vue3 + arco design vue 表身单元格合并
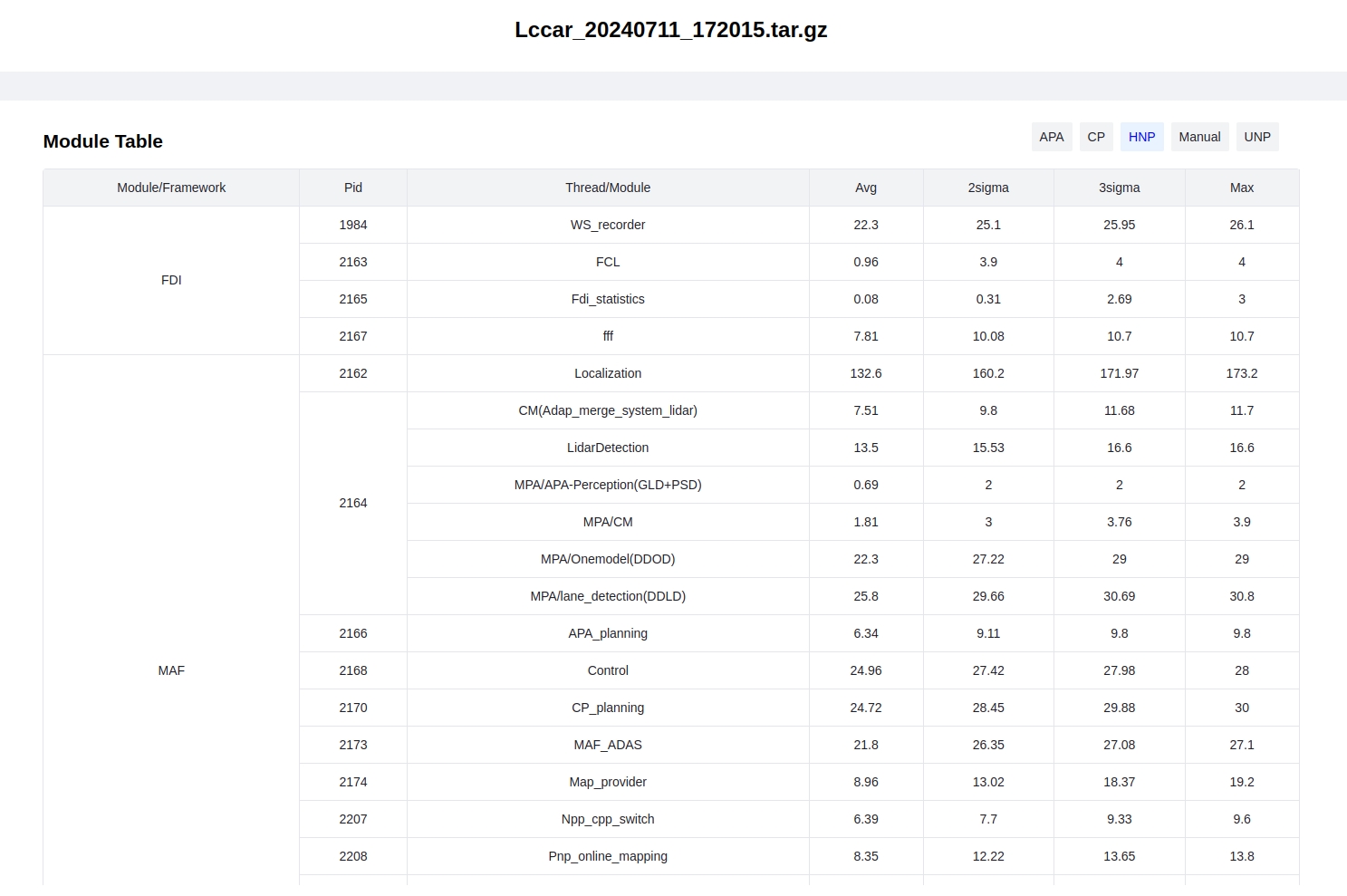
表格展示效果如下图:

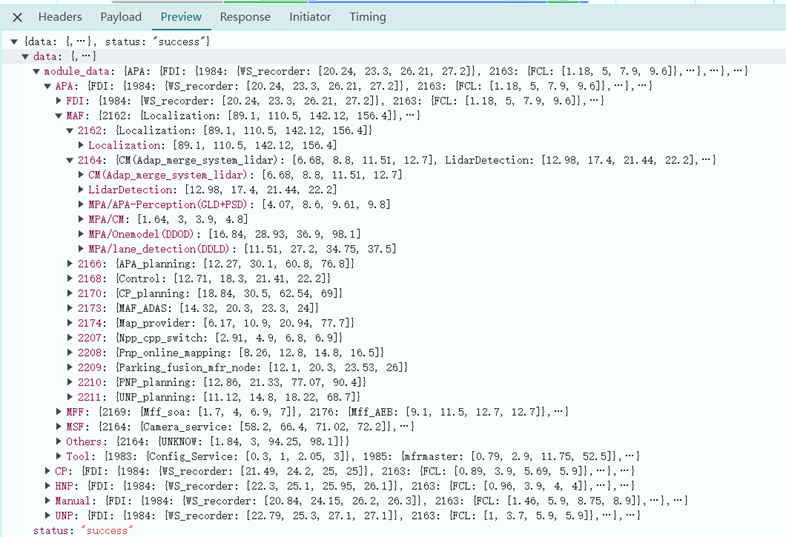
后端返回的数据格式如下

arco design vue单元格合并还挺复杂的,今天接到这个需求时,还是有点无从下手,后来经过一些列尝试之后得出如下代码
<a-table
class="table-data"
:data="tableData"
:bordered="{wrapper: true, cell: true}"
:span-method="dataSpanMethod"
:columns="tableColumns"
:pagination="false"
:scroll="{ y: '35rem' }"
/>
const tableData = ref([])
const tableColumns = ref([
{
title: "Module/Framework",
dataIndex: "module",
align: 'center'
},
{
title: "Pid",
dataIndex: "id",
align: 'center'
},
{
title: "Thread/Module",
dataIndex: "thread",
slotName: "thread",
align: 'center'
},
{
title: "Avg",
dataIndex: "avg",
align: 'center'
},
{
title: "2sigma",
dataIndex: "sigma2",
align: 'center'
},
{
title: "3sigma",
dataIndex: "sigma3",
align: 'center'
},
{
title: "Max",
dataIndex: "max",
align: 'center'
}
])
//将接口返回的数据转化为对应要求的格式
const transformDataTable = (transformData) => {
let newData = []
for (let item1 in transformData) { // 遍历模块(如FDI、MAF)
let subModules = transformData[item1]
for( let item2 in subModules){ // 遍历子模块(如1984、2162、2164)
let subThread = subModules[item2]
for(let item3 in subThread){
const stats = subThread[item3]
const newDataObject = {
module: item1,
thread: item3,
id: item2,
avg: stats[0],
sigma2: stats[1],
sigma3: stats[2],
max: stats[3]
}
newData.push(newDataObject)
}
}
}
return newData
}
//单元格合并函数
const dataSpanMethod = ({ record, column, rowIndex }) => {
if (column.dataIndex === 'module') {
// 如果是第一行或者当前记录的模块与上一行的不同
if (rowIndex === 0 || tableData.value[rowIndex].module !== tableData.value[rowIndex - 1].module) {
let rowCount = 1
// 计算下面有多少行是相同的模块
for (let i = rowIndex + 1; i < tableData.value.length; i++) {
if (tableData.value[i].module === record.module) {
rowCount++
} else {
break
}
}
return {
rowspan: rowCount,
colspan: 1
}
} else {
// 如果当前记录的模块与上一行的相同,则这个单元格不应被渲染
return {
rowspan: 0,
colspan: 0
}
}
} else if (column.dataIndex === 'id') {
// 如果是第一行或者当前记录的模块与上一行的不同
if (rowIndex === 0 || tableData.value[rowIndex].id !== tableData.value[rowIndex - 1].id) {
let rowCount = 1
// 计算下面有多少行是相同的模块
for (let i = rowIndex + 1; i < tableData.value.length; i++) {
if (tableData.value[i].id === record.id) {
rowCount++
} else {
break
}
}
return {
rowspan: rowCount,
colspan: 1
}
} else {
// 如果当前记录的模块与上一行的相同,则这个单元格不应被渲染
return {
rowspan: 0,
colspan: 0
}
}
}
}



