vue表单必填项前面添加红色*
vue 表单必填项前面添加红色*和提示信息
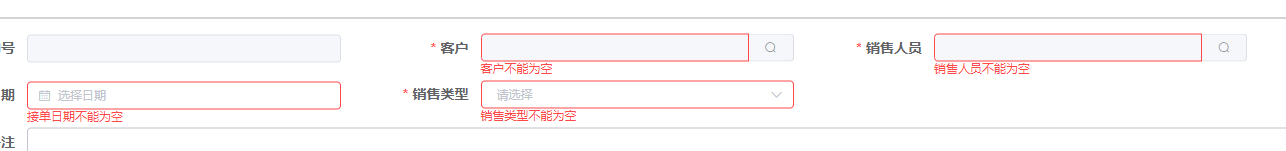
1.效果图

2.实现代码
(1)from表单定义 :rules="rules" ,:model="headerForm"

(2)文本框或者下拉框 定义 :rules="rules.XXXX" ,prop="XXXX"

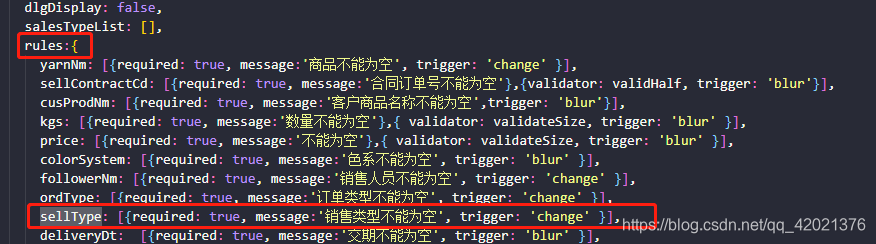
(3) js代码添加rules以及文本框或下拉框定义的 rules.XXXX

(4)防止保存请求后台接口,做下保存前的验证

this.$refs["headerForm"].validate((valid) => {
// 保存前验证处理
if (!valid) {
this.$notify.error({
title: "提示",
message: "当前输入项有错误,请检查",
});
return;
}
});




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律