小程序开发
一、小程序代码构成
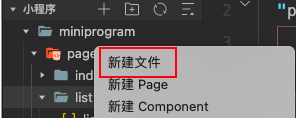
1.创建文件
在app.json文件中,pages中,直接写上要添加的文件的名及路径,然后保存即可(此方法在Mac上亲测没成功), Mac创建页面的方式: pages文件右键,新建文件,然后输入文件名
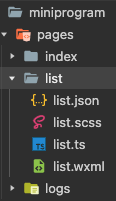
对新创建的文件,右键选择新建page,然后就会自动生成四个文件

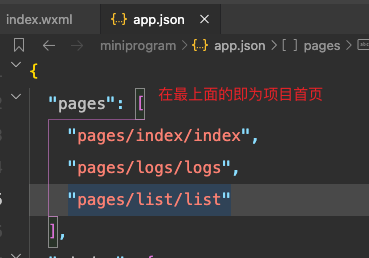
2.修改项目首页
只需要调整 appjson ->pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染,如图所示:
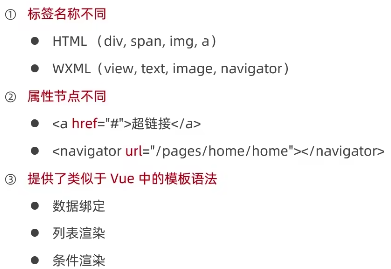
3.wxml和html的区别

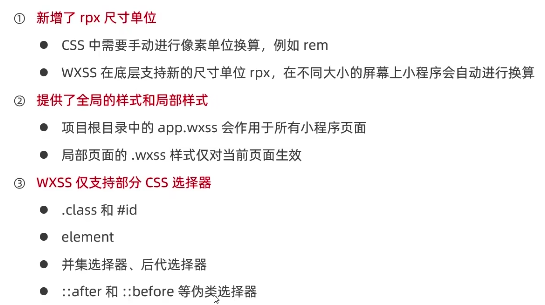
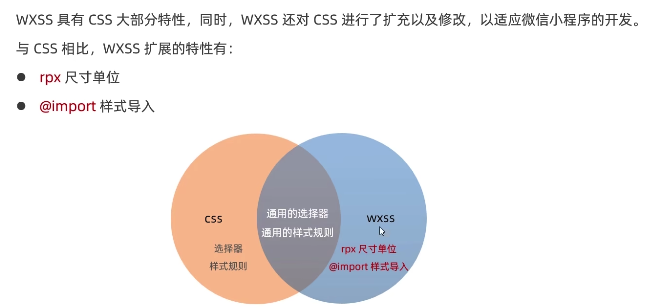
4.wxss和css的区别

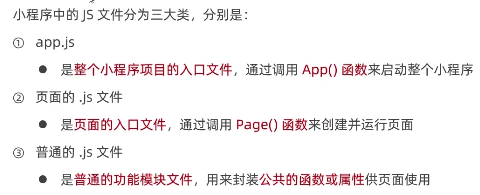
5.小程序中.js文件的分类

二、小程序的宿主环境
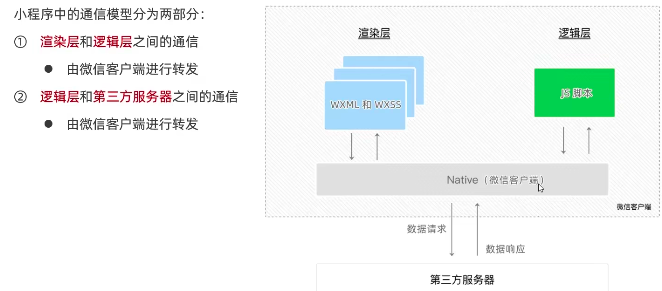
1.通信模型

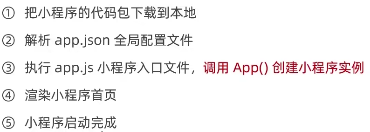
2.运行机制
启动的过程,新版的开发工具中入口文件是app.ts文件
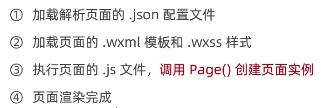
3.页面渲染的过程

4.组件
4.1常用的视图容器类组件

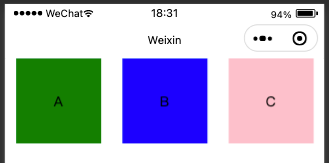
4.1.1 view组件的使用
wxml文件<view class="containert">
<view>A</view>
<view>B</view>
<view>C</view>
</view>
scss
.containert view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.containert view:nth-child(1){
background-color: green;
}
.containert view:nth-child(2){
background-color: blue;
}
.containert view:nth-child(3){
background-color: pink;
}
.containert{
display: flex;
justify-content: space-around;
}
运行结果

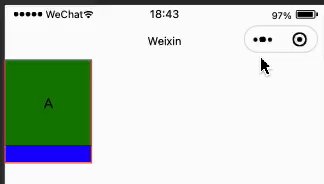
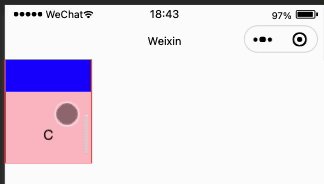
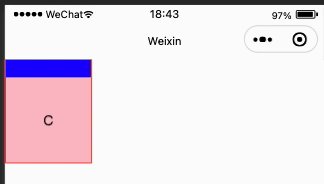
4.1.2 scroll-view
wxml文件<!-- scroll-y:表示可以沿着纵向进行滚动 -->
<scroll-view class="containert" scroll-y>
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>
scss文件
.containert view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.containert view:nth-child(1){
background-color: green;
}
.containert view:nth-child(2){
background-color: blue;
}
.containert view:nth-child(3){
background-color: pink;
}
.containert{
border: 1px solid red;
width: 100px;
height: 120px;
}

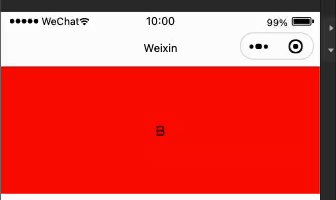
4.2 swiper组件
4.2.1 用法
wxml文件<swiper class="swiper-container">
<swiper-item>
<view class="item">A</view>
</swiper-item>
<swiper-item>
<view class="item">B</view>
</swiper-item>
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>
scss文件
.swiper-container{
height: 150px;
}
.item{
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) .item{
background-color:green;
}
swiper-item:nth-child(2) .item{
background-color:red;
}
swiper-item:nth-child(3) .item{
background-color:blue;
}
4.2.2 常用属性


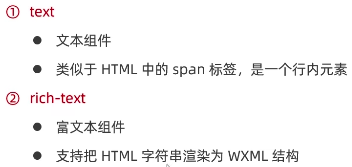
4.3常用基础内容组件

4.3.1 text组件
<!-- 这个点击预览,手机扫码之后,长按就会出现效果,在模拟器上看不到效果 -->
<view>
手机号支持长按选中效果
<text user-select="true">123123434312</text>
</view>
4.3.2 rich-text组件
通过 rich-text 组件的 nodes 属性节点,把 HTML 字符串渲染为对应的 UI结构<rich-text nodes="<h1 style='color:red'>标题 </h1>"></rich-text>

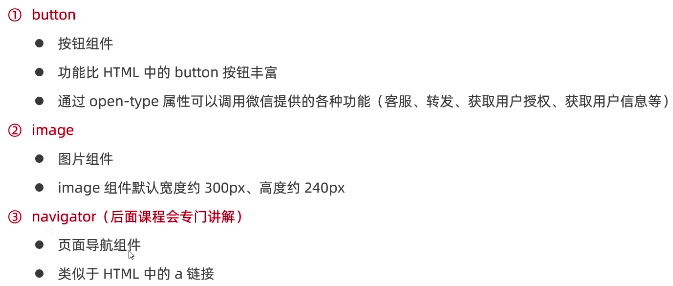
4.4 其他常用组件

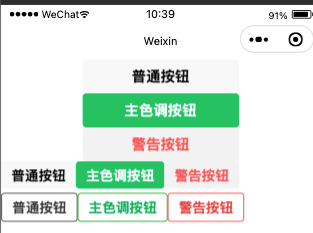
4.4.1 button
<!-- 通过type属性指定按钮颜色类型 -->
<button>普通按钮</button>
<button type="primary">主色调按钮</button>
<button type="warn">警告按钮</button>
<view></view>
<!-- size="mini" -->
<button size="mini">普通按钮</button>
<button type="primary" size="mini">主色调按钮</button>
<button type="warn" size="mini">警告按钮</button>
<view></view>
<!-- plain镂空按钮 -->
<button size="mini" plain>普通按钮</button>
<button type="primary" size="mini" plain>主色调按钮</button>
<button type="warn" size="mini" plain>警告按钮</button>

4.4.2 image

<image src="" mode=""></image>
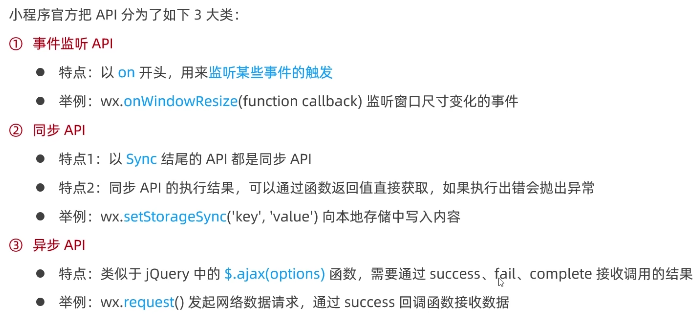
5.api

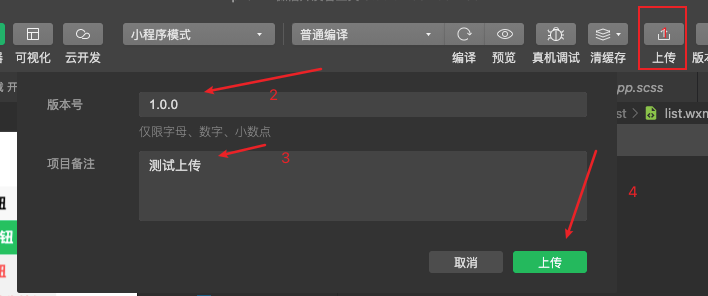
三、发布小程序的步骤
1.点击开发者工具顶部工具栏中的“上传”按钮
2.填写版本号以及项目备注

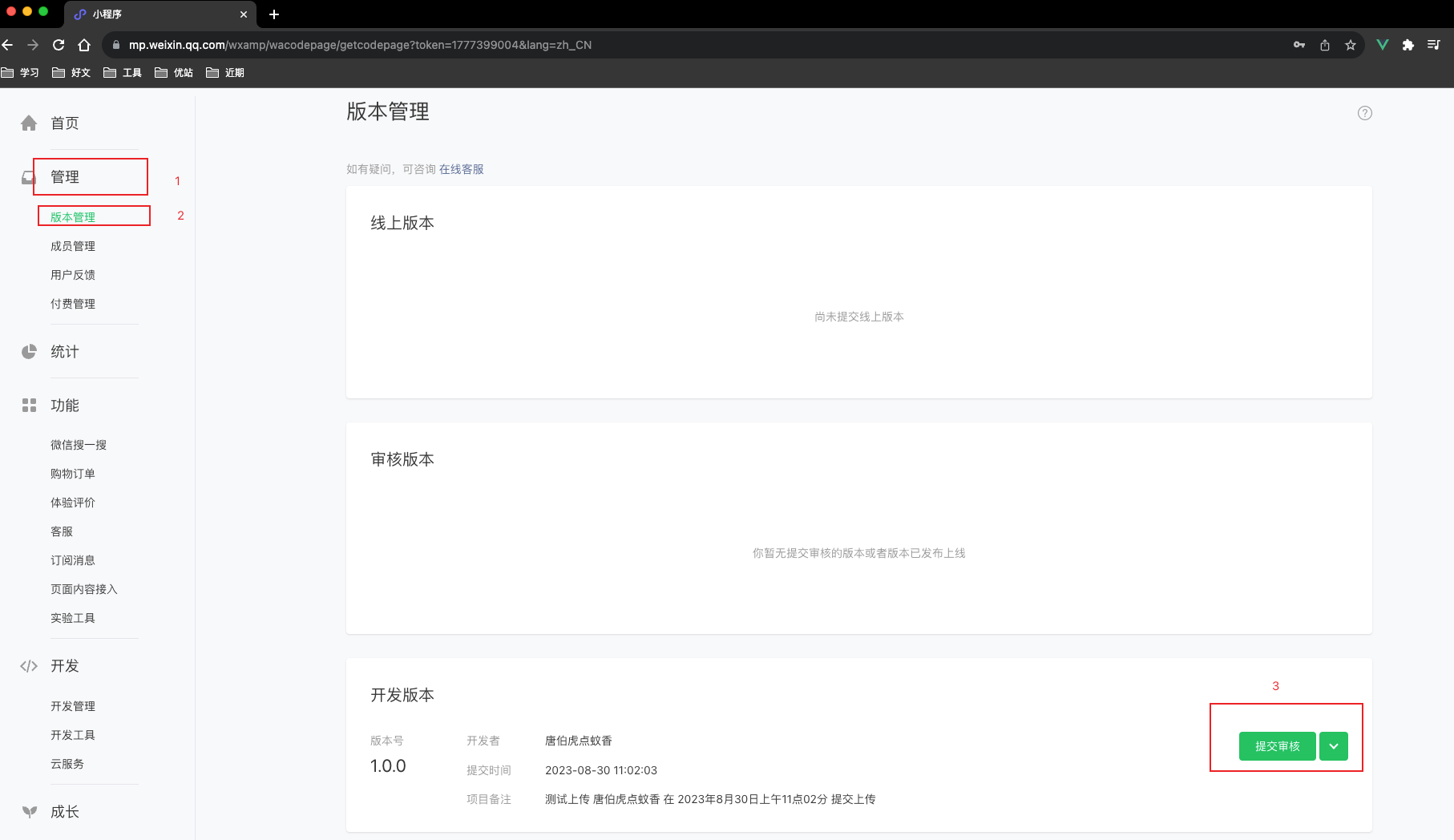
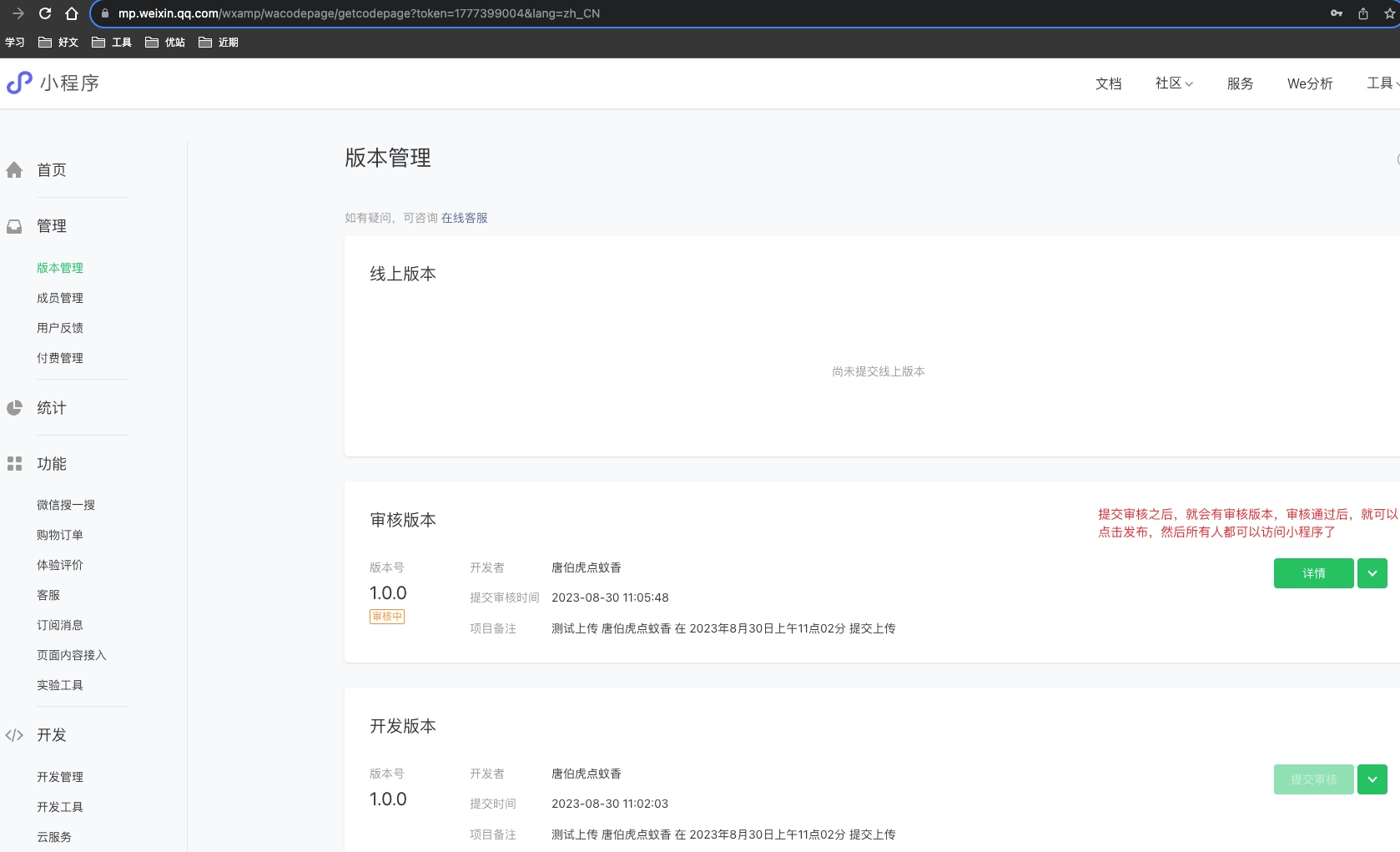
3.登录微信公众平台


四、模版与配置
1. WXML模版语法
1.1数据绑定
1.数据绑定的基本原则 在 data 中定义数据 在 WXML中使用数据2.在页面对应的ts文件中巴数据定义到data对象中

3.Mustace语法
把data中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号)将变量包起来即可。这个学过Vue的都懂,语法格式为:
<view>{{}}</view>
需要注意的和Vue的区别:在小程序中不管是绑定数据还是绑定属性都是用双大括号,比如Vue中绑定图片链接需要用v-bind去绑定,但是在小程序中不用这样,直接用src = "{{图片的链接}}"即可
1.2 事件绑定
1.常用事件

2.事件对象的属性列表

3.target 和 currentTarget 的区别
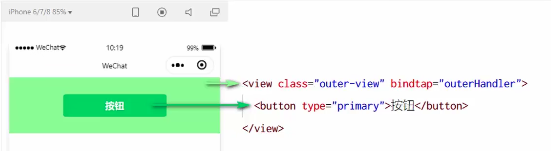
target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。举例如下:

点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层view 的 tap 事件处理函数此时,对于外层的 view 来说:
e.target 指向的是触发事件的源头组件,因此,e.target 是内部的按钮组件
e.currentTarget指向的是当前正在触发事件的那个组件,因此,e.currentTarget 是当前的view 组件
4.bindtap
在小程序中,不存在 HTML 中的 onclick 鼠标点击事件,而是通过 tap 事件来响应用户的触摸行为。 通过 bindtap,可以为组件绑定 tap 触摸事件,语法如下:<button type="primary" bind:tap="btnClick">按钮</button>
ts文件中,与Vue的区别在于不用将函数写在method里
btnClick(e: any) {//按钮的tap事件处理函数
console.log(e)//事件参数对象e
},
data: {
count: 0
},
//点击按钮实现count的值自增
btnClick() {//按钮的点击(tap)事件处理函数
// 调用修改数据的函数
this.setData({
count:this.data.count + 1
})
},
5.事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码将不能正常工作:<button type="primary" bind:tap='btnHandler(123)'>事件传参</button>
因为小程序会把 bindtap 的属性值,统一当作事件名称来处理,相当于要调用一个名称为 btnHandler(123)
的事件处理函数。
可以为组件提供 data-自定义属性传参,其中代表的是参数的名字,示例代码如下
<button type="primary" bind:tap='btnHandler' data-info="{{123}}">事件传参</button>
info 会被解析为参数的名字
数值123 (因为是双大括号,如果没加双大括号info就是一个字符串123)会被解析为参数的值
在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值,示例代码如下:
btnHandler(e:any) {//按钮的点击(tap)事件处理函数
console.log(e.target.dataset.info)//终端打印出123
},
6.bindinput
在小程序中,通过 input 事件来响应文本框的输入事件,语法格式如下通过 bindinput,可以为文本框绑定输入事件:<input type="text" bindinput="inputHandler"/>
//实时获取文本框最新的值
inputHandler(e:any){
console.log(e.detail.value)
},
7.实现文本框和data之间的数据同步
data: {
count: 0,
msg:'你好,'
},
inputHandler(e:any){
this.setData({
msg: e.detail.value
})
console.log(e.detail.value)
},
1.3 条件渲染
wx:if
在小程序中,使用 wx:if=”{{condition}}" 来判断是否需要渲染该代码块<view wx:if="{{count === 0}}">男</view>
<view wx:elif="{{count === 1}}">女</view>
<view wx:else="{{count === 2}}">12</view>
结合block用wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个<block wx:if="{{true}}">
<view>男</view>
<view >女</view>
<view >12</view>
</block>
注意:
hidden
在小程序中,直接使用 hidden=”{{condition }}"也能控制元素的显示与隐藏<view hidden="{{false}}">条件为true隐藏,否则显示</view>
hidden和wx:if的对比
运行方式不同wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏
类似于Vue中v-if
hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏类似于Vue中v-show
使用建议
频繁切换时,建议使用 hidden
控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换
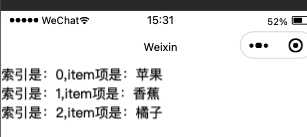
wx:for
通过 wx;for 可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:<view wx:for="{{arr1}}">
索引是:{{index}},item项是:{{item}}
</view>
data: {
arr1:['苹果','香蕉','橘子']
},

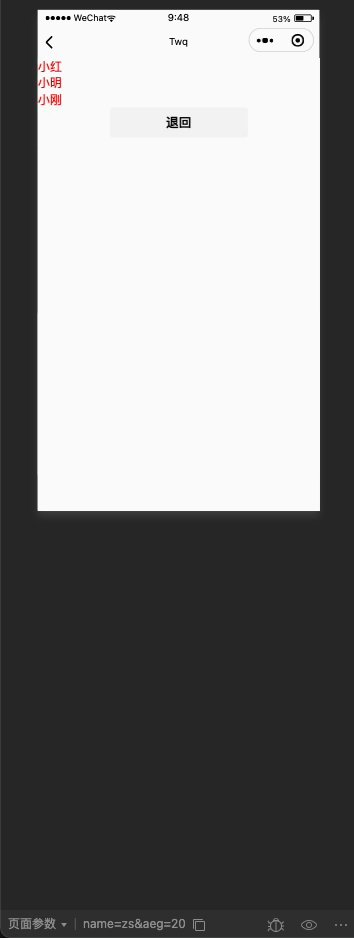
wx:key
data: {
arr2:[{id:1,name:'小红'},{id:2,name:'小明'},{id:3,name:'小刚'}]
},
<view wx:for="{{arr2}}" wx:key="id" >{{item.name}}</view>

2. SCSS模版语法

1.rpx的实现原理
rpx 的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx 把所有设备的屏幕在宽度上等分为 750 份 (即:当前屏幕的总宽度为 750rpx)
在较小的设备上,1rpx 所代表的宽度较小
在较大的设备上,1rpx 所代表的宽度较大
小程序在不同设备上运行的时候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配
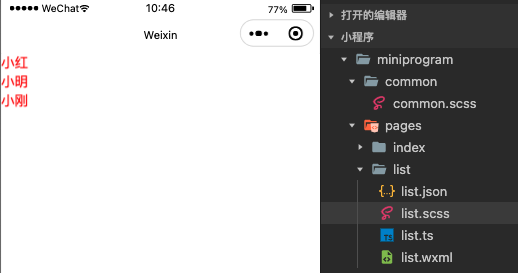
2.样式导入
@import 后跟需要导入的外联样式表的相对路径,用;表示语句结束。示例如下:
common.scss中就只定义了.username类的颜色为红色
@import "../../common/common.scss"
<view wx:for="{{arr2}}" wx:key="id" class="username">{{item.name}}</view>

当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式
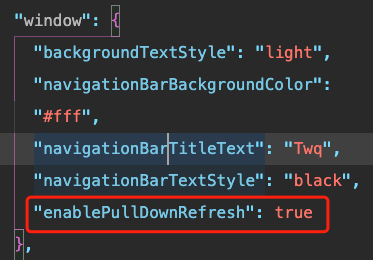
3.下拉刷新
在app.json中找到window节点然后添加
"enablePullDownRefresh": true

在 app.json 中启用下拉刷新功能,会作用于每个小程序页面!
下拉刷新窗口的背景色
在app.json中找到window节点"backgroundColor": "#efefef"
下拉刷新loading的样式
可以是light或者是dark"backgroundTextStyle": "dark",
4.设置上拉触底的距离
概念:上拉触底是移动端的专有名词,通过手指在屏幕上的上拉滑动操作,从而加裁更多数据的行为。
设置步骤: app.json->window->为 onReachBottomDistance 设置新的数值
注意:默认距离为50px,如果没有特殊需求,建议使用默认值即可
3. 全局配置
1.tabBar
tabBar 是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:
底部 tabBar
顶部 tabBar
注意:
tabBar中只能配置最少2个、最多 5个 tab 页签
当渲染顶部 tabBar 时,不显示 icon,只显示文本
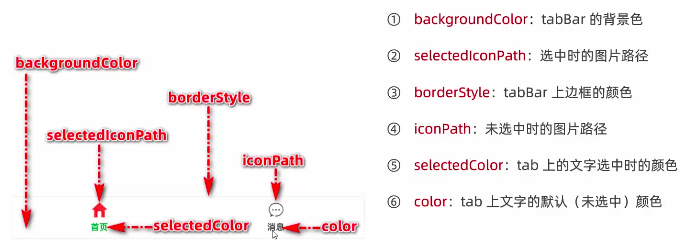
2.tabBar的6个组成部分

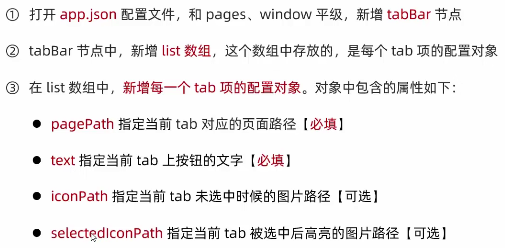
3.tabBar节点的配置项

在app.json中配置tabBar
每个tab项的配置选项


4. 页面配置
在当前页面的.json文件中进行当前页面的配置

5. 网络数据请求
1.小程序中网络数据请求的限制
出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下两个限制:只能请求 HTTPS 类型的接口
必须将接口的域名添加到信任列表中
2.配置request合法的域名
需求描述: 假设在自己的微信小程序中,希望请求 https://www.escook.cn/ 域名下的接口
配置步骤: 登录微信小程序管理后台->开发->开发设置->服务器域名->修改 request 合法域名
注意事项:
域名只支持 https 协议
域名不能使用IP 地址或 localhost
域名必须经过ICP 备案
服务器域名一个月内最多可申请 5 次修改
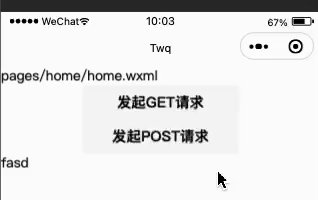
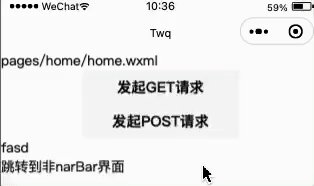
3.发送GET请求
调用微信小程序提供的 wx.request() 方法,可以发起 GET数据请求,示例代码如下ts文件
//发起GET数据请求
getInfo(e:any){
wx.request({
url:'https://www.escook.cn/api/get',
method:'GET',
data:{
name:'zs',
age:20
},
success:(res)=>{
console.log(res)
}
})
},
4.发送POST请求
//发起POST请求
postInfo(){
wx.request({
url:'https://www.escook.cn/api/post',
method:'POST',
data:{
name:'ls',
age:33
},
success:(res)=>{
console.log(res)
}
})
},
5.在页面刚加载时请求数据
中调用获取数据的函数,示例代码如下: 在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的 onLoad 事件 当页面加载时发起getInfo,postInfo这两个请求/**
* 生命周期函数--监听页面加载
*/
onLoad() {
this.getInfo()
this.postInfo()
},
6.跳过request合法域名校验
如果后端程序员仅仅提供了 http 协议的接口、暂时没有提供 https
协议的接口。
此时为了不耽误开发的进度,我们可以在微信开发者工具中,临时开启开发环境不校验请求域名、TLS 版本及 HTTPS 证书,选项跳过 request 合法域名的校验。
注意:
跳过 request 合法域名校验的选项,仅限在开发与调试阶段使用!

7.关于跨域和ajax的说明
跨域问题只存在于基于浏览器的 Web 开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小程序中不存在跨域的问题。
Ajax技术的核心是依赖于浏览器中的 XMLHttpRequest这个对象,由于小程序的宿主环境是微信客户端,所以小程序中不能叫做“发起 Ajax 请求”,而是叫做“发起网络数据请求”
6. 案例-本地生活(首页)
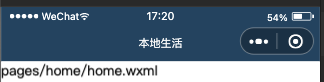
1.配置导航栏效果
app.json中配置"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#2b4b6b",
"navigationBarTitleText": "本地生活",
"navigationBarTextStyle": "white"
},

2.tabBar配置
tabBar的页面在pages的顺序必须要在前面,否则不显示"tabBar": {
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "./images/home.png",
"selectedIconPath": "./images/home_active.png"
},
{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "./images/volunteer.png",
"selectedIconPath": "./images/volunteer_active.png"
},
{
"pagePath": "pages/contact/contact",
"text": "联系我们",
"iconPath": "./images/expert.png",
"selectedIconPath": "./images/expert_active.png"
}
],
"selectedColor": "#ff6a4a"
},
3.轮播图数据
home.wxml文件<swiper indicator-dots circular>
<swiper-item wx:for="{{bannerList}}" wx:key="id">
<image src="{{item.image}}" mode=""/>
</swiper-item>
</swiper>
home.ts文件
/**
* 页面的初始数据
*/
data: {
// 存放轮播图数据的列表
bannerList: [],
},
/**
* 生命周期函数--监听页面加载
*/
onLoad() {
this.getSwiperList()
},
//获取轮播图数据的方法
getSwiperList(){
wx.request({
url:"https://applet-base-api-t.itheima.net/slides",
method:'GET',
success:(res)=>{
this.setData({
bannerList:res.data
})
}
})
},

4.九宫格的展示
home.wxml<!-- 九宫格数据 -->
<view class="grid-list">
<view class="grid-item" wx:for="{{gridList}}" wx:key="id">
<image src="{{item.icon}}" mode=""/>
<text>{{item.name}}</text>
</view>
</view>
home.ts
data: {
// 存放轮播图数据的列表
bannerList: [],
//九宫格数据
gridList:[]
},
onLoad() {
this.getSwiperList()
this.getGridList()
},
//获取九宫格数据
getGridList(){
wx.request({
url:"https://applet-base-api-t.itheima.net/categories",
method:'GET',
success:(res)=>{
console.log(res)
this.setData({
gridList:res.data
})
}
})
},
home.scss
.grid-list{
display: flex;
flex-wrap: wrap;
border-top: 1px solid #efefef;
border-left: 1px solid #efefef;
}
.grid-item{
width: 33%;
height: 200rpx;
// 图片和文字纵向排列
display: flex;
flex-direction: column;
//每一个item项居中对齐
align-items: center;//左右居中
justify-content: center;//上下居中
border-right: 1px solid #efefef;
border-bottom: 1px solid #efefef;
box-sizing: border-box;//解决padding、边框增大盒子的问题
}
.grid-item image{
width: 60rpx;
height: 60rpx;
}
.grid-item text{
font-size: 24rpx;
margin-top: 10rpx;
}

五、视图与逻辑
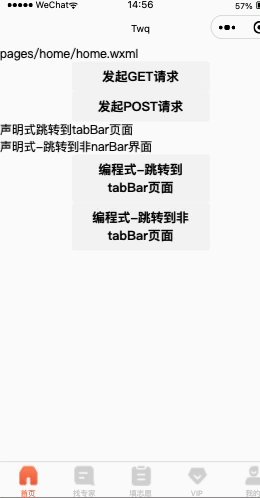
1. 页面导航
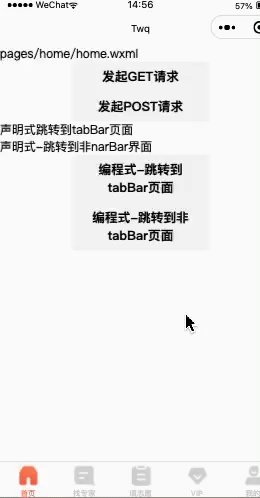
1.声名式导航
导航到tabBar页面
tabBar 页面指的是被配置为 tabBar 的页面在使用url 表示要跳转的页 面的地址,必须以 /开头
open-type 表示跳转的方式,必须为 switchTab
代码如下:
<navigator url="/pages/expert/expert" open-type="switchTab">fasd</navigator>

导航到非tabBar页面
非 tabBar 页面指的是没有被配置为 tabBar 的页面,
在使用
url 表示要跳转的页面的地址,必须以 /开头
open-type 表示跳转的方式,必须为 navigate
<navigator url="/pages/index/index">跳转到非narBar界面</navigator>

注意:为了简便,在导航到非 tabBar 页面时,open-type="navigate"属性可以省略。
后退导航
如果要后退到上一页面或多级页面,则需要指定 open-type 属性和 delta 属性,其中
open-type 的值必须是 navigateBack,表示要进行后退导航
delta 的值必须是数字,表示要后退的层级
<navigator open-type='navigateBack' delta='1'>后退</navigator>

注意: 为了简便,如果只是后退到上一页面,则可以省略 delta 属性,因为其默认值就是 1。
2.编程式导航
导航到tabBar页面
调用 wx.switchTab(Object object)方法,可以跳转到 tabBar 页面。其中 Object 参数对象的属性列表如下.
wxml文件
<button bind:tap="gotoMessage">编程式-跳转到tabBar页面</button>
ts文件
//通过编程式导航跳转到tabBar页面
gotoMessage(){
wx.switchTab({
url:'/pages/expert/expert'
})
},

导航到非tabBar页面
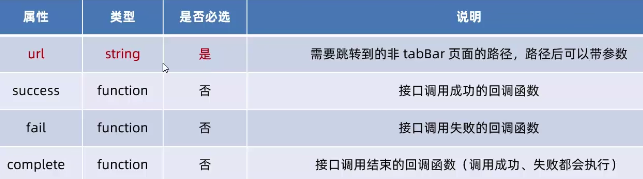
调用 wx.navigateTo(Object object) 方法,可以跳转到非 tabBar 的页面。其中 Object 参数对象的属性列表 如下:
<button bind:tap="gotoInfo">编程式-跳转到非tabBar页面</button>
//通过编程式跳转到非tabBar页面
gotoInfo(){
wx.navigateTo({
url:"/pages/list/list"
})
},

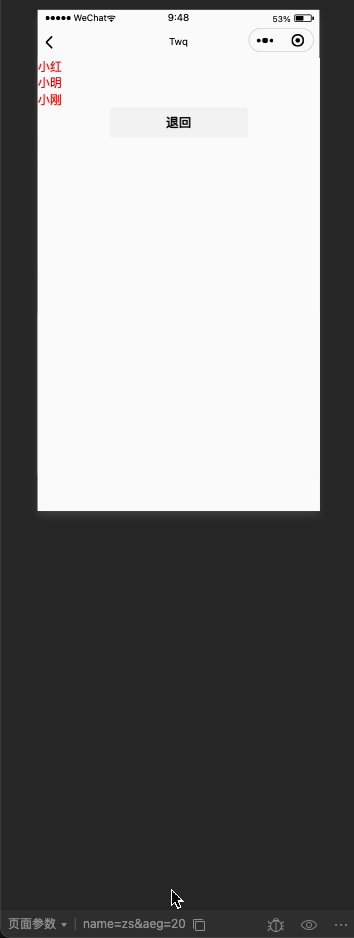
后退导航
属性列表如下: 调用 wx.navigateBack(Object object)方法,可以返回上一页面或多级页面。其中 Object 参数对象可选的
<button bind:tap="goBack">退回</button>
//回退
goBack(){
wx.navigateBack({
delta:1
})
},

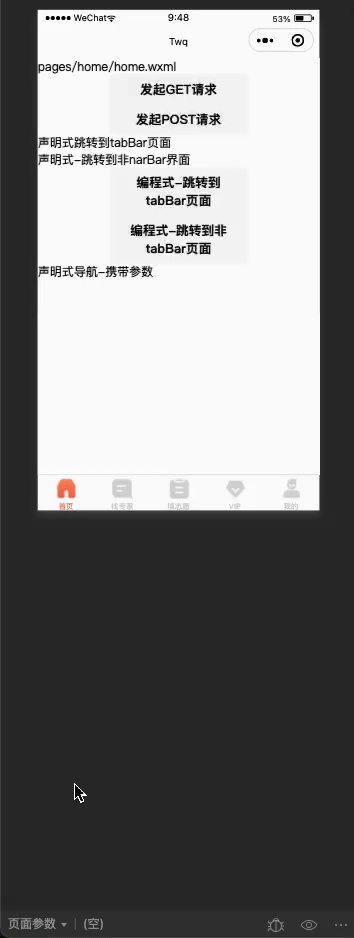
3.导航传参
声明式导航传参
navigator 组件的 url 属性用来指定将要跳转到的页面的路径。同时,路径的后面还可以携带参数:参数与路径之间使用?分隔
参数键与参数值用 =相连
不同参数用 & 分隔
<navigator url="/pages/list/list?name=zs&aeg=20">声明式导航-携带参数</navigator>

编程式跳转到info页面
<button bind:tap="gotoinfo2">编程式携带参数导航</button>
gotoinfo2(){
wx.navigateTo({
url:"/pages/list/list?name=twh&age=30"
})
},
在onLoad中接收导航参数
通过声明式导航传参或编程式导航传参所携带的参数,可以直接在 onLoad 事件中直接获取到,示例代码如下:
data: {
//导航传过来的参数对象
query:{}
},
onLoad(options) {
console.log(options)
this.setData({
query:options
})
},
2. 页面事件
1.下拉刷新
启用下拉刷新
启用下拉刷新有两种方式:全局开启下拉刷新
在 app.json 的 window 节点中,将 enablePullDownRefresh 设置为 true(该方法不建议使用)
局部开启下拉刷新
在页面的 .json 配置文件中,将 enablePullDownRefresh 设置为 true
下拉样式
在全局或页面的 json 配置文件中,通过backgroundColor和 backgroundTextStyle 来配置下拉刷新窗口的样式,其中:
backgroundColor 用来配置下拉刷新窗口的背景颜色,仅支持16 进制的颜色值
backgroundTextStyle 用来配置下拉刷新 loading 的样式,仅支持 dark和 light
监听下拉事件
在页面的 js 文件中,通过 onPullDownRefresh()函数即可监听当前页面的下拉刷新事件。
停止下拉刷新
在onPullDownRefresh中调用 wx.stopPullDownRefresh()可以停止当前页面的下拉剧新.
2.监听触底事件
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
上拉触底距离
上拉触底距离指的是触发上拉触底事件时,滚动条距离页面底部的距离可以在全局或页面的 json 配置文件中,通过 onReachBottomDistance 属性来配置上拉触底的距离
小程序默认的触底距离是 50px,在实际开发中,可以根据自己的需求修改这个默认值。
添加loading提示效果
getColor(){
wx.showLoading({title:'数据加载中....'})//1.展示loading效果
//发送请求
wx.request({
....
//关闭loading效果
complete:()=>{
wx.hideLoading()
}
})
}
节流处理
步骤: 1.在 data 中定义 isloading 节流阀false 表示当前没有进行任何数据请求
true 表示当前正在进行数据请求
2. 在 getColors0) 方法中修改 isloading 节流阀的值
在刚调用 getColors 时将节流阀设置 true
在网络请求的 complete 回调函数中,将节流阀重置为 false
3.在 onReachBottom 中判断节流阀的值,从而对数据请求进行节流控制
如果节流阀的值为 true,则阻止当前请求
如果节流阀的值为 false,则发起数据请求
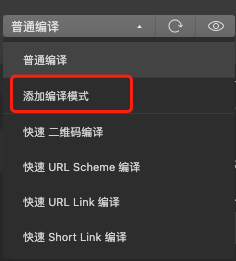
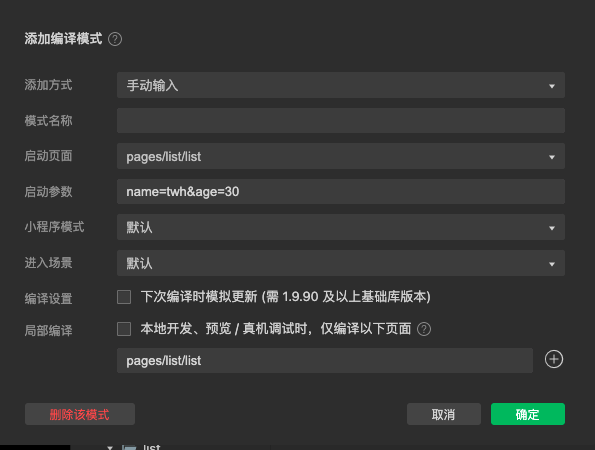
自定义编译模式
这样定义之后,可以控制每次编译之后加载的界面,而不是每次编译都回到app.json中pages下配的第一个路径所对应的页面。

3. 生命周期
1.页面的生命周期函数
小程序的页面生命周期函数需要在页面的 .js 文件中进行声明,示例代码如下.Page({
onLoad:function(options){},// 监听页面加载,一个页面只调用1次
onShow : function() { },// 监听页面显示
onReady : function() { },// 监听页面初次泊染完成,一个页面只调用1次
onHide : function() { },// 监听页面隐教
onUnload: function() { },// 监听页面卸载,一个页面只调用1次~~~
})
<font color=red>用的最多的还是onLoad和onReady</font>onReady可以用于当页面加载完成之后,使用wx.setNavigationBarTitle修改标题名字
<h3>4. WXS脚本</h3>
<h4>1.定义外联的wxs脚本</h4>
WXS (WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构建出页面的结构。<br><br>
wxml 中无法调用在页面的 js 中定义的函数,但是,wxml中可以调用 wxs 中定义的函数。因此,小程序中wXs 的典型应用场景就是“过滤器”<br><br>
wxs 代码可以编写在 wxml 文件中的<wxs> 标签内,就像Javascript 代码可以编写在 html文件中的<script>标签内一样。<br><br>
wxml 文件中的每个 <wXs></wxS> 标签,必须提供 module 届性,用来指定当前 wxs 的模块名称,方便在wxml 中访问模块中的成员:<br><br>
data: {
username:'fasf'
},
module.exports.toUpper = function(str){
return str.toUpperCase()
}

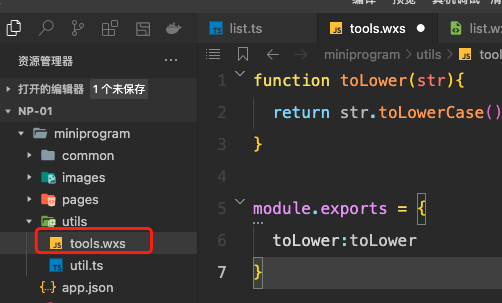
<h4>2.定义外联的wxs脚本</h4>
wxs 代码还可以编写在以,wxs 为后级名的文件内,就像javascript 代码可以编写在以 js 为后级名的文件中
一样。示例代码如下:
function toLower(str){
return str.toLowerCase()
}
module.exports = {
toLower:toLower
}

<h4>3.使用外联的wxs脚本</h4>
在wxml 中引入外联的 wxs 脚本时,必须为 <wxs> 标签添加 module和 src属性,其中<br><br>
module 用来指定模块的名称<br><br>
src 用来指定要引入的脚本的路径,且必须是相对路径<br><br>
data:{country:'CHINA'}

4.不能作为组件的事件回调

5.隔离性
隔离性指的是 wxs 的运行环境和其他JavaScript 代码是隔离的。体现在如下两方面wxs 不能调用js 中定义的函数
wxs 不能调用小程序提供的 API
5. 案例-本地生活(列表页面)
1.页面导航并传参
2.上拉触底加载下一页数据
步骤: 1.在shoplist中的json中添加如下"onReachBottomDistance": 200
2.在ts文件中
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
this.setData({
page:this.data.page + 1
})
this.getShopList()
},
节流
当网络不行的时候,发送第一次请求,数据还没加载完,又进行了触底加载数据,此时就要等待上一次数据加载完成之后在加载下一次的数据 getShopList(){
//展示loading效果
this.setData({
isLoading:true
})
wx.showLoading({
title:'数据加载中'
})
wx.request({
url:`https://applet-base-api-t.itheima.net/categories/${this.data.query.id}/shops`,
method:'GET',
data:{
_page:this.data.page,
_limit:this.data.pageSize
},
success:(res)=>{
console.log(res)
this.setData({
shopList:[...this.data.shopList,...res.data],
// 将字符串转化为数字
total:res.header['X-Total-Count'] - 0
})
},
complete:()=>{
//隐藏loading效果
wx.hideLoading()
this.setData({
isLoading:false
})
}
})
}
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
if(this.data.isLoading) return
this.setData({
page:this.data.page + 1
})
this.getShopList()
},
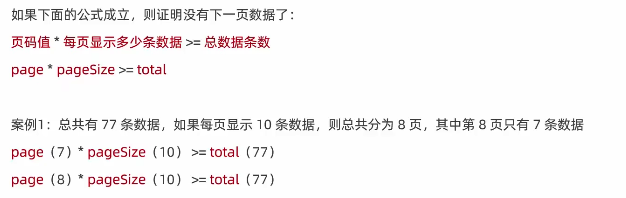
3.判断是否还有下一页数据

/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
//判断是否还有下一页的数据
if(this.data.page * this.data.pageSize >= this.data.total) {
//到底了
return wx.showToast({
title:'数据加载完毕',
icon:'none'
})
}
}
4.启用下拉刷新
在页面的json文件中启用下拉刷新 "enablePullDownRefresh": true,
"backgroundColor": "#efefef",
"backgroundTextStyle":"dark"
在页面的ts文件中
onPullDownRefresh() {
//需要重置关键的数据
this.setData({
page:1,
shopList:[],
total:0
})
//重新发送数据请求
this.getShopList(()=>{
wx.stopPullDownRefresh()
})
},
//在getShopList中请求完成之后判断cb是否传入函数
getShopList(cb){
//展示loading效果
this.setData({
isLoading:true
})
wx.showLoading({
title:'数据加载中'
})
wx.request({
url:`https://applet-base-api-t.itheima.net/categories/${this.data.query.id}/shops`,
method:'GET',
data:{
_page:this.data.page,
_limit:this.data.pageSize
},
success:(res)=>{
console.log(res)
this.setData({
shopList:[...this.data.shopList,...res.data],
// 将字符串转化为数字
total:res.header['X-Total-Count'] - 0
})
},
complete:()=>{
//隐藏loading效果
wx.hideLoading()
this.setData({
isLoading:false
})
//当数据请求完成之后关闭下拉刷新的窗口
//wx.stopPullDownRefresh()
cb && cb()
}
})
},
六、自定义组件,npm,数据共享,分包
1. 自定义组件
创建组件
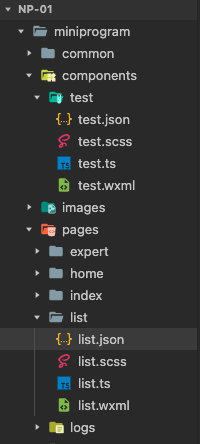
在项目的根目录中,鼠标右键,创建 components -> test 文件夹在新建的 components ->test文件夹上,最标右键,点击“新建 Component"
键入组件的名称之后回车,会自动生成组件对应的 4个文件,后缀名分别为 js,.json,.wxml和.wxss
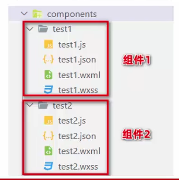
注意:为了保证目录结构的清晰,建议把不同的组件,存放到单独目录中,例如:

局部引用组件
在页面的 .json 配置文件中引用组件的方式,叫做“局部引用”示例代码如下:
项目目录

"usingComponents": {
"my-test":"../../components/test/test"
},
在页面的wxml文件中使用自定义的组件
<my-test></my-test>

全局引入组件
在 app.json 全局配置文件中引用组件的方式,叫做“全局引用”。示例代码如下: 与“window”平级下添加如下代码"usingComponents": {
"my-test":"./components/test/test"
}
组件和页面的区别
从表面来看,组件和页面都是由 .js、json、.wxml和 .wxss 这四个文件组成的。但是,组件和页面的 .js 与json 文件有明显的不同:
组件的 .json 文件中需要声明"component”; true 属性
组件的 .js 文件中调用的是 Component()函数
组件的事件处理函数需要定义到 methods 节点中
组件样式隔离的特点
app.wxss 中的全局样式对组件无效只有 class 选择器会有样式隔离效果,id 选择器、属性选择器、标签选择器不受样式隔离的影响
建议:在组件和引用组件的页面中建议使用 class 选择器,不要使用 id、属性、标签选择器!
使外界能影响组件样式
默认情况下,自定义组件的样式隔离特性能够防止组件内外样式互相干扰的问题。但有时,我们希望在外界能够控制组件内部的样式,此时,可以通过 stvlelsolation 修改组件的样式隔离选项,用法如下: 在组件的ts文件中Component({
options:{
styleIsolation:'isolated'
},
})
或者在组件的json文件中添加如下配置
styleIsolation:'isolated'
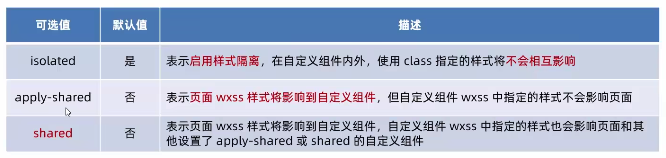
stylelsolation的可选值

修改properties
由于 data 数据和 properties 属性在本质上没有任何区别,因此 properties 属性的值也可以用于页面渲染或使用 setData 为 properties 中的属性重新赋值,示例代码如下:addCount(){
this.setData({
count:this.data.count + 1,
max:this.properties.max + 1
})
this._showCount()
},
数据监听器
<view>{{n1}} + {{n2}} = {{sum}}</view>
<button bind:tap="addN1">n1+1</button>
<button bind:tap="addN2">n2+1</button>
methods: {
addN1(){
this.setData({
n1:this.data.n1 + 1
})
},
addN2(){
this.setData({
n2:this.data.n2 + 1
})
}
},
//监听n1和n2的变化
observers:{
'n1,n2':function(newN1,newN2){
this.setData({
sum:newN1 + newN2
})
}
}
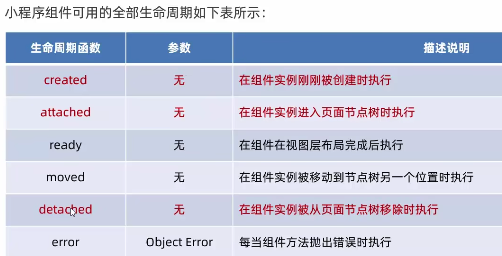
生命周期函数

在小程序组件中,最重要的生命周期函数有3个,分别是 created、attached、detached。它们各自的特点如下:
组件实例刚被创建好的时候,created 生命周期函数会被触发
此时还不能调用 setData
通常在这个生命周期函数中,只应该用于给组件的 this 添加一些自定义的属性字段
在组件完全初始化完毕、进入页面节点树后,attached 生命周期函数会被触发
此时,this.data 已被初始化完毕
这个生命周期很有用,绝大多数初始化的工作可以在这个时机进行(例如发请求获取初始数据)
在组件离开页面节点树后, detached 生命周期函数会被触发3
退出一个页面时,会触发页面内每个自定义组件的 detached 生命周期函数
此时适合做一些清理性质的工作
lifttimes节点
lifetimes:{
created(){
console.log('create------')
},
attached(){
console.log('attached-----')
}
}
pageLifttimes节点
组件所在页面的生命周期函数,需要定义在 pageLifetimes 节点中,示例代码如下.pageLifetimes:{
show(){//页面被展示,进入改页面
console.log('show')
},
hide(){//页面被隐藏,切换到其他界面的时候
console.log('hide')
},
resize(){//页面尺寸发生变化
console.log('resize')
},
}
单个插槽
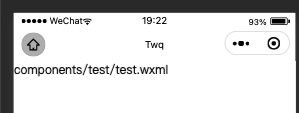
在小程序中,默认每个自定义组件中只允许使用一个<text>components/test3/test3.wxml</text>
<view>test3原本的内容</view>
<slot></slot>
list的wxml文件
<my-test3>
<view>slot插槽对应的数据</view>
</my-test3>
多个插槽
在小程序的自定义组件中,需要使用多示例代码如下:
Component({
options:{
multipleSlots:true//在组件中启用多个插槽
},
})
使用多个插槽
可以在组件的 .wxml 中使用多个
<my-test3>
<view slot="before">slot插槽before对应的数据</view>
<view slot="after">slot插槽after对应的数据</view>
</my-test3>
<slot name="before"></slot>
<view>test3原本的内容</view>
<slot name="after"></slot>
父子组件之间的通信
属性绑定用于父组件向子组件的指定属性设置数据,仅能设置JSON 兼容的数据事件绑定
用于子组件向父组件传递数据,可以传递任意数据
获取组件实例
父组件还可以通过 this.selectComponent() 获取子组件实例对象
这样就可以直接访问子组件的任意数据和方法
属性绑定
属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件。父组件的示例代码 如下: home页面的data中定义count为零<view>父组件中,count的值是:{{count}}</view>
<my-test5 count="{{count}}"></my-test5>
子组件在 properties 节点中声明对应的属性并使用。示例代码如下
properties: {
count:{
type:Number,
}
},
<view>子组件的值为:{{count}}</view>
事件绑定
事件绑定用于实现子向父传值,可以传递任何类型的数据。使用步骤如下:1.在子组件的js 中,通过调用 this.triggerEvent('自定义事件名称',{/*参数对象*/]),将数据发送到父组件
在test5.ts文件中
methods: {
addCount(){
this.setData({
count:this.properties.count + 1
})
//向父组件发送事件
this.triggerEvent('addCountT',{value:this.properties.count})
}
}
2.在父组件的 wxml中,通过自定义事件的形式,绑定子组件发出的事件
在home.wxml文件中
<my-test5 count="{{count}}" bind:addCountT="fuAddCount"></my-test5>
1.在父组件的js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件
在home.ts文件中
fuAddCount(e){
},
4.在父组件的 js 中,通过 e.detail 获取到子组件传递过来的数据
在home.ts文件中
fuAddCount(e){
this.setData({
count:e.detail.value
})
},
上述代码可以实现当子组件数据更新之后,父组件的数据也将更新

获取组件实例
可在父组件里调用 this.selectComponent(id或class选择器”),获取子组件的实例对象,从而直接访问子组件的任意数据和方法。调用时需要传入一个选择器,例如 this.selectComponent(".my-component")。<my-test5 count="{{count}}" bind:addCountT="fuAddCount" id="CA" class="customA"></my-test5>
<button bind:tap="getChild">获取子组件的实例对象</button>
getChild(){
//拿到子组件
const child = this.selectComponent('.customA')
//修改子组件的数据,在父组件中
child.setData({
count:child.properties.count + 1
})
//调用子组件的方法
child.addCount()
},
behaviors
behaviors 是小程序中,用于实现组件间代码共享的特性,类似于 Vue.js 中的“mixins'每个 behavior 可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被合并到组件中
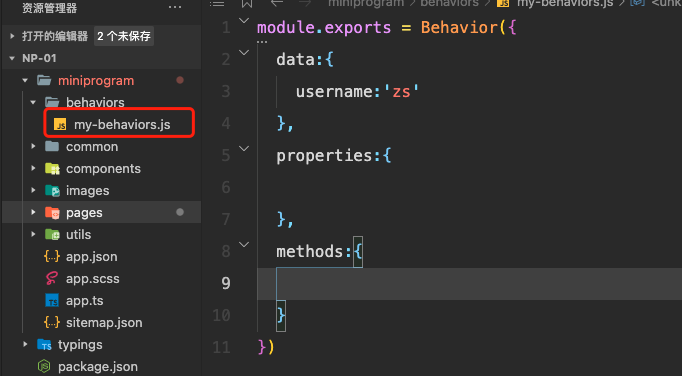
创建behavior
调用 Behavior(Object object)方法即可创建一个共享的 behavior 实例对象,供所有的组件使用:
导入并使用behavior
在组件中,使用 require()方法导入需要的 behavior,挂载后即可访问 behavior 中的数据或方法,示例代码如下:
const myBehavior = require("../../behaviors/my-behaviors")
Component({
behaviors:[myBehavior],
})
<view>在behavior中定义的用户名是:{{username}}</view>
behavior中所有可用的节点

2. 使用npm 包
安装Vant组件库
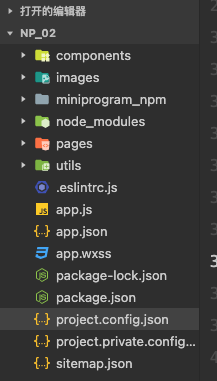
参考文档https://vant-ui.github.io/vant-weapp/#/quickstart 文件目录:如果文件目录有miniprogram和typings文件则在构建npm的时候会报找不到npm包,因此我又重新创建了项目
project.config.json文件的setting中最新版的微信开发者工具使用下面的操作
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./"
}
],
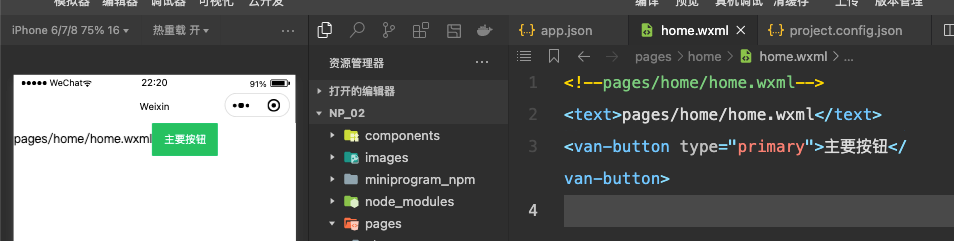
使用button先参考文档引入button

定制全局主题样式
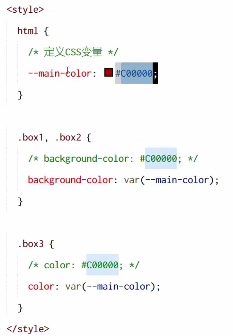
VantWeapp使用 CSS 变量来实现定制主题。关于 CSS 变量的基本用法,请参考 MDN 文档: 在全局定义了一个变量之后,其他都可以使用,要想改变,只需要改变 变量值即可
在app.wxss文件中
VantWeapp定制样式参考文档
https://github.com/youzan/vant-weapp/blob/dev/packages/common/style/var.less
//使用page是因为每个页面的根节点标签都是page,这样定义的样式就是全局的变量
page{
//定制警告按钮的背景颜色和边框的颜色
--button-danger-background-color:#C00000;
--button-danger-border-color:#D60000
}
API Promise化
API Promise化,指的是通过额外的配置,将官方提供的、基于回调函数的异步 API,升级改造为基于Promise 的异步 API,从而提高代码的可读性、维护性,避免回调地狱的问题。 <5>实现Promise化 在小程序中,实现API Promise 化主要依赖于 miniprogram-api-promise 这个第三方的 npm包。它的安装和使用步骤如下:npm i --save miniprogram-api-promise@1.0.4
小程序在安装包之后并不能直接使用,需要重新构建npm,在构建之后如何报错,建议删除miniprogram_npm目录,然后重新构建npm
// 在小程片入口文件中(app.js),只需调用一次 promlsifyAll() 方法
// 即可实现异步 API 的 Promise 化
import {promisifyAll} from 'miniprogram-api-promise'
const wxp = wx.p = {}
promisifyAll(wx,wxp)
<5>调用Promise化后的api
//因为返回的是一个promise对应,所以可以使用async和await来进行优化
async getInfo(){
//从返回的数据对象解构出一个data属性,然后重命名为res
const {data:res} =await wx.p.request({
url:"https://applet-base-api-t.itheima.net/api/get",
method:'GET',
data:{
name:'zs',
age:20
}
})
console.log(res)
},
3. 全局数据共享
全局数据共享(又叫做:状态管理)是为了解决组件之间数据共享的问题开发中常用的全局数据共享方案有:Vuex、Redux、MobX等 在小程序中,可使用 mobx-miniprogram 配合 mobx-miniprogram-bindings 实现全局数据共享。其中:
mobx-miniprogram 用来创建 Store 实例对象
mobx-miniprogram-bindings 用来把 Store 中的共享数据或方法,绑定到组件或页面中使用
安装mobx相关的包
//安装之后记得构建npm
npm i --save mobx-miniprogram@4.13.2 mobx-miniprogram-bindings@1.2.1
创建store
根目录创建store目录以及store.js文件,在store.js文件中创建store的实例对象//在这个js文件中,专门来创建Store的实例对象
import {observable,action} from 'mobx-miniprogram'
export const store = observable({
numA:1,
numB:2,
//计算属性sum
get sum(){
return this.numA + this.numB
},
//actions 方法,用修改store中的值
updateNum1:action(function(step){
this.numA += step
}),
updateNum2:action(function(step){
this.numB += step
})
})
将store成员绑定到页面中
页面的.js文件//1.导入需要的store
import {createStoreBindings} from 'mobx-miniprogram-bindings'
import {store} from '../../store/store'
Page({
onLoad(options) {
//2.
this.storeBindings = createStoreBindings(this,{
store,
fields:['numA','numB','sum'],
actions:['updateNum1']
})
},
onUnload() {
//3.
this.storeBindings.destoryStoreBindings()
},
})
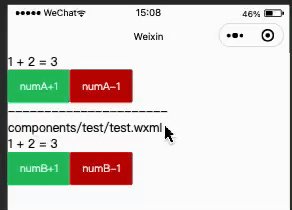
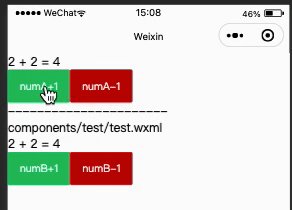
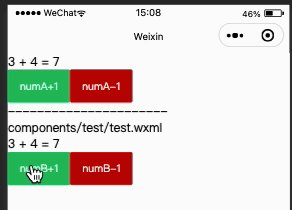
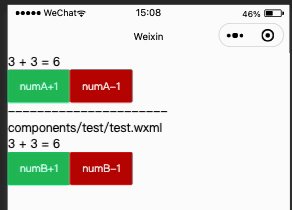
在页面上使用Store中的成员
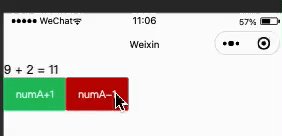
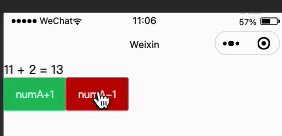
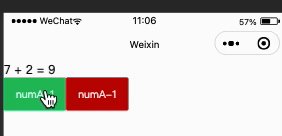
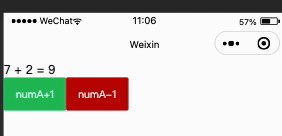
home.wxml文件中<view>{{numA}} + {{numB}} = {{sum}}</view>

<view>{{numA}} + {{numB}} = {{sum}}</view>
<van-button type="primary" bind:tap="updateCount" data-step="{{1}}">numA+1</van-button>
<van-button type="danger" bind:tap="updateCount" data-step="{{-1}}">numA-1</van-button>

绑定到组件中
test组件中的.js文件中
//1.导入需要的store
import {storeBindingsBehavior} from 'mobx-miniprogram-bindings'
import {store} from '../store/store'
Component({
behaviors:[storeBindingsBehavior],
storeBindings:{
//数据源
store,
fields:{
//前面这个名字是可以自定义的,后面字符串里面的名字必须要与store中保持一致
numA:'numA',
numB:'numB',
sum:'sum'
},
actions:{
updateNum2:"updateNum2"
},
}
})
在组件里使用store
test.wxml文件中<view>{{numA}} + {{numB}} = {{sum}}</view>
<van-button type="primary" bind:tap="updateCount" data-step="{{1}}">numB+1</van-button>
<van-button type="danger" bind:tap="updateCount" data-step="{{-1}}">numB-1</van-button>
test.js文件中
methods: {
updateCount(e){
this.updateNum2(e.target.dataset.step)
}
},

4. 分包
分包指的是把一个完整的小程序项目,按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载。对小程序进行分包的好处主要有以下两点:
可以优化小程序首次启动的下载时间
在多团队共同开发时可以更好的解耦协作
分包后,小程序项目由 1 个主包 + 多个分包组成:
主包:一般只包含项目的启动页面或 TabBar 页面、以及所有分包都需要用到的一些公共资源
分包:只包含和当前分包有关的页面和私有资源

分包加载的规则
在小程序启动时,默认会下载主包并启动主包内页面
tabBar 页面需要放到主包中
当用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示
非 tabBar 页面可以按照功能的不同,划分为不同的分包之后,进行按需下载
分包大小限制
目前,小程序分包的大小有以下两个限制:
整个小程序所有分包大小不超过 16M (主包 + 所有分包)
单个分包/主包大小不能超过 2M
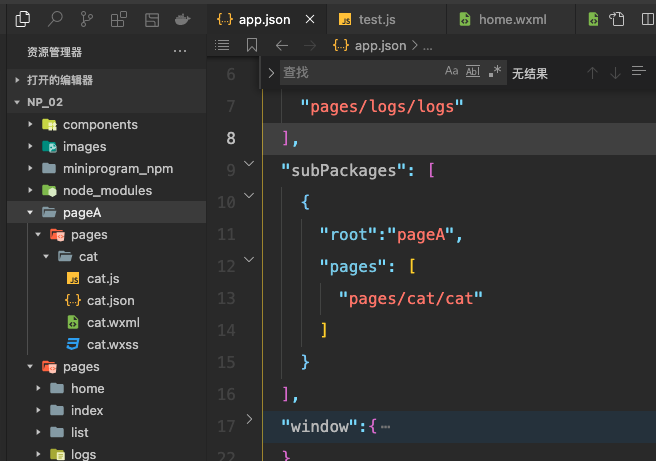
创建分包
在app.json添加如下代码,然后保存,就会自动生成对应路径的文件"subPackages": [
{
"root":"pageA",
"pages": [
"pages/cat/cat"
]
}
],

查看分包大小

打包原则
小程序会按 subpackages 的配置进行分包,subpackages 之外的目录将被打包到主包中主包也可以有自己的 pages (即最外层的 pages 字段)
tabBar 页面必须在主包内
分包之间不能互相嵌套
引用原则
主包无法引用分包内的私有资源分包之间不能相互引用私有资源
分包可以引用主包内的公共资源
独立分包和普通分包的区别
最主要的区别:是否依赖于主包才能运行普通分包必须依赖于主包才能运行
独立分包可以在不下载主包的情况下,独立运行
5. 自定义tabBar
参考文档:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html


 文章详细讲解了小程序的开发相关的知识
文章详细讲解了小程序的开发相关的知识
