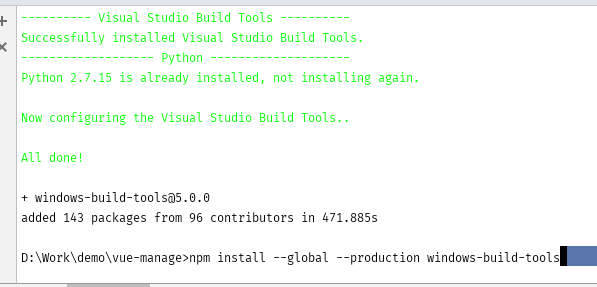
npm install -g node-gyp npm install --global --production windows-build-tools


需要管理员权限。关上ide,用管理员权限运行,重新打开ide

然后就坐着干等着。我是去吃了顿饭,回来没安完,又逛了逛网页。安完了。
继续安正式,node-sass,瞬间安完。。。orz
启动编译器
绿V又回来了。今天就到这。再水一篇~
下一章我们讲路由router
感谢,参考:https://blog.csdn.net/weixin_42406046/article/details/80604623

