移动web-bootstrap
1bootstarp布局容器+栅格系统的使用
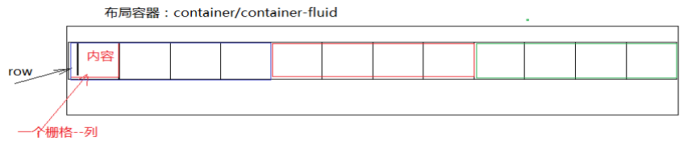
1.101-移动web-bootstrap中的布局容器
1、container和container-fluid的区别?
a) container (在不同屏幕尺寸container显示不同的一个默认宽度)
w>1200:1170
w:992~1200:970
w:768~992:750
w<768:100%
b) container-fluid 实时显示全屏 即宽度100%
1.2 02-移动web-bootstrap中的栅格系统
1、什么是栅格系统

栅格系统就是来描述当前子元素 在指定屏幕下 占据当前屏幕默认12等分中的n(1-12)等分
2、如何创建一个栅格系统
a) 先添加布局容器container/container-fluid
b) 在布局容器中添加row
c) 在row中添加子元素,设置栅格样式
d) 在子元素中添加具体内容
3、栅格系统类名的了解
a) xs 移动端: w<768 col-xs-3 (表示xs屏及以上屏占3等份) 宽度为33.33%
b) sm 平板: 768-992 col-sm-3 (表示sm屏及以上屏占3等份) 宽度为33.33%
c) md 小屏pc: 992-1200 col-md-3 (表示md屏及以上屏占3等份) 宽度为33.33%
d) lg 大屏pc: w>1200 col-lg-3 (表示lg屏及以上屏占3等份) 宽度为33.33%
1.303-移动web-bootstrap栅格系统的其它样式说明(上)
1、offset和push及pull的区别
offset:偏移 偏移的距离是以栅格做为单位 但是这种偏移会直接影响后面的元素, 有可能造成后面的元素换行显示 因为它是通过margin-left属性来实现的
push(往后-右推)/pull(往前-左拉) 它是通过定位来实现的,所以不会影响其它元素, 但是有可能和其它元素重叠
1.404-移动web-bootstrap栅格系统的其它样式说明(下)
1、栅格嵌套时候container的问题
1.如果在外层没有再包含container,那么嵌套列的宽度就是参参照当前所在的栅格
2.如果外层添加了container,那么参照就是核心样式文件所设置的容器宽度
提示:如果加了container ,container的宽度会参照一下取值
w>1200:1170
w:992~1200:970
w:768~992:750
w<768:100%
2、响应式工具的使用
a) hidden-xs/hidden-sm/hidden-md/hidden-lg 分别在不同的屏幕尺寸下会隐藏
2 less环境搭建和语法说明
2.105-移动web-less环境的搭建
1、less是干什么的?
Less 是动态的样式表语言,通过简洁明了的语法定义,使编写 CSS 的工作变得非常简单,本质上,less 包含一套自定义的语法及一个解析器。
2、less如何搭建?
a) 安装node
- 通过命令行:win键+R > 输入cmd
- 输入:node -v (检测node是否安装成功)
- 输入:npm -v (检测node packag manager是否安装成功)
b) 安装less
一、在线安装 直接输入: npm install -g less (检验:lessc -v)
二、离线安装
i.复制教学资料npm中的文件
ii.C盘 > 用户 > d自己起的电脑名 (如我的叫silence) > AppData > Roaming > npm (再把刚才复制的文件粘贴在npm文件中)
Iii.lessc -v检测是否安装成功
提示:如果APPData是隐藏的,C>用户>当前用户目录>查看>选项

3、webstorm中less文件的解析
a.新建一个less文件
b在less文件里面建一个less.less
i.命令行手动解析less.less
找到刚才创建的less.less >在命令行中输入cd less.less在项目中的路径 按下回车>检测是否正确输入:dir /w 》
在输入预编译less.css :lessc less.less less.css
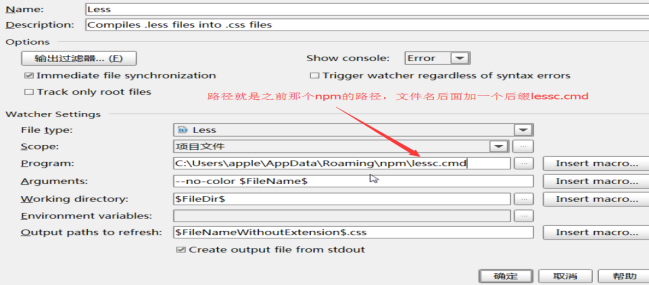
ii.编译器里面解析 text.less
1》.出现如下提示点击add watch

2》检查是否添加好less
Setting>Tools>file watch (如下图)

2.206-移动web-less语法说明
1、less.less注释:
- less中 // 在less.css中看不到
- less中 /* */ 在less.css中可以看到
2、变量
a) @变量名:值; 例如:#aa:red; a{color:@aa}
3、混入 (可以将一个样式引入到另外一个样式中)
a) .add{border-radius:20px}
.abc{height:100px ;.add}
b) .add(@aa){border-radius:@aa}
.abc{.add(200px)}
c) .add(@aa:10px){border-radius:@aa}
.abc{.add()} 此时不传值就是默认的 .abc{border-radius:10px}
.abc{.add(5px)} 此时传值 .abc{border-radius:5px}




