ES6数组去重
今天五一,在出去玩之前赶紧写篇博客,时刻不要忘记学习^_^!!
提到数组去重,想必大家都不陌生,会的同学可能噼里啪啦写出好几个,下面来看看之前常见的去重代码:
'use strict'; var arr = [1,'a',undefined,null,NaN,1,'a',undefined,null,NaN]; Array.prototype.remDub = Array.prototype.remDub || function(){ this.sort(); var arr = [this[0]]; var bOk = true; for(var i = 1; i<this.length;i++){ if(this[i] !== arr[arr.length-1]){ arr.push(this[i]); } } return arr; }; console.log(arr.remDub()); // [ 1, NaN, NaN, 'a', null, undefined ]
上面这种是网上最常见的去重,看起来还行,就是没有把NaN给去除,凑合能用。。。有的同学肯定会说那怎么行,咋们干程序是个严谨的事,一定要追求完美,
那有什么办法可以办法可以解决呢??其实是有的。。。我们可以借助json这种数据结构来实现,下面请看代码:
'use strict'; var arr = [1,'a',undefined,null,NaN,1,'a',undefined,null,NaN]; Array.prototype.remDub = Array.prototype.remDub || function(){ var json = {}; for(var i = 0; i<this.length; i++){ json[this[i]] || (json[this[i]] = this[i]); } var arr = []; for(var name in json){ arr.push(json[name]); } return arr; }; console.log(arr.remDub()); //[ 1, 'a', undefined, null, NaN ]
上面这种利用json可以实现,其实在es6没出来前用这个是不错,但是es6是未来发展趋势,所以来看看es6时如何实现的吧:
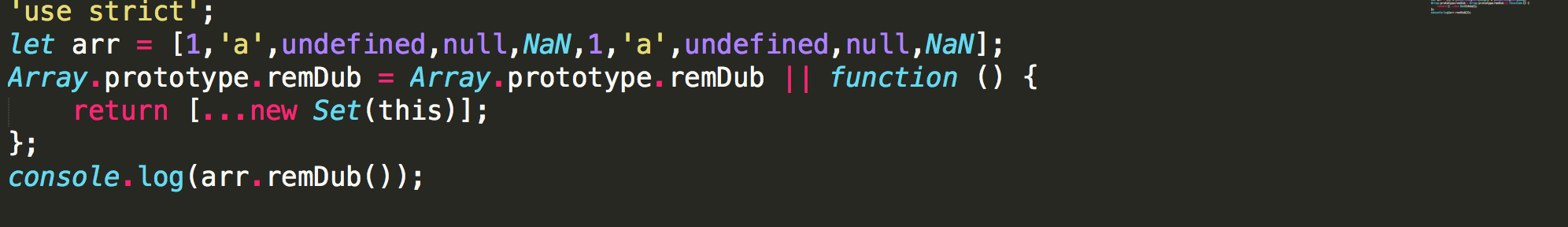
'use strict'; let arr = [1,'a',undefined,null,NaN,1,'a',undefined,null,NaN]; Array.prototype.remDub = Array.prototype.remDub || function () { //return Array.from(new Set(this)); return [...new Set(this)]; }; console.log(arr.remDub()); //[ 1, 'a', undefined, null, NaN ]
没错,用es6区区几行代码就解决了去重,利用 Set的这种不重复的数据结构。Set内部判断两个值是否不同,使用的算法叫做"Same-value equality",它类似于精确相等运算符(===),主要的区别是NaN等于自身,而精确相等运算符认为NaN不等于自身。
到了这里很多同学会说,现在好多浏览器都不支持es6语法,用了也等于白用,那么这里我就在在介绍个东西吧。它叫babel;
首先我们通过npm去安装它
![]()
这样我们全局都能使用babel这个命令了,当然你也可以在改文件根目录下把它注入依赖
然后在安装一个babel-preset-es2015的模块
![]()
然后在根目录下配置个.babelrc的文件,在里面配置方法

没错,这就是刚才我们安装的第二个模块,我们告诉babel用es2015去转换;
万事俱备,只欠一行命令了,接下来我们在命令行输入:
![]()
removeDub.js就是刚才es6语法的js文件,babel转换后输出es5语法的js文件。
转换前:

转换后:

若需转载,请注明出处,谢谢合作!


