WebGL 绘制Line的bug(一)
今天说点跟WebGL相关的事儿,不知道大家有没有碰到过类似的烦恼。
熟悉WebGL的同学都知道,WebGL绘制模式有点、线、面三种;通过点的绘制可以实现粒子系统等,通过线可以绘制一些连线关系;面就强大了,通过面,我们可以绘制我们想绘制的所有的三维对象。
一切看起来都很完美,perfect。
然而,不幸的是,WebGL在绘制线条的时候,存在一个缺陷,那就是在一些机器的一些浏览器上面(应该是大多数情况下)线宽只能设置为1,而不能设置成其他的值。
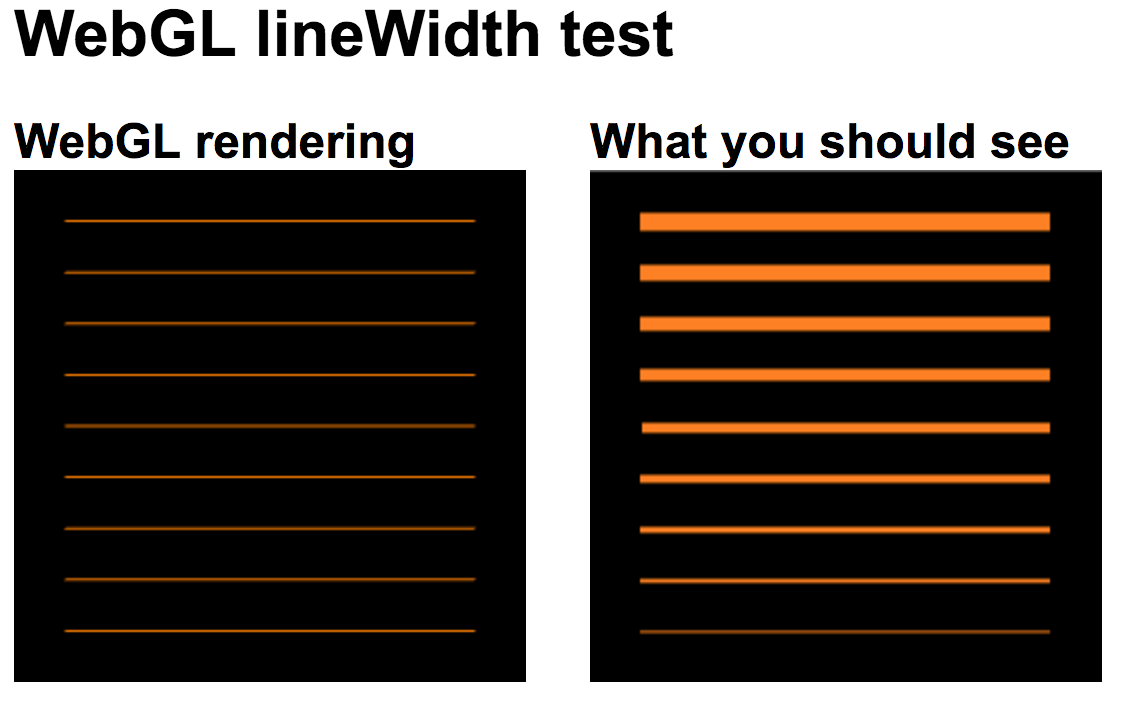
通过网址http://alteredqualia.com/tmp/webgl-linewidth-test/,我们可以测试自己的电脑是否有线宽的不能设置的bug,以下是我的电脑(mac 电脑)用chrome(版本59.0.3071.115)的测试效果:

(麻蛋,以前的mac 下的chrome是好使的,看来这病越来越严重了)
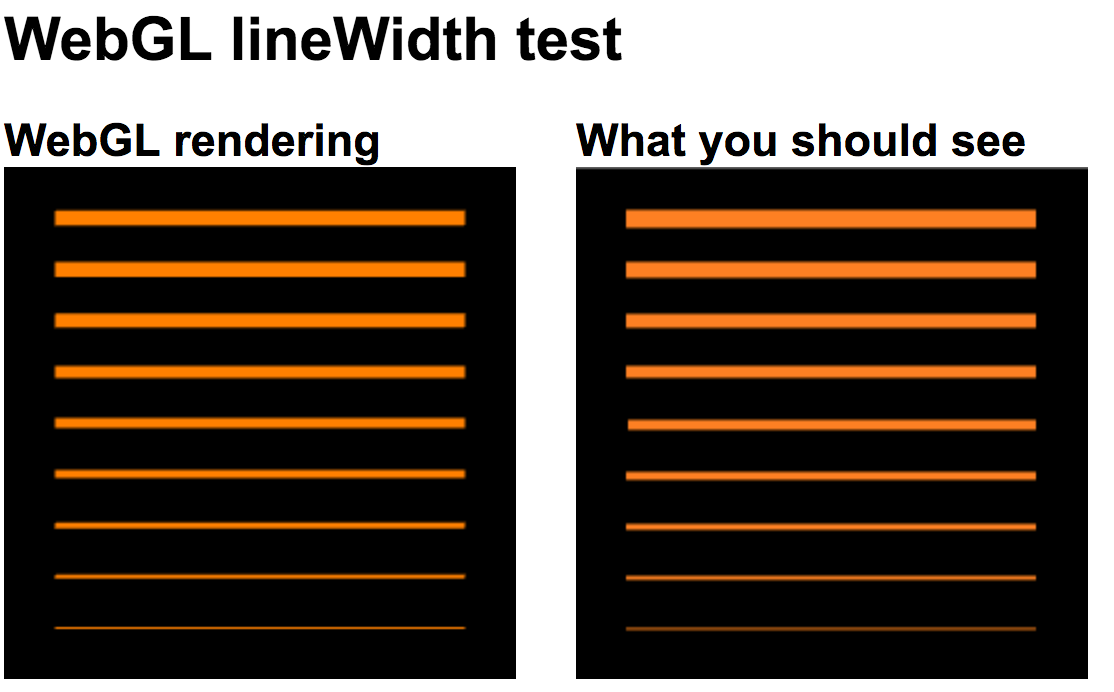
用firefox试试:

在firefox下面看来还是正常的。
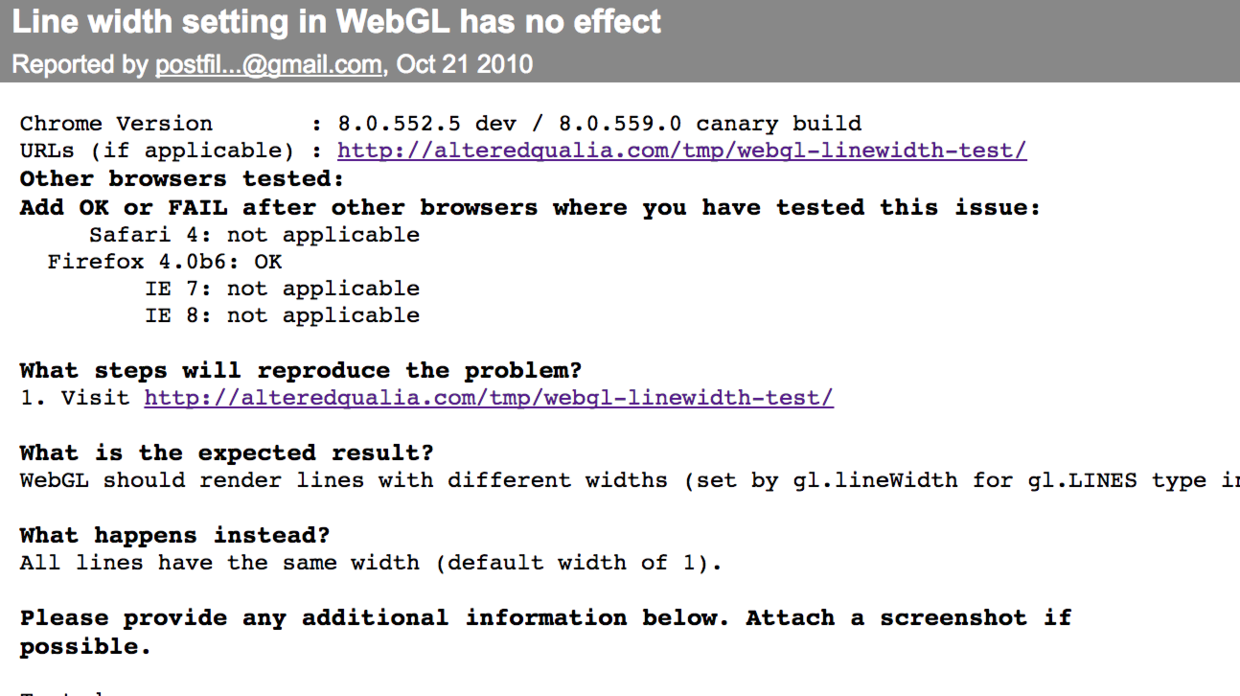
事实上,这是一个长久以来一直存在的bug,下面这个地址就是证明:
https://bugs.chromium.org/p/chromium/issues/detail?id=60124

很早之前就有人提过了,只是一直没有解决。
这是病,得治,只是那些搞浏览器大佬们不想出药。
我们就只能想点偏方来自己治疗了。
偏方是啥,由于Line的线宽是底层问题,我们并不好解决;不过,我们可以考虑通过面的绘制来模拟线,线的特点就是不随镜头变化而改变宽度,只要能够达到这个特点就可以达到模拟的效果。
下一篇将会介绍 如何通过三角形(面)的方式来模拟线条的绘制。
如果你对WebGL 感兴趣,可以了解下我们用WebGL开发的3D机房项目:
无插件纯Web 3D机房,HTML5+WebGL倾力打造



