2018-08-17
* JAVASCRIPT(JavaScript简写js,文件的后缀名也是 demo.js)(*****)
* javascript的简介
* js是基于对象和事件驱动的脚本语言,作用在客户端(浏览器)上。
* js的特点:
* 交互性
* 安全性:(不可以访问本地的硬盘)
* 跨平台性:因为浏览器就可以解析js的文件。
* javascript和java不同(一点关系没有)(雷锋和雷峰塔)
* Netscape(网景),静态的效果。livescript(javascript的前身)
* java诞生了,升级了,改名(javascript),火了。
* 巨头:自己开发一套(jscript)
* 找一些公司推出的标准: SUN 微软 ECMA(欧洲计算机制造协会),联合推出现在的标准。
* ECMAScript:标准。基础上扩展。
不同:
* js的基于对象,java是面向对象。
* js解析就可以执行,java先编译再执行。
* js是弱类型的语言,java是强类型语言。
* javascript语言的组成
* ECMAScript 标准(js的语法,变量,函数)
* BOM (Browser Object Model) 浏览器对象模型
* DOM (Document Object Model) 文档对象模型
* javascript的语法
* 把js和HTML的结合一起。(2两种方式)
* js和HTML的结合
* HTML的文件提供了一个标签 <script type="text/javascript">js的代码</script>,标签可以放在HTML文件的任意位置上。
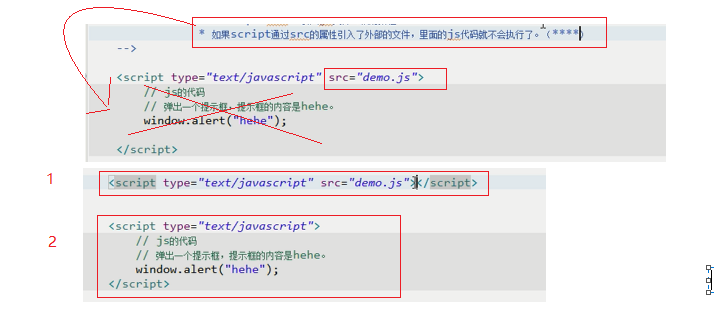
* 引入外部的文件,有一个外部的文件。编写js文件。
* <script src="引入js文件(相对路径)" >
* 如果script通过src的属性引入了外部的文件,里面的js代码就不会执行了。(*****)

* </script>,标签可以放在HTML文件的任意位置上。
* 关键字
* var 声明变量
* 标示符
* 和java一样
* 注释
* 和java一样
* 变量
* 声明变量,只使用一个关键字 var num = 12; var str = "abc";
* 5种基本数据类型
* Undefined、Null、Boolean、Number 和 String
* String 字符串类型
* js中双引号和单引号都代表的是字符串
* Number 数字类型
* 不区分整数和小数
* Boolean 布尔类型
* Null 空,给引用赋值的
* Undefined 未定义(声明变量,没有赋值)
* 声明变量,使用var关键字
* typeof() 判断当前变量是什么类型的数据
* 运算符
* js的运算符
* 算术运算符
* 0或者null是false,非0或者非null是true,默认用1表示。
var num = 3710;
alert(num/1000*1000);
* 不区分整数和小数
* 赋值运算符
* 和java是一样的
* 比较运算符
* == 比较值是否相同
* === 比较值和类型是否相同
* 逻辑运算符
* 和java中一样
* 三元运算符
条件?值1:值2
* js的数组
* js的数组
* java String [] str = {};
* 声明数组
* var arr = [12,34,55];
* var arr = new Array(5); 声明数组,长度是5
* var arr = new Array(2,3,4); 声明数组,元素是2 3 4
* 数组的属性
* 长度:length
* 数组的长度是可变的。
* js的方法
* java中 public String 方法名称(参数列表(int num,String str)){
方法体;
return null;
}
* js中,通过关键字function 声明方法。
function 方法名称(参数列表 (num,str)){
方法体;
return;
}
* 参数列表:不能使用var关键字
* 返回值:可写可不写的,如果有写返回值,如果没有,返回值可以省略不写。
* 调用执行。
* 在函数的内部,有一个数组,装传过来的参数的
arguments
* javascript的对象和API
* BOM 浏览器对象模型
* DOM 文档对象模型



