Css3详解
一、Css基本语法
1.Html和Css没分开
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<!--规范,<style>可以编写css的代码,每一个声明,最好使用分号隔开
语法:
选择器{
声明1;
声明2;
声明3;
}
-->
<meta charset="UTF-8">
<title>MyFirstss页面</title>
<style>
h1{
color:red;
}
</style>
</head>
<body>
<h1>TWQ标题</h1>
</body>
</html>

2.Html和Css分开后
依然可以达到上图的效果
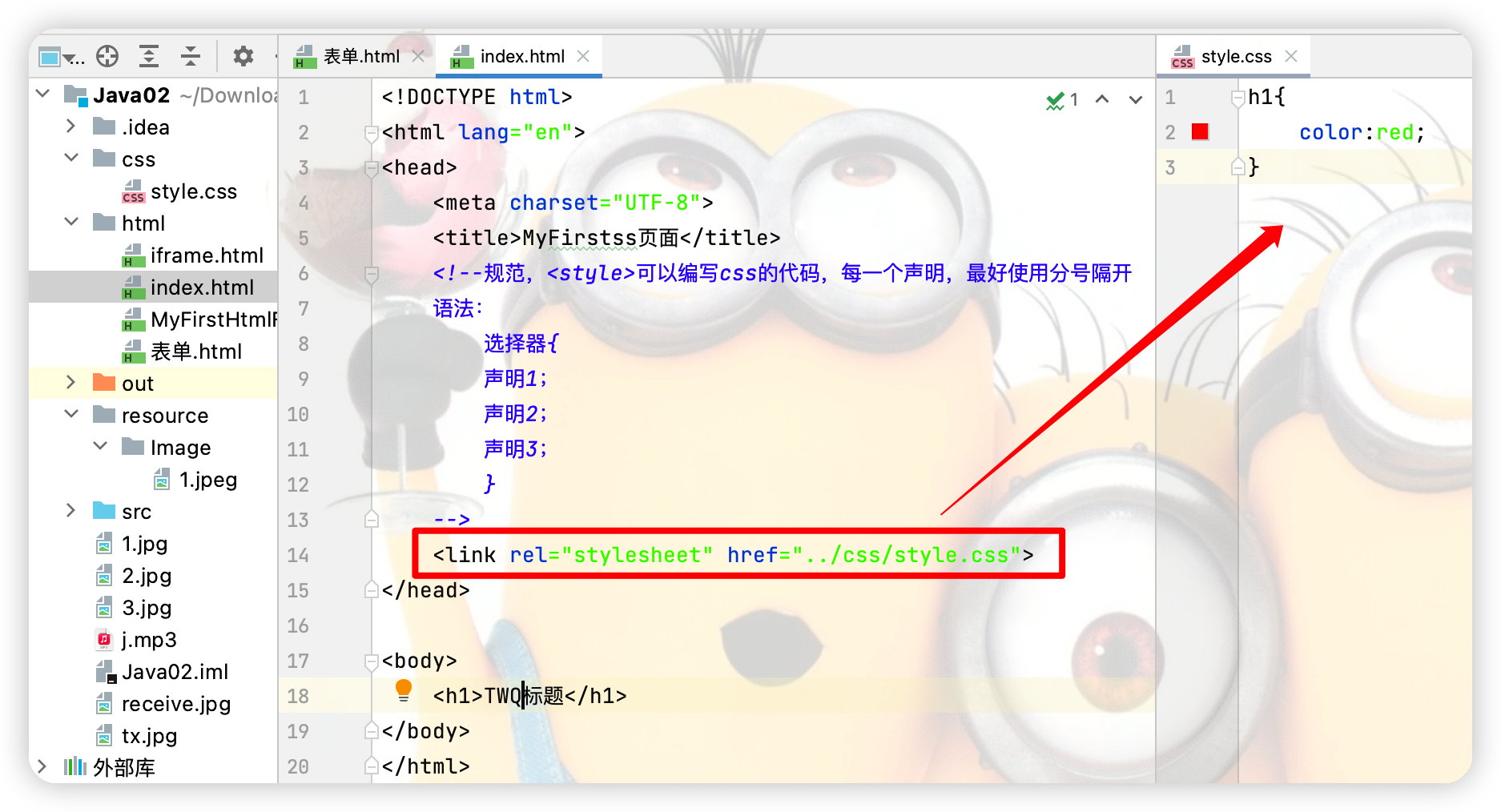
3.Css三种导入方式
点击查看代码
<head>
<meta charset="UTF-8">
<title>MyFirstss页面</title>
<!--规范,<style>可以编写css的代码,每一个声明,最好使用分号隔开
语法:
选择器{
声明1;
声明2;
声明3;
}
-->
<!-- 方式二:外部样式-->
<link rel="stylesheet" href="../css/style.css">
<!-- 方式三:内部样式 -->
<style>
h1{
color: aqua;
}
</style>
</head>
<body>
<!--优先级:就近原则:若没写方式一,则方式二和方式三谁离h1最近就采用谁的样式-->
<!--方式一:行内样式:在标签元素中,编写一个style属性,编写样式即可-->
<h1 style="color: red">TWQ标题</h1>
</body>
二、选择器
1.基本选择器
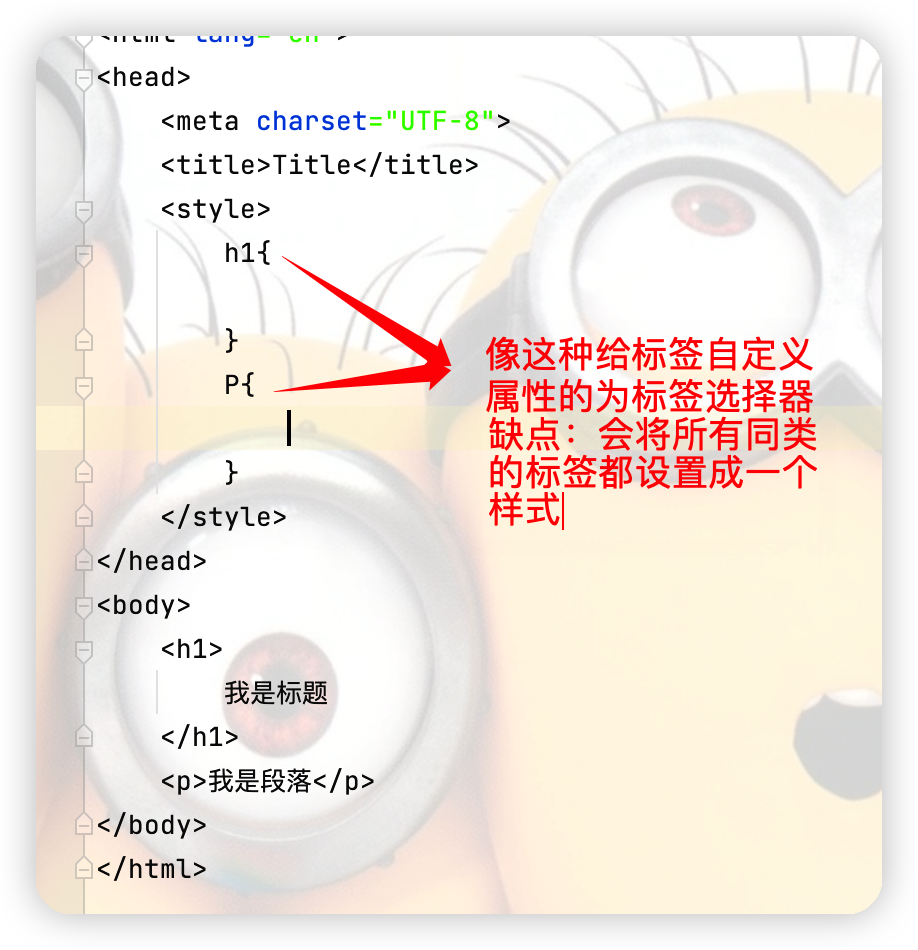
(1)标签选择器

(2)类 选择器 class
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*类选择器的格式:.class的名称{}
好处:可以多个标签归类,是同一个class,可以复用*/
.title1{
color: aqua;
}
.title2{
color: red;
}
</style>
</head>
<body>
<h1 class="title1">我是标t</h1>
<h1 class="title2">我是标t</h1>
<!-- 由于p标签的class名和标题1的class名相同,因此会有相同的样式-->
<p class="title1">我是段落</p>
</body>
</html>

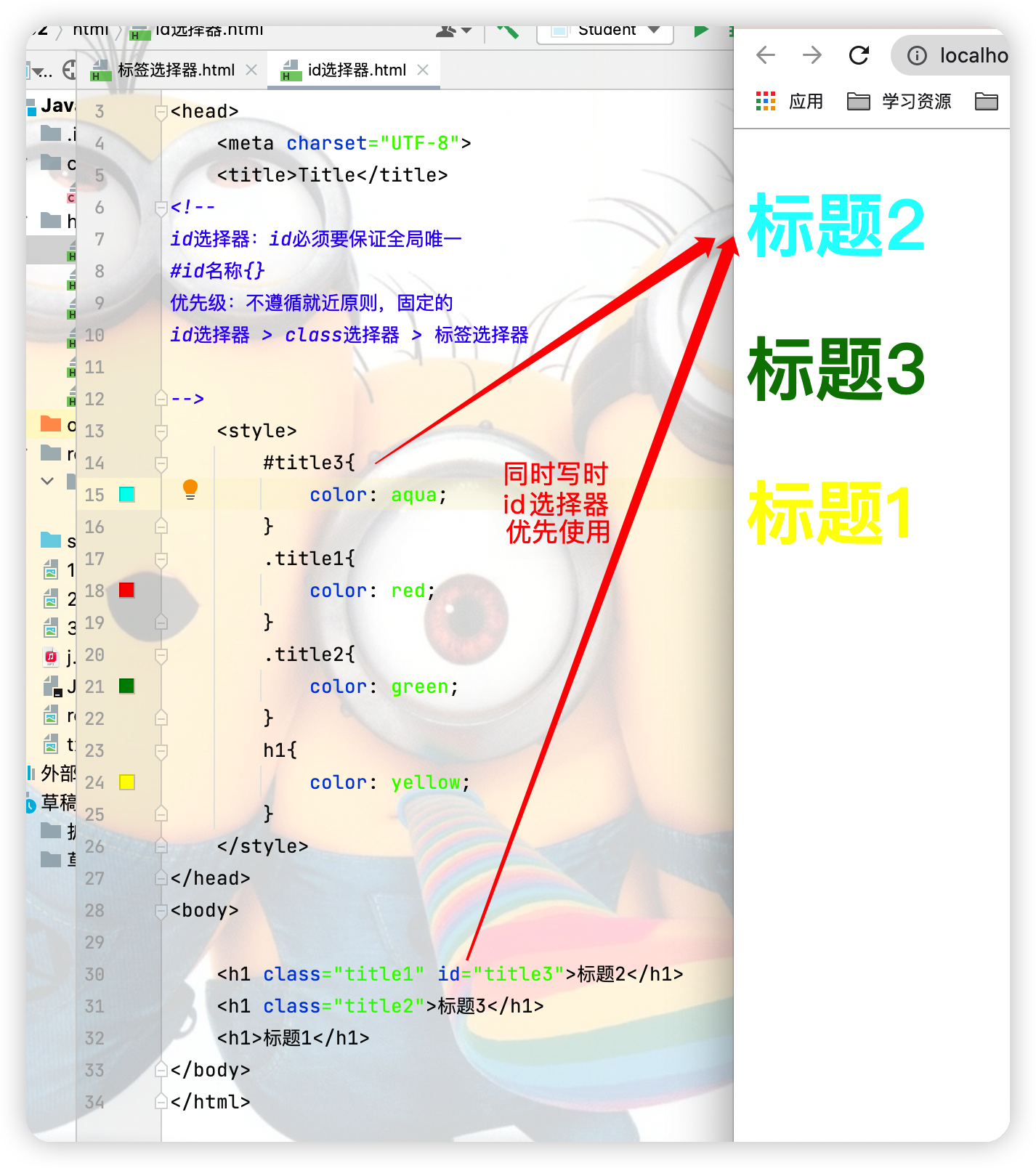
(3)id 选择器 class
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
id选择器:id必须要保证全局唯一
#id名称{}
优先级:不遵循就近原则,固定的
id选择器 > class选择器 > 标签选择器
-->
<style>
#title3{
color: aqua;
}
.title1{
color: red;
}
.title2{
color: green;
}
h1{
color: yellow;
}
</style>
</head>
<body>
<h1 class="title1" id="title3">标题2</h1>
<h1 class="title2">标题3</h1>
<h1>标题1</h1>
</body>
</html>

2.高级选择器
(1)层次选择器
①后代选择器
点击查看代码
<style>
body p{
background: green;
}
</style>

②子代选择器 一代 儿子
点击查看代码
body>p{
background: aqua;
}

③相邻兄弟选择器
作用于相邻兄弟,只有一个(向下)点击查看代码
.twq +P{
background: red;
}

④通用选择器
作用于当前选中元素向下的所有兄弟元素点击查看代码
.twq~p{
background: yellow;
}
运行结果图

并集选择器
div, p{
color:red
}
上述语法会将div和p标签变成的颜色变成红色
优先级和权重
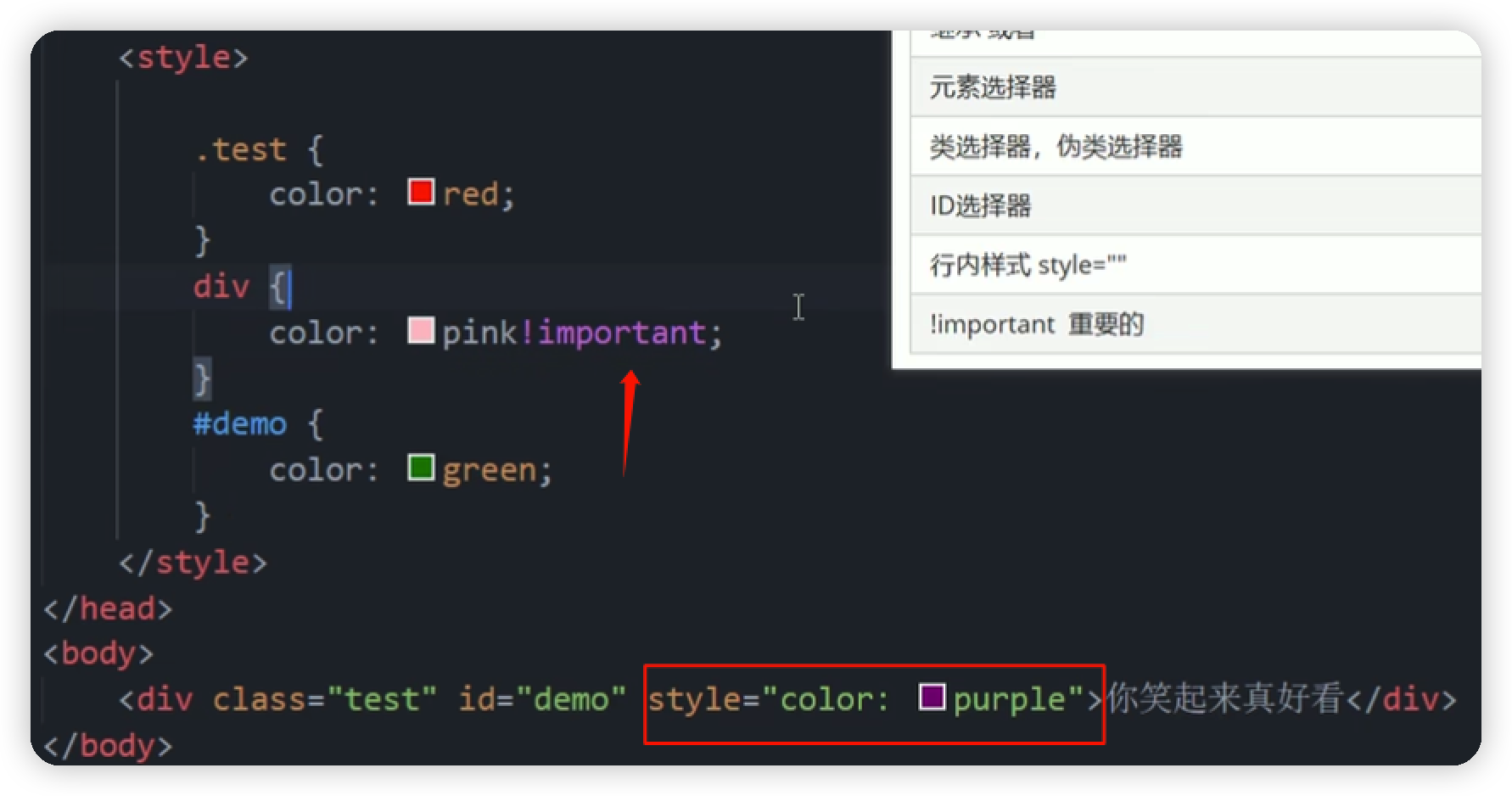
1⃣️!important>行内>id>类选择器>标签选择器

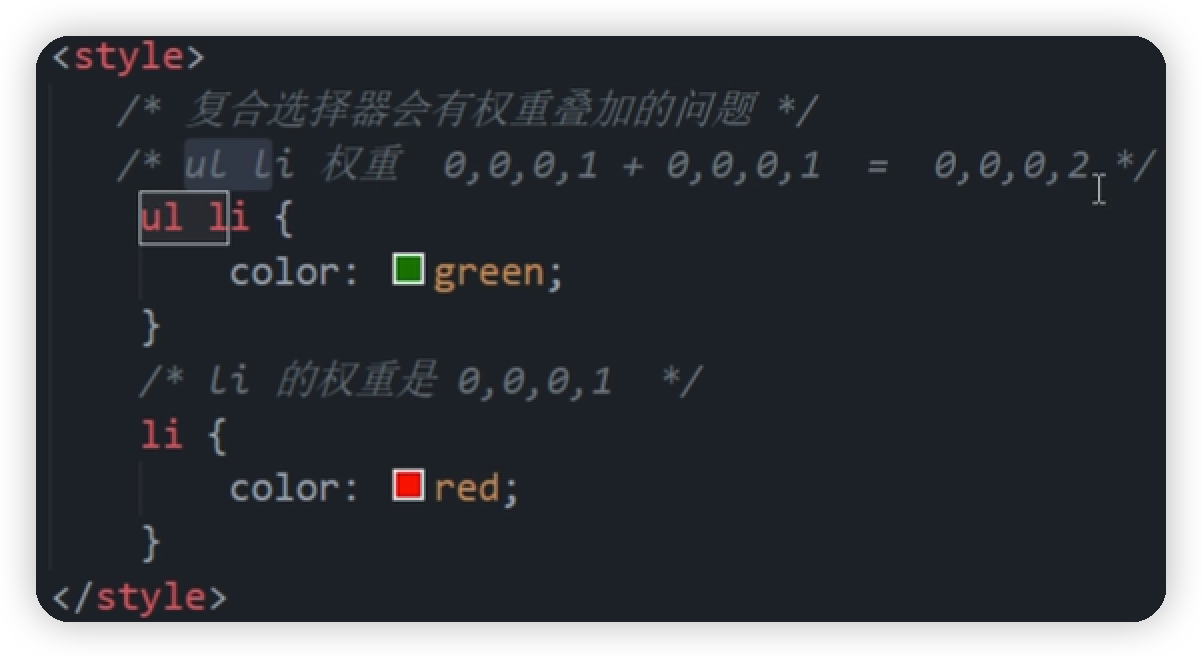
2⃣️复合选择器会有权重叠加的问题,下图结果就是复合选择器的颜色(绿色)会生效,权重会叠加,但是不会进位

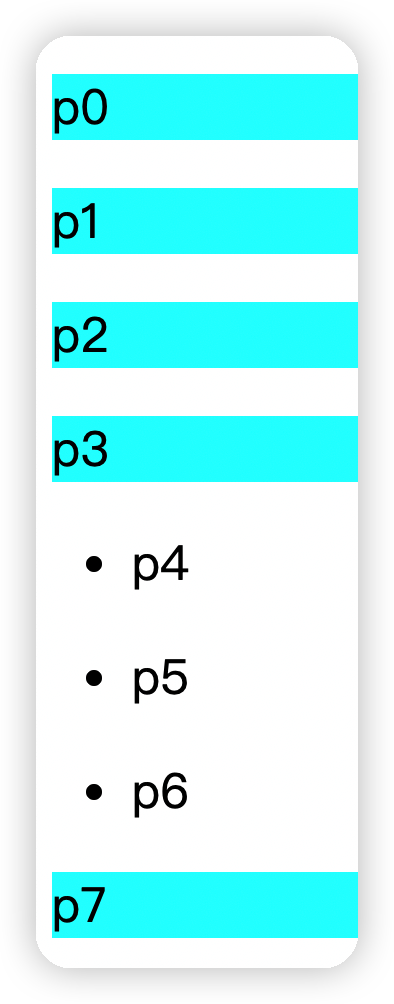
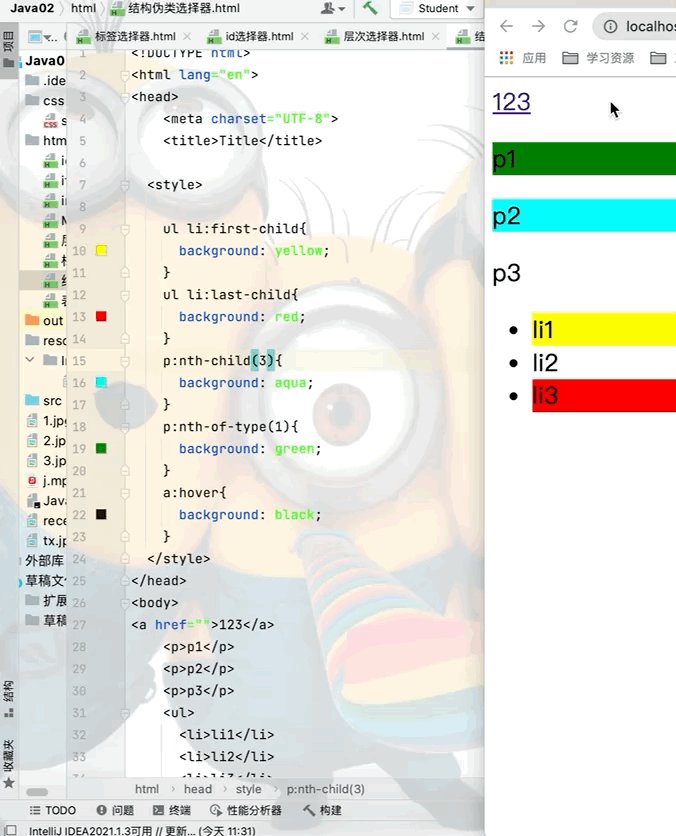
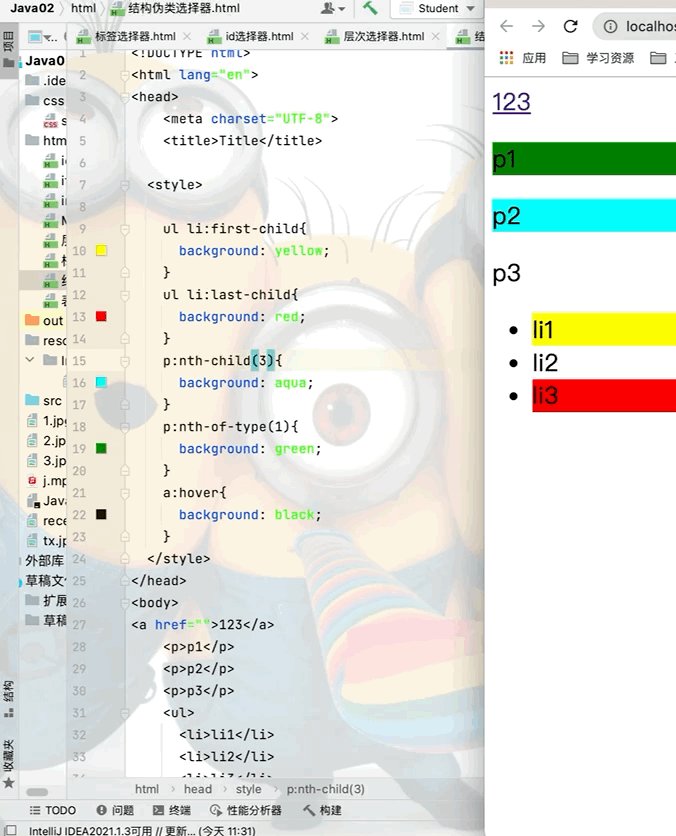
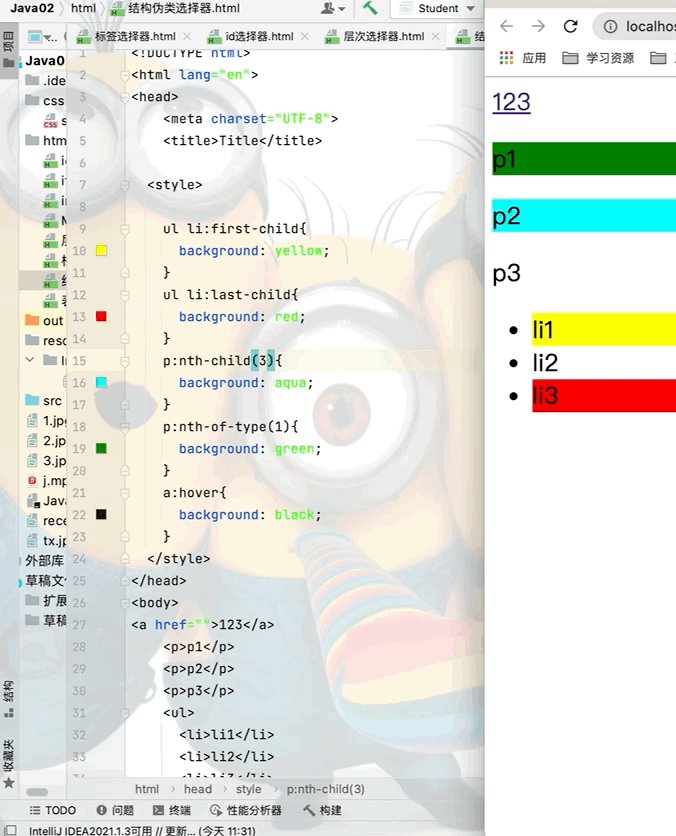
(2)结构伪类选择器
点击查看代码
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*ul中的第一个子元素*/
ul li:first-child{
background: yellow;
}
/*ul中的最后一个子元素*/
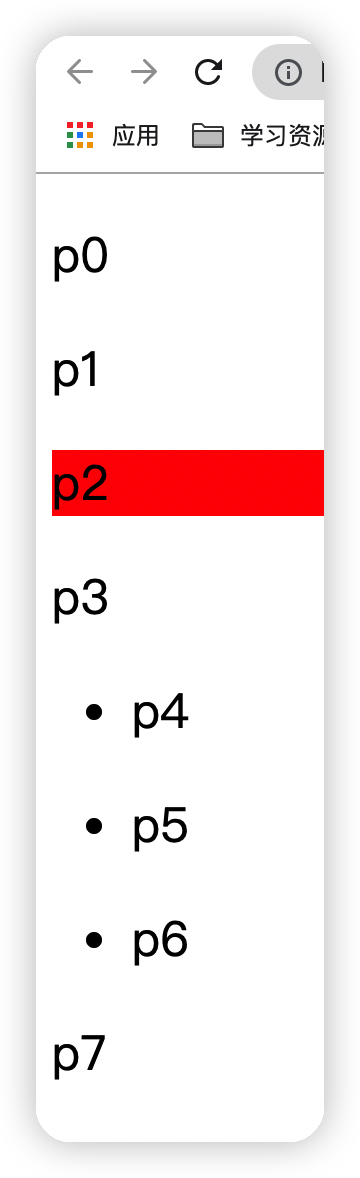
ul li:last-child{
background: red;
}
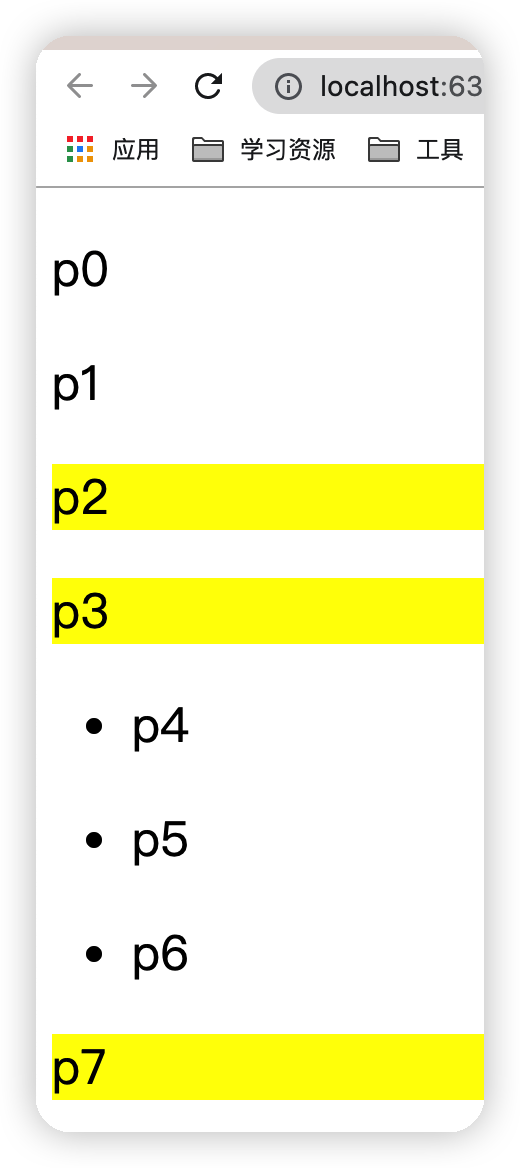
/*选中p1:定位到父元素,选择当前的第一个元素
选择当前p元素的父级元素,当选中父级元素的第一个时,只有第一个元素是p标签类型时才会生效
*/
p:nth-child(2){
background: aqua;
}
/*选中父元素,下的p元素的第二个,类型*/
p:nth-of-type(1){
background: green;
}
/*当鼠标放到该标签上时可以让其背景颜色变成黑色*/
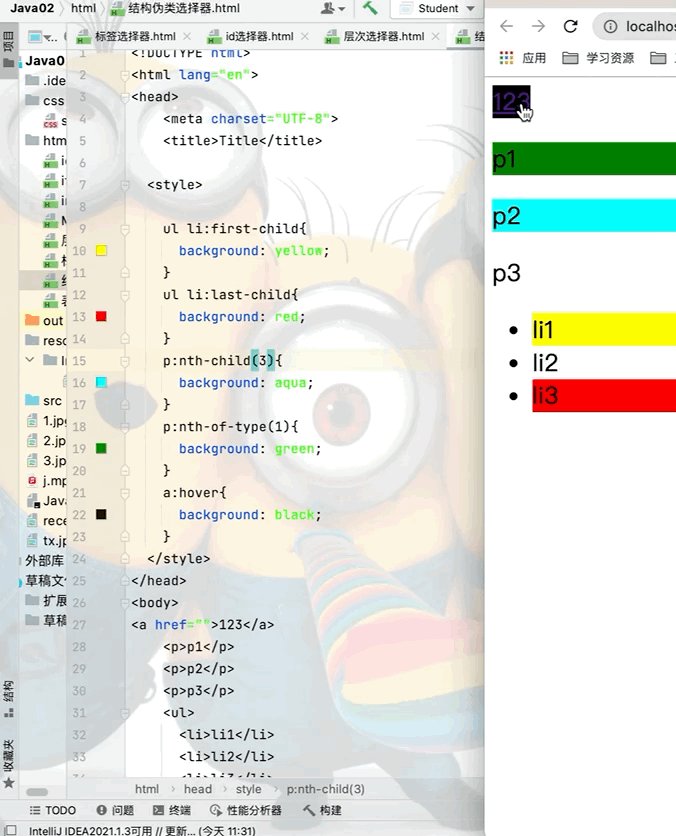
a:hover{
background: black;
}
</style>
</head>
<body>
<a href="">123</a>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
</body>

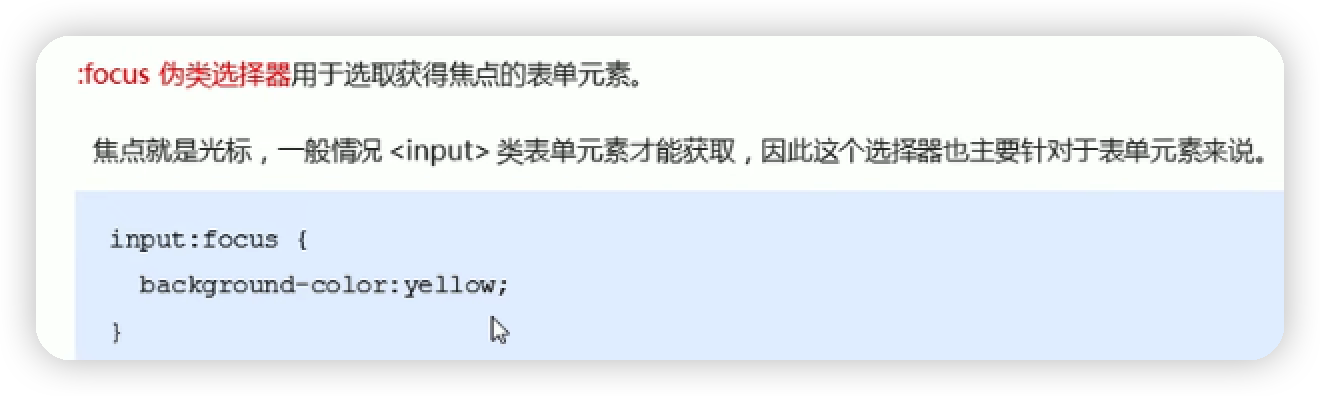
下图表示,鼠标点击了哪个input则其背景颜色变成黄色

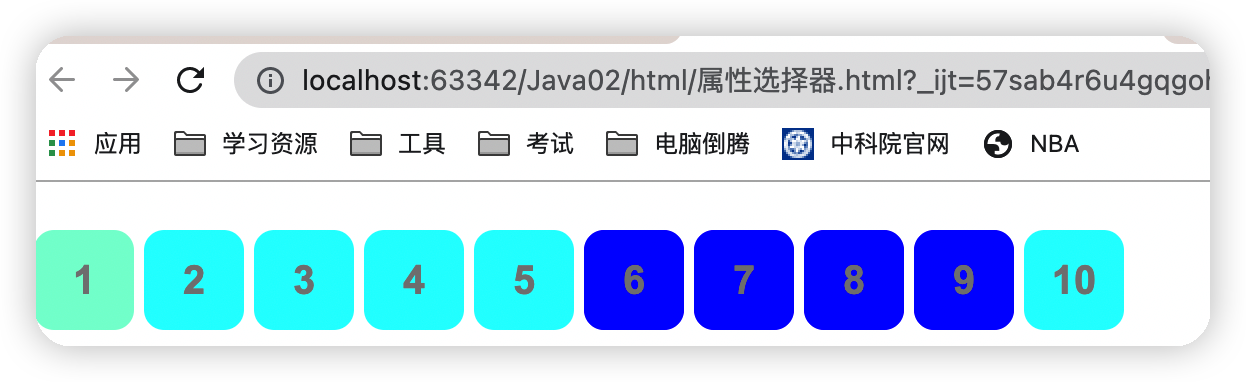
(3)属性选择器(重点)
点击查看代码
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*后代选择器*/
.demo a{
float: left;
/*以块的形式展示*/
display: block;
/*设置块的高和宽*/
height: 50px;
width: 50px;
/*设置块的圆角边框*/
border-radius: 10px;
/*设置块的背景颜色*/
background: blue;
/*文字设置居中*/
text-align: center;
/*文字颜色为灰色*/
color: gray;
/*去掉文字的下划线*/
text-decoration: none;
/*外边距,每个元素之间的间隙为5px*/
margin-right: 5px;
/*bold:粗体 20px为字体大小 因为块是高和宽都是50的正方形所以设置50px行高可以居中*/
font:bold 20px/50px Arial;
}
/*属性名,[属性名 = 属性值(正则)]*/
/*存在id属性的元素 a[]{}*/
a[id]{
background: yellow;
}
/*将id等于first的a标签背景颜色设置为红色*/
a[id=first]{
background: red;
}
/*将class中含有links的元素背景颜色设为天蓝*/
a[class*="links"]{
background: aqua;
}
/*选中href中一http开头的元素*/
/* =绝对等于
*=包含这个元素
^=以这个开头
$=以这个结尾
*/
a[href^=http]{
background: aquamarine;
}
</style>
</head>
<body>
<p class="demo">
<a href="https://www.cnblogs.com/" class="links item first" id="first">1</a>
<a href="" class="links item active" target="_blank" title="test">2</a>
<a href="tw1/123.html" class="links item">3</a>
<a href="image/12.jpg" class="links item" id="first">4</a>
<a href="image/12.png" class="links item">5</a>
<a href="abc">6</a>
<a href="12">7</a>
<a href="/a.pdf">8</a>
<a href="/ab.pdf">9</a>
<a href="" class="links item last">10</a>
</p>
</body>

3.css3 2D转换
3.1 translate
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.father{
position: relative;
width: 500px;
height: 500px;
background-color:pink;
/*translate最大的优点: 不会影响到其他元索的位置*/
/*x就是x轴上移动位置,y就是y轴上移动位置,中间用逗号隔开*/
/*transform: translate(x,y);*/
/*transform: translate(100px,100px);*/
/*1.我们如果只移动x坐标*/
/*transform: translate(100px,0);*/
/*transform: translateX(100px);*/
/*2.如果里面的参数是% 移动的距离是盒子自身的宽度或者高度来对比的*/
/*这里的50% 就是50px 因为盒子的高度是100px*/
/*transform:translateX(50%)*/
/*padding-top:150px ;*/
/*padding-left:150px ;*/
}
/*translate 对于行内元素是无效的*/
.son{
position: absolute;
/*top:150px;*/
/*left:150px;*/
/*transform: translate(75%,75%);*/
width: 200px;
height: 200px;
margin-top:150px;
margin-left:150px;
background-color: purple;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
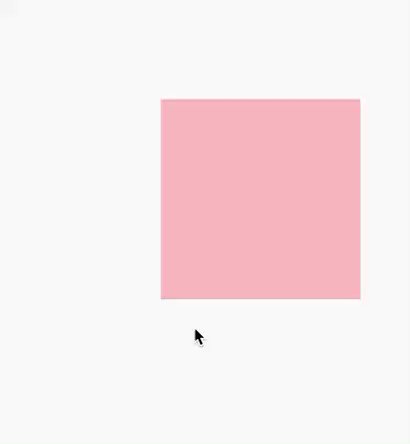
3.2 rotate
3.2.1以元素中心为旋转点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
img{
border-radius: 50%;
/*deg是旋转角度的单位,角度为正时,顺时针;负时,为逆时针*/
/*顺时针旋转*/
/*默认旋转的点在元素中心的位置*/
/*transform: rotate(45deg);*/
border:5px solid pink;
/*添加过度,可以看到三角旋转的过程*/
/*过度写到谁身上,谁做动画给谁加*/
transition:all 0.3s;
}
img:hover{
transform: rotate(360deg);
}
.second{
position: relative;
width: 249px;
height: 35px;
border: 1px solid #000000;
}
/*after是行内元素不能直接设置宽度和高度,
但是添加定位之后就具有块级元素的特性,就可以设置大小*/
.second::after{
content:'';
position: absolute;
top:8px;
right:15px;
width: 10px;
height: 10px;
border-right: 1px solid #000000;
border-bottom: 1px solid #000000;
transform: rotate(45deg);
transition: all 0.2s;
}
/*鼠标经过div 里面的三角旋转180度*/
.second:hover::after{
transform: rotate(225deg);
}
</style>
</head>
<body>
<div>
<img src="rotate.png" alt="">
</div>
<div class="second"></div>
</body>
</html>
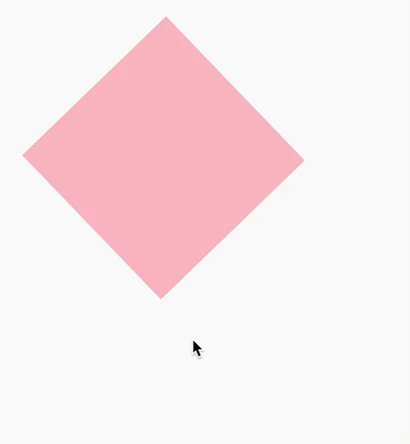
3.2.2 自定义旋转点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 200px;
height: 200px;
background-color: pink;
margin: 100px auto;
transition: all 1s;
/*以左下角为原点进行旋转*/
transform-origin: left bottom;
}
div:hover{
transform: rotate(360deg);
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>

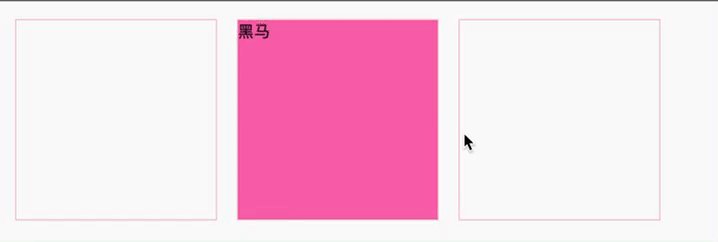
3.2.3 旋转案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
float: left;
overflow: hidden;
width: 200px;
height: 200px;
border:1px solid pink;
margin: 10px 10px;
}
div::before{
content: "黑马";
display: block;
width: 100%;
height: 100%;
background-color: hotpink;
transform:rotate(180deg);
transform-origin: left bottom;
transition: all 0.4s;
}
/*鼠标经过div 里面的before复原*/
div:hover::before{
transform:rotate(0deg);
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>

3.2.4 缩放scale
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> </title>
<style>
div{
width: 200px;
height: 200px;
background-color: pink;
margin:100px auto;
/*缩放沿着右上角进行缩放,不设置则默认沿着
盒子中心点进行缩放*/
transform-origin: right top;
}
div:hover{
/*1.里面写的数字不跟单位,就是倍数的意思 1就是1倍 2就是2倍*/
/* x就表示宽度变为原来的x倍,y就表示高度变为原来的y倍 */
/*transform:scale(x,y)*/
/*高度和宽度都放大为原来的2倍*/
/* transform: scale(2,2);*/
/*2.修改了宽度为原来的2倍,高度不变*/
/* transform:scale(2,1);*/
/*3.等比例缩放,同时修改宽度和高度,我们有简单的写法
以下是宽度修改了2倍,高度默认和第一个参数一样*/
/*transform:scale(2)*/
/*4.我们可以进行缩小,小于1就是缩小*/
/* 高和宽缩小为原来的一半*/
/* transform: scale(0.5);*/
/* 5.scale的优势之处:
下方鼠标经过,直接修改盒子的宽度和高度的缺点是会影响下面的盒子
如果使用scale进行缩放,则不会影响其他盒子,而且可以设置缩放的中心点
*/
/*width: 300px;*/
/*height: 300px;*/
transform: scale(2);
}
</style>
</head>
<body>
<div></div>
12312312312312
</body>
</html>
3.2.5缩放案例-图片缩放
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
overflow: hidden;/*图片放大超出盒子的部分隐藏起来*/
float: left;
margin: 0 10px;
}
/*这里注意是给img添加过度,因为放大的是图片*/
div img{
transition: all 0.4s;
}
div img:hover{
transform:scale(1.1);
}
</style>
</head>
<body>
<div><img src="suofang.png" alt=""></div>
<div><img src="suofang.png" alt=""></div>
<div><img src="suofang.png" alt=""></div>
</body>
</html>

3.2.6缩放案例-分页按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
li{
list-style: none;
float: left;
margin: 10px;
width: 30px;
height: 30px;
border: 1px solid pink;
border-radius: 50%;
text-align: center;
line-height: 30px;
cursor: pointer;
transition: all 0.4s;
}
li:hover{
transform: scale(1.2);
}
</style>
</head>
<body>
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
</div>
</body>
</html>

3.2.7综合写法以及顺序问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 200px;
height: 200px;
background-color: pink;
transition: all .4s;
}
div:hover{
/*我们同时有位移和其他属性,我们需要把位移放到最前面*/
transform:translate(150px,150px) rotate(180deg) scale(2.2);
}
</style>
</head>
<body>
<div></div>
</body>
</html>

3.2.8 2D转换总结
转换transform 我们简单理解就是变形有2D和 3D 之分
我们暂目学了三个分别是 位移 旋转和 缩放
2D 移动 translate(x, y) 最大的优势是不影响其他盒子,里面参数用%,是相对于自身宽度和高度来计算的
可以分开写比如 translateX(x) 和 translateY(y)
2D 旋转rotate(度数) 可以实现旋转元素 度数的单位是deg
2D 缩放 sacle(x,y) 里面参数是数字不跟单位 可以是小数最大的优势不影响其他盒了
设置转换中心点transform-origin:xy; 参数可以百分比、像索或者是方位名词
当我们进行综合写法,同时有位移和其他属性的时候,记得要将位移放到最前
4.动画
4.1动画的基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*我们向也命啊一打开,一个格子就从左边走到右边*/
/*1.定义动画 名字为move*/
@keyframes move {
/*开始状态*/
/*0%{*/
/* transform:translateX(0px);*/
/*}*/
/*结束状态*/
/*100%{*/
/* transform: translateX(1000px);*/
/*}*/
/* from to 等价于 0%和100% */
from{
transform:translate(1000px,0);
}
to{
transform: translate(1000px,0);
}
}
div{
width: 200px;
height: 200px;
background-color: pink;
/*2.调用动画*/
/*动画名称*/
animation-name:move;
/*3.持续时间*/
animation-duration:2s;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

4.2动画序列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*动画序列*/
/*1.可以做多个状态的变化 keyframe 关键帧*/
/*2.里面的百分比要是整数*/
/*3.里面的百分比就是总的时间(我们这个案例是10s)的划分 25% * 10 = 2.5s */
@keyframes move {
0%{
transform: translate(0,0);
}
/*向右移动1000px*/
25%{
transform: translate(1000px,0);
}
/* 向下移动500px */
50%{
transform: translate(1000px,500px);
}
/* 向左移动1000px(上个状态是距离左侧1000px,变为0就表示向左移动1000px) */
75%{
transform: translate(0,500px);
}
/*从左下再回到原点 */
100%{
transform: translate(0,0);
}
}
div{
width: 200px;
height: 200px;
background-color: pink;
/*2.调用动画*/
/*动画名称*/
animation-name:move;
/*3.持续时间*/
animation-duration:10s;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

4.2.1 属性

4.3 动画序列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*动画序列*/
/*1.可以做多个状态的变化 keyframe 关键帧*/
/*2.里面的百分比要是整数*/
/*3.里面的百分比就是总的时间(我们这个案例是10s)的划分 25% * 10 = 2.5s */
@keyframes move {
0%{
transform: translate(0,0);
}
/*向右移动1000px*/
25%{
transform: translate(1000px,0);
}
/* 向下移动500px */
50%{
transform: translate(1000px,500px);
}
/* 向左移动1000px(上个状态是距离左侧1000px,变为0就表示向左移动1000px) */
75%{
transform: translate(0,500px);
}
/*从左下再回到原点 */
100%{
transform: translate(0,0);
}
}
div{
width: 200px;
height: 200px;
background-color: pink;
/*2.调用动画*/
/*动画名称*/
animation-name:move;
/*3.持续时间*/
animation-duration:10s;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

4.4 地图点动画案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.map{
position: relative;
}
.city{
position: absolute;
top:100px;
left:100px;
}
.dotoed{
background: #009dfd;
border-radius: 50%;
width: 8px;
height: 8px;
}
.city div[class^="pluse"]{
/*保证我们小波纹在父盒子里面水平居中 放大之后就会中心向四周发散 */
position: absolute;
top:50%;
left:50%;
transform: translate(-50%,-50%);
border-radius: 50%;
width: 8px;
height: 8px;
box-shadow: 0 0 12px #009dfd;
/*1.2秒内完成,linear表示匀速放大 infinite动画循环展示*/
animation:pulse 1.2s linear infinite;
}
@keyframes pulse {
0%{}
70%{
/*transform: scale(5); 我们不要用scale 因为他会让阴影变大*/
width: 40px;
height: 40px;
/*opacity透明度*/
opacity: 1;
}
100%{
width: 70px;
height: 70px;
/*阴影隐藏*/
opacity: 0;
}
}
.map .city .pluse2{
animation-delay: 0.4s;
}
.map .city .pluse3{
animation-delay: 0.8s;
}
</style>
</head>
<body>
<div class="map">
<div class="city">
<div class="dotoed"></div>
<div class="pluse1"></div>
<div class="pluse2"></div>
<div class="pluse3"></div>
</div>
</div>
</body>
</html>

4.5 速度曲线细节

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
overflow: hidden;
font-size: 20px;
width: 0;
height: 30px;
background-color: pink;
/* 让我们的文字强制一行内显示*/
white-space: nowrap;
/*steps就是分几步来完成我们的动画 有了steps就不要在写ease 或者linear了*/
animation:w 4s steps(13) forwards;
}
@keyframes w {
0%{
width: 0;
}
100%{
width: 260px;
}
}
</style>
</head>
<body>
<div>让我们的文字强制一行内显示</div>
</body>
</html>

5. 3D转换
维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的.
x轴: 水平向右注意: x 右边是正值,左边是负值
y轴: 垂直向下注意: y下面是正值,上面是负值
z轴:垂直屏幕注意: 往外面是正值,往里面是负值
5.1 基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*透视是加在被观察元素父盒子上面的*/
body{
perspective: 500px;
}
div{
width: 200px;
height: 200px;
background-color: pink;
/*1. translateZ 沿着Z轴移动 *!*/
/*2.translateZ 后面的单位我们一般跟px
3.translateZ(100px)向外移动100px (向我们的眼睛来移动的)*/
/*transform: translateX(100px) translateY(100px) translateZ(100px);*/
/*4. 3D移动有简写的方法*/
/*transform:translate3d(100px,100px,100px);*/
/*5.xyz是不能省略的,如果没有就写0*/
/*z轴的值越大盒子就在Z轴方向移动,如果正值越大,则离我们的视线越近,则盒子越大*/
transform: translate3d(400px,100px,200px);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
5.2 透视perspective
透视写在被观察元素的父盒子上面,单位是像素5.3 旋转
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
perspective: 500px;
}
img{
display: block;
margin: 100px auto;
transition: all 1s;
}
img:hover{
/*旋转的方向 左手定律,(值为正的时候)大拇指指向x轴的正方向,四指指向旋转的方向 */
transform: rotateX(360deg);
}
</style>
</head>
<body>
<div>
<img src="pig.png" alt="">
</div>
</body>
</html>

5.3.1 3D旋转
transformrotate3d(xyzdeg): 沿着自定义轴旋转deg为角度(了解即可)
xyz是表示旋转轴的矢量,是标示你是否希望沿着该轴旋转,最后一个标示旋转的角度.
transform:rotate3d(1,0,0,45deg)就是沿着x轴旋转 45deg
transform:rotate3d(1,1,045deg)就是沿着对角线旋转45deg
5.3.2 3D呈现transfrom-style
控制子元素是否开启一维立体环境。
transform-style:flat子元素不开启3d立体空间 默认的
transform-style:preserve-3d;子元豪开启立体空间
代码写给父级,但是影响的是子盒子
这个属性很重要,后面必用
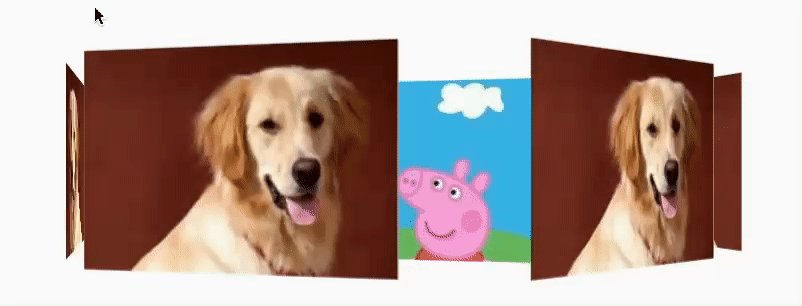
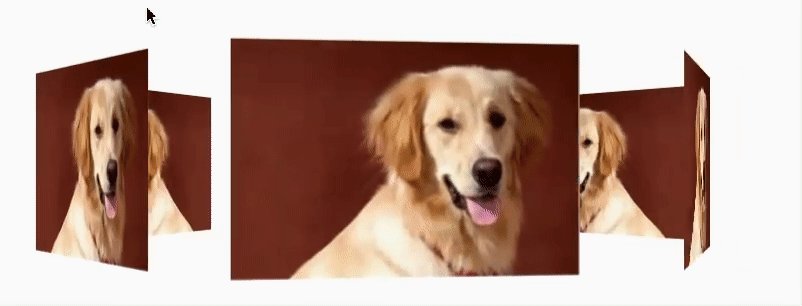
5.4 旋转木马案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*perspective要在body里加,否则图片转起来不一样大 */
body{
perspective: 1000px;
}
section{
position: relative;
width: 300px;
height: 180px;
margin: 100px auto;
transform-style: preserve-3d;
animation: rotate 10s linear infinite;
background: url("pig.png") no-repeat;
}
/*添加动画效果,沿着y轴旋转360度*/
@keyframes rotate {
0%{
transform: rotateY(0);
}
100%{
transform: rotateY(360deg);
}
}
section:hover{
/*鼠标放上去的暂停动画*/
animation-play-state: paused;
}
section div{
position: absolute;
width: 100%;
height: 100%;
top:0;
left:0;
background: url("dog.png") no-repeat;
}
/*一共六个盒子,一圈360度,除了第一个盒子外,剩余的五个盒子每个转60度*/
/*第一张图片向我们面前移动400px*/
section div:nth-child(1){
transform: translateZ(300px);
}
section div:nth-child(2){
/*先旋转好了,在移动距离*/
transform:rotateY(60deg) translateZ(300px);
}
section div:nth-child(3){
/*先旋转好了,在移动距离*/
transform:rotateY(120deg) translateZ(300px);
}
section div:nth-child(4){
/*先旋转好了,在移动距离*/
transform:rotateY(180deg) translateZ(300px);
}
section div:nth-child(5){
/*先旋转好了,在移动距离*/
transform:rotateY(240deg) translateZ(300px);
}
section div:nth-child(6){
/*先旋转好了,在移动距离*/
transform:rotateY(300deg) translateZ(300px);
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</section>
</body>
</html>

三、美化网页元素
CSS的元素显示模式
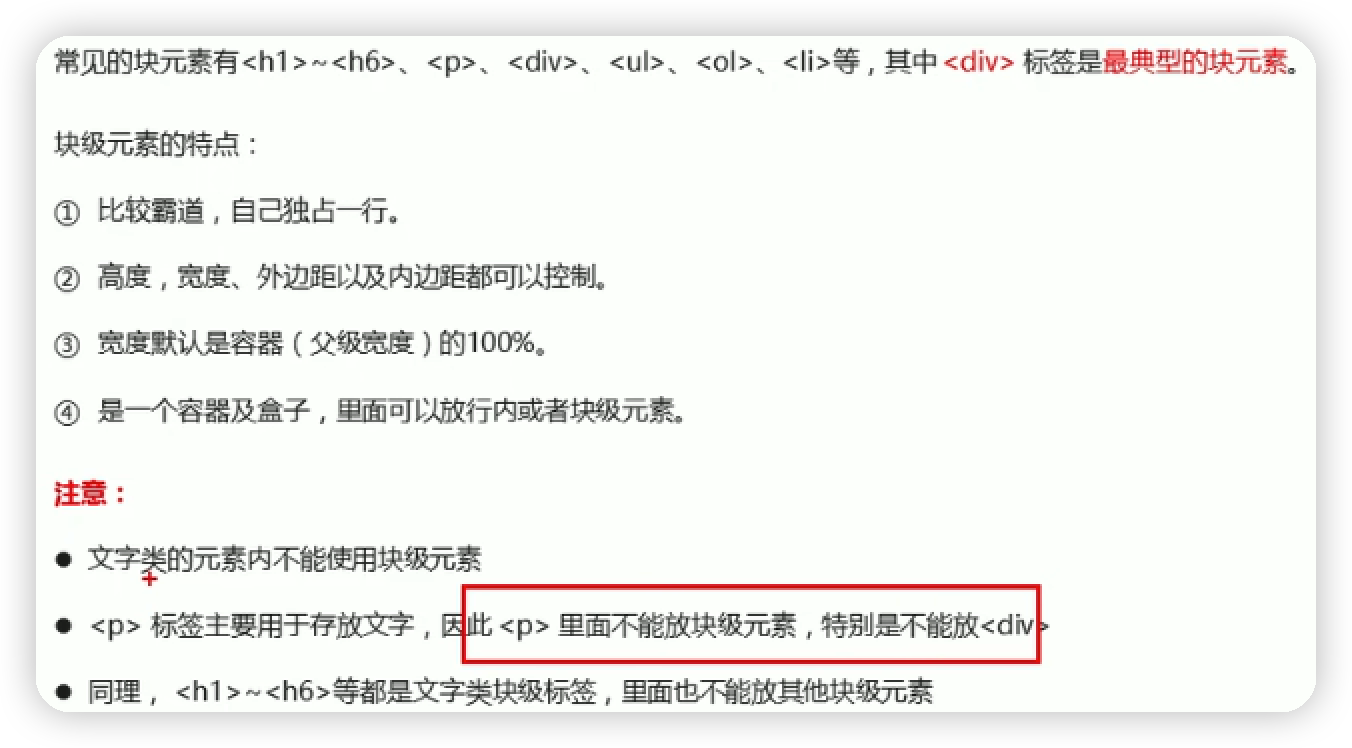
块内元素

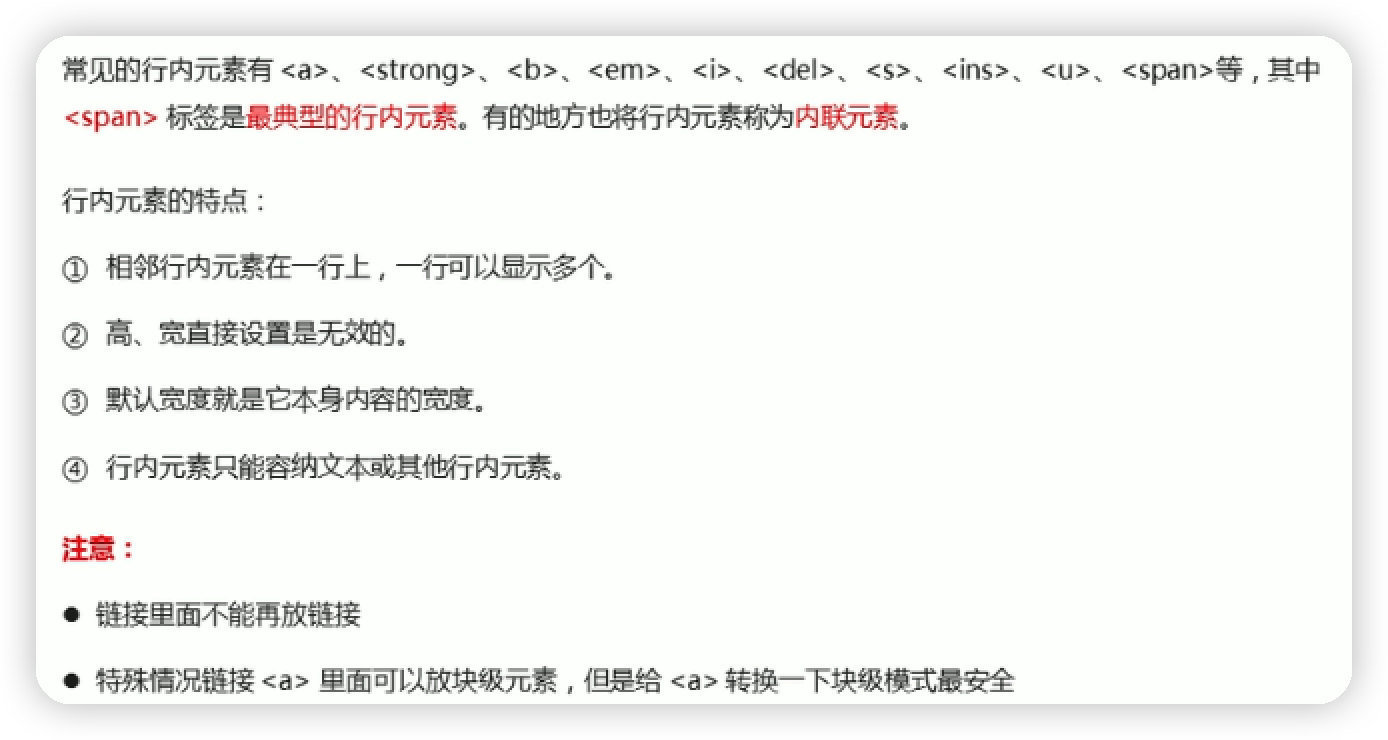
行内元素

显示模式转换
a{
width:150px;
height:50px;
/*把行内元素a转换为块级元素*/
display:block;
}
div{
/*把块内元素div转换为行内级元素*/
display:inline;
}
span{
/*把行内元素a转换为行内块元素*/
display:inline-block;
}
1.span标签
本身并没有多大的作用,约定俗成将span标签作为突出强调一些东西点击查看代码
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#title1{
font-size: 50px;
}
</style>
</head>
<body>
欢迎学习<span id="title1">java</span>
</body>

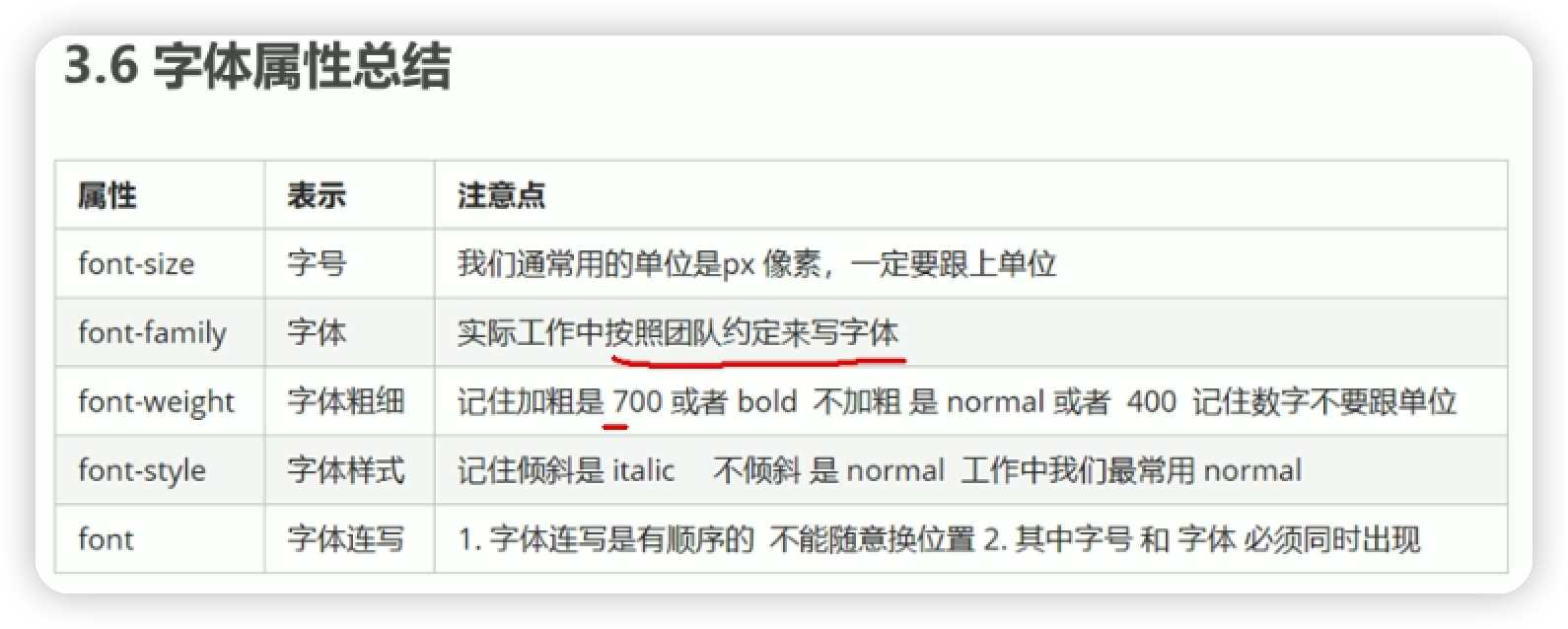
2.字体样式
点击查看代码
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
font-family:字体
font-size:字体大小
font-weight:字体粗细
color:字体颜色
-->
<style>
body{
font-family: "Arial Black",楷体;
}
h1{
font-size: 50px;
color: aqua;
}
.p1{
font-weight: bolder;
}
/*字体风格
oblique:斜体
bolder:粗细
12px:字体大小
"楷体":字体样式
*/
p{
font oblique bolder 12px "楷体";
}
</style>
</head>
<body>
<h1>故事介绍</h1>
<p class="p1">
《魁拔》是2008年北京青青树动漫科技有限公司以系列动画电影的第一部《魁拔之十万火急》为基础,重新剪辑而成的TV动画。由王川执导,田博、马华等编剧,刘婧荦,竹内顺子等配音。
TV版完整保留了电影的世界观、人物设定、故事内容和情节主线,但重制了片头曲。《魁拔妖侠传》是魁拔系列电影的前传,主要讲述的是有关卡拉肖克潘家族的故事,与电影关系并不大。大家所说的魁拔通常指魁拔系列动画电影。TV版完整保留了电影的世界观、人物设定、故事内容和情节主线,但重制了片头曲。《魁拔妖侠传》是魁拔系列电影的前传,主要讲述的是有关卡拉肖克潘家族的故事,与电影关系并不大。大家所说的魁拔通常指魁拔系列动画电影。
</p>
<p>
《魁拔》是2008年北京青青树动漫科技有限公司以系列动画电影的第一部《魁拔之十万火急》为基础,重新剪辑而成的TV动画。由王川执导,田博、马华等编剧,刘婧荦,竹内顺子等配音。
TV版完整保留了电影的世界观、人物设定、故事内容和情节主线,但重制了片头曲。《魁拔妖侠传》是魁拔系列电影的前传,主要讲述的是有关卡拉肖克潘家族的故事,与电影关系并不大。大家所说的魁拔通常指魁拔系列动画电影。
</p>
</body>

font 复合属性写法
<style>
div{
/*font-style: italic;*/
/*font-weight: bold;*/
/*font-size: 16px;*/
/*font-family: 'Microsoft Sans Serif';*/
/*复合属性:简写的方式 节约代码 下面这种复合写法的顺序不能颠倒*/
/*font: font-style font-weight font-size/line-height font-family;*/
font: italic bold 16px 'Microsoft Sans Serif';
}
</style>


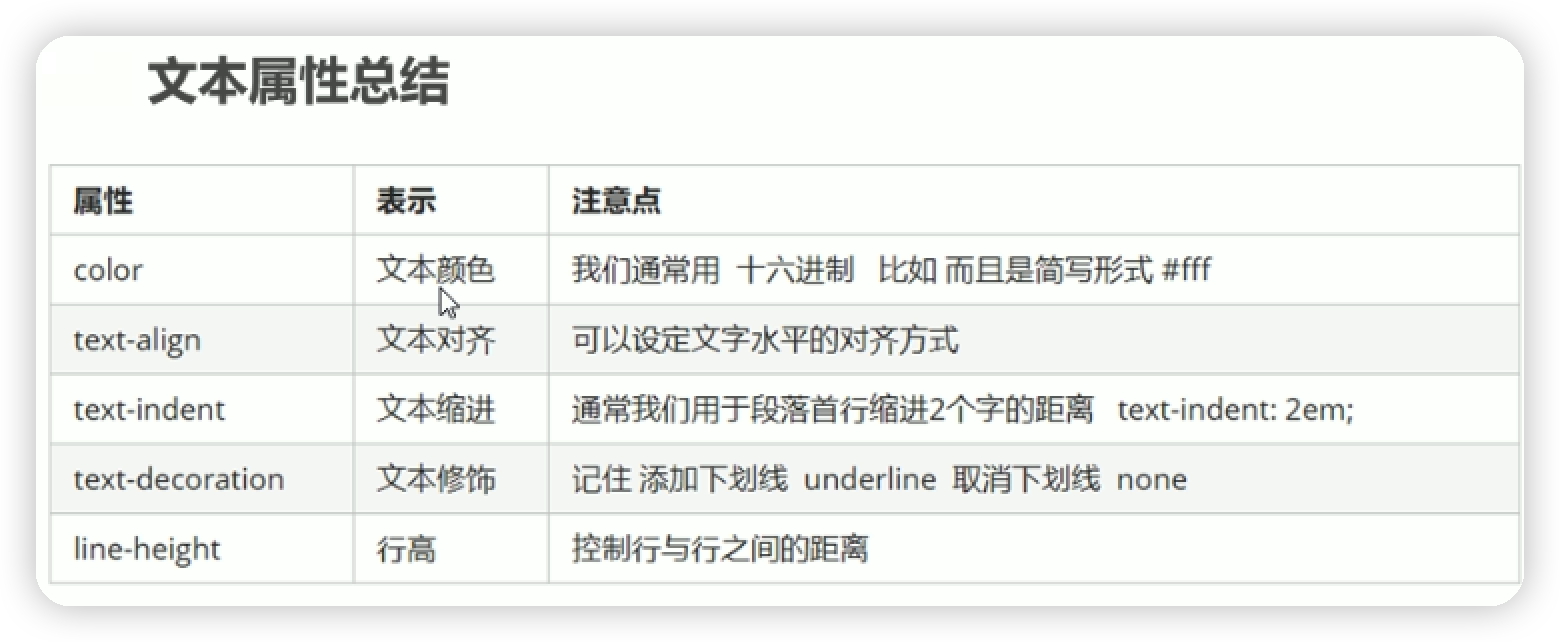
3.文本样式
(1)颜色
①单词color: red;
②RGB: FF0000表示红色、00FF00表示绿色、0000FF表示黑色
color: #0073ff;
color: rgb(0,2,3);
③RGBA 透明度:数值在0-1之间
color: rgba(0,2,3,0.5);
(2)文本对齐方式
text-align:排版,居中text-align:center;
(3)首行缩进
2em表示首行缩进两个汉字text-indent:2em
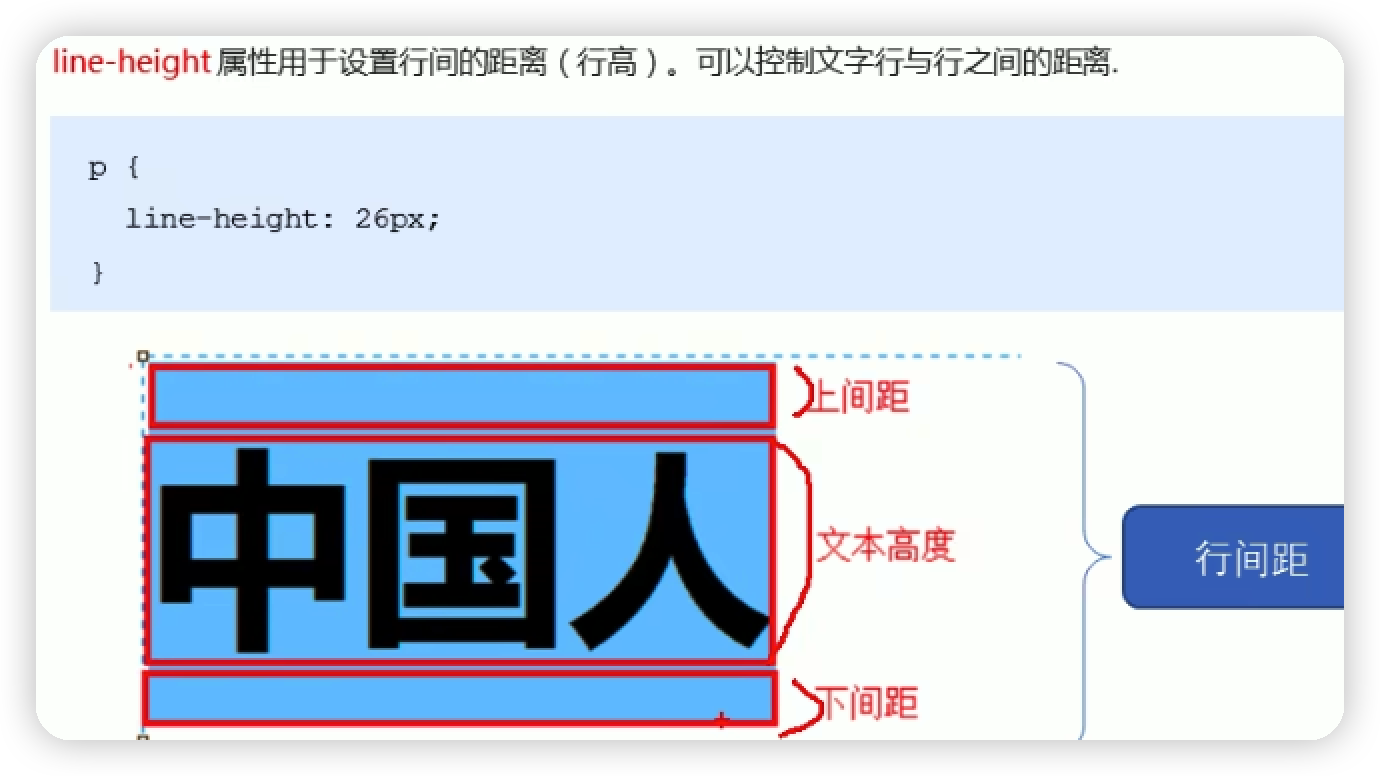
(4)行高

改变行高的大小就是在改变上下间距的大小
块高和行高一致的时候可以实现文本的上下居中
height:300px;
line-height:300px
(5)decoration
①下划线text-decoration:underline;
②中划线
text-decoration:line-through;
③上划线
text-decoration:overline;
④超链接a标签默认有下划线去除方法
text-decoration:none;
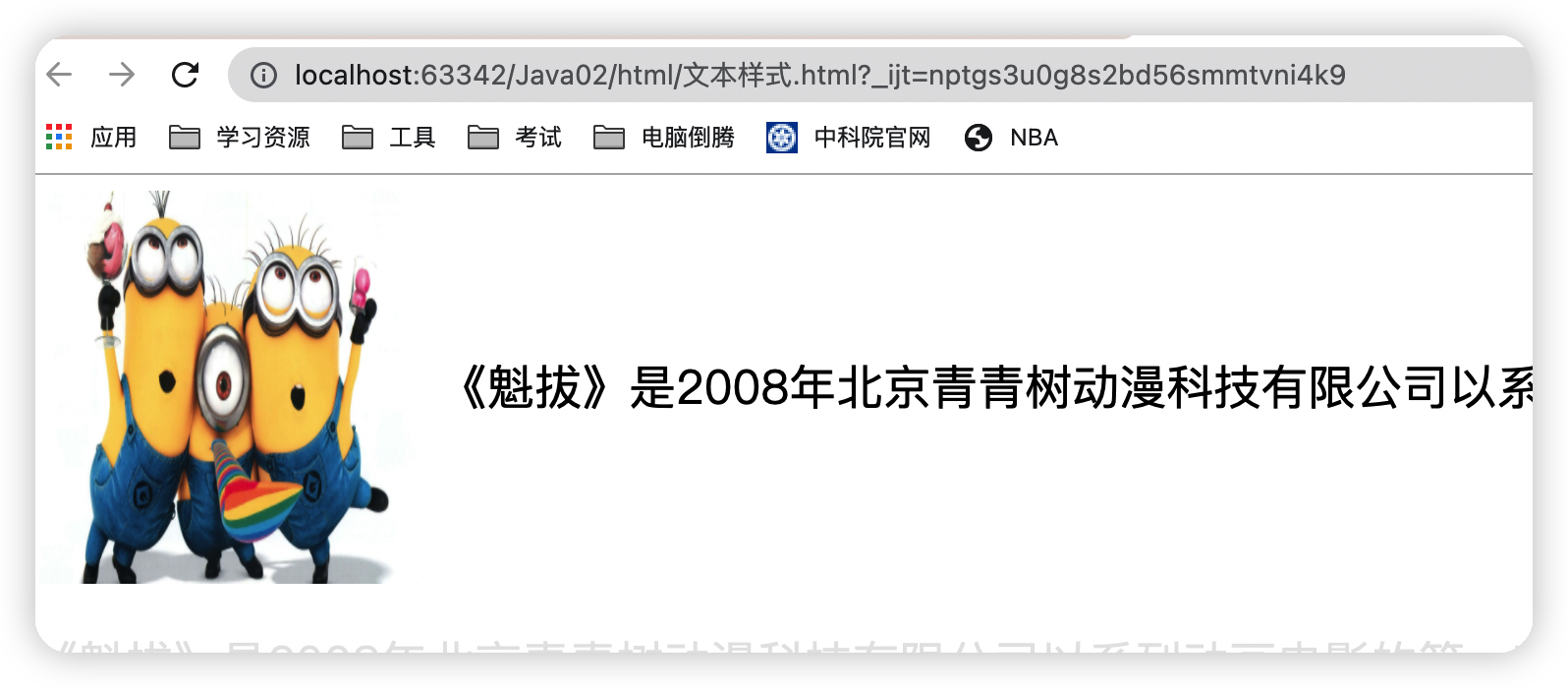
(6)文本和图片水平对齐
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
img,span{
vertical-align:middle;
}
</style>
</head>
<body>
<img src="../resource/Image/1.jpeg" alt="" width="200" height="200">
<span>《魁拔》是2008年北京青青树动漫科技有限公司以系列动画</span>
</body>
</head>


4.超链接伪类
点击查看代码
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*默认的颜色*/
a{
text-decoration: none;
color: black;
}
/*鼠标悬浮的状态*/
a:hover{
color: aqua;
font-size: 50px;
}
/*鼠标按住未释放的状态*/
a:active{
color: yellow;
}
/*!*鼠标点击完之后的颜色*!*/
/*a:visited{*/
/* color: red;*/
/*}*/
/*text-shadow:阴影颜色 ,水平偏移,垂直偏移,阴影半径*/
#price{
text-shadow: aqua 10px 10px 2px;
}
</style>
</head>
<body>
<a href="#">
<img src="../resource/Image/1.jpeg" alt="" width="300px" height="300px">
</a>
<p>
<a href="#">菜鸟学习Java</a>
</p>
<p>
<a href="">作者:Twq</a>
</p>
<p id="price">¥99</p>
</body>

5.列表样式练习
(1).list-style: 的使用
①去掉无序列表前面的黑点
点击查看代码
ul li{
height: 30px;
list-style: none;
}

②黑点变成空心圆
list-style: circle;
③黑点变成数字
list-style: decimal;
④黑点变成正方形
list-style: square;
(2)修改整个ul的背景颜色
点击查看代码
ul{
background:red;
}
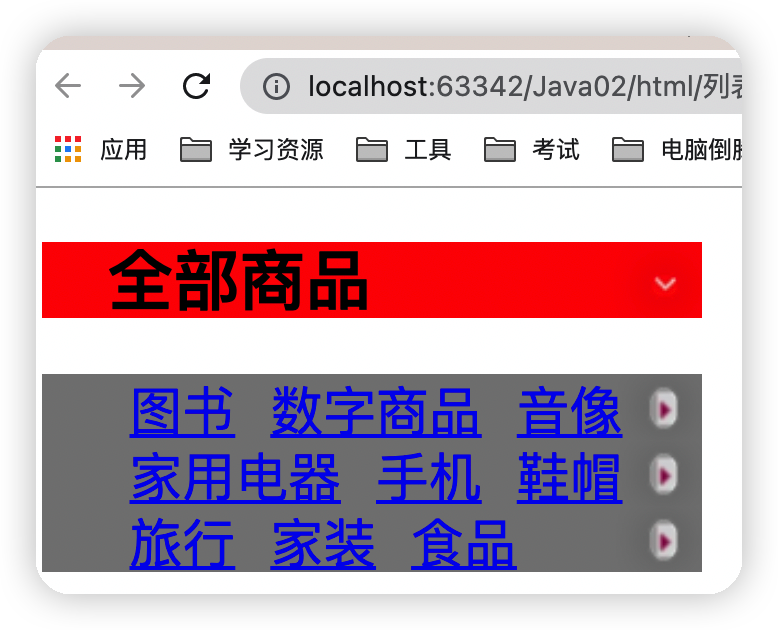
(3)小练习
目的:实现效果
HTML代码:
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="../../css/style.css">
</head>
<body>
<div id="nav">
<h2 class="title">全部商品</h2>
<ul>
<li><a href="#">图书</a> <a href="#">数字商品</a> <a href="#">音像</a></li>
<li><a href="#">家用电器</a> <a href="#">手机</a> <a href="#">鞋帽</a></li>
<li><a href="#">旅行</a> <a href="#">家装</a> <a href="#">食品</a></li>
</ul>
</div>
</body>
</html>
点击查看代码
#nav{
width: 300px;
}
.title{
font-size: 30px;
font-weight: bold;
text-indent: 1em;
line-height: 35px;
/*颜色,图片,图片位置,平铺方式*/
background: red url("../resource/Image/img_2.png") 259px -3px no-repeat;
}
ul{
background: gray;
}
ul li{
height: 30px;
list-style: none;
background: url("../resource/Image/img_1.png") 218px -12px no-repeat;
}

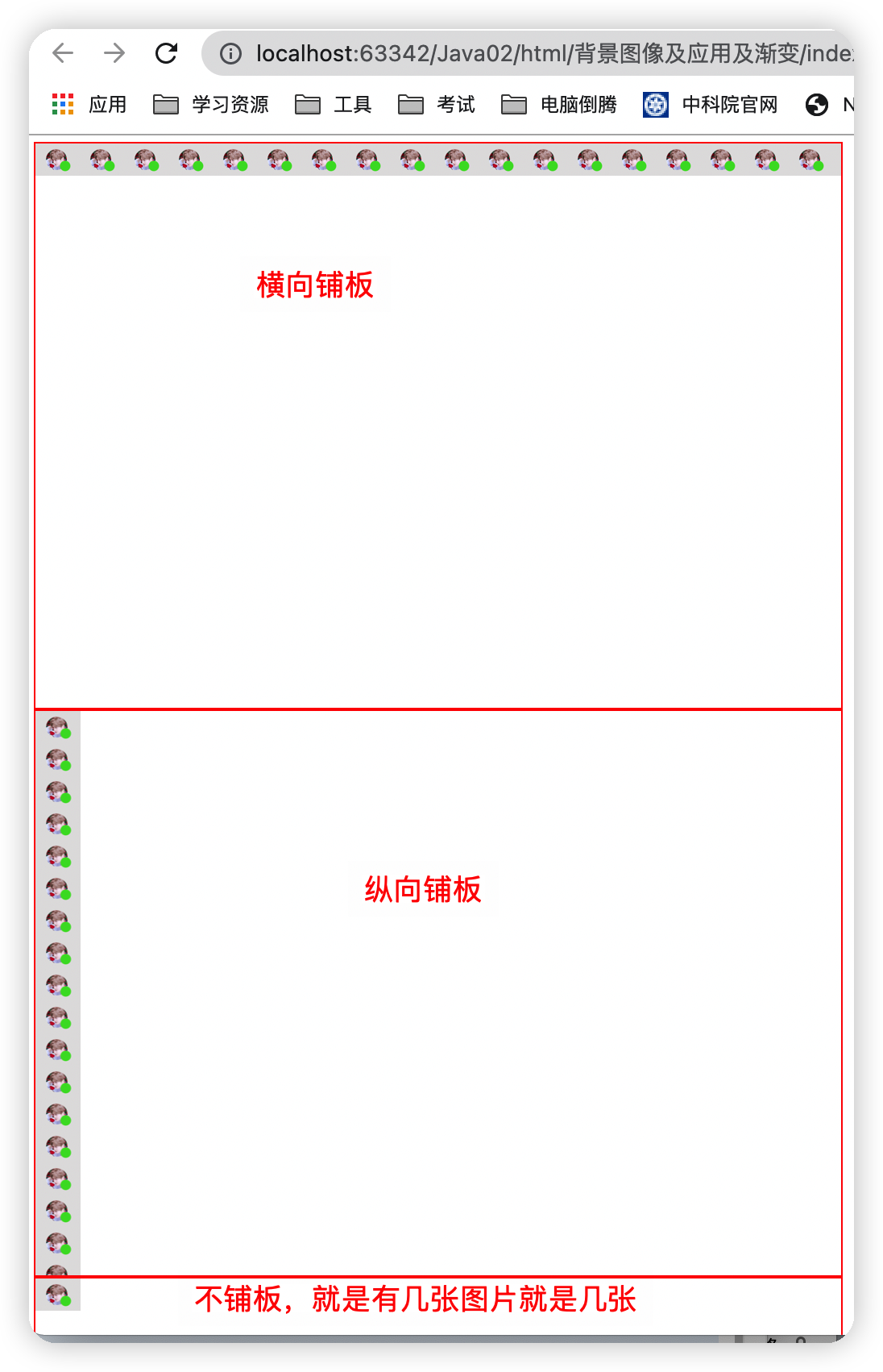
6.背景图片
点击查看代码
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*border:边框的粗细 边框的样式 边框的颜色*/
div{
width: 1000px;
height: 700px;
border: 1px solid red;
/*默认是全部平铺的 repeat*/
background-image: url("../../resource/Image/img.png");
}
/*自动横向平铺*/
.div1{
background-repeat: repeat-x;
}
/*自动纵向平铺*/
.div2{
background-repeat: repeat-y;
}
/*不平铺*/
.div3{
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
</body>

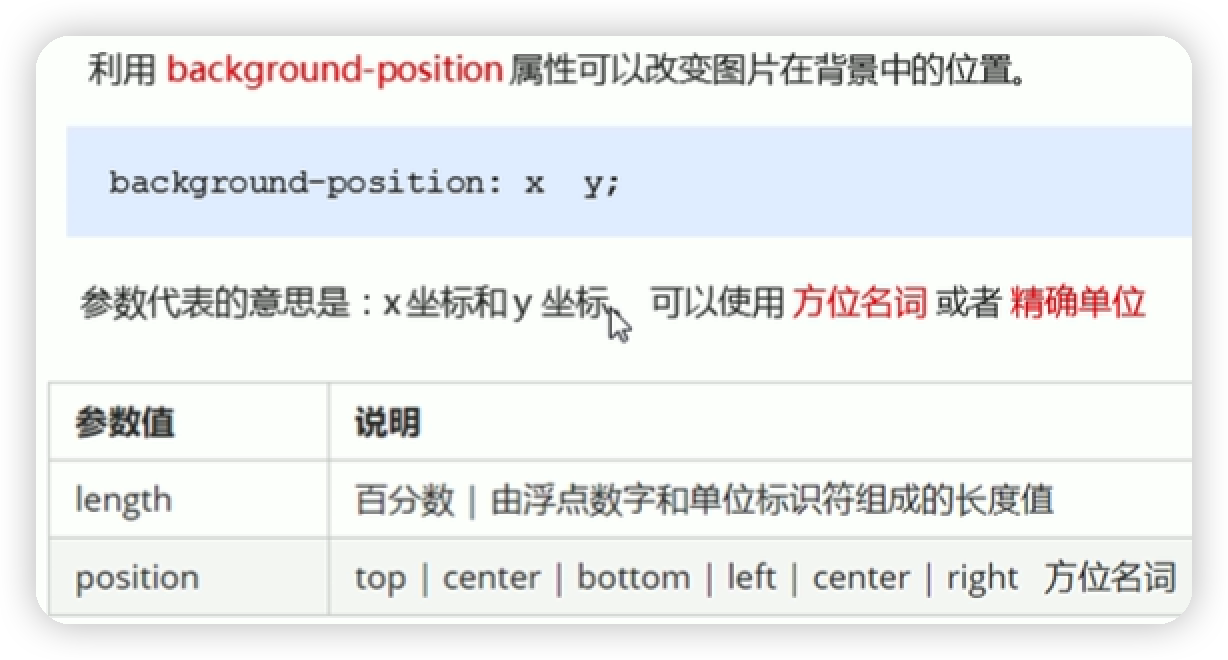
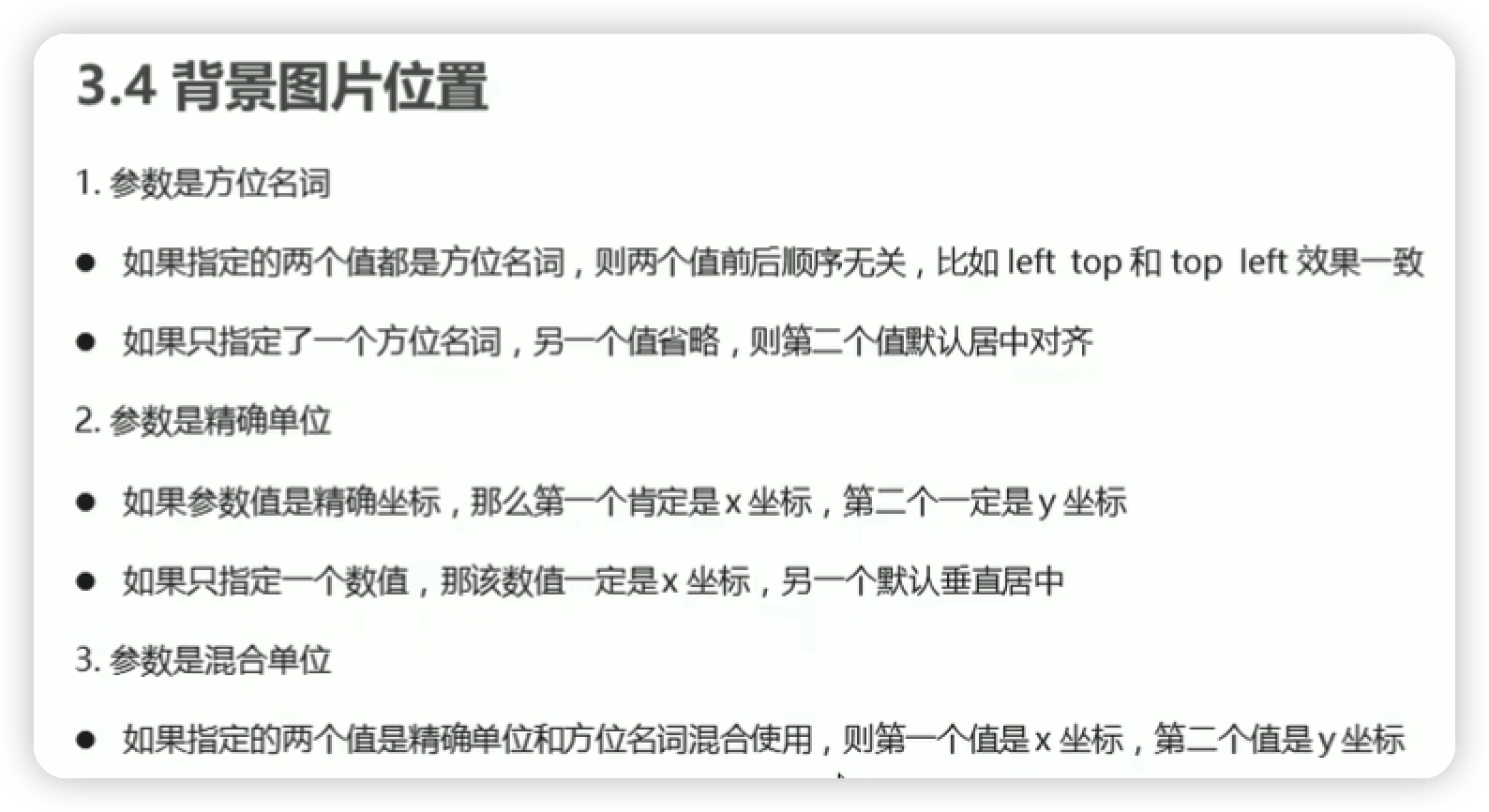
背景图片的位置

如果参数是方位名词,两个值的顺序为center right 和right center效果一样,都是将图片在水平方向靠右,在竖直方向居中

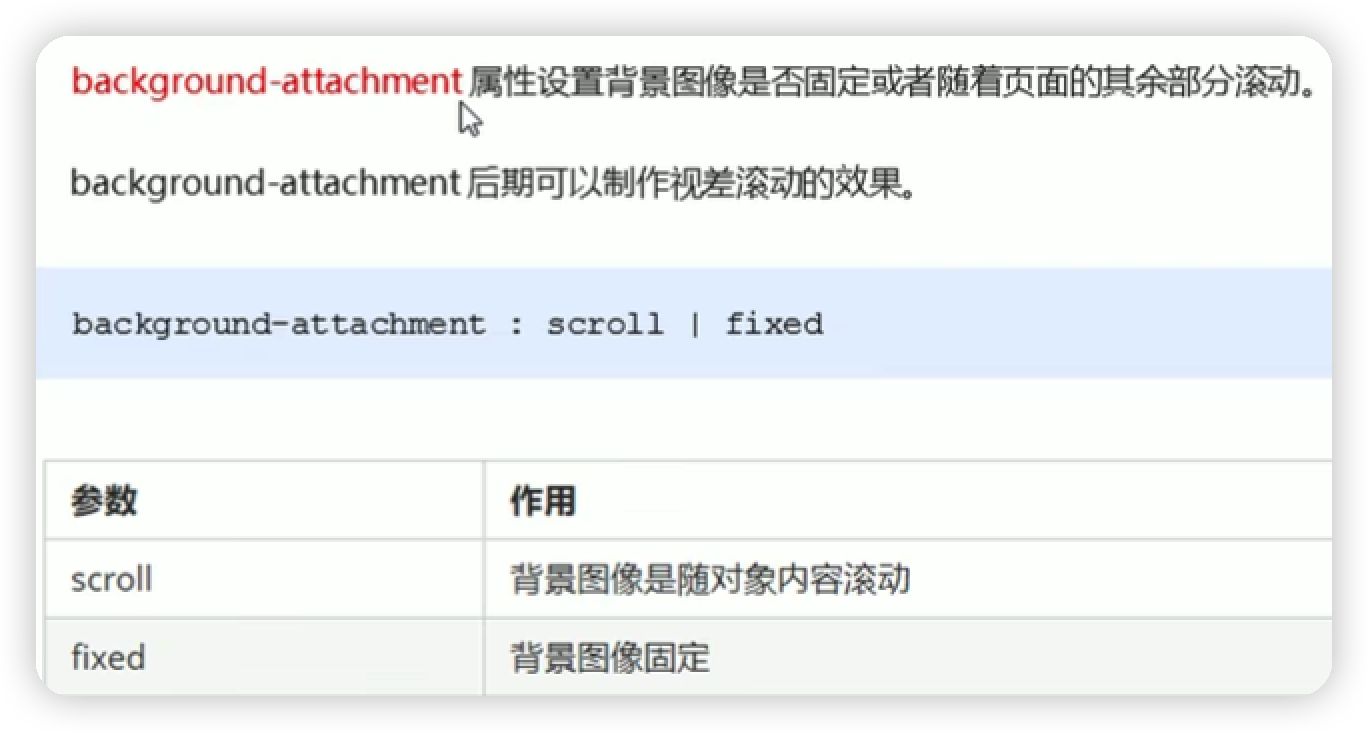
背景图像固定

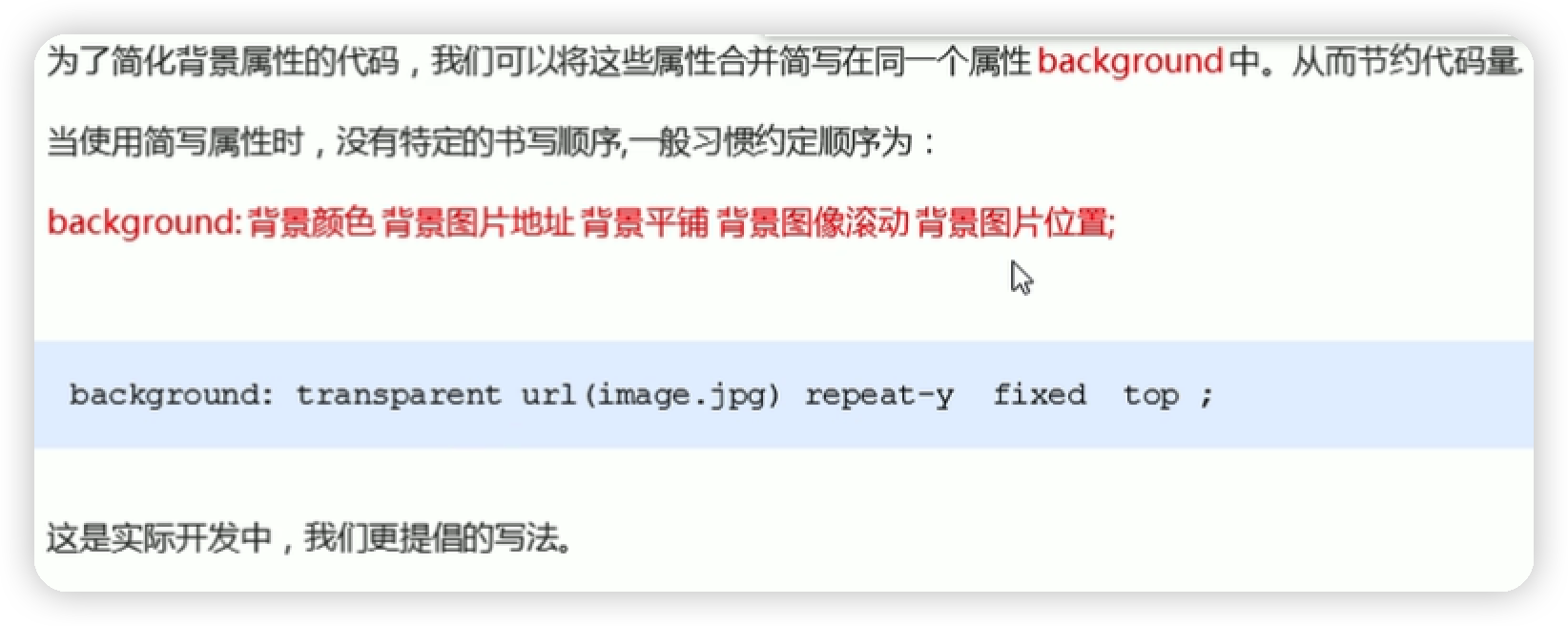
背景的复合写法

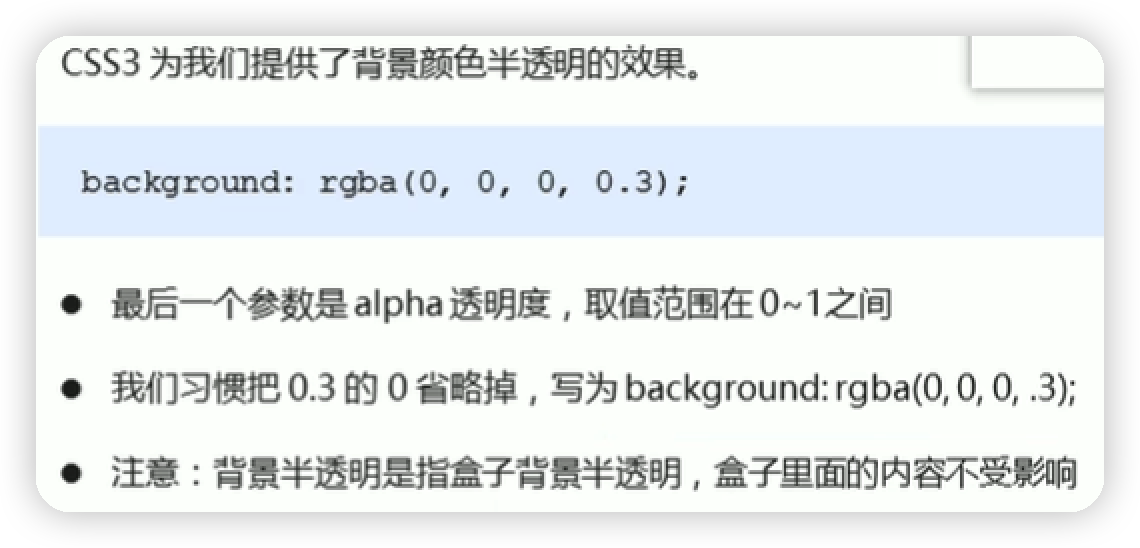
背景颜色半透明

背景总结

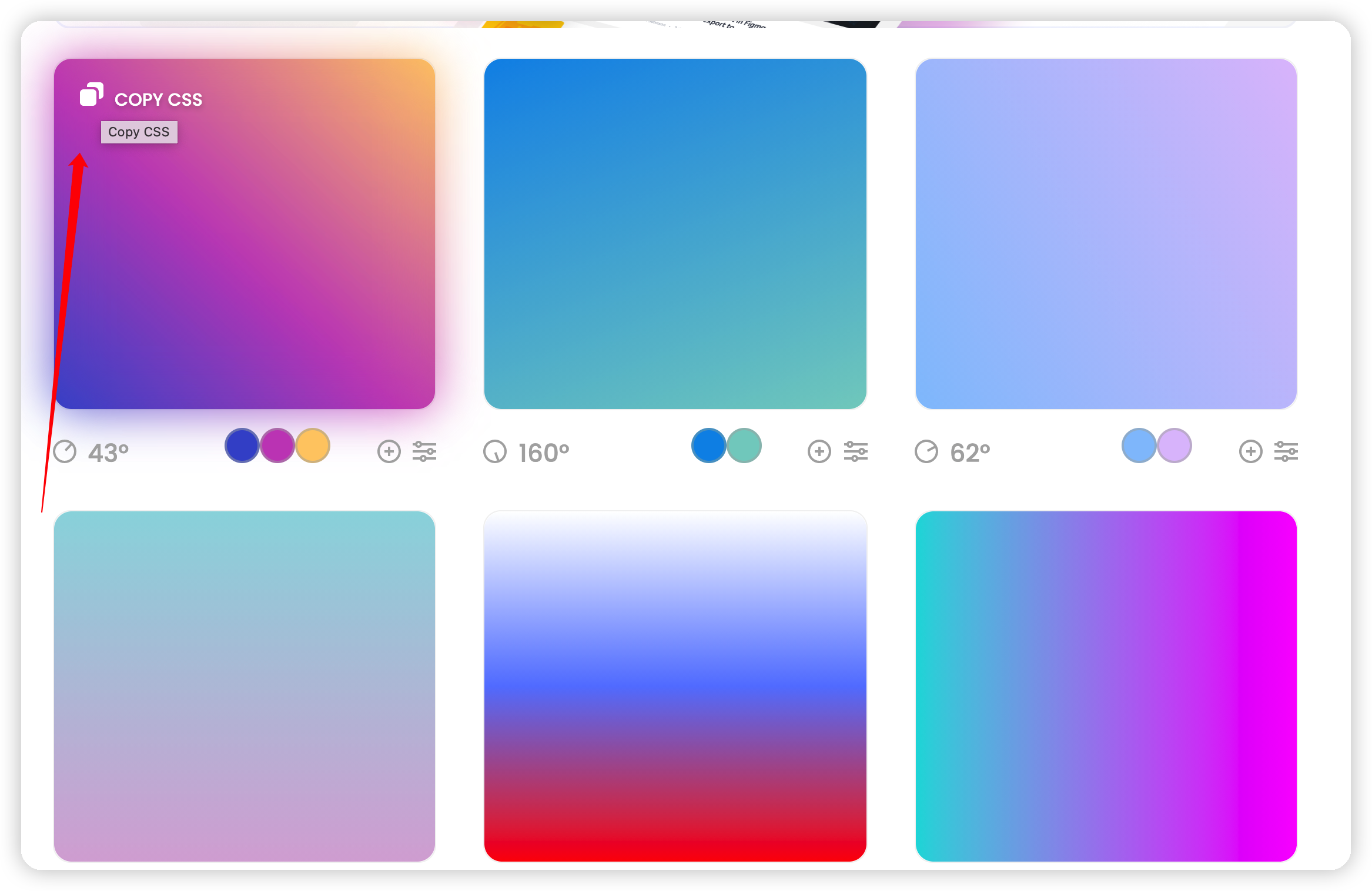
7.渐变
https://www.grabient.com/看这个网站即可,可以进行复制渐变的css代码
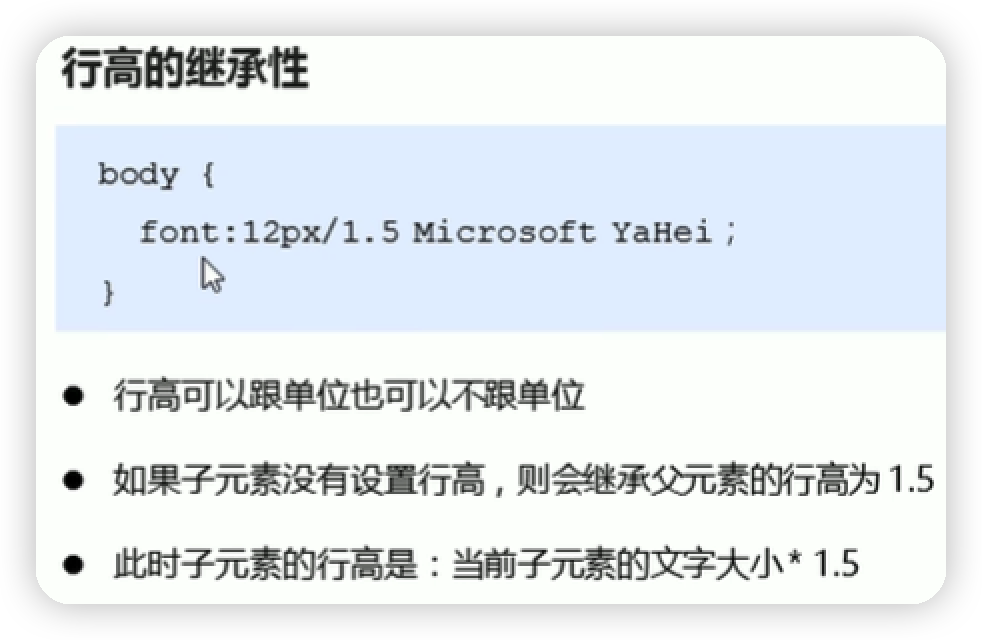
8.行高的继承

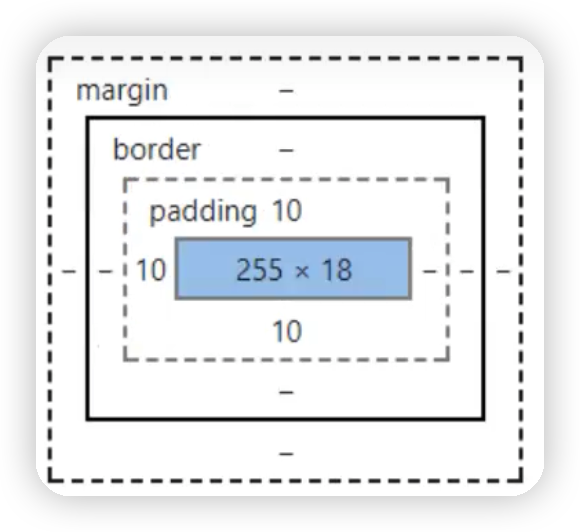
四、盒子模型
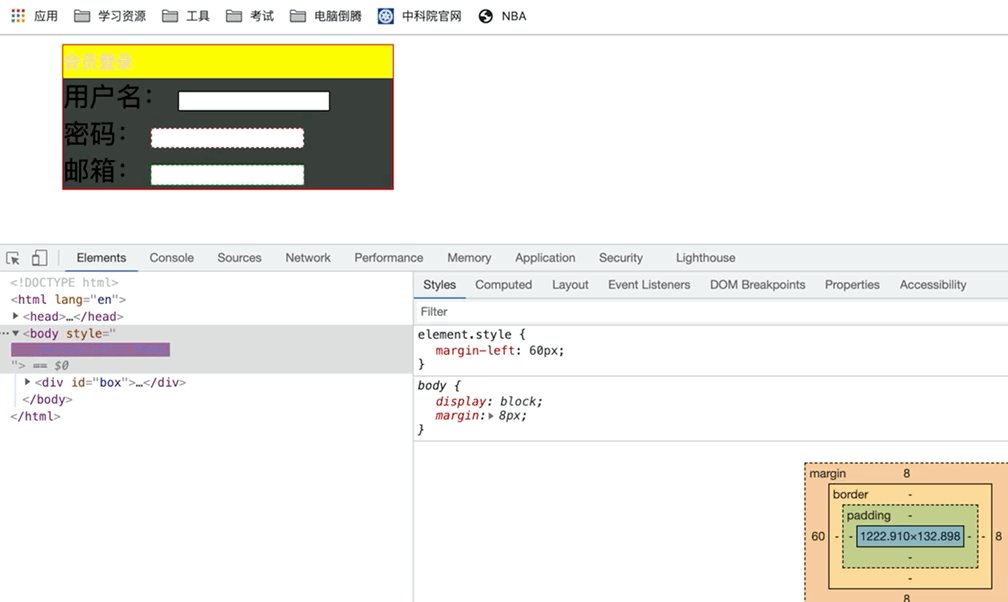
1.什么是盒子模型

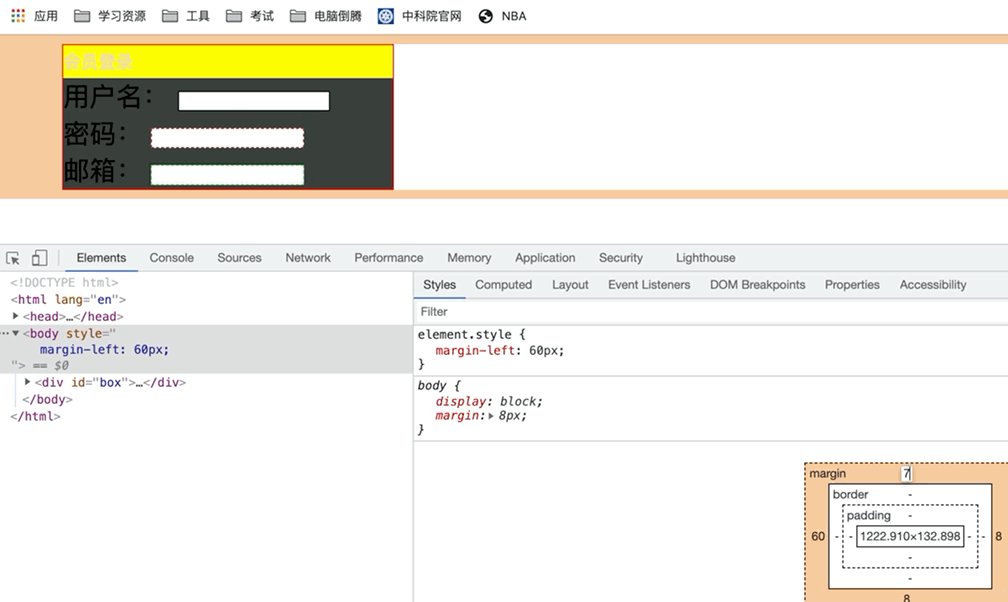
margin:外边距
padding:内边距
border:边框
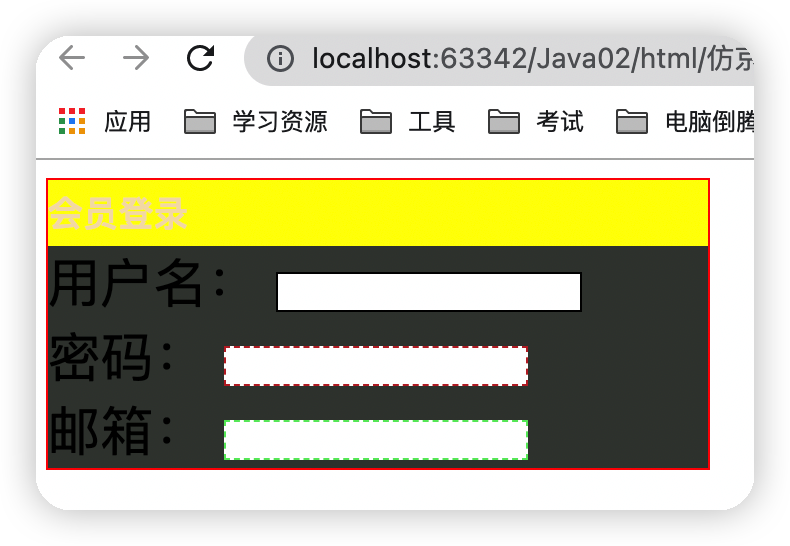
2.边框

border-style:solid;/*实线边框*/
border-style:dashed;*虚线边框*/
border-style:dotted;*点线边框*/
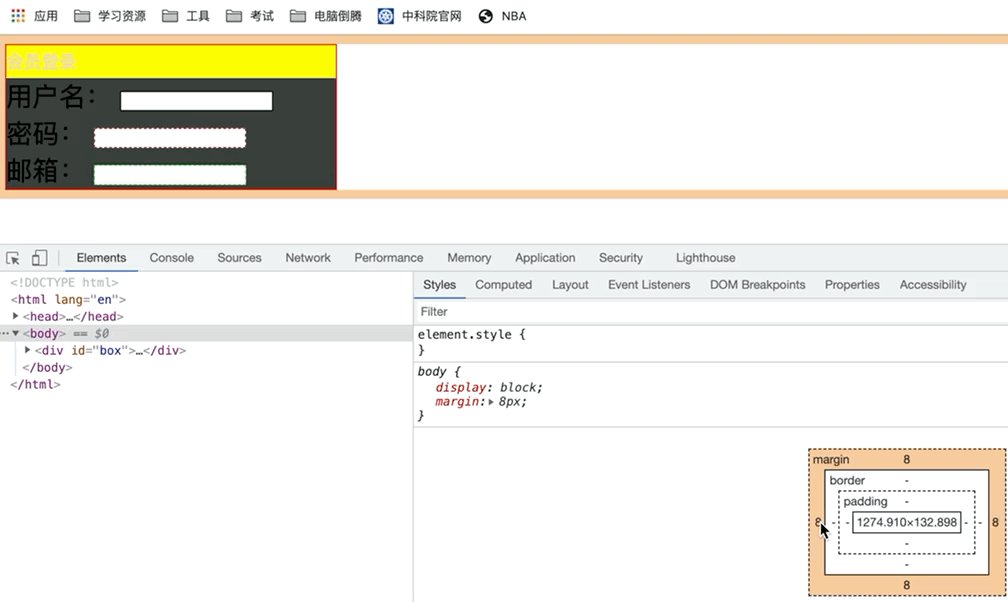
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*h2,ul,l,a,body{*/
/* !*body总有一个默认的外边距margin:0,常见操作*!*/
/* margin: 0;*/
/* padding: 0;*/
/* text-decoration: none;*/
/*}*/
#box{
width: 300px;
border:1px solid red;
}
form{
background: #3b403b;
}
h2{
font-size:16px;
background: yellow;
line-height: 30px;
color: wheat;
margin: 0;
}
div:nth-of-type(1)>input{
border:1px solid black;
}
div:nth-of-type(2)>input{
border:1px dashed #bf2d2d;
}
div:nth-of-type(3)>input{
border:1px dashed #60e767;
}
</style>
</head>
<body>
<div id="box">
<h2>会员登录</h2>
<form action="#">
<div>
<span>用户名:</span>
<input type="text">
</div>
<div>
<span>密码:</span>
<input type="text">
</div>
<div>
<span>邮箱:</span>
<input type="text">
</div>
</form>
</div>
</body>
</html>

3.内外边距
内外边距可以通过如下方式区调节内外边距的大小,以及调节内外边距代码的写法
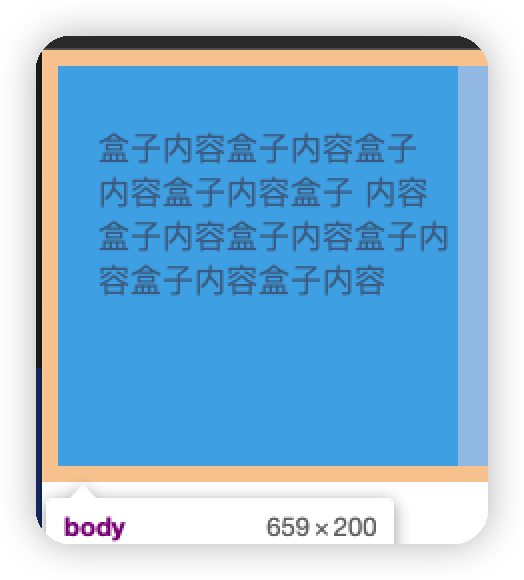
内边距
<style>
div{
width: 200px;
height: 200px;
background: deepskyblue;
padding-left: 20px;
padding-top:30px;
/*保证在调整内边距的时候盒子大小不会变*/
box-sizing: border-box;
}
</style>

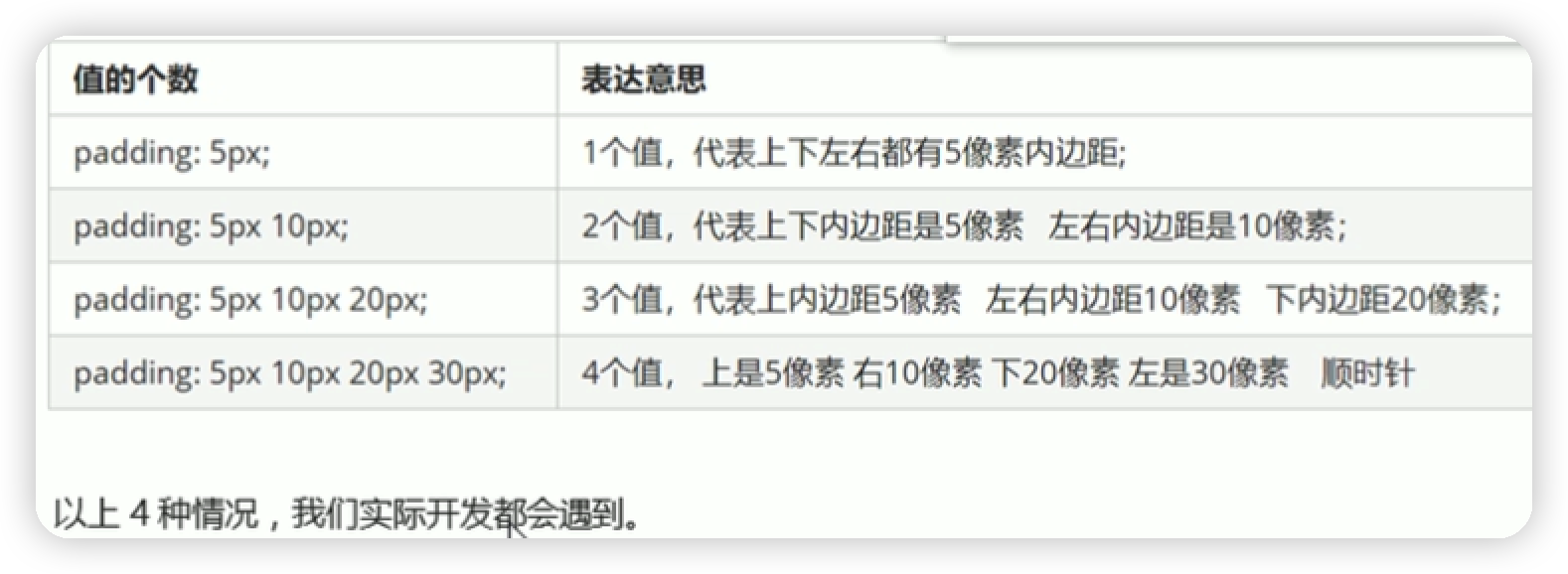
padding属性值总结

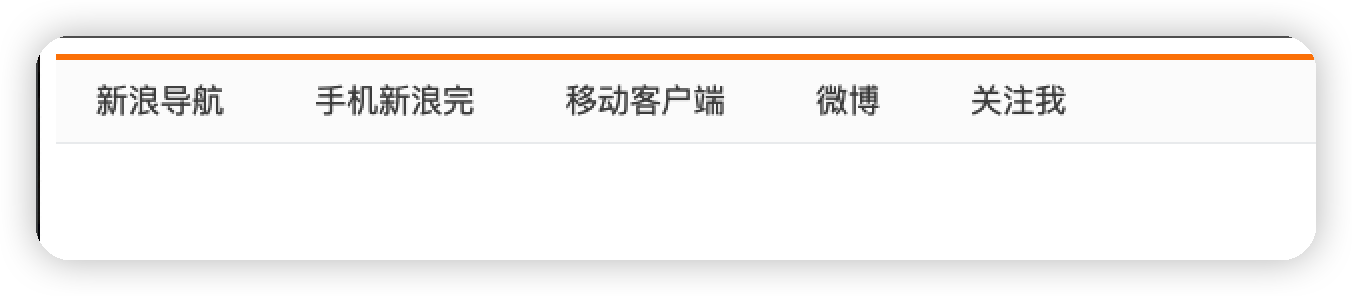
padding值的应用
<style>
.nav {
border-top: 3px solid #ff8500;
border-bottom: 1px solid #edeef0;
height: 41px;
background: #fcfcfc;
}
.nav a{
display: inline-block;
height: 41px;
color: #4c4c4c;
/*上下距离为0,左右为20*/
padding: 0 20px;
text-decoration: none;
text-align: center;
line-height: 41px;
}
.nav a:hover{
background: #fcfcfc;
color: #ff8500;
}
</style>

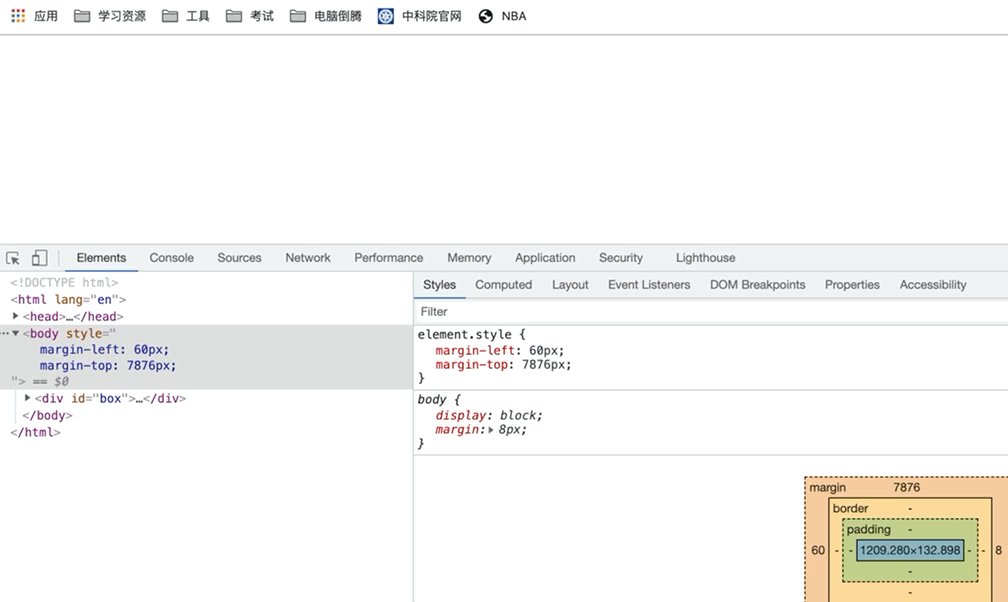
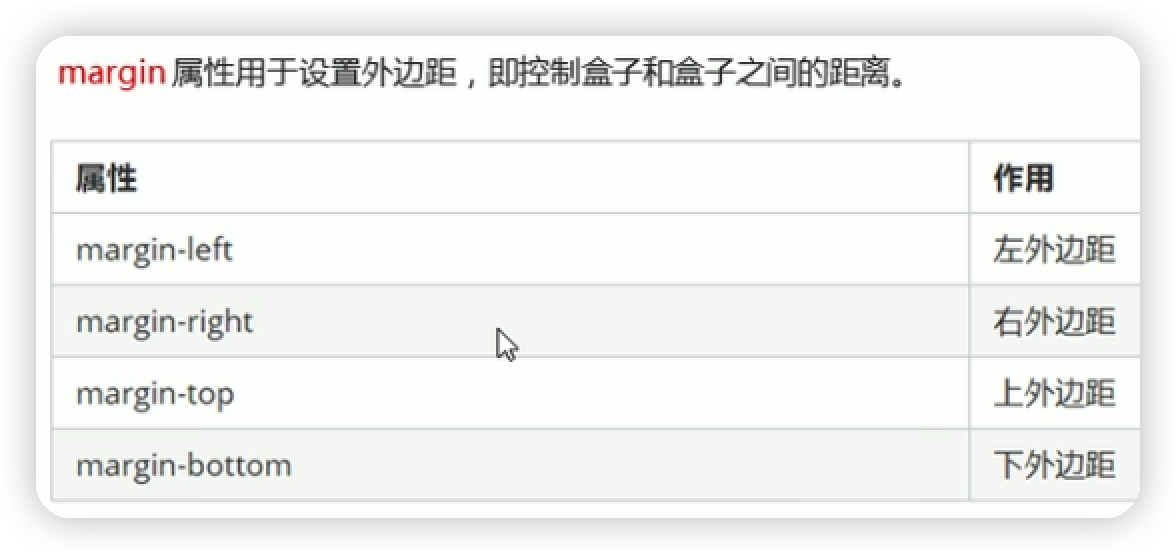
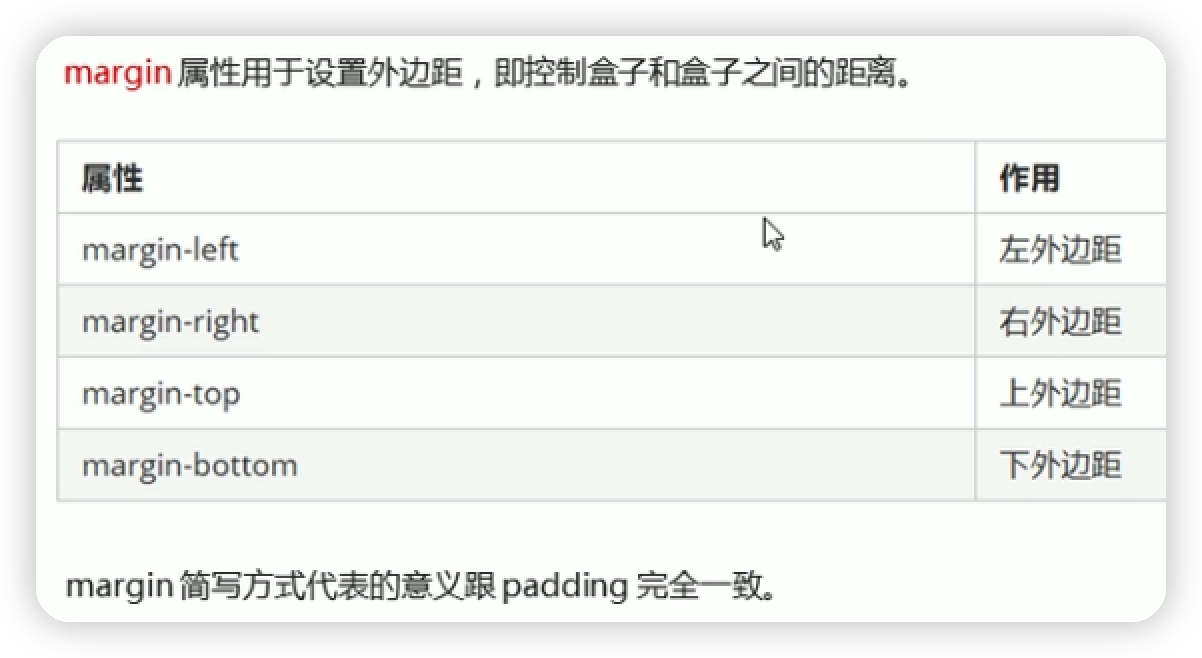
外边距
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外边距</title>
<style>
div{
width: 200px;
height: 200px;
background: #ff8500;
}
/*.one{*/
/* margin-bottom: 10px;*/
/*}*/
/*上下两种写法实现的作用是一样的*/
.two{
margin-top: 10px;
}
</style>
</head>
<body>
<!--使得两个div之间有一些空隙-->
<div class="one">1</div>
<div class="two">2</div>
</body>
</html>


外边距让盒子居中

点击查看代码
<style>
div{
width: 200px;
height: 200px;
background: #ff8500;
margin: 0 auto;
}
</style>

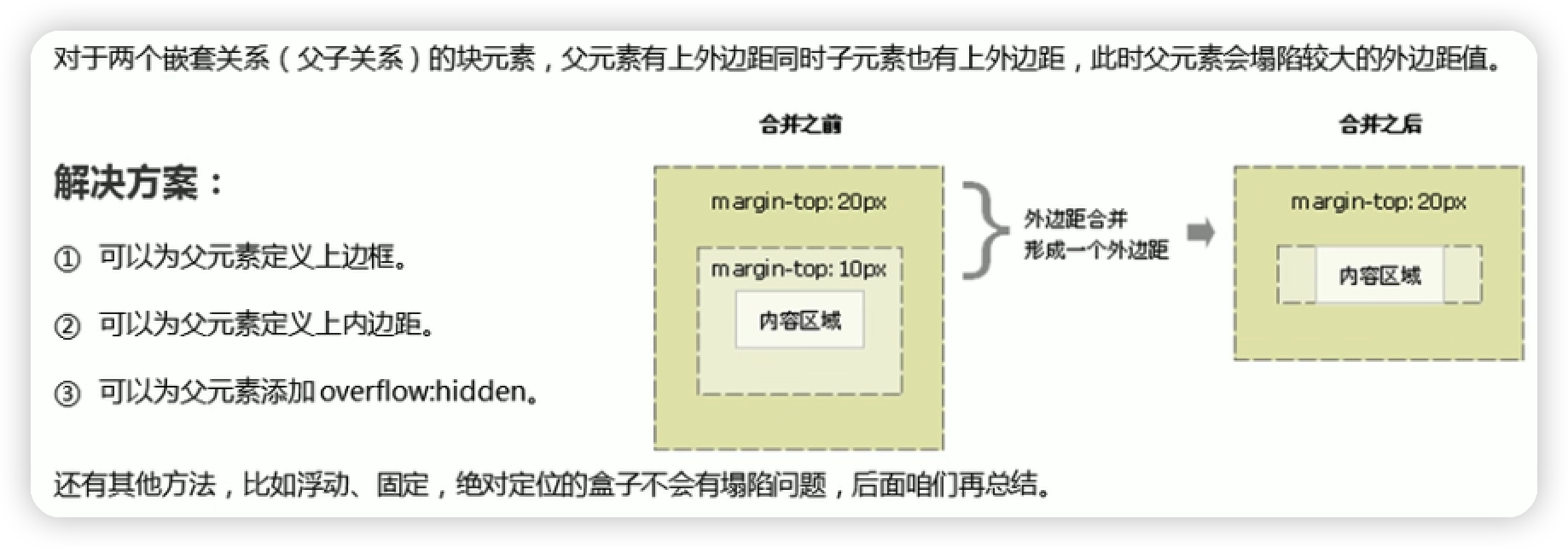
外边距塌陷

点击查看代码
<style>
.father{
width: 200px;
height: 200px;
background: #ff8500;
margin: 50px 0px;
/*解决塌陷的方法*/
/*法一:transparent边框是透明的*/
/*border:1px solid transparent;*/
/*法二*/
/*padding: 1px;*/
/*法三*/
overflow: hidden;
}
.son{
width: 100px;
height: 100px;
background: deepskyblue;
margin: 60px 0px;
}
</style>

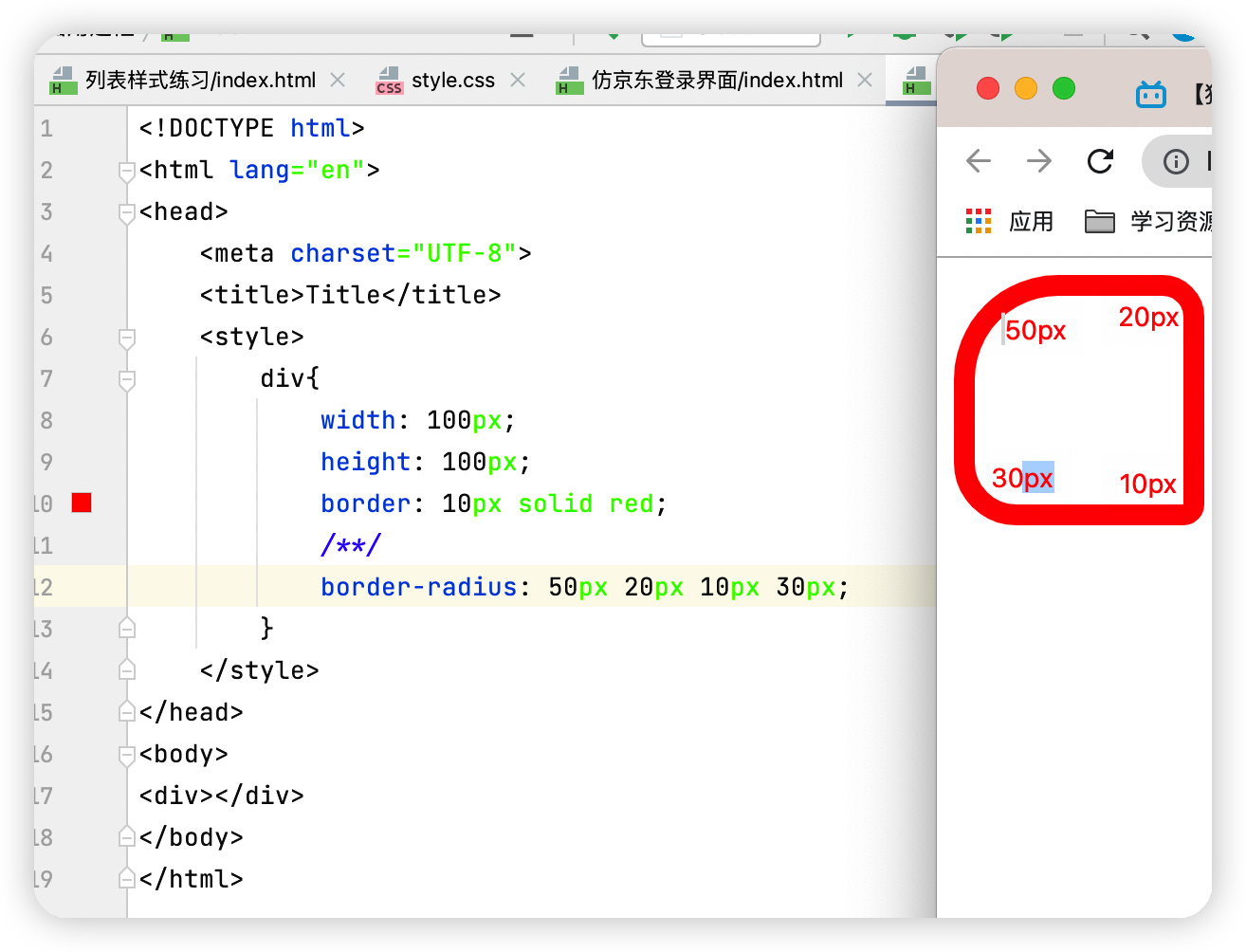
4.圆角边框


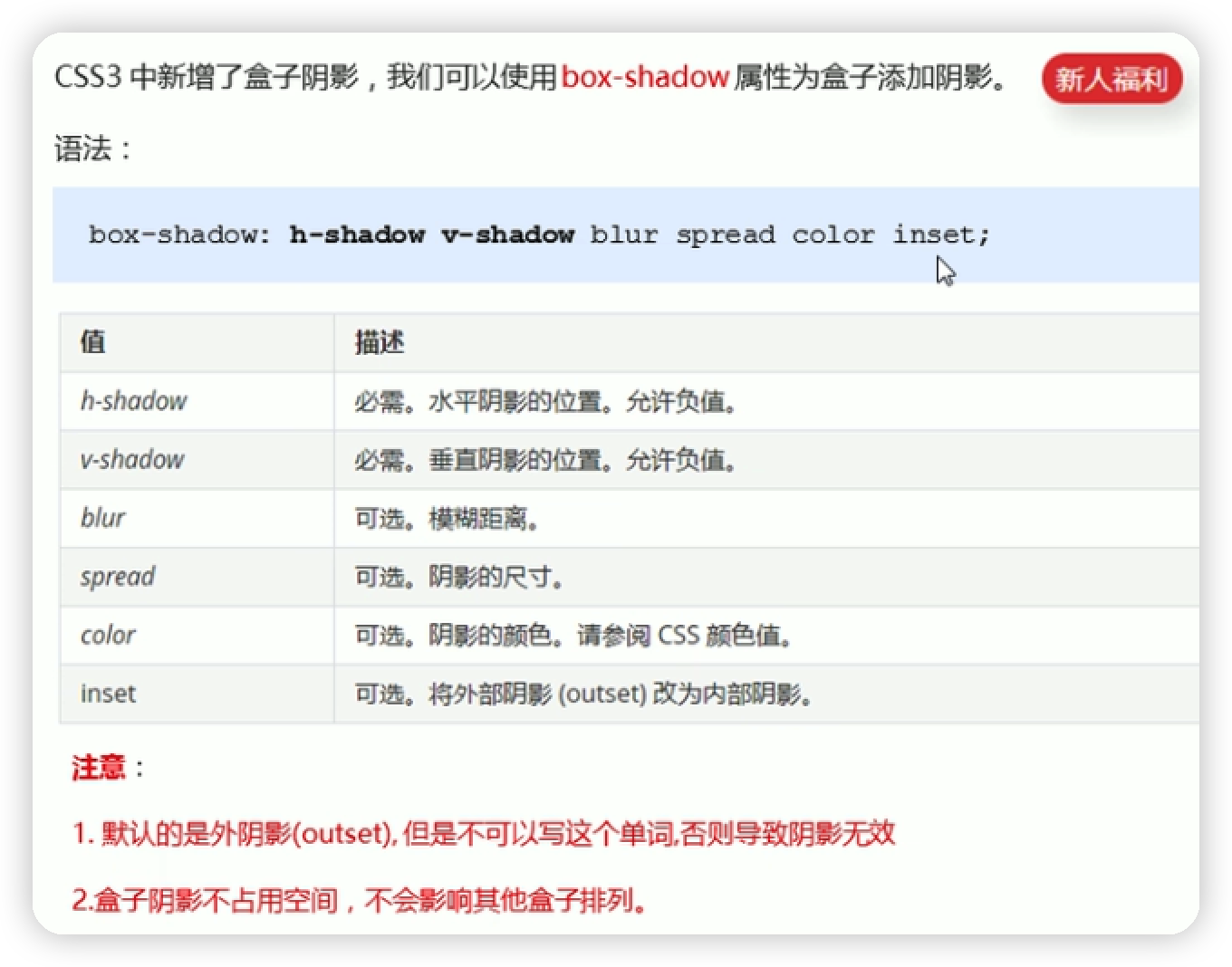
5.盒子阴影

6.文字阴影

效果图

五、浮动
1.float
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div id="father">
<div class="layer03"><img src="../../resource/Image/4.png" alt=""></div>
<div class="layer01"><img src="../../resource/Image/2.png" alt=""width="100"height="100"></div>
<div class="layer02"><img src="../../resource/Image/3.png" alt="" width="100" height="100"></div>
<div class="layer04">fasdfsdfsdfffudong发of很费时间</div>
</div>
</body>
</html>
点击查看代码
div{
margin: 10px;
padding:5px;
}
#father{
border: 1px #000 solid;
}
.layer01{
border:1px #00f dashed;
/*既是行元素也是块元素*/
display: inline-block;
}
.layer02{
border:1px #2b9e2d dashed;
/*既是行元素也是块元素*/
display: inline-block;
}
.layer03{
border:1px #7916d0 dashed;
/*既是行元素也是块元素*/
display: inline-block;
float: left;/*紧贴边框左侧*/
}
.layer04{
border:1px #7916d0 dashed;
/*既是行元素也是块元素*/
font-size: 12px;
line-height: 23px;
display: inline-block;
float:right;/*紧贴边框右侧*/
}

由上图知当第一张图片浮动起来之后就越过了边框的长度
父级边框塌陷的解决方法:
①增加父级元素的高度
缺点:代码中避免使用div

②增加一个空的div标签来清除浮动
缺点:元素假设有了固定的高度,就会被限制

③在父级元素中增加一个overflow
缺点:下拉的一些场景避免使用

④父类中添加一个伪类:after
优点:推荐使用

2.浮动的特性
1.脱标
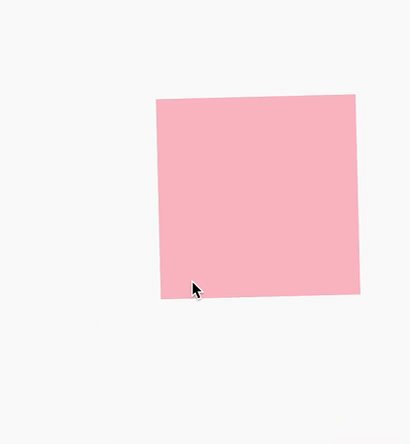
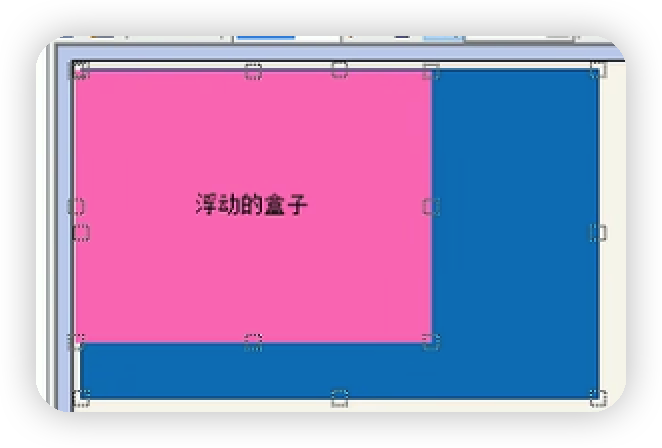
设置了浮动 ( float )的元素最重要特性 : 1.脱离标准普通流的控制(浮) 移动到指定位置(动),( 俗称脱标) 2.浮动的盒子不再保留原先的位置如下图,如果只给粉色的盒子加了浮动,那么原来处于粉色盒子下方的标准流的盒子,就会占用粉色盒子原来的位置
2.排列方式
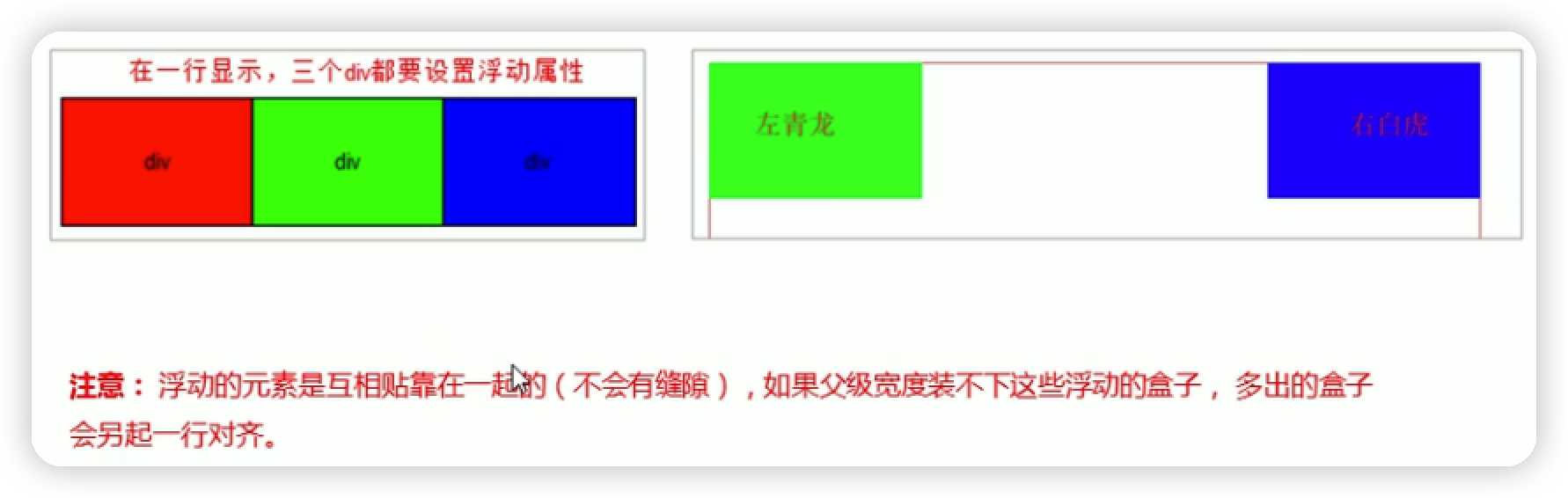
如果多个盒子都设置了浮动,则它们会按照离性值一行内显示并且顶端对齐排列.
3.具有行内块元素
如果行内元素有了浮动,这不需要转化为块内元素就可以直接给高度和宽度
任何元系都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性.
如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
浮动的盒子中间是没有缝隙的,是紧挨着一起的
行内元素同理
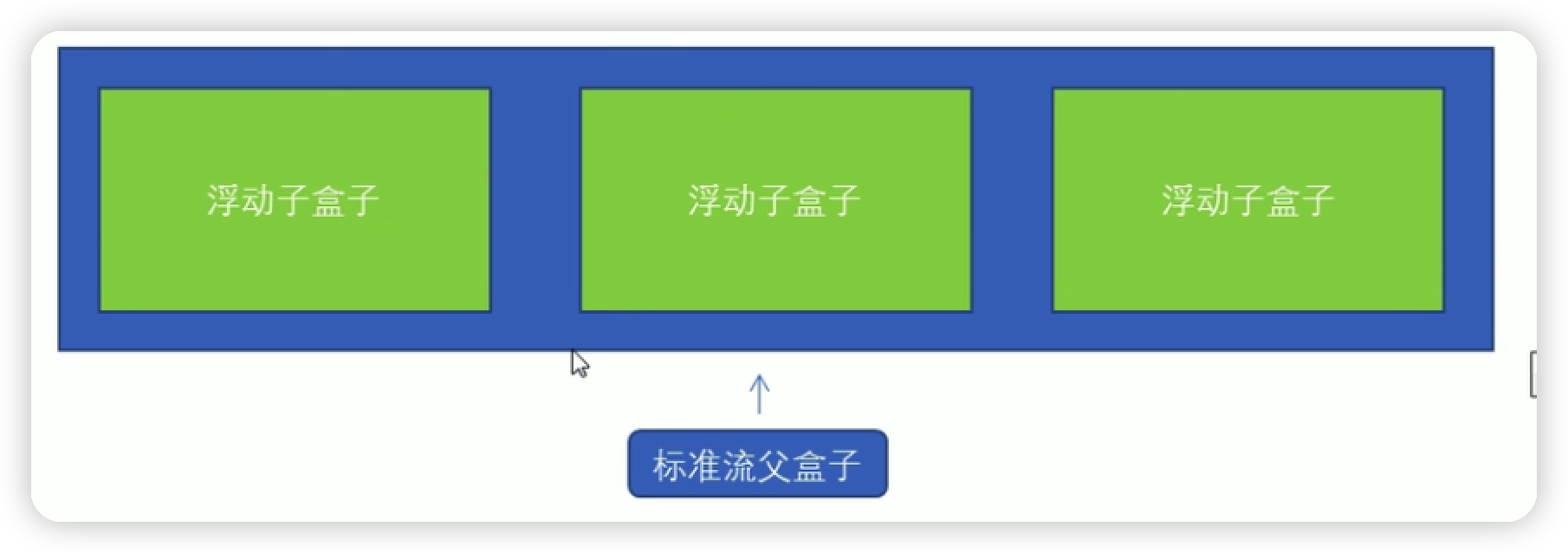
3.浮动元素经常搭配标准流的父元素
为了约束浮动元素位置我们网页布局一般采取的策略是:先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置,符合网页布局第一准侧可以使用标准流的元素来约束浮动元素,比如有两个浮动的div,为了不让他以浏览器为准进行浮动,可以将这两个div,放进一个标准流的div中,这样就可以让浮动的div在标准流的div内部进行浮动,从而限制他们浮动的范围

练习1
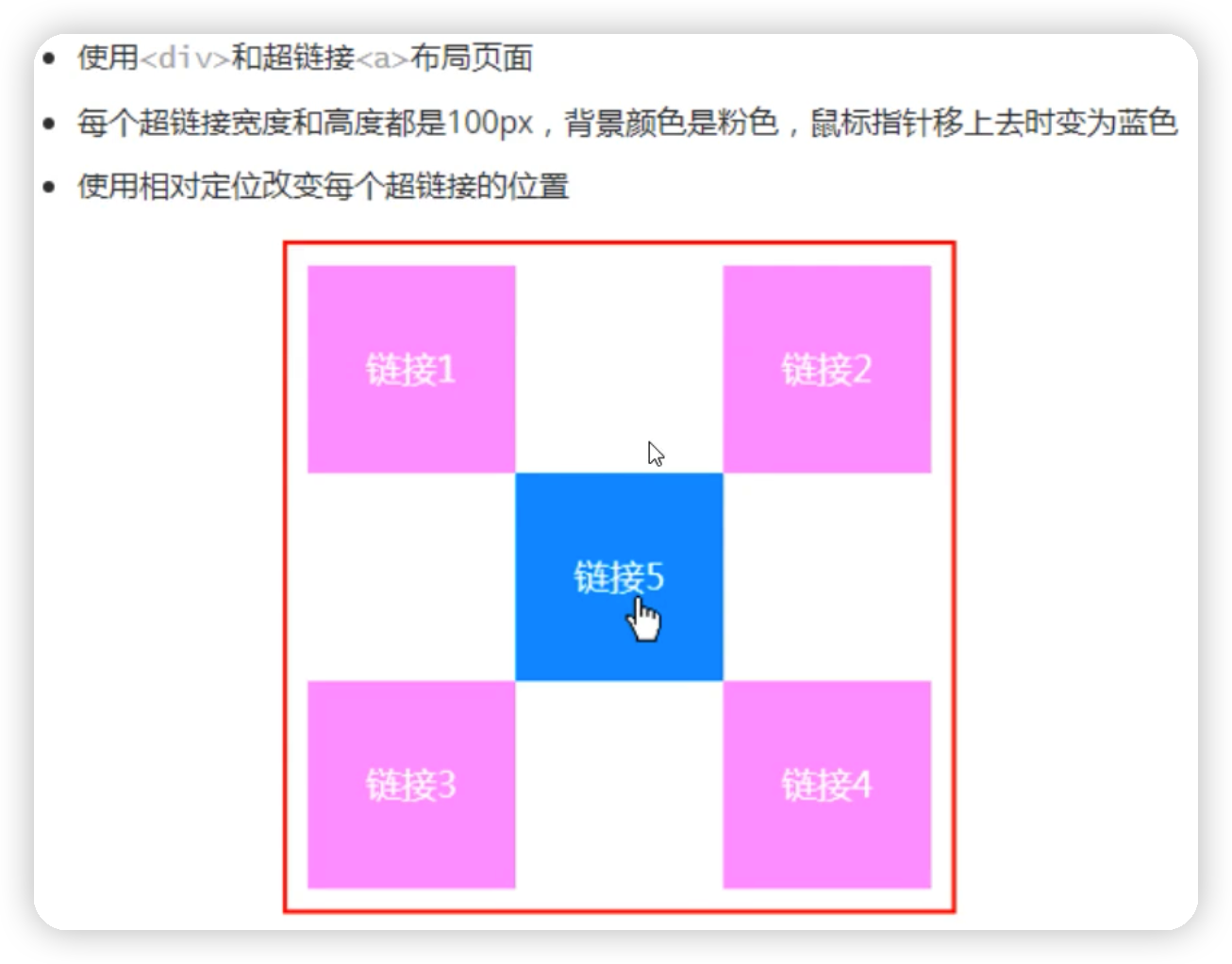
目标浮动样式
点击查看代码
<style>
.box{
width: 1230px;
height: 460px;
background: deepskyblue;
margin: 0 auto;
}
.left,.right{
float: left;
}
.left{
width: 240px;
height: 460px;
background: pink;
}
.right{
width: 990px;
height: 460px;
background: #ff8500;
}
</style>
<body>
<div class="box">
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
</body>

练习2
目标样式
点击查看代码
<style>
/*清除ul li的默认内外边距*/
*{
margin: 0;
padding: 0;
}
.box{
width: 1960px;
height: 600px;
background: deepskyblue;
margin: 0 auto;
}
.box li{
width: 468px;
height: 600px;
background: pink;
float: left;
list-style: none;
margin-right: 29px;
}
/*这里要注意权重的问题,如果只写.last则不会生效*/
.box .last{
margin-right: 0px;
}
</style>
<body>
<ul class="box">
<li>1</li>
<li>2</li>
<li>3</li>
<li class="last">4</li>
</ul>
</body>

4. 清除浮动
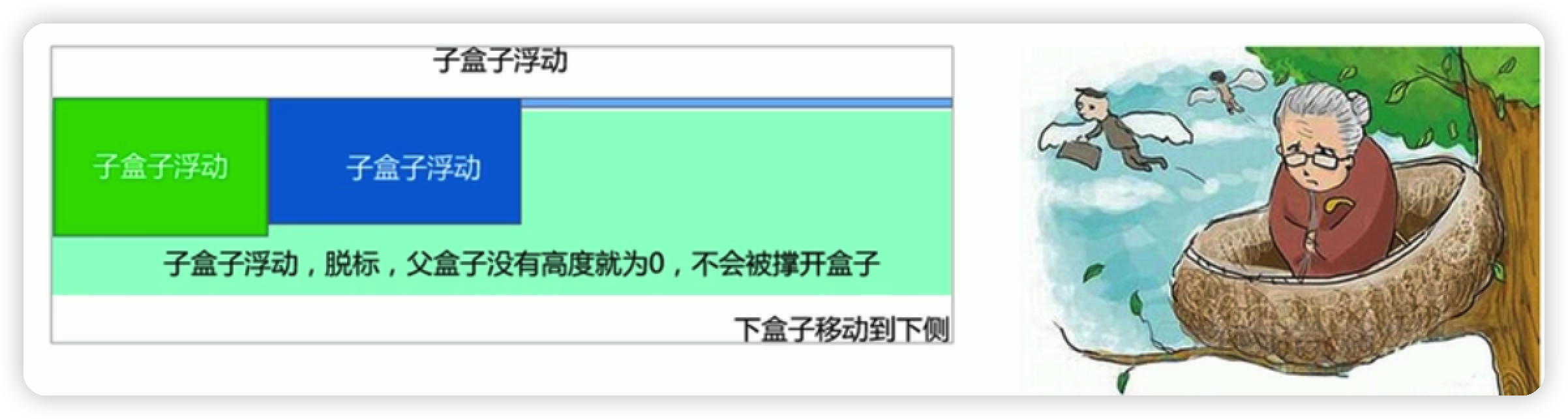
为什么需要清除浮动 ?由于父级盒子很多情况下,不方便给高度(就是想让他有多少子盒子,父盒子的高度就为多少,但是如果有浮动的话,浮动的盒子又不会占用父盒子的高度,会导致后面的盒子出现问题),但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。
1.清除浮动的本质
清除浮动的本质是清除浮动元素造成的影响如果父盒子本身有高度,则不需要清除浮动
清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了

由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
2.清除浮动的方法
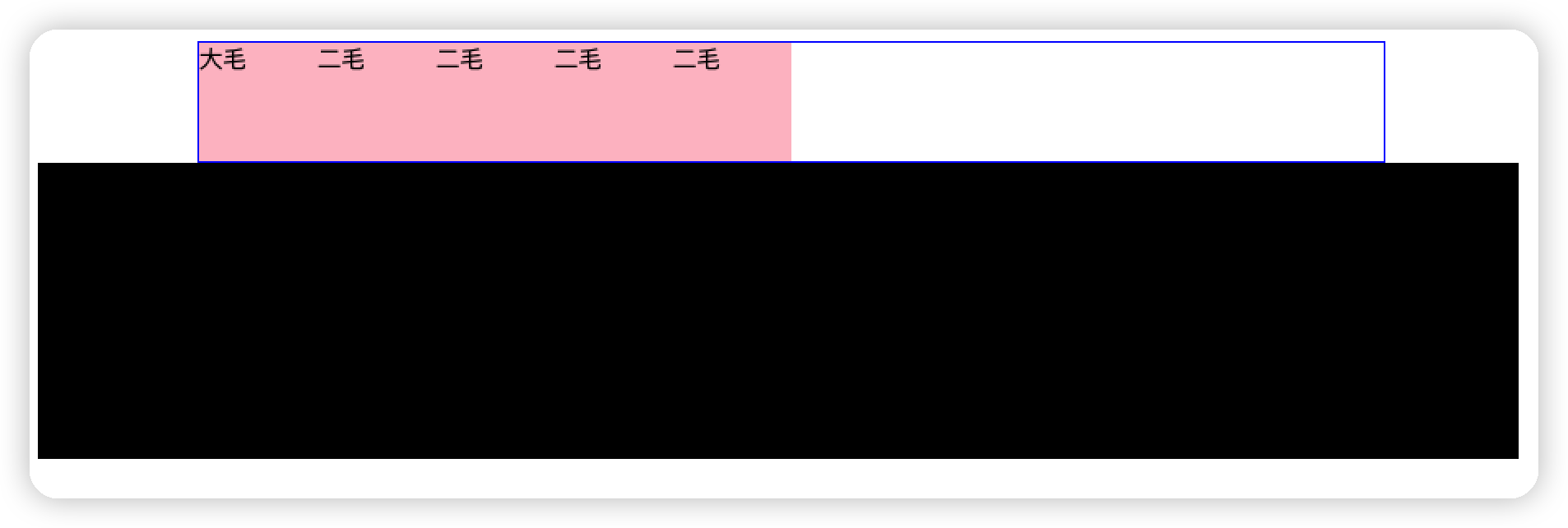
(1)添加额外的标签
点击查看代码
<style>
.box{
width: 800px;
margin: 0 auto;
border: 2px solid blue;
}
.damao{
float: left;
width: 80px;
height: 80px;
background: pink;
}
.ermao{
float: left;
width: 80px;
height: 80px;
background: pink;
}
.box .clear{
clear:both;
}
.footer{
width: 200px;
height: 200px;
background: black;
}
</style>
<body>
<div class="box">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
<div class="ermao">二毛</div>
<div class="ermao">二毛</div>
<div class="ermao">二毛</div>
<!--在最后一个浮动元素之后额外添加一个元素,额外添加的元素必须是块级元素,而不能是行内元素,否则无法清除浮动-->
<div class="clear"></div>
</div>
<div class="footer"></div>
</body>

总结:
1.清除浮动本质是?
清除浮动的本质是清除浮动元素脱离标准流造成的影响
2.清除浮动策略是?
闭合浮动,只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子
3.额外标签法?
隔墙法,就是在最后一个浮动的子元素后面添加一个额外标签,添加 清除浮动样式实际工作可能会遇到,但是不常用
(2)父级添加overflow
对于第一种方法里的代码可以通过在父级元素里添加overflow这一行代码可以给父级添加overflow 属性,将其属性值设置为 hidden、auto或 scroll
子不教父之过,注意是给父元素添加代码
点击查看代码
.box{
overflow: hidden;
width: 300px;
margin: 0 auto;
border: 2px solid blue;
}
(3):after伪元素法
:after方式是额外标签法的升级版。也是给父元素添加
优点:没有增加标签,结构更简单
点击查看代码
/*这里还有很多c s s代码,参见第一种方法这里只写了修改后的*/
.clerfix:after{
content:"";
display:block;
height: 0;
clear:both;
visibility: hidden;
}
.clerfix{
*zoom:1;
}
<body>
<div class="box clerfix">
<div class="damao">大毛</div>
<div class="ermao">二毛</div>
<div class="ermao">二毛</div>
<div class="ermao">二毛</div>
<div class="ermao">二毛</div>
<!--额外添加的元素必须是块级元素,而不能是行内元素,否则无法清除浮动-->
<!-- <div class="clear"></div>-->
</div>
<div class="footer"></div>
</body>
(4)双伪元素清除浮动
也是给父元素添加点击查看代码
/*双伪类*/
.clerfix:before,
.clerfix:after {
content: "";
display: table;
}
.clerfix:after{
clear: both;
}
.clerfix{
*zoom:1;
}
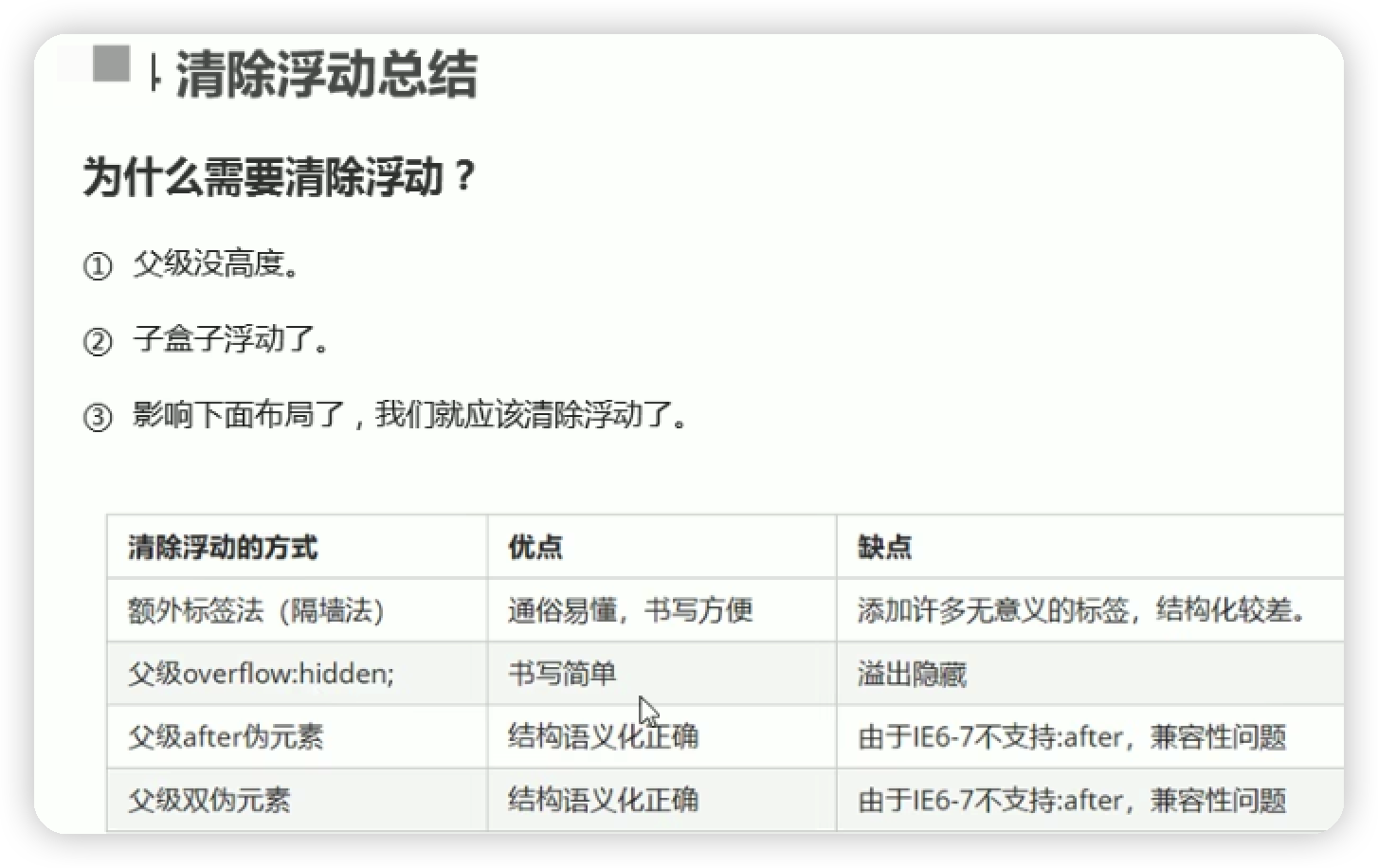
3.清除浮动总结

PS 切图
最简单的切图方式: 石击图层 >快速导出为 PNG.
但是很多情况下,我们需要合并图层再导出:
1.选中需要的图层: 图层菜单 > 合并图层(ctrl+e)
2.右击 >快速导出为 PNG
利用切片工具导出图片
文件菜单->导出 ->存储为 web 设备所用格式->选择我们要的图片格式->存储
存储的过程中要注意选择选中的切片
六、定位
1.浮动可以让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子 2.定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。定位的组成
定位:将盒子定在某一个位置,所以定位也是在摆放盒子按照定位的方式移动盒子定位 = 定位模式 + 边偏移。
定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置.

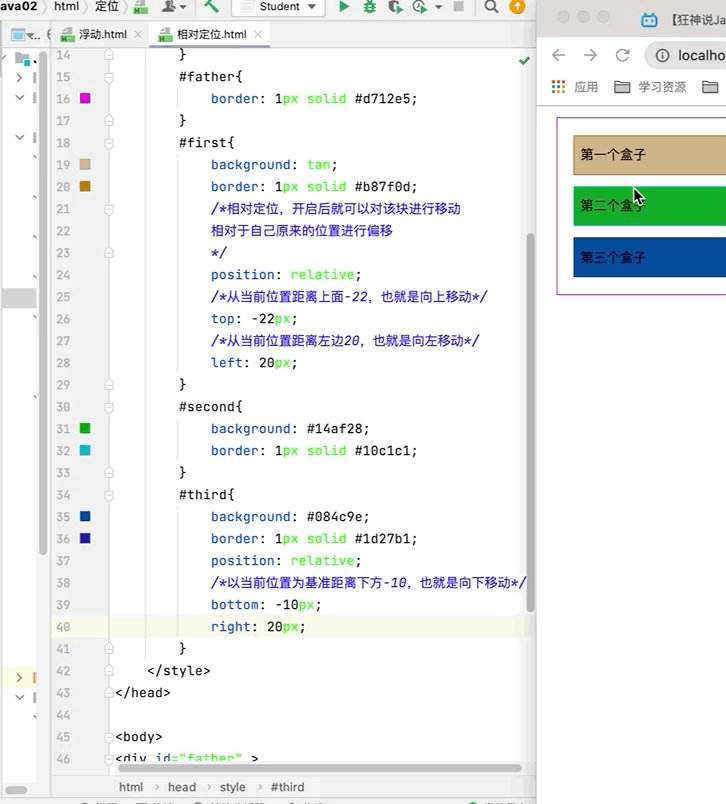
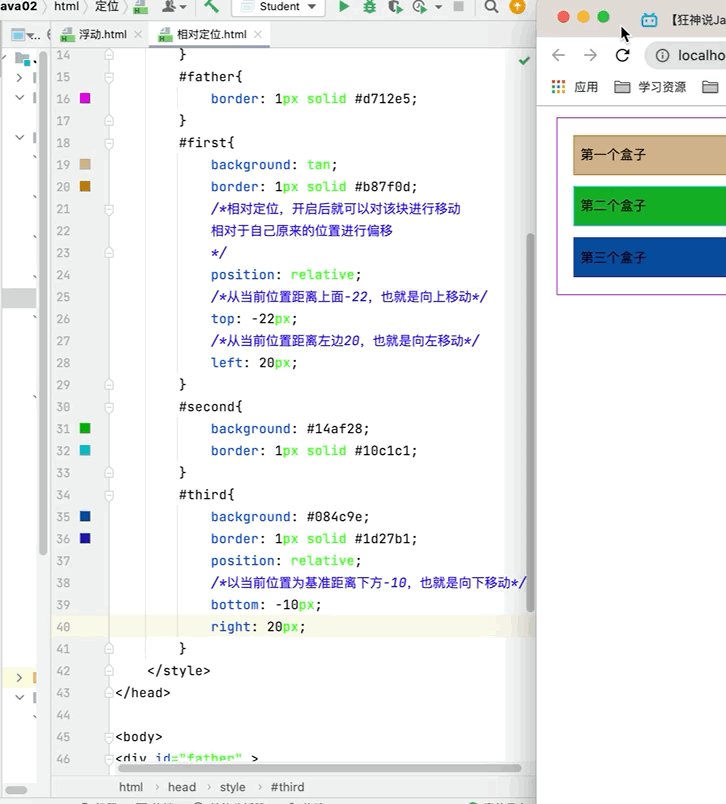
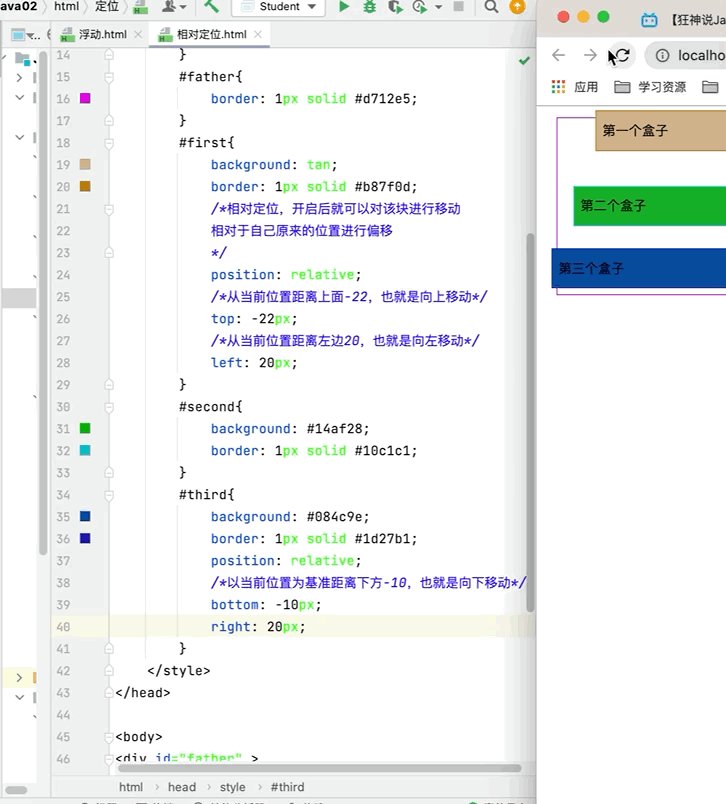
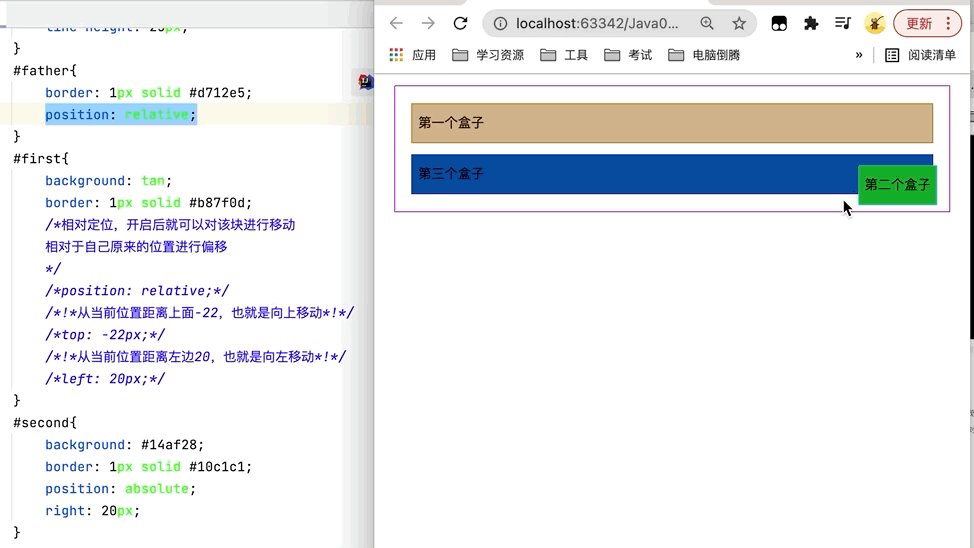
1.相对定位
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的 语法:选择器:{position:relative}
相对定位的特点:(务必记住)
1.它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)
2.原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。( 不脱标,继续保留原来位置 )
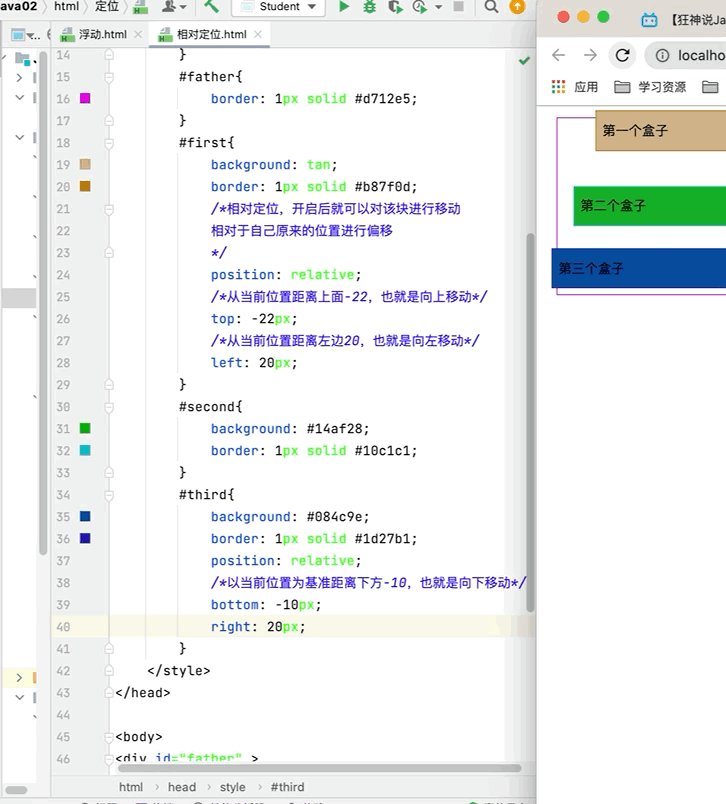
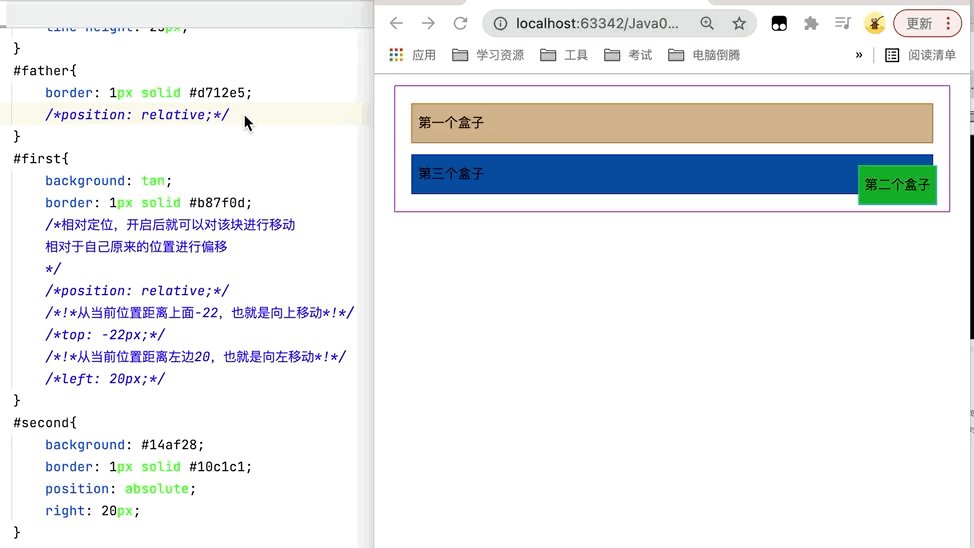
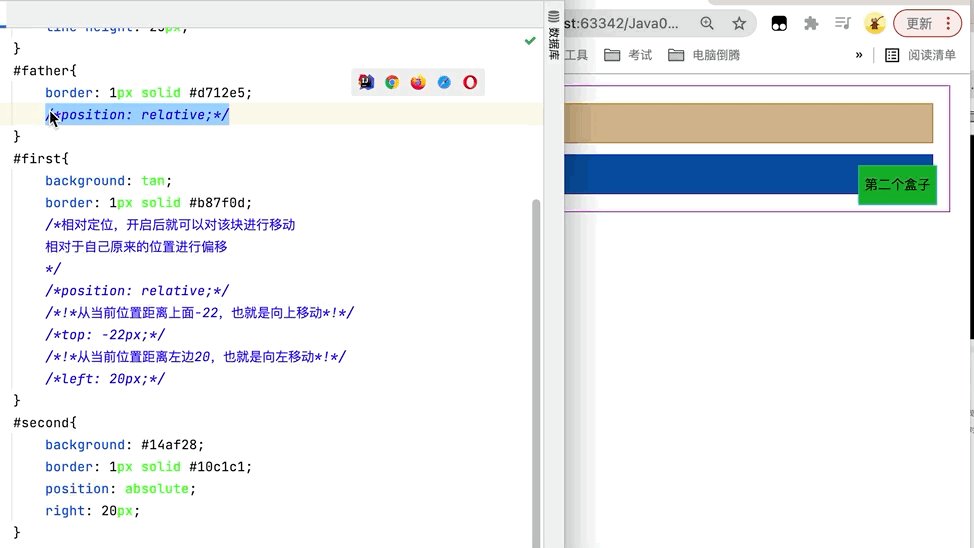
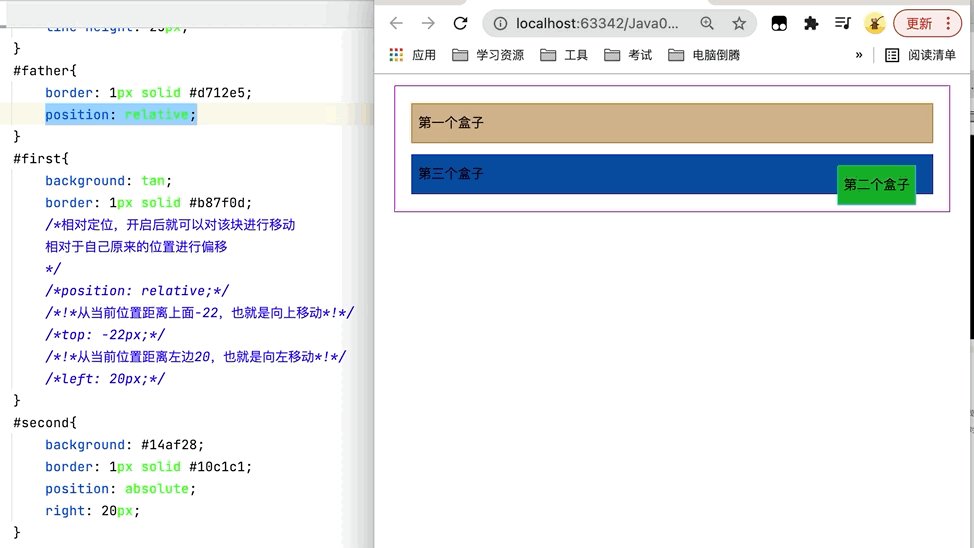
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
/*外边距*/
margin: 10px;
/*内边距*/
padding: 5px;
font-size: 12px;
line-height: 25px;
}
#father{
border: 1px solid #d712e5;
}
#first{
background: tan;
border: 1px solid #b87f0d;
/*相对定位,开启后就可以对该块进行移动
相对于自己原来的位置进行偏移
*/
position: relative;
/*从当前位置距离上面-22,也就是向上移动*/
top: -22px;
/*从当前位置距离左边20,也就是向右移动*/
left: 20px;
}
#second{
background: #14af28;
border: 1px solid #10c1c1;
}
#third{
background: #084c9e;
border: 1px solid #1d27b1;
position: relative;
/*以当前位置为基准距离下方-10,也就是向下移动*/
bottom: -10px;
/*以当前位置为基准距离右边20,也就是向做移动*/
right: -20px;
}
</style>
</head>
<body>
<div id="father" >
<div id="first">第一个盒子</div>
<div id="second">第二个盒子</div>
<div id="third">第三个盒子</div>
</div>
</body>
</html>

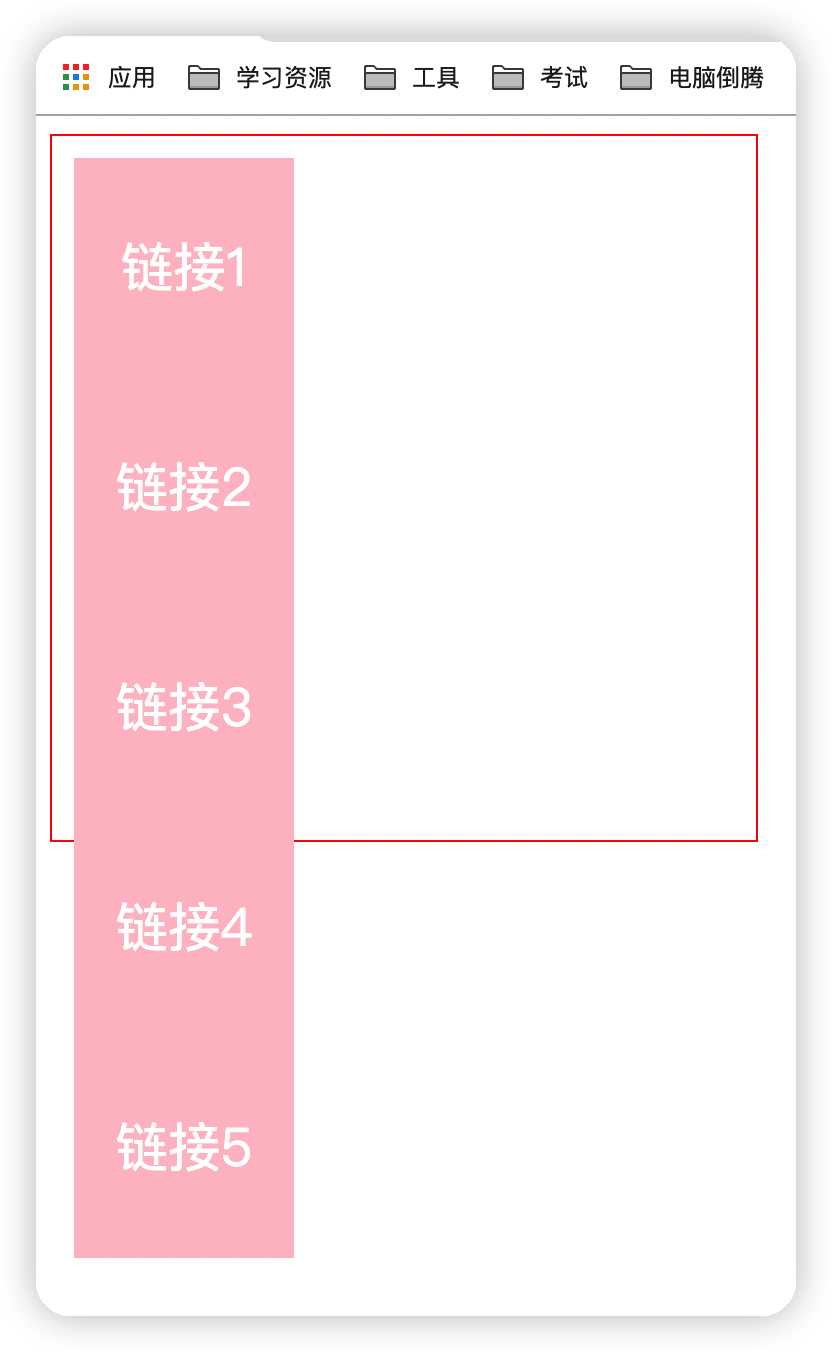
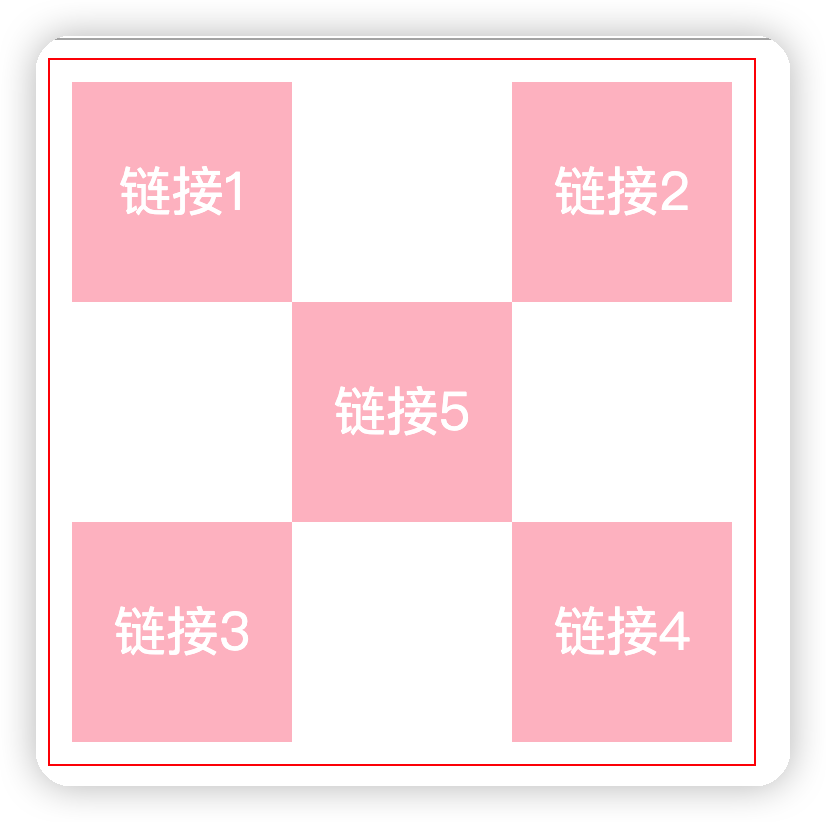
小练习见下图

平移之前的状态

点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#box{
border: 1px solid red;
width: 300px;
height: 300px;
padding: 10px;
}
a{
display: block;
width: 100px;
height: 100px;
background: pink;
text-decoration: none;
line-height: 100px;
text-align: center;
color: white;
}
a:hover{
background: #8d8dc6;
}
.a2,.a4{
position: relative;
left: 200px;
top: -100px;
}
.a5{
position: relative;
top: -300px;
right: -100px;
}
</style>
</head>
<body>
<div id="box">
<a href="#" class="a1">链接1</a>
<a href="#" class="a2">链接2</a>
<a href="#" class="a3">链接3</a>
<a href="#" class="a4">链接4</a>
<a href="#" class="a5">链接5</a>
</div>
</body>
</html>

2.绝对定位
①在没有父级元素定位的前提下,相对于浏览器定位 ②假设父级元素存在定位,我们通常会相对于父级元素进行偏移
③在父级范围内移动,相对于父级或浏览器的位置,进行指定的偏移,绝对定位后,它不在标准的文档流中,原来的位置不会被保留
如果一个元素有子元素,则子元素使用绝对定位(以便可以在父元素内自由摆放,并且不占有原来的位置),而父元素使用相对定位(为了占有原来的位置)
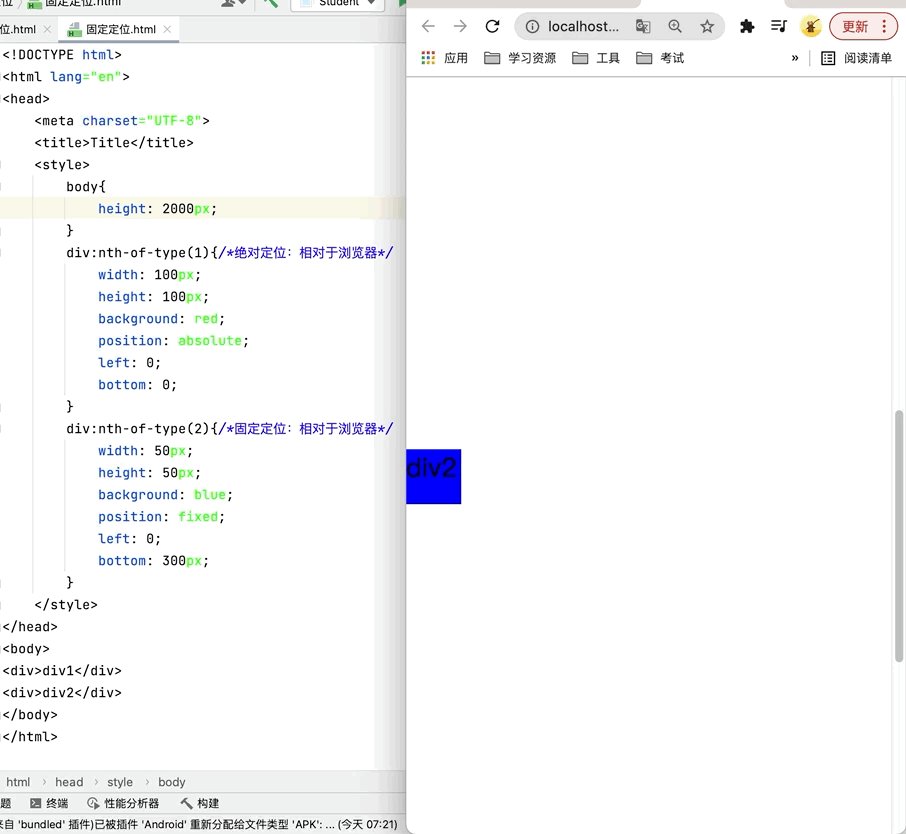
3.固定定位
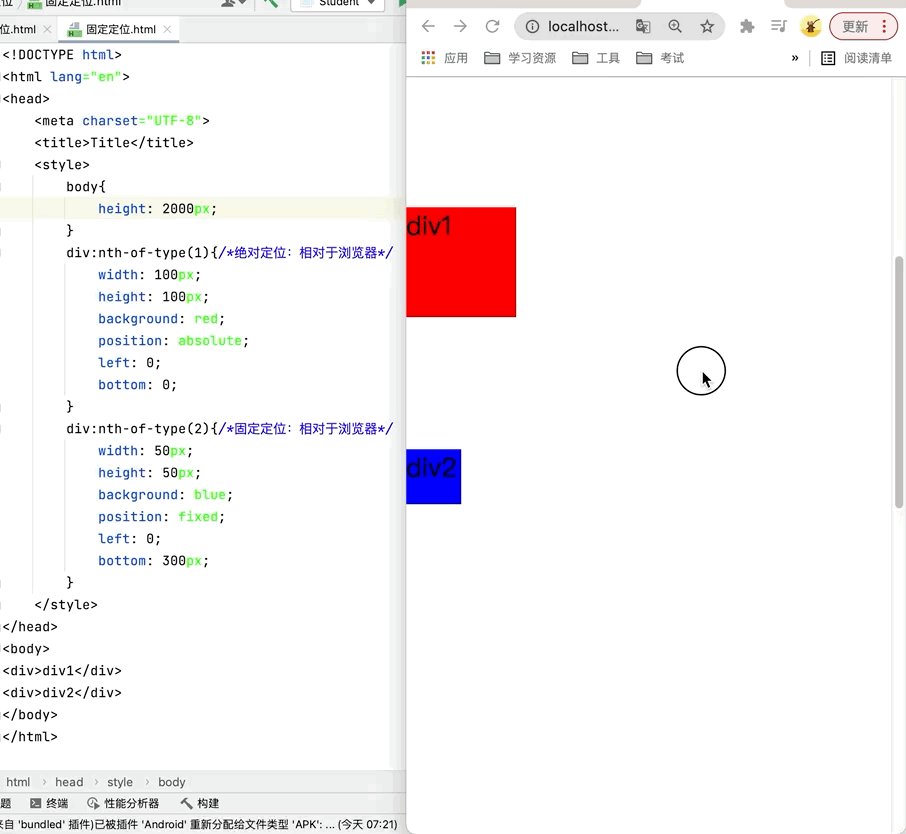
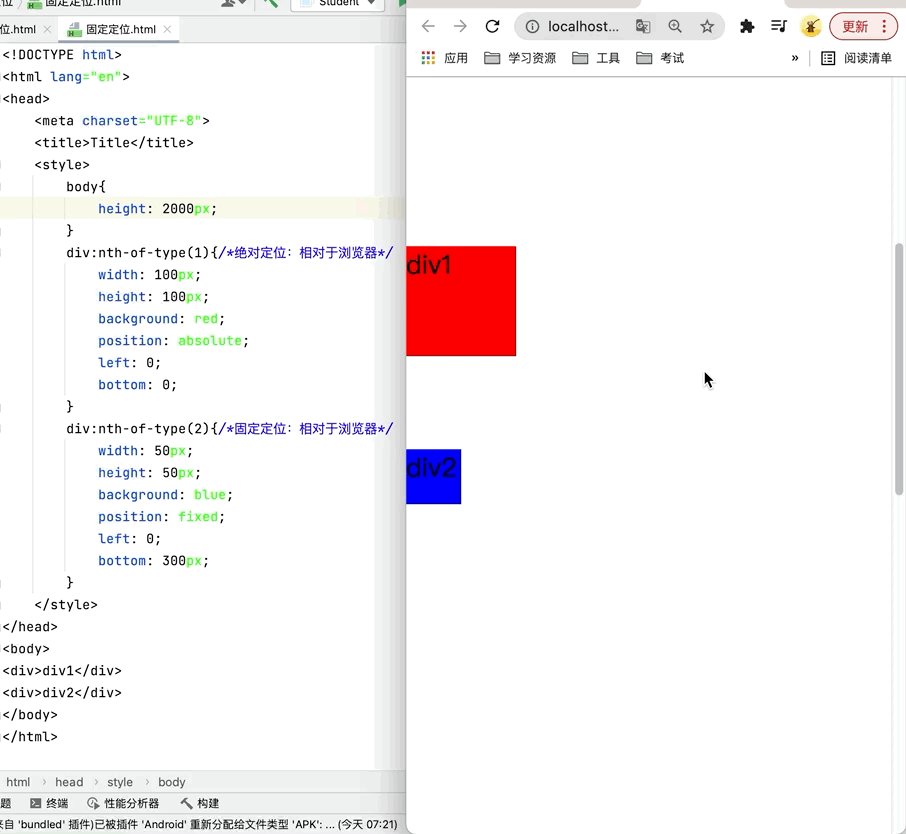
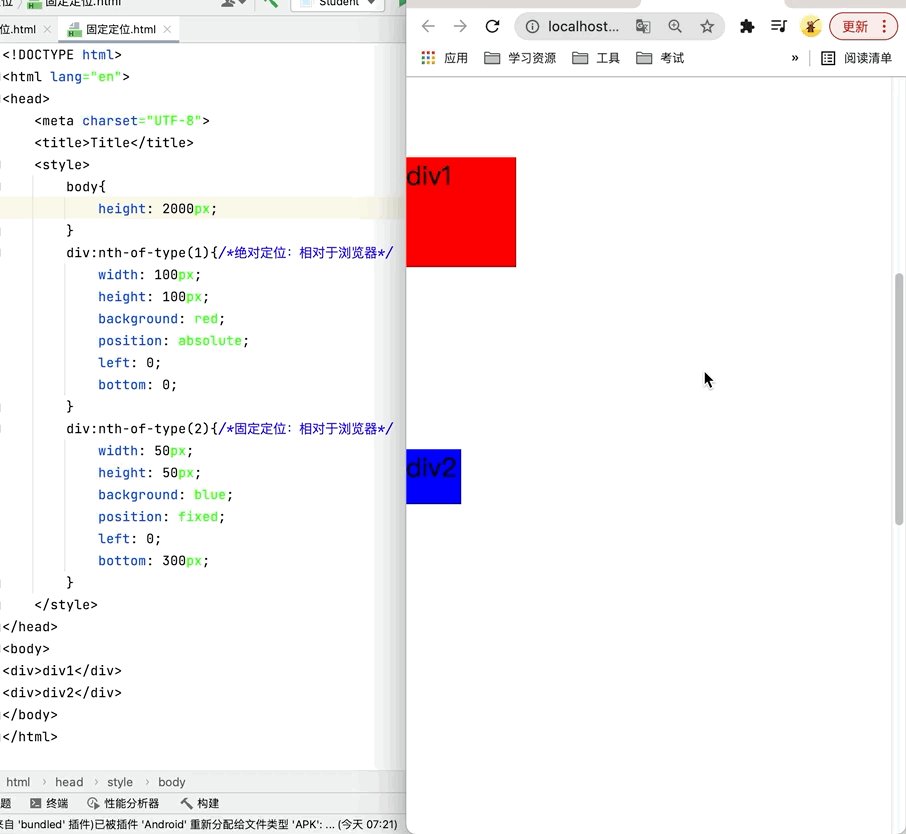
固定定位的特点:(务必记住)1.以浏览器的可视窗口为参照点移动元素
跟父元系没有任何关系
不随滚动条滚动
2.固定定位不在占有原先的位置
固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位.
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
height: 2000px;
}
div:nth-of-type(1){/*绝对定位:相对于浏览器*/
width: 100px;
height: 100px;
background: red;
position: absolute;
left: 0;
bottom: 0;
}
div:nth-of-type(2){/*fixted,固定定位*/
width: 50px;
height: 50px;
background: blue;
position: fixed;
left: 0;
bottom: 300px;
}
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
</body>
</html>

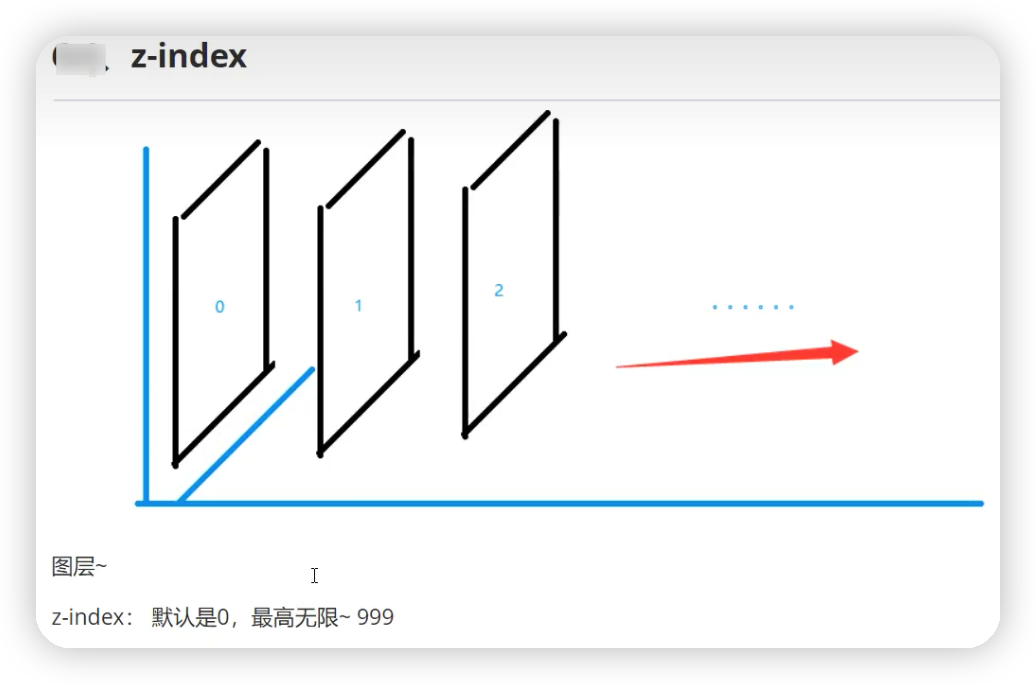
4.z-index

在使用定位布局时,可能会出现盒子重叠的情况,此时,可以使用z-index来控制盒子的前后次序(z轴)
语法:
选择器{z-index:1;}
数值可以是正整数、负整教或0,默认是 auto,数值越大,盒了越靠上
如果属性值相同,则按照书写顺序,后来居上
数字后面不能加单位
只有定位的盒子才有z-index属性
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#content{
padding: 0px;
margin: 0px;
width: 300px;
height: 300px;
border: red solid 1px;
overflow: hidden;
line-height: 25px;
font-size: 12px;
}
/*父级元素相对定位*/
#content ul{
position: relative;
}
ul,li{
margin: 0px;
/*无序列表的黑点是存放在内边距中的,一旦padding设为零,可能会直接去掉黑点*/
padding: 0px;
/*手动去掉黑点的方法*/
list-style: none;
}
.tipText,.tipBg{
position: absolute;
width: 300px;
height: 25px;
top: 275px;
}
.tipText{
color: white;
/*设置层级,层级越大,显示在最外层*/
z-index: 0;
}
.tipBg{
background: black;
/*设置透明度*/
/*opacity: 0.5;*/
}
</style>
</head>
<body>
<div id="content">
<ul>
<li><img src="../../resource/Image/1.jpeg" alt="" height="300px" width="300px"></li>
<li class="tipText">新手学习Java,看TWQ的博客,简单易懂</li>
<li class="tipBg"></li>
<li>时间:2099-01-01</li>
<li>地点:月球一号基地</li>
</ul>
</div>
</body>
</html>

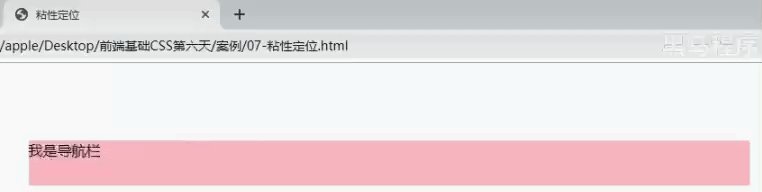
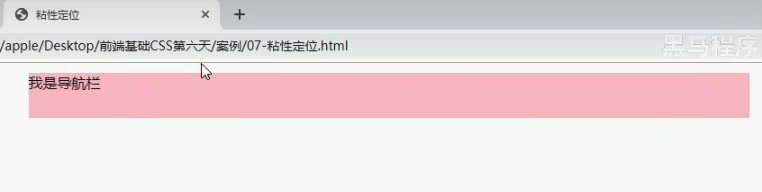
5.粘性定位
粘性定位的特点 1.以浏览器的可视窗口为参照点移动元系(固定定定位特点)2.粘性定位占有原先的位置(相对定位特点)
3.必须添加top、left、right、bottom其中一个才有效兼容性较差,正不支持。跟页面滚动搭配使用。
如下图所示当一个盒子碰到浏览器顶部之后就开始不再滑动

6.定位的拓展
1.绝对定位的盒子居中
加了绝对定位的盒子不能通过 margin:0auto 水平居中,但是可以通过以下计算方法实现水平和垂直居中。加了绝对定位的盒子不能通过 margin:0auto 水平居中,但是可以通过以下计算方法实现水平和垂直居中。
1⃣️ left: 50%;: 让盒子的左侧移动到父级元素的水平中心位置
2⃣️margin-left;-100px;: 让盒子向左移动自身宽度的一半
2.定位的特殊特性
绝对定位和固定定位也和浮动类似1.行内元素添加绝对或者固定定位,可以直接设置高度和宽度.
2.块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
3.脱标的盒子不会出发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题4.绝对定位会完全压住盒子
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)但是绝对定位( 固定定位)会压住下面标准流所有的内容。
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。文字会围绕浮动元素
七、元素的显示与隐藏
类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!
本质:让一个元素在页面中隐藏或者显示出来。
1.display属性
display属性用于设置一个元素应如何显示display:none ;隐藏对象
display: block;除了转换为块级元素之外,同时还有显示元素的意思
display 隐藏元素后,不再占有原来的位置
后面应用及其广泛,搭配JS 可以做很多的网页特效
2.visibility
visibility 属性用于指定一个元素应可见还是隐藏
visibility : visible;元素可视
visibility : hidden; 元素隐藏
visibility 隐藏元素后,继续占有原来的位置.
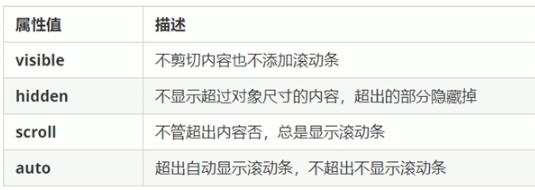
3.overflow
overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度)时,会发生什么。

一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局
但是如果有定位的盒子,请慎用overflow:hidden 因为它会隐藏多余的部分(有时有些定位会故意多处一部分,如果写了,这部分也会隐藏)
八、精灵图
一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度.因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了CSS 精灵技术(也称CSS Sprites、CSS 雪碧)。
核心原理:将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了.
精灵技术目的:
为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度
九、字体图标
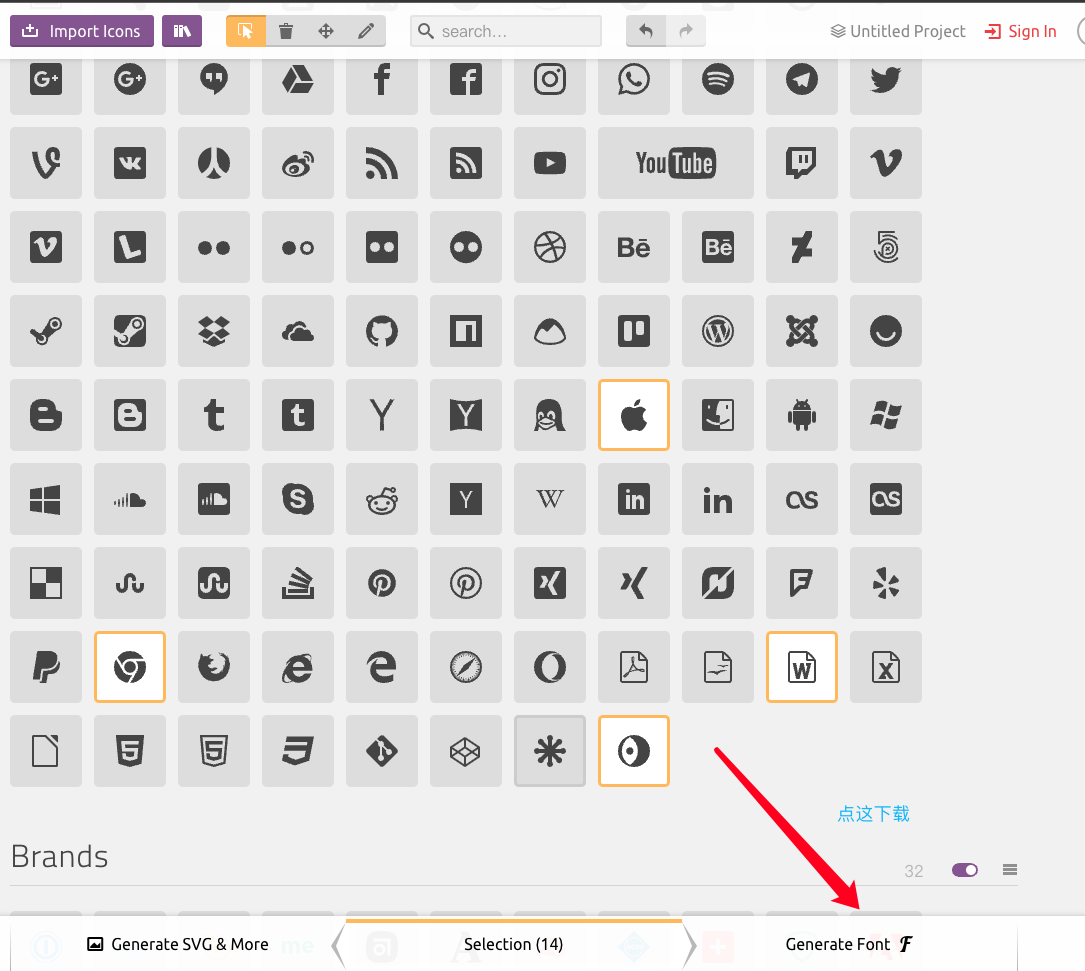
推荐下载字体图标的网站:https://icomoon.io/app/#/select上述网站所有图标就相当于各种字体,可以在css中设置大小,颜色等属性 使用方法



以下为固定代码可以将其复制到css中,这段代码可以在下载的icomoon文件的style.css中找到
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?gvuhdh');
src: url('fonts/icomoon.eot?gvuhdh#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?gvuhdh') format('truetype'),
url('fonts/icomoon.woff?gvuhdh') format('woff'),
url('fonts/icomoon.svg?gvuhdh#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
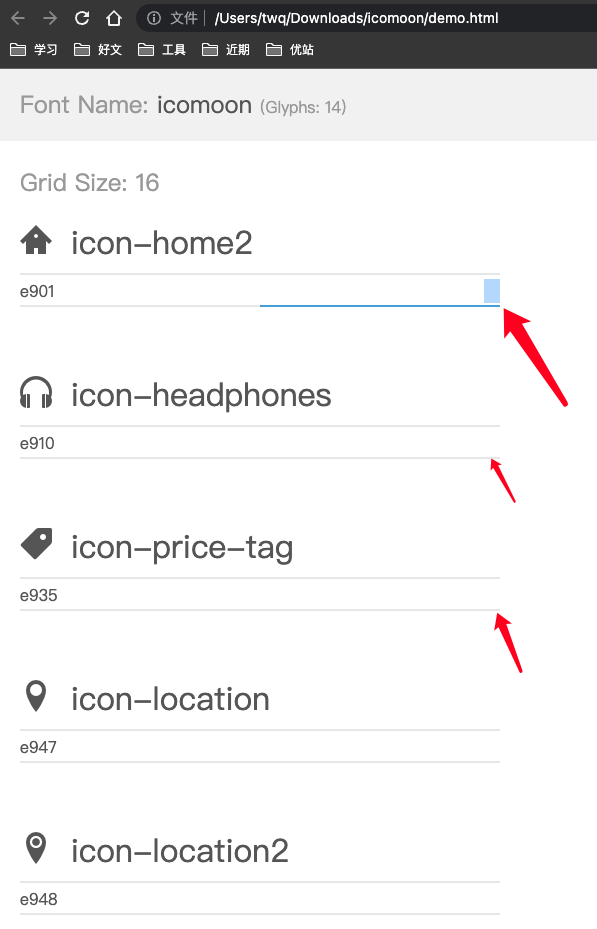
打开icomoon文件里的demo.html文件

想要哪个图标就将哪个图标后面的东西选中并复制,(window电脑后面有显示,不知道苹果为啥不显示,但是能选中,不过也不影响)

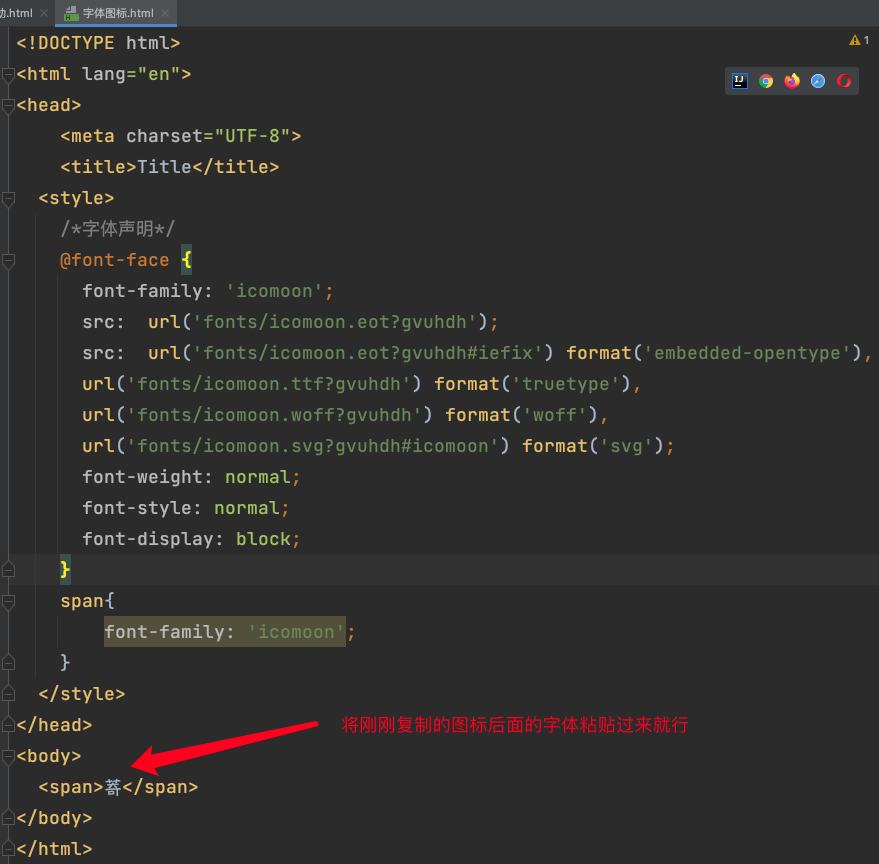
点击查看代码
<style>
/*字体声明*/
@font-face {
font-family: 'icomoon';/*这里icomoon可以换成其他的值,但是要注意后面在用的时候也要换成对应的值*/
src: url('fonts/icomoon.eot?gvuhdh');
src: url('fonts/icomoon.eot?gvuhdh#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?gvuhdh') format('truetype'),
url('fonts/icomoon.woff?gvuhdh') format('woff'),
url('fonts/icomoon.svg?gvuhdh#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
span{
font-family: 'icomoon';
font-size: 30px;
color: red;
}
</style>
<body>
<span></span>
</body>

运行结果

十一、三角形
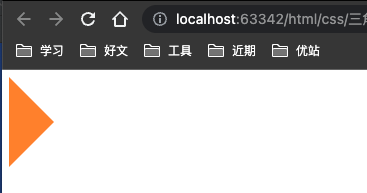
点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
width: 0;
height: 0;
border: 50px solid transparent;
border-left-color: #ff8500;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html

十二、用户界面样式
1.鼠标样式
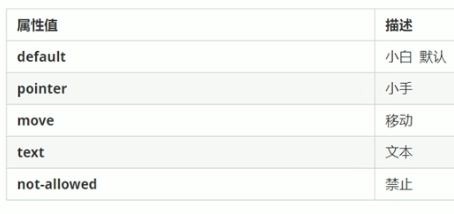
li {cursor:pointer;}
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标的形状。

2.轮廓线outline
给表单添加 outline:0;或者 outline:none; 样式之后,就可以去掉默认的蓝色边框(就是一般点击表单之后就会出现默认的蓝色边框).input {outline: none; }
3.防止拖拽文本域
texxtarea {resize : none;}
4.行内块和文字垂直居中对齐
CSS 的 vertical-align属性使用场景: 经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释:用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效
vertical-align:baseline | top | middle | bottom

1.解决图片底部默认空白缝隙问题
bug : 当给图片添加一个边框之后,图片底侧与边框之间会有一个空白缝隙,原因是行内块元素会和文字的基线对齐主要解决方法有两种
1.给图片添加vertical-align:middle l top l bottom等。 (提倡使用的 )
2.把图片转换为块级元素 display:block;
5溢出的文字省略号显示
1.单行文本溢出显示省略号
必须满足三个条件/*1.先强制一行内显示文本*/
white space: nowrap;/*(默认 norma1 自动换行*/
/*2.超出的部分隐藏*/
overflow: hidden;
/*3.文字溢出的时候用省略号替代*/
text-overflow: ellipsis;
2.多行文本溢出显示省略号
多行文本溢出显示省略号,有较大兼容性问题,适合于webKit浏览器或移动端(移动端大部分是webkit内核)
overflow: hidden;
text-overflow: ellipsis;
/*弹性伸缩盒子模型显示*/
display: -webkit box;
/*限制在一个块元素显示的文本的行数,超出的部分在第二行显示省略号 */
webkit-line-clamp: 2
/*设置或检索伸缩盒对象的子元素的排列方式*/
webkit-box-orient: vertical;
十三、常见布局技巧
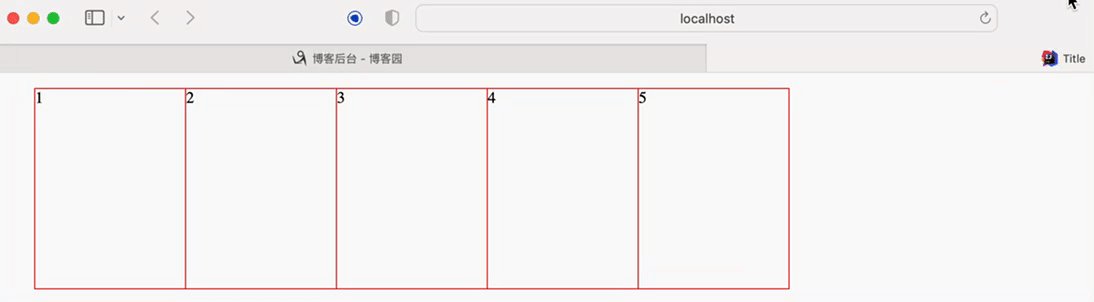
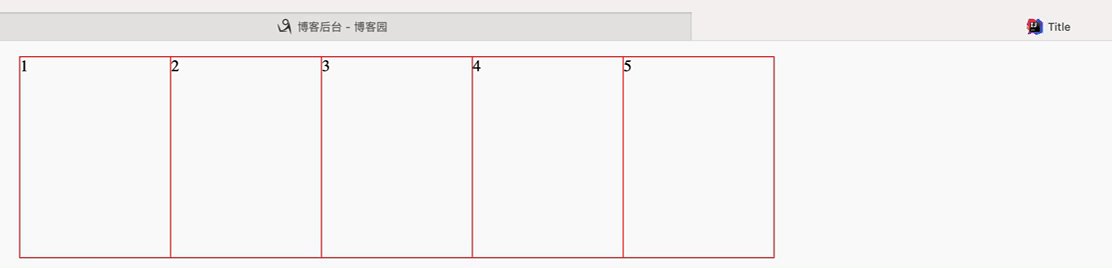
1.margin负值的巧妙运用
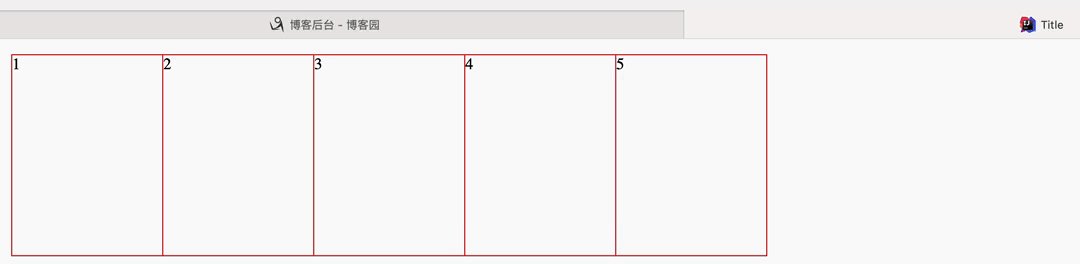
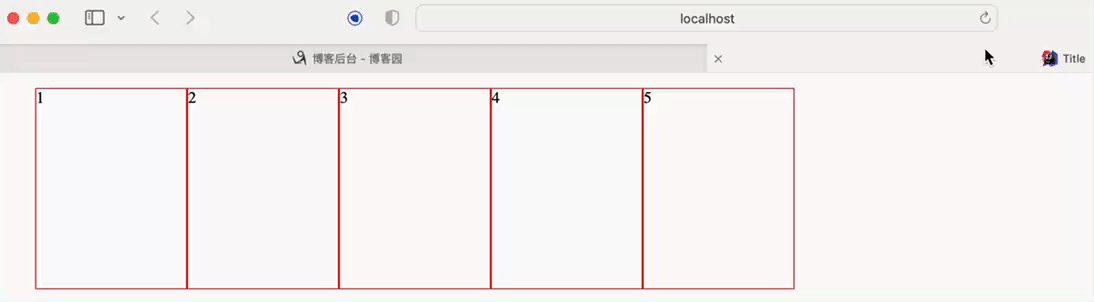
当所有盒子靠左浮动之后,如果盒子有边框,则会出现边框重叠导致边框线变粗,以下是解决方法。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul li{
float:left;
list-style: none;
width: 150px;
height: 200px;
border: 1px solid red;
/*这里不要以为每个盒子都向左移动1px,而导致没起效果
事实上,是每个lī 标签先后执行,当第一个li向左移动1px,之后
第二个li是先浮动到第一个li的右侧,浮动是会紧贴没有空隙,所以第二li向左移动1px之后就会压住第一个li
*/
margin-left: -1px;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
</html>
运行结果

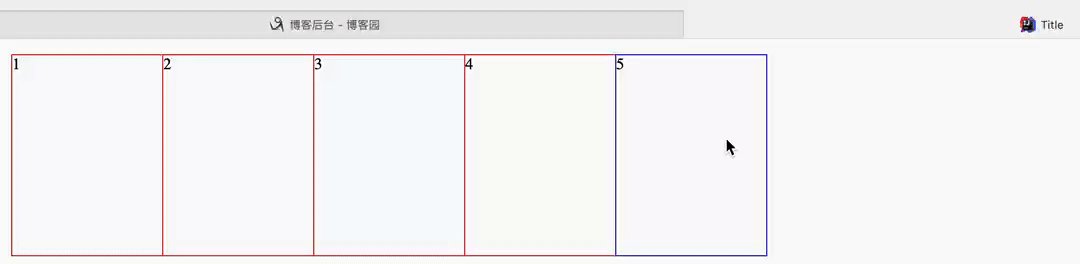
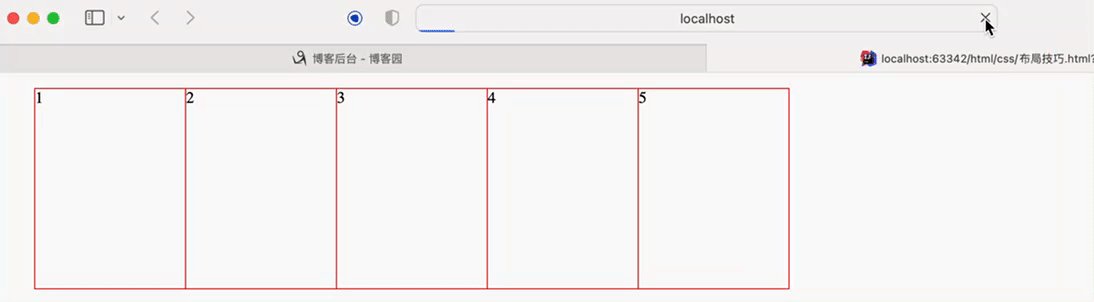
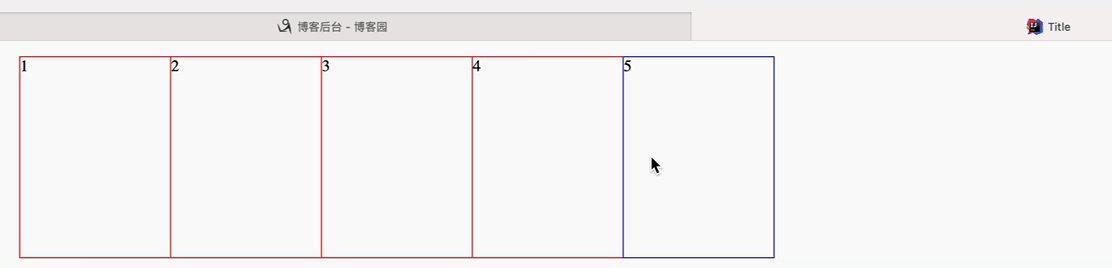
以上方法会带来另外一个问题,就是现在如果有一种需求是当鼠标经过某一个盒子的时候外边框变成另外一种颜色,这时候由于上述解法后面的盒子向左移动压住了前面的盒子导致前面的盒子部分边框无法显示。如下图所示

解决方法如下:
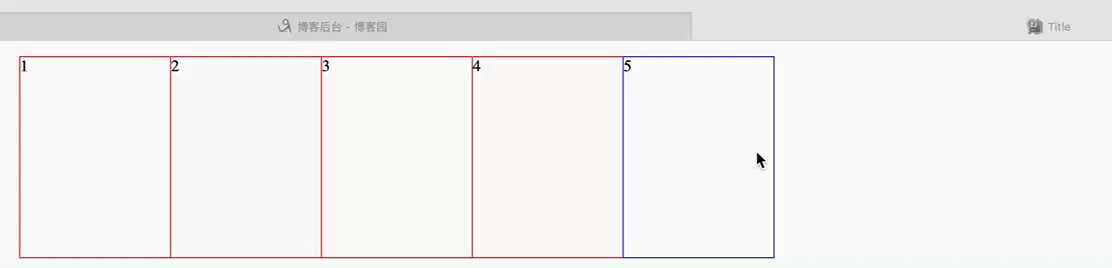
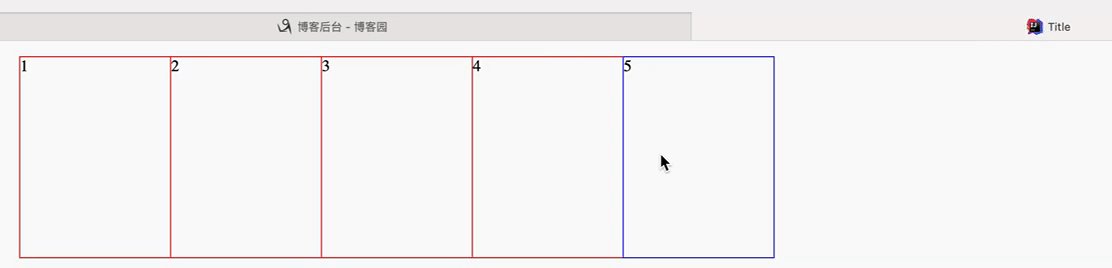
鼠标经过某个盒子的时候,提高当前盒子的层级即可(如果没有有定位,则加相对定位(保留位置),如果有定位,则加z-index)
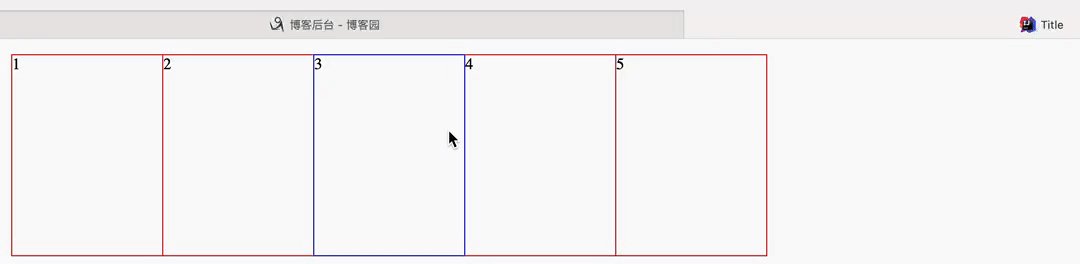
法一:没有定位的时候
ul li:hover{
position: relative;
border: 1px solid blue;
}
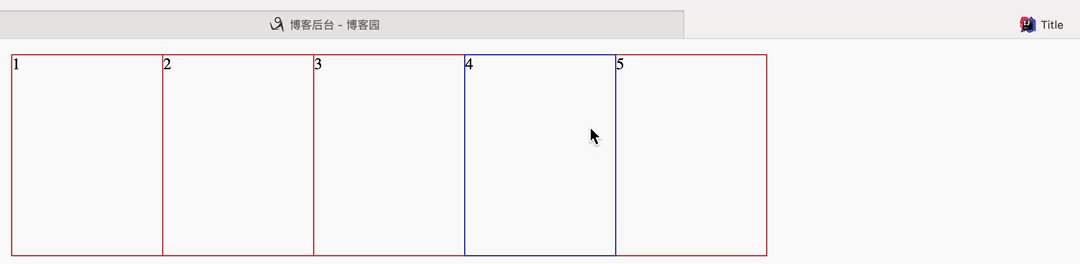
法二:都有定位的时候,用z-index提高层级
<style>
ul li{
position: relative;
float:left;
list-style: none;
width: 150px;
height: 200px;
border: 1px solid red;
margin-left: -1px;
}
ul li:hover{
/*position: relative;*/
z-index: 1;
border: 1px solid blue;
}
</style>
效果图: