

首推简单好用,功能强大的Firebug 下载地址:https://addons.mozilla.org/en-US/firefox/addon/1843 这个页面右侧有详细的图解。
再说下Web Developer,相比Firebug它具有更多的功能,例如:标尺、放大镜、辅助线、页面出现的色值等都是web页面制作和开发中经常需要的功能。下载地址:
https://addons.mozilla.org/en-US/firefox/addon/60
具体安装步骤:启动Firefox->工具->附加软件->获取扩展 或者直接下载.xpi 拖放到firefox中即可
打开Firefox扩展小软件的页面在搜索框搜索你想要的软件名字就可以找到,然后下载安装,重启下Firefox就OK了!
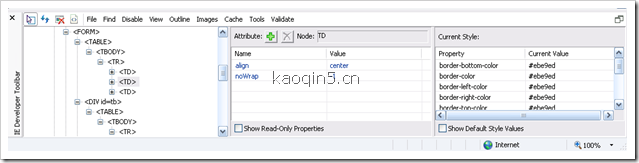
Web前端制作开发的工作有很大一部分都用在兼容主流浏览器上了,接下来就介绍一款微软出的IE扩展软件Developer Toolbar。Developer Toolbar主要针对web前端开发者,比起Instant Source要好用的多。
下载地址:
http://www.microsoft.com/downloads/details.aspx?familyid=e59c3964-672d-4511-bb3e-2d5e1db91038&displaylang=en
另外再说一下yahoo出的一款Firebug小插件YSlow,它用来给你的网站性能打分,列出13条网站性能优化的条例,并据此来分析你的站点。
如果哪位对提高网站性能的知识感兴趣可以在线阅读由Steve Souders撰写的《Hight Performance Web Site》这本书。
如果你对为自己的web前端制作和开发而烦恼,建议赶快安装试试,肯定让你爱不释手!



