Javaweb-Ajax详解
一、概念
Ajax = Asynchronous JavaScript and XML(异步的JavaScript和XML)Ajax不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术
1.同步和异步
-
异步 : 传输是面向字符的传输,它的单位是字符;
-
同步 : 传输是面向比特的传输,它的单位是帧,它传输的时候要求接收方和发送方之间的时钟是一致的。
-
同步的话,必须这个操作完了才会执行下一步,在等待期间浏览器会挂起不执行下面的js代码;
-
异步则是【告诉】浏览器去做,【告诉】是一瞬间的事情,然后继续执行下一步,等到结果返回之后,浏览器会通知js执行相应的回调。
二、Ajax作用
-
注册时,输入用户名自动检测用户是否已经存在
-
登录时,提示用户名密码错误
-
删除数据时,将行ID发送到后台,后台在数据库中删除,数据库删除成功后,在页面DOM中将数据行业删除。
我们可以使用前端的一个标签来伪造一个ajax的样子。iframe标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪造Ajax</title>
</head>
<body>
<script type="text/javascript">
window.onload = function f(){
var myDate = new Date();
document.getElementById('currentTime').innerText = myDate.getTime();
}
function loadPage(){
var targetURL = document.getElementById('url').value;
console.log(targetURL);
document.getElementById('iframePosition').src = targetURL;
}
</script>
<div>
<p>请输入要加载的地址:</p>
<p>
<input type="text" id="url" value="https://blog.csdn.net/">
<input type="button" value="提交" onclick="loadPage()">
</p>
</div>
<div>
<h3>
加载页面的位置
</h3>
<iframe style="width:100%;height: 500px" id="iframePosition"></iframe>
</div>
</body>
</html>
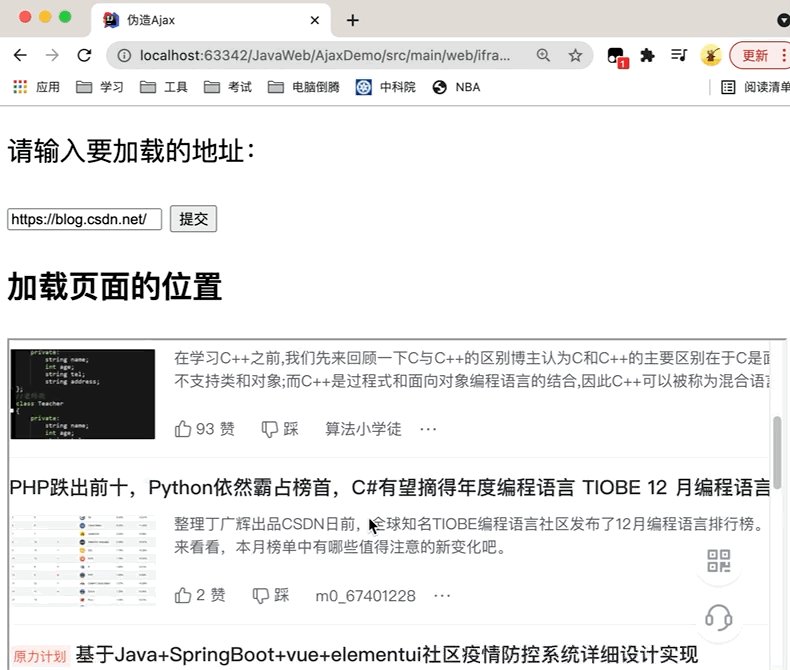
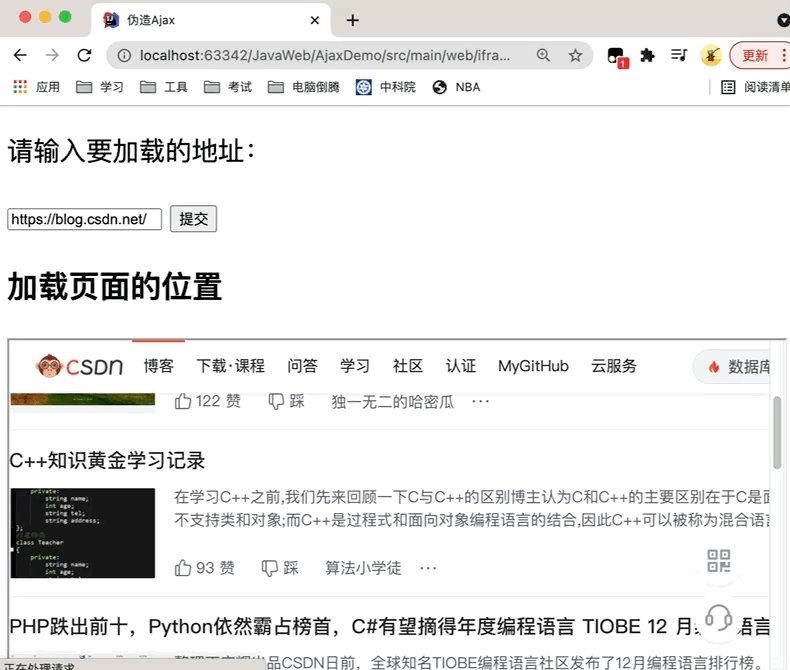
运行结果图

三、Ajax原理
jQuery Ajax本质就是XMLHttpRequest,对他进行了封装,方便调用Ajax的原理简单来说通过XmlHttpRequest对象来向服务器发送异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面
XMLHttpRequest是ajax的核心机制,它是在IE5中首先引入的,是一种支持异步请求的技术。简单的说,也就是javascript可以及时向服务器提出请求和处理响应,而不阻塞用户。达到无刷新的效果。
使用jQuery需要先导入jQuery的js文件
package com.tang.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@Controller
@RequestMapping("/ajax")
public class AjaxController {
//第一种方式,服务器要返回一个字符串,直接使用response
@RequestMapping("/a1")
public void ajax(String name, HttpServletResponse response) throws IOException {
if("admin".equals(name)){
response.getWriter().print("true");
}else{
response.getWriter().print("false");
}
}
}
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<%-- 要是jQuery,需要导入,注意点:路径问题--%>
<script src ="${pageContext.request.contextPath}/static/js/jquery-3.6.0.slim.js"></script>
<script>
//所有参数:
//url:待载入页面的URL地址
//data:待发送key/value 参数
//success:载入成功时回调函数
//data: 封装了服务器返回的数据
//status: 状态
function a1(){
$.ajax({
url:"${pageContext.request.contextPath}/ajax/a1",
data:{'name':$("#txtName").val()},
success:function (data,status){
alert(data);
alert(status);
}
});
}
</script>
</head>
<body>
<%--onblur:失去焦点产生事件--%>
用户名:
<input type="text" id="txtName" onblur="a1()"/>
</body>
</html>
到这我觉得,有些都看不懂了,了解之后觉得Ajax等学到SpringMVC之后再回来补




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现