HTML5-36d嗨起^_^
如果一个前端不会写css那必然会被贻笑大方,利用html5新增的一些c3属性可以做许许多多炫酷的效果.
大家先看我写的一个小demo: http://zpf92.github.io/build/
这个demo里面运用了最重要的2个属性, 分别transform-style和perspective。
一、关于3d试图
transform-style: flat|preserve-3d;
flat(默认,二维效果) / preserve-3d(三维效果)。设置一个元素的transform-style:preserve-3d;只影响这个元素的子元素(如果孙元素也有3d效果,那么还必须给子元素设置preserve-3d)。这样所有子元素都可以相对与父元素的平面进行3d变形操作。和二维变形一样,三维变形可以使用transform属性来设置。可以通过制定的函数或者通过三维矩阵来对元素变型。列举几个函数:
1. translate3d(x,y,z) 使元素在这三个纬度中移动,也可以分开写:
如:translateX(length),translateY(length), translateZ(length)。注意z轴的值只能为px;
2 .scale3d(number,number,number) 使元素在这三个纬度中缩放,也可分开写:
如:scaleX(),scaleY(),scaleY()。
3. rotate3d(x,y,z,angle) 使元素在这三个纬度中旋转,也可以分开写:
如:rotateX(angle),rotateY(angle),rotateZ(angle)
这里我我也写了2个小demo方便大家操作与理解
http://zpf92.github.io/build/rotate.html
http://zpf92.github.io/build/translate.html
二、透视/景深效果
perspective: number|none;
perspective为一个元素设置三维透视的距离。仅作用于元素的后代,而不是其元素本身。当 perspective:none/0;时,相当于没有设perspective。比如你要建立一个小立方体,长宽高都是200px。如果你的perspective < 200px ,那就相当于站在盒子里面看的结果,如果perspective 非常大那就是站在非常远的地方看 (立方体已经成了小正方形了)。当元素没有设置perspective(length)时,所有后代元素被压缩在同一个二维平面上,不存在景深的效果。如果设置perspective(length)后, 将会看到三维的效果。默认的透视视角中心在容器(是perspective所在的元素,不是他的后代元素)的中点,也就是perspective- origin: 50% 50%。当然你也可以自己设置,比如:左上角-webkit-perspective-origin: 0px 0px;。
综合以上两点,我们可以通过几个实例,来深入了解下perspective(length); 和 transform-style:preserve-3d;
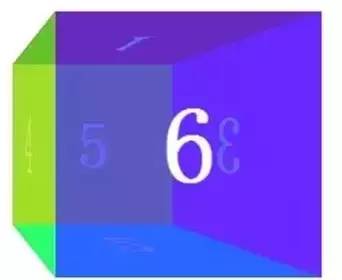
1. 当设置perspective(length);不设置transform-style:preserve-3d;当元素静止时,会有立体的效果:

2. 当设置perspective(length);不设置transform-style:preserve-3d;当元素旋转时的效果:

3. 当设置transform-style:preserve-3d;不设置perspective(length);当元素静止时,不会有立体的效果

4. 当设置transform-style:preserve-3d;不设置perspective(length);当元素旋转时的效果:

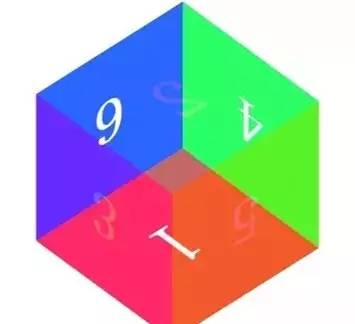
5. 只有当两个值都设置,不管是静止还是旋转,都会看到立体的效果。此外还要注意几点
1. 如果父元素设置overflow:hidden;那么子元素就无法跳出父元素的平面,也就不能出现3D效果。就如同,transform-style:flat;
2. 子元素是定位元素,参照物会寻找上层的定位元素,如果没有定位父元素则找最近的带有transform属性的元素。
若需转载,请注明出处,谢谢合作!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号