VUE项目,文件路径正确,但是This relative module was not found
这个人她一直会犯一些让人很郁闷的问题。
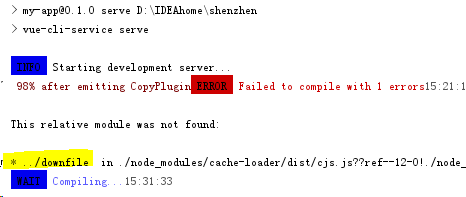
今天在用VUE编写项目,发生了This relative module was not found,

百度搜索出来的解决方案都是让我检查我的文件路径,
如果你觉得你这个文件的路径是正确的,该写的都有写,那就
npm install
- 1
如果你npm install 之后问题还是没有解决,那我告诉你,肯定还是在文件路径哪里!!!
下面记录一下遇到这个问题之后,一般的解决顺序
1. 检查文件名称

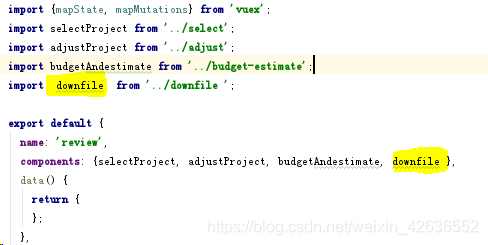
在组件引入和声明这里的文件名一定要相同。
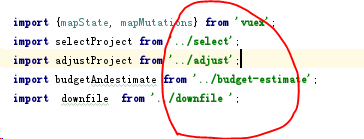
2.检查文件路径

如果怕自己把路径里面的点的数量搞不清楚,可以参考上面其他的文件,找找相同。
3.试试Ctrl+文件名,能不能进行跳转
如果可以跳转,就要好好看看是不是和我的问题产生的一样。

我的路径里面,最后一个downfile后面有一个空格,其他的文件没有,虽然可以进行跳转,但是文件是找不到的
把这个文件删除之后,就可以正常访问了


THE END
good lunck to you




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律