CSS - Tooltip-arrow 绘制三角形
问题:纯CSS实现bubble的三角形部分
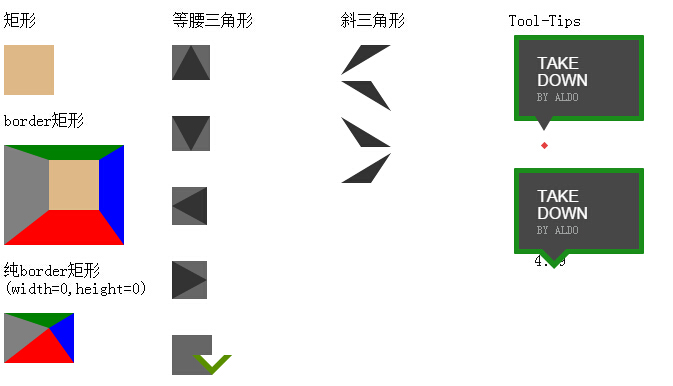
方法:使用border来绘制三角形;例如
1 .trangle { 2 width: 0; 3 border-color: transparent; 4 border-style: solid; 5 background-color: #fff; 6 border: 19px solid #666; 7 } 8 .trangle-up { 9 border-width: 0 19px 35px; 10 border-bottom-color: #333333; 11 } 12 .trangle-down { 13 border-width: 35px 19px 0; 14 border-top-color: #333333; 15 } 16 .trangle-left { 17 border-width: 19px 35px 19px 0; 18 border-right-color: #333333; 19 } 20 .trangle-right { 21 border-width: 19px 0 19px 35px; 22 border-left-color: #333333; 23 }

Demo in JSFiddle



