TWaver可视化编辑器的前世今生(一)电信网管编辑器
走到今天,TWaver,一个致力于在技术领域(Technology)的弄潮儿(Waver),已经是第十二个年头。当年网吧的小网管都是IDC机房的运维人员了,TWaver也见证了这个时代的成长变迁。
萌芽于互联网的第一次革命,走过了一波又一波的互联网浪潮,TWaver也从最早一款网络管理可视化的产品(那时候甚至都没有可视化的概念),成长为今天为各行各业定制最前沿的可视化解决方案提供商。
在TWaver历年发布的产品里,一直有一个神秘的存在,他经常化身为各种形式,出现在TWaver的demo、产品和各个项目中,帮助企业更好地进行IT可视化管理。今天我们就来深度八一八这个神秘的存在:TWaver的编辑器。

广义的编辑器,像文本编辑器,视频编辑器,代码编辑器等等,大家都喜闻乐见了,这里就按下不表。我们要说的是TWaver的编辑器,在IT行业里的各种应用。
2004年,各大IT公司都走出了互联网泡沫,浴火重生。全球的数据通信量开始超越语音通信,网络通信设备制造商们数钱数到手抽筋。

那时候,思科还是全球老大,但是华为的成长速度已经带来不小的威胁。2015年,华为超越思科成为全球最大的通信设备制造商,撒花。

硬件技术不断进步,而软件却是经常跟不上节奏,比如网络设备的管理软件,就是一个软肋。这也可以理解,软件总是跟随者硬件而发展,看看微软和oracle的今天就知道了。
对广大的设备制造商和IT运维厂商来说,无论是网络拓扑的呈现,还是设备面板的管理,都需要一个简单易操作的图形界面,而运营商的运营支撑系统和业务支撑系统,由于设备和业务数量巨大,对这样的图形界面的又提出了性能上的要求— 必须可以支撑海量的数据呈现。

于是,第一代TWaver诞生了:一款基于Java Swing的扩展组件包,包括了一系列可视化组件、数据箱容器、一套业务对象集合,专门为构建电信网管系统而设计,非常轻量,但是具有惊人的效率。组件中,除了大家很熟悉的Network、Tree、Table、Propertysheet外,便有我们今天要说的主角:editor组件,即编辑器。

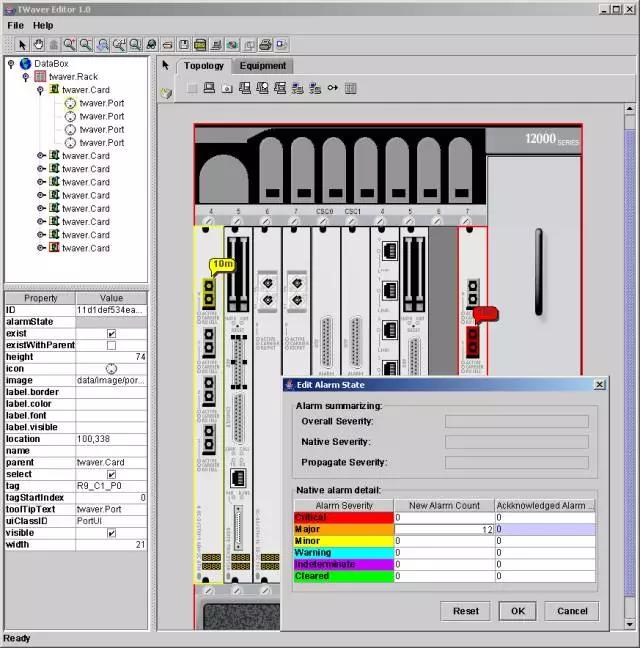
第一代的TWaver Editor能够做什么?
- 编辑网络拓扑图;
- 编辑设备面板图;
- 保存数据到XML文件;
- 读入XML数据文件;

组件虽早,五脏俱全。
工具条:包含了Network组件完整的功能按钮;
树图:显示数据的层次关系树;
对象面板:放置各种预定义数据对象,可用鼠标选择和拖放;
属性表:显示当前选择对象的属性,并提供编辑功能;
拓扑图:显示数据拓扑信息(包括设备面板信息);

小编感叹:Java Swing当年也是一枝花,征服了程序员你我他。
下次再讲基于Flex,.Net和HTML5的那些编辑器们。



