创建一个pre标签展开折叠的UI组件(原创)
这些天练习UI组件的编写,顺便模仿一个h5版本的pre标签收缩展开的效果组件:
兼容ie8、9,谷歌,火狐;
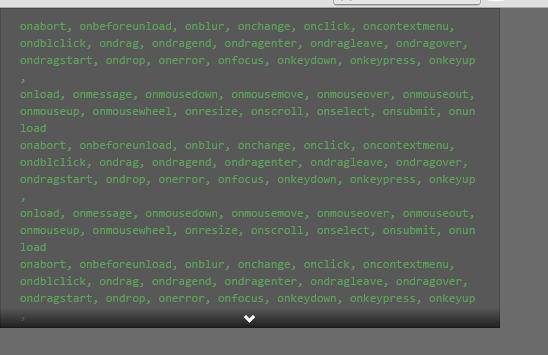
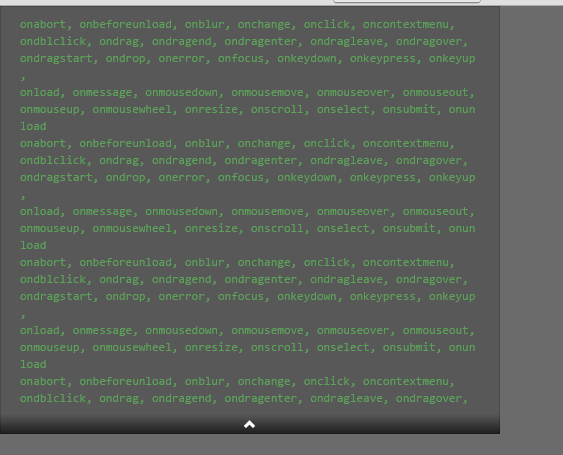
图片效果如下:


demo.html代码:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="js/cnExpandPanel/cnExpandPanel.css" rel="stylesheet"/> <style> /*可以更改这两个参数来调整内容高度以及放大后的最小高度*/ .banner-expand{ height:200px;
min-height:200px;
}
.banner-expand.on { min-height:200px; } /*可以设置内容宽度,以及其他css样式*/ .banner{ width:500px; } </style> </head> <body style="background-color:#6C6B6B;margin:0;padding:0"> <div class="banner"> <pre class="banner-expand"> onabort, onbeforeunload, onblur, onchange, onclick, oncontextmenu, ondblclick, ondrag, ondragend, ondragenter, ondragleave, ondragover, ondragstart, ondrop, onerror, onfocus, onkeydown, onkeypress, onkeyup, onload, onmessage, onmousedown, onmousemove, onmouseover, onmouseout, onmouseup, onmousewheel, onresize, onscroll, onselect, onsubmit, onunload onabort, onbeforeunload, onblur, onchange, onclick, oncontextmenu, ondblclick, ondrag, ondragend, ondragenter, ondragleave, ondragover, ondragstart, ondrop, onerror, onfocus, onkeydown, onkeypress, onkeyup, onload, onmessage, onmousedown, onmousemove, onmouseover, onmouseout, onmouseup, onmousewheel, onresize, onscroll, onselect, onsubmit, onunload onabort, onbeforeunload, onblur, onchange, onclick, oncontextmenu, ondblclick, ondrag, ondragend, ondragenter, ondragleave, ondragover, ondragstart, ondrop, onerror, onfocus, onkeydown, onkeypress, onkeyup, onload, onmessage, onmousedown, onmousemove, onmouseover, onmouseout, onmouseup, onmousewheel, onresize, onscroll, onselect, onsubmit, onunload onabort, onbeforeunload, onblur, onchange, onclick, oncontextmenu, ondblclick, ondrag, ondragend, ondragenter, ondragleave, ondragover, ondragstart, ondrop, onerror, onfocus, onkeydown, onkeypress, onkeyup, onload, onmessage, onmousedown, onmousemove, onmouseover, onmouseout, onmouseup, onmousewheel, onresize, onscroll, onselect, onsubmit, onunload onabort, onbeforeunload, onblur, onchange, onclick, oncontextmenu, ondblclick, ondrag, ondragend, ondragenter, ondragleave, ondragover, ondragstart, ondrop, onerror, onfocus, onkeydown, onkeypress, onkeyup, onload, onmessage, onmousedown, onmousemove, onmouseover, onmouseout, onmouseup, onmousewheel, onresize, onscroll, onselect, onsubmit, onunload onabort, onbeforeunload, onblur, onchange, onclick, oncontextmenu, ondblclick, ondrag, ondragend, ondragenter, ondragleave, ondragover, ondragstart, ondrop, onerror, onfocus, onkeydown, onkeypress, onkeyup, onload, onmessage, onmousedown, onmousemove, onmouseover, onmouseout, onmouseup, onmousewheel, onresize, onscroll, onselect, onsubmit, onunload </pre> <div class="banner-footer J_BannerFooter"> <i class="icon-chevron-down icon-white J_ExpandDown i-show"></i> <i class="icon-chevron-up icon-white J_ExpandUp i-hid"></i> </div> </div> <script src="js/jquery-1.8.3.min.js"></script> <script src="js/cnExpandPanel/cnExpandPanel.js"></script> <script> cnExpandPanel.initDom(); </script> </body> </html>
cnExpandPanel.css代码:
/* 该组件依赖于bootstrap2的图标,如果引用了bootstrap2的css文件,则该段css可以删掉 start */ .icon-chevron-down { background-position: -313px -119px; } .icon-chevron-up { background-position: -288px -120px; } .icon-white{ width: 14px; height: 14px; margin-top: 1px; *margin-right: .3em; line-height: 14px; vertical-align: text-top; background-image: url("img/glyphicons-halflings-white.png"); background-repeat: no-repeat; } /* 该组件依赖于bootstrap2的图标,如果引用了bootstrap2的css文件,则该段css可以删掉 end */ .banner { position: relative; } .banner-expand { white-space: pre; white-space: pre-wrap; /* css-3 */ white-space: -moz-pre-wrap; /* Mozilla, since 1999 */ word-wrap: break-word; /* Internet Explorer 5.5+ */ display: block; margin: 0 0 10px; line-height: 1.42857143; word-break: break-all; background: rgba(0,0,0,0.17); border:0 #2b2b2b; border-radius: 0; color: #5ca258; font-family: Monaco,Consolas,"Lucida Console",monospace; font-size: 12px; min-height: 100px; padding: 10px 20px; transition: height .2s ease; box-shadow: inset 0 0 1px rgba(0,0,0,0.71); height: 200px; overflow: hidden; position: relative; } .banner-expand.on { overflow: visible; height:auto; min-height:200px; } .banner-footer{ bottom: 0; text-align:center; background-color: #1d1d1d; background: -moz-linear-gradient(top,rgba(0,0,0,0) 0,rgba(0,0,0,0.59) 90%,rgba(0,0,0,0.65) 100%); background: -webkit-gradient(linear,left top,left bottom,color-stop(0%,rgba(0,0,0,0)),color-stop(90%,rgba(0,0,0,0.59)),color-stop(100%,rgba(0,0,0,0.65))); background: -webkit-linear-gradient(top,rgba(0,0,0,0) 0,rgba(0,0,0,0.59) 90%,rgba(0,0,0,0.65) 100%); background: -o-linear-gradient(top,rgba(0,0,0,0) 0,rgba(0,0,0,0.59) 90%,rgba(0,0,0,0.65) 100%); background: -ms-linear-gradient(top,rgba(0,0,0,0) 0,rgba(0,0,0,0.59) 90%,rgba(0,0,0,0.65) 100%); background: linear-gradient(to bottom,rgba(0,0,0,0) 0,rgba(0,0,0,0.59) 90%,rgba(0,0,0,0.65) 100%); filter:alpha(opacity=0,finishOpacity=80,style=1,startx=0,startY=0,finishx=0,finishY=150); -ms-filter:alpha(opacity=0,finishOpacity=80,style=1,startx=0,startY=0,finishx=0,finishY=150); cursor: pointer; position:absolute; width:100%; } .banner-footer:hover{ background: rgba(0,0,0,0.74); filter:none; -ms-filter:none; } .i-show{ display:inline-block; } .i-hid{ display:none; }
cnExpandPanel.js代码:
/** * Created by rise_horizon on 2015/4/3. * 依赖于jquery语法 */ var cnExpandPanel = (function($){ function _troggleDom($this) { var $J_ExpandUp = $this.find(".J_ExpandUp"); var $J_ExpandDown = $this.find(".J_ExpandDown"); if($J_ExpandDown.css("display") != "none") { _collapseDom($J_ExpandUp, $J_ExpandDown, $this); } else { _expandDom($J_ExpandUp, $J_ExpandDown, $this); } } function _collapseDom($J_ExpandUp, $J_ExpandDown, $this) { $this.siblings("pre").addClass("on"); $J_ExpandUp.removeClass("i-hid"); $J_ExpandUp.addClass("i-show"); $J_ExpandDown.removeClass("i-show"); $J_ExpandDown.addClass("i-hid"); } function _expandDom($J_ExpandUp, $J_ExpandDown, $this) { $this.siblings("pre").removeClass("on"); $J_ExpandDown.removeClass("i-hid"); $J_ExpandDown.addClass("i-show"); $J_ExpandUp.removeClass("i-show"); $J_ExpandUp.addClass("i-hid"); } function initDom() { $(".J_BannerFooter").on("click",function(){ var $this = $(this); _troggleDom($this); }); } return {initDom : initDom} })(jQuery);
代码都在这里了,两张img图片是bootstrap2里的,可以自行找到,也可下载上传到csdn网站的实例,地址是http://download.csdn.net/detail/tv151579/8576589




