Vue是尤雨溪编写的一个构建数据驱动的Web界面的库,选择他,也是因为Vue比较好上手,接下来说一下搭建Vue项目的过程

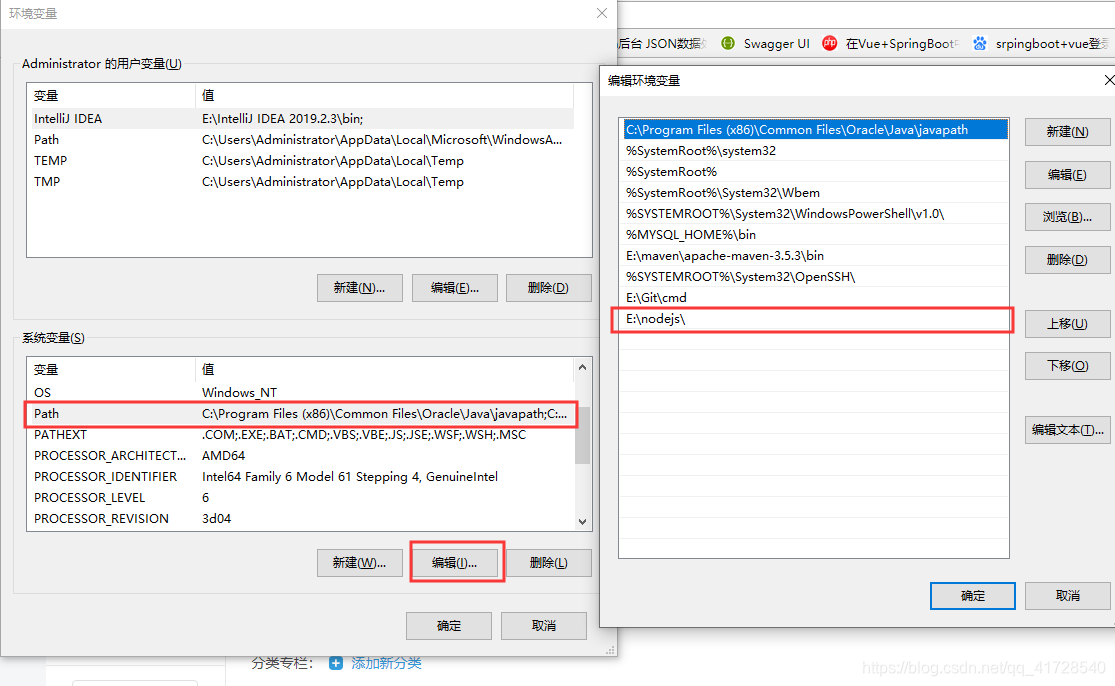
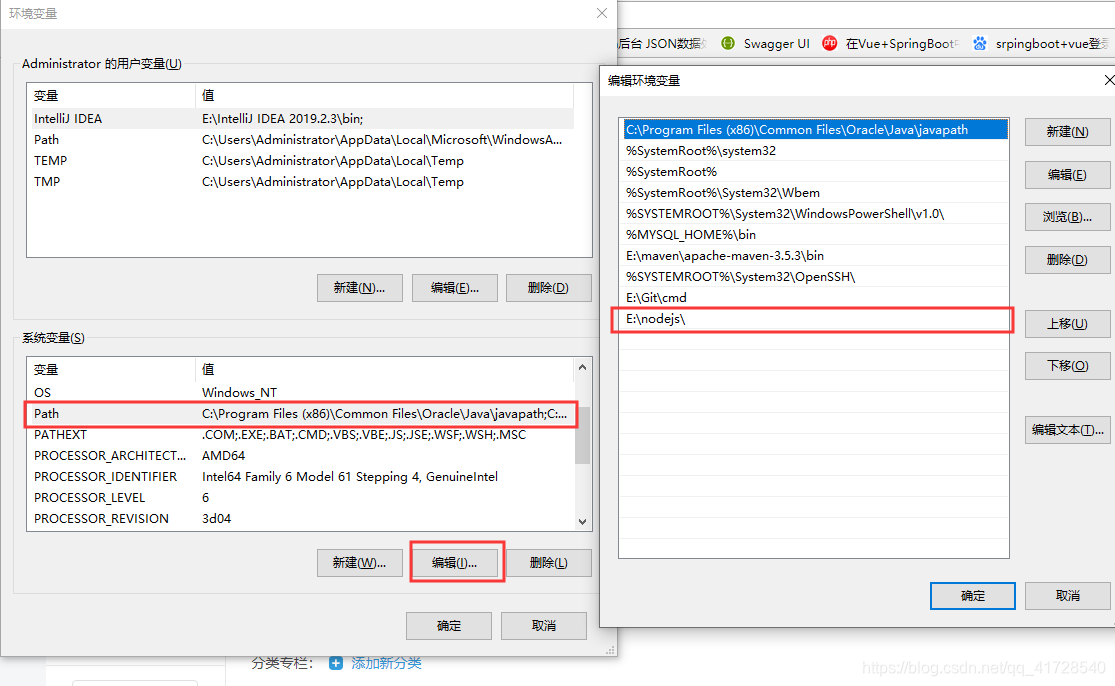
添加环境变量:右键此电脑---属性---高级系统设置---环境变量---系统变量找到path选中---编辑---添加Node的目录

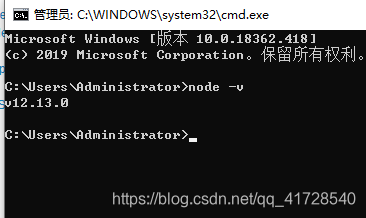
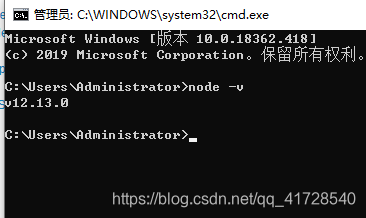
打开cmd命令行界面,输入npm -v,如果出现版本号,表示安装成功

安装 webpack: npm install webpack -g
安装 vue-cli: npm install vue-cli -g
安装Yarn:npm i yarn -g --verbose
安装淘宝镜像:yarn config set registry=https://registry.npm.taobao.org
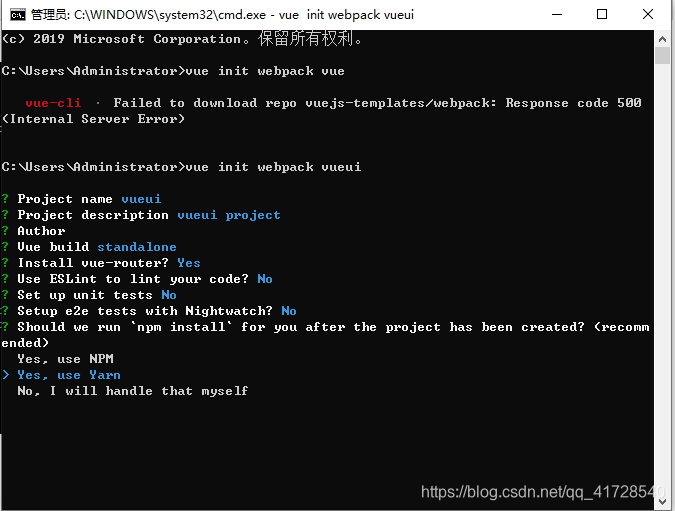
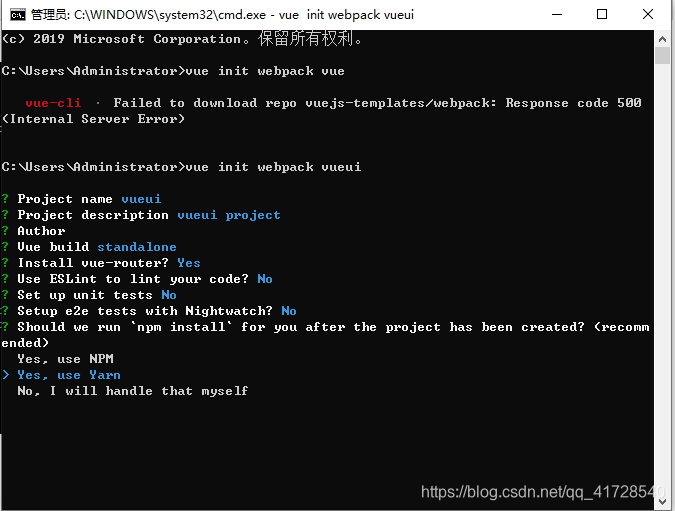
创建项目(因为之前创建过了,所以下图为示例):vue init webpack vue-ui

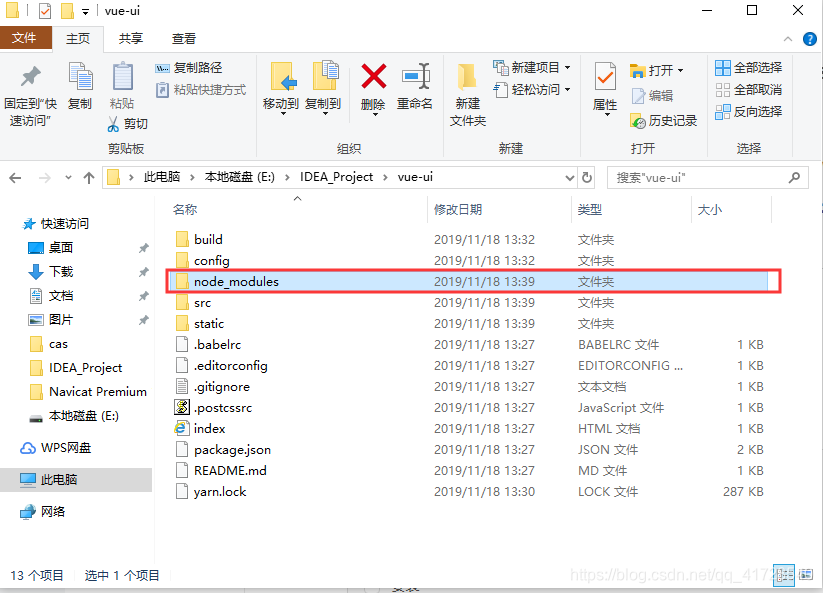
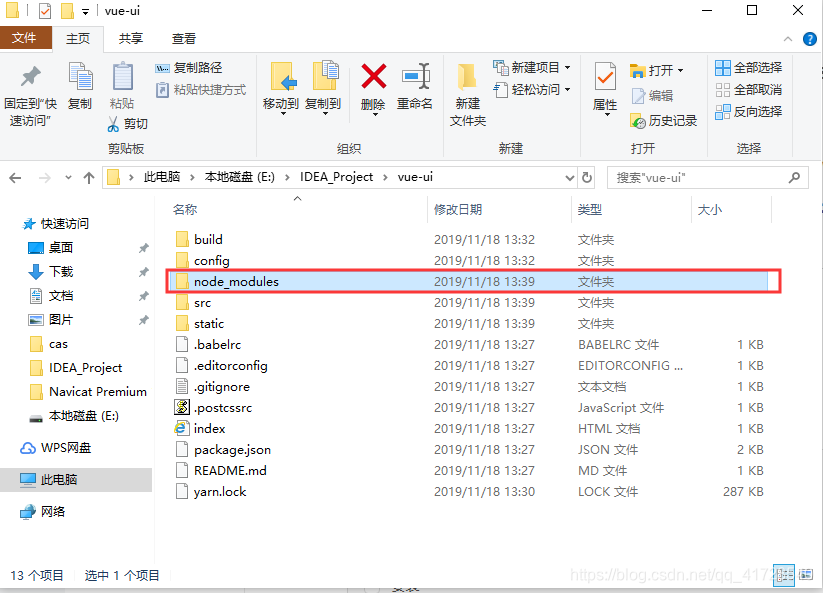
执行完命令后,会生成项目,找到项目所在目录,安装依赖包:yarn install
安装完成后会在项目里生成一个node_modules的文件夹,里面存放各种依赖

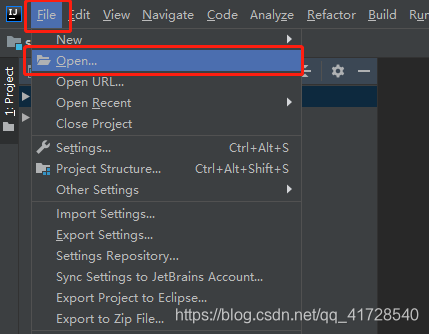
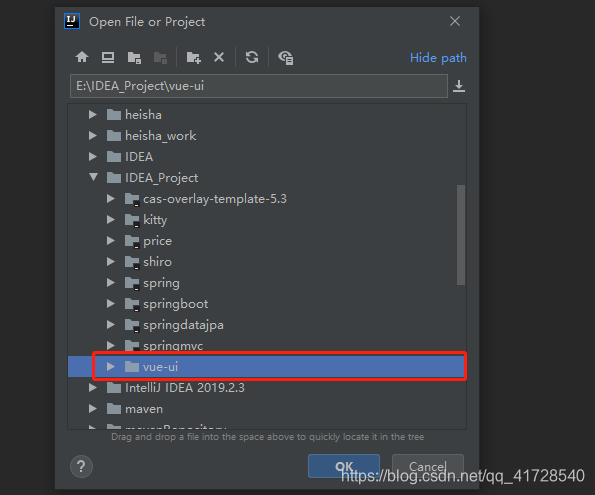
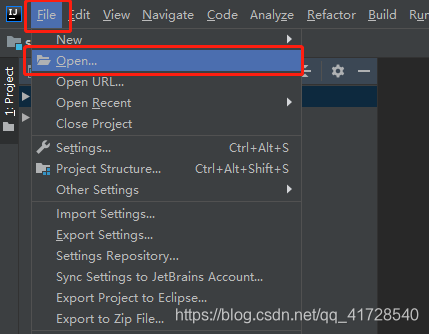
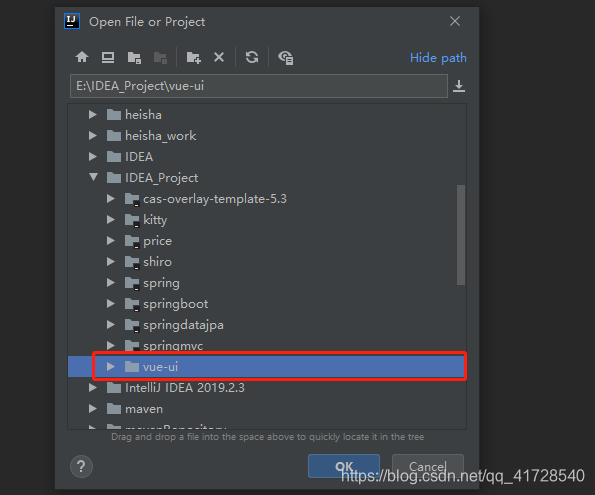
由于使用IDEA习惯了,所以直接在IDEA中打开项目


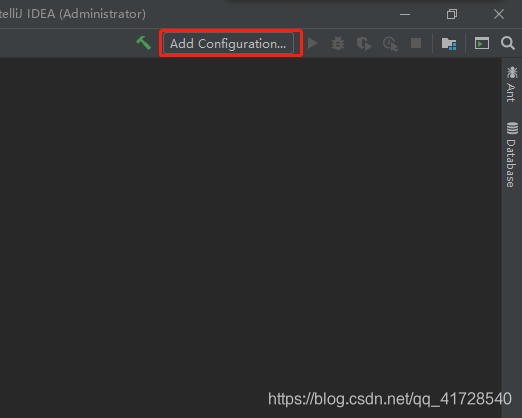
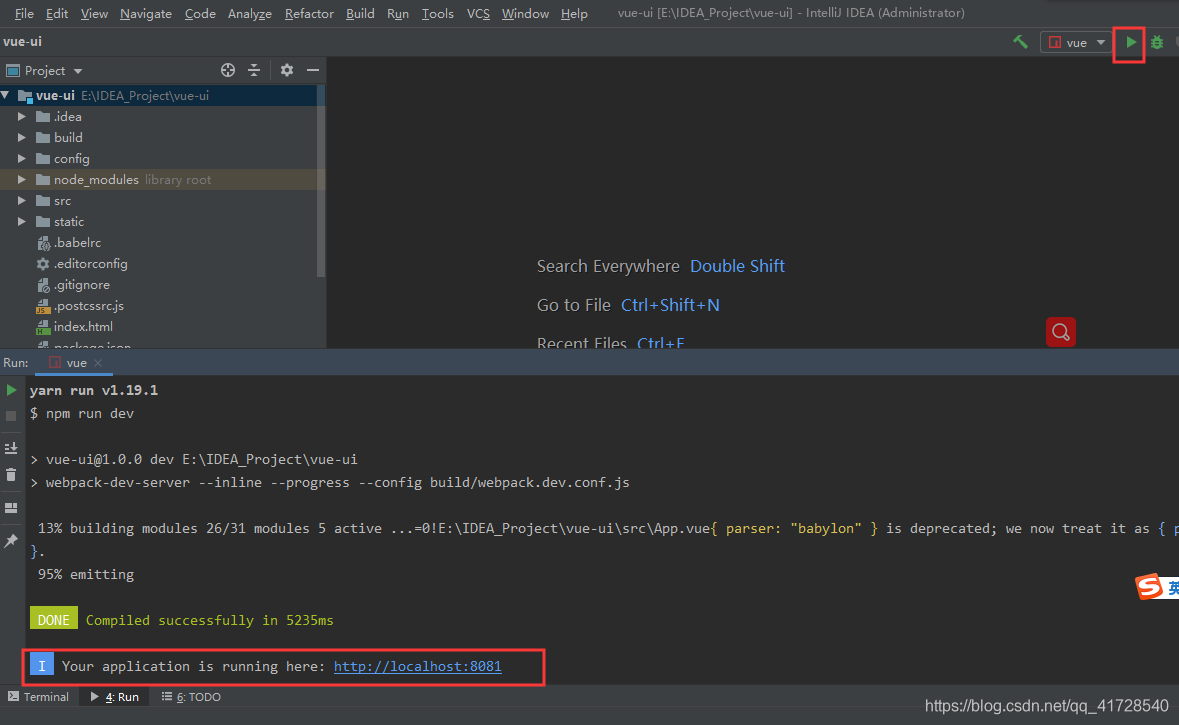
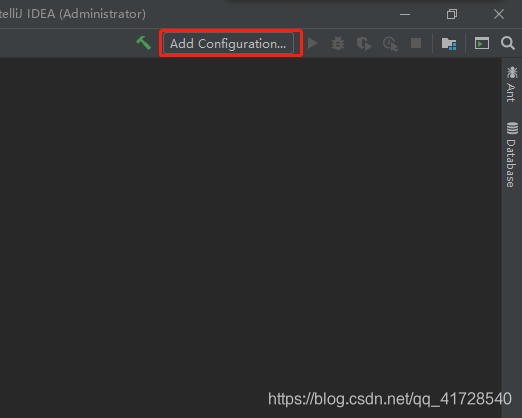
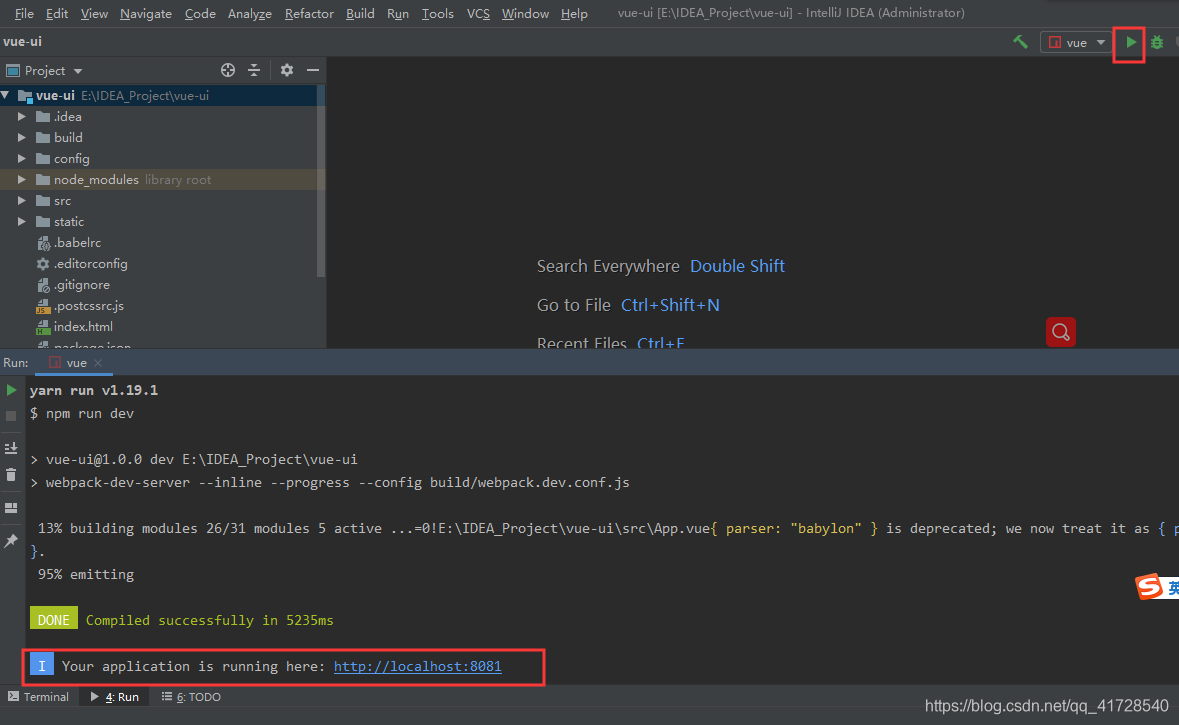
添加启动按钮:点击Add Configuration...

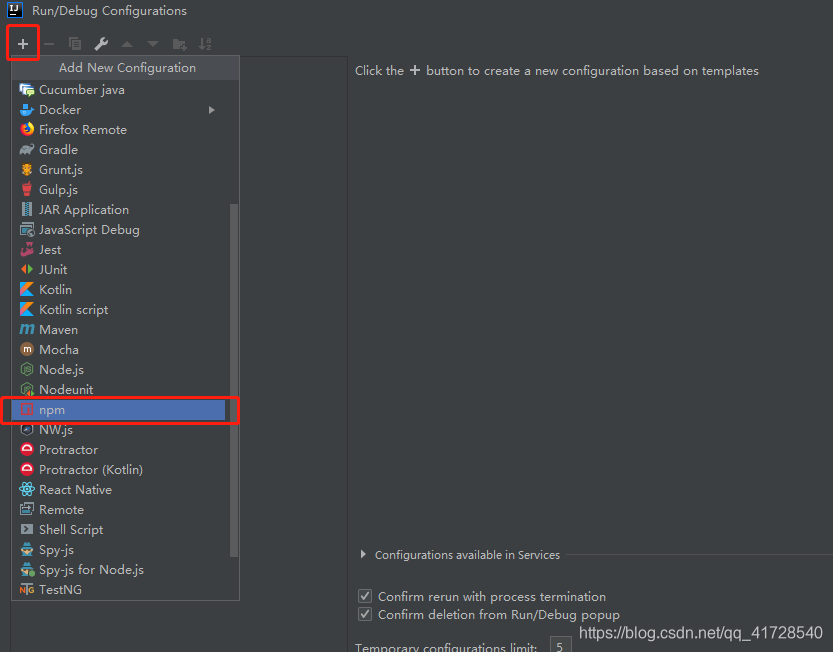
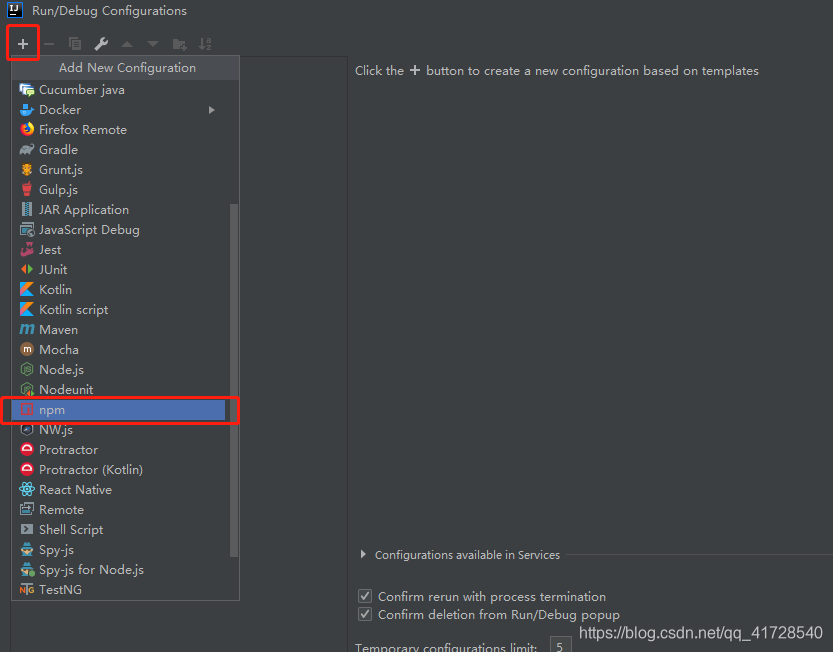
点击+,选择npm

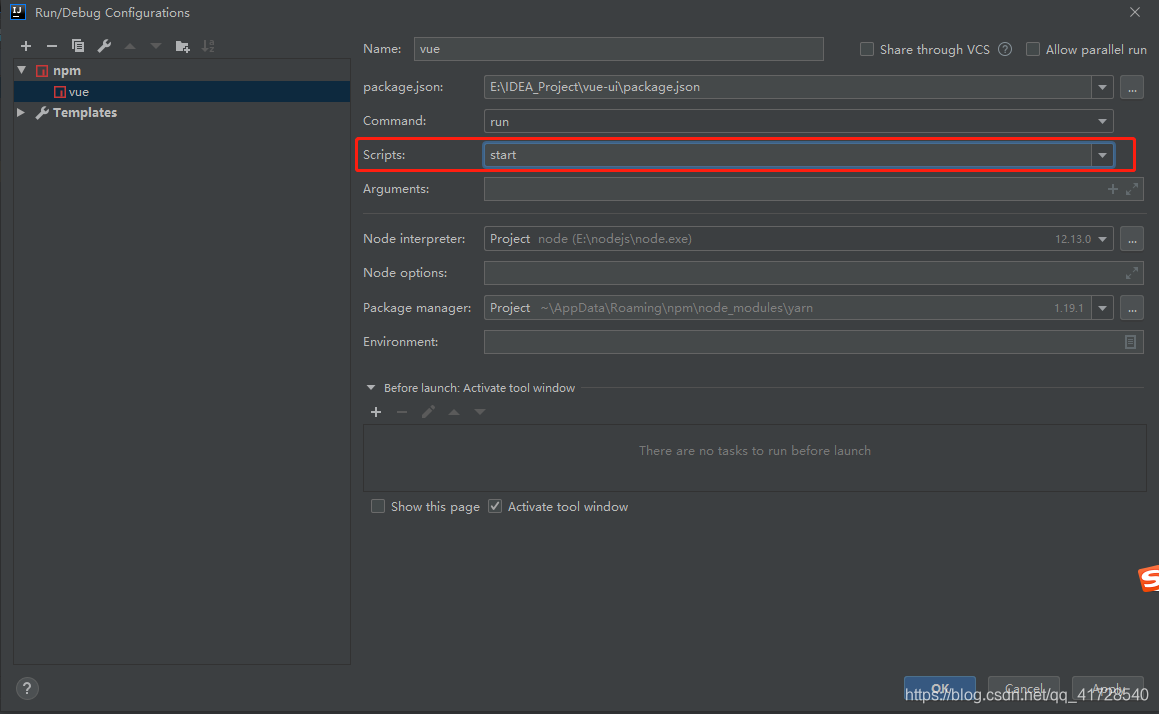
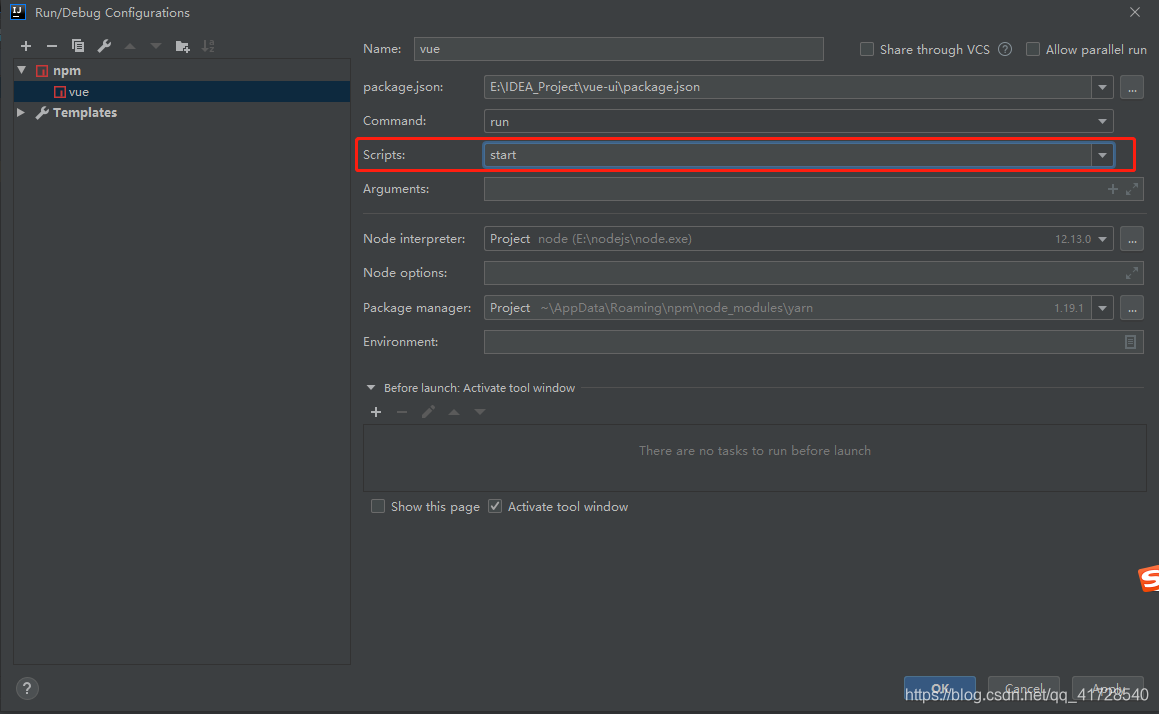
Scripts选择start



posted @
2022-11-21 18:54
TwcatL_tree
阅读(
3)
评论()
编辑
收藏
举报