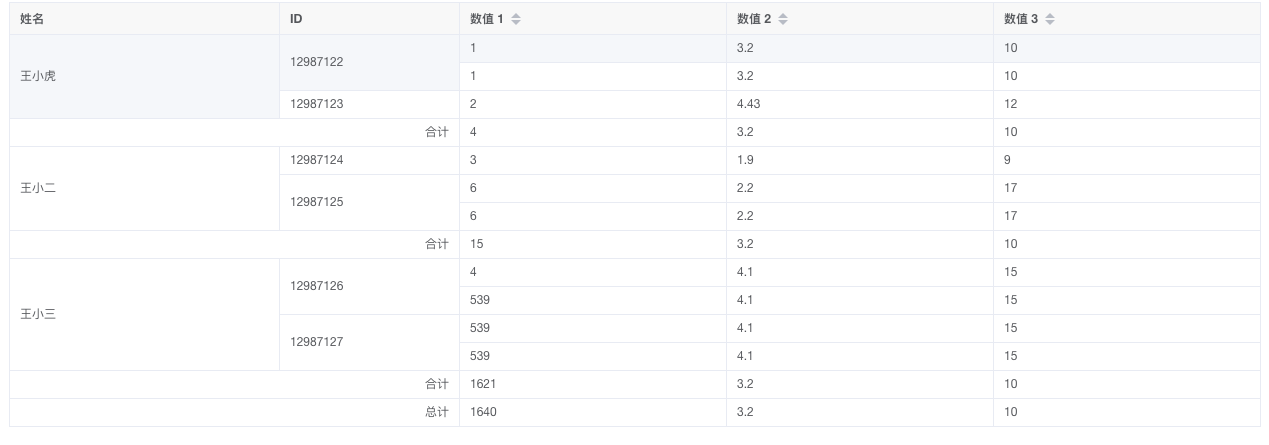
el-table合并单元格指定行小计、总计
<div> <el-table :data="tableData" :span-method="arraySpanMethod" :cell-style="cellStyleMethod" border style="width: 100%" > <el-table-column prop="name" label="姓名"> </el-table-column> <el-table-column prop="id" label="ID" width="180"> </el-table-column> <el-table-column prop="amount1" sortable label="数值 1"> </el-table-column> <el-table-column prop="amount2" sortable label="数值 2"> </el-table-column> <el-table-column prop="amount3" sortable label="数值 3"> </el-table-column> </el-table> </div>
data() { return { tableData: [ { id: '12987122', name: '王小虎', amount1: 1, amount2: '3.2', amount3: 10 }, { id: '12987122', name: '王小虎', amount1: 1, amount2: '3.2', amount3: 10 }, { id: '12987123', name: '王小虎', amount1: 2, amount2: '4.43', amount3: 12 }, { id: '12987124', name: '王小二', amount1: 3, amount2: '1.9', amount3: 9 }, { id: '12987125', name: '王小二', amount1: 6, amount2: '2.2', amount3: 17 }, { id: '12987125', name: '王小二', amount1: 6, amount2: '2.2', amount3: 17 }, { id: '12987126', name: '王小三', amount1: 4, amount2: '4.1', amount3: 15 }, { id: '12987126', name: '王小三', amount1: 539, amount2: '4.1', amount3: 15 }, { id: '12987127', name: '王小三', amount1: 539, amount2: '4.1', amount3: 15 }, { id: '12987127', name: '王小三', amount1: 539, amount2: '4.1', amount3: 15 } ], spanNameArr: [], namePos: '', spanIdArr: [], idPos: '' } },
mounted() {
this.formatData()
},
methods: { formatData() { let data = JSON.parse(JSON.stringify(this.tableData)); let pos = 0; let temp = {}; for (let i = 0; i < data.length; i++) { if (temp[data[i].name]) { temp[data[i].name]['amount1'] += parseFloat(data[i].amount1); } else { temp[data[i].name] = {}; temp[data[i].name]['amount1'] = parseFloat(data[i].amount1); } if (i > 0 && data[i].name !== data[i - 1].name) { let amount1 = temp[data[i - 1].name]['amount1']; this.tableData.splice(i + pos, 0, { id: '合计', name: '合计', amount1: amount1, amount2: '3.2', amount3: 10 }); pos++; } else if (i === data.length - 1) { let amount1 = temp[data[i - 1].name]['amount1']; this.tableData.push({ id: '合计', name: '合计', amount1: amount1, amount2: '3.2', amount3: 10 }); pos++; } } let totalAmount1 = 0; for (let key in temp) { totalAmount1 += parseFloat(temp[key].amount1); } this.tableData.push({ id: '总计', name: '总计', amount1: totalAmount1, amount2: '3.2', amount3: 10 }); this.getSpanArr(this.tableData, this.spanNameArr, this.namePos, 'name'); this.getSpanArr(this.tableData, this.spanIdArr, this.idPos, 'id'); }, cellStyleMethod({ row, column, rowIndex, columnIndex }) { if (row.name === '合计' || row.name === '总计') { if (columnIndex === 0) { return { 'text-align': 'right' }; } } }, arraySpanMethod({ row, column, rowIndex, columnIndex }) { if (row.name === '合计' || row.name === '总计') { if (columnIndex === 0) { return [1, 2]; } else if (columnIndex === 1) { return [0, 0]; } } else { if (columnIndex == 0) { const _row = this.spanNameArr[rowIndex]; const _col = _row > 0 ? 1 : 0; return { // [0,0] 表示这一行不显示, [2,1]表示行的合并数 rowspan: _row, colspan: _col }; } if (columnIndex == 1) { const _row = this.spanIdArr[rowIndex]; const _col = _row > 0 ? 1 : 0; return { // [0,0] 表示这一行不显示, [2,1]表示行的合并数 rowspan: _row, colspan: _col }; } } }, getSpanArr(data, temp, pos, label) { // data就是我们从后台拿到的数据 for (let i = 0; i < data.length; i++) { if (i === 0) { temp.push(1); pos = 0; } else { // 判断当前元素与上一个元素是否相同 if (data[i][label] === data[i - 1][label]) { temp[pos] += 1; temp.push(0); } else { temp.push(1); pos = i; } } } }, }

代码搬运工




