17_定位
默认情况
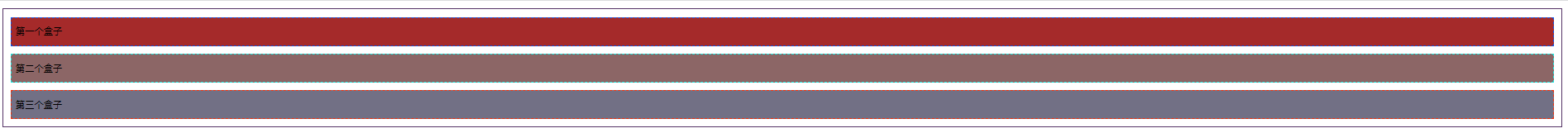
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ margin: 10px; padding: 5px; font-size: 12px; line-height: 25px; } #father{ border: 1px solid #536; padding: 0; } #first{ background: brown; border: 1px dashed #0852e7; } #second{ background: #8c6666; border: 1px dashed #1ae7df; } #third{ background: #727085; border: 1px dashed #f12c07; } </style> </head> <body> <div id="father"> <div id="first">第一个盒子</div> <div id="second">第二个盒子</div> <div id="third">第三个盒子</div> </div> </body> </html>
结果展示

相对定位
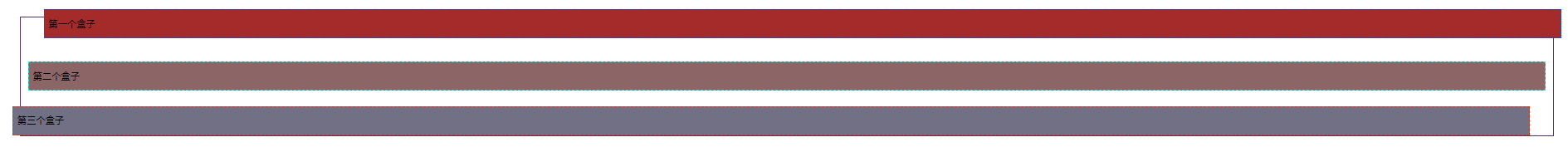
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--相对定位 相对于自己原来的位置进行偏移--> <style> body{ padding: 20px; } div{ margin: 10px; padding: 5px; font-size: 12px; line-height: 25px; } #father{ border: 1px solid #536; padding: 0; } #first{ background: brown; border: 1px dashed #0852e7; position: relative;/*相对定位:上下左右*/ top:-20px; left: +20px; } #second{ background: #8c6666; border: 1px dashed #1ae7df; } #third{ background: #727085; border: 1px dashed #f12c07; position: relative; bottom: -10px; right: 20px; } </style> </head> <body> <div id="father"> <div id="first">第一个盒子</div> <div id="second">第二个盒子</div> <div id="third">第三个盒子</div> </div> </body> </html>
结果展示

练习
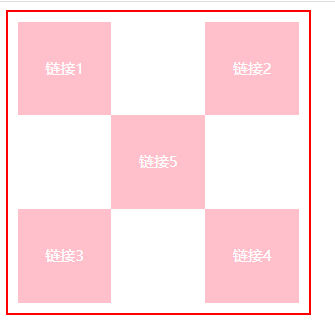
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #box{ width: 300px; height: 300px; padding: 10px; border: 3px solid red; } a{ background: pink; width: 100px; height: 100px; line-height: 100px; text-align: center; color: white; display: block; text-decoration: none; } a:hover{ background: blue; } .a2,.a4{ position: relative; right: -200px; top: -100px; } .a5{ position: relative; right: -100px; top: -300px; } </style> </head> <body> <div> <div id="box"> <a class="a1" href="#">链接1</a> <a class="a2" href="#">链接2</a> <a class="a3" href="#">链接3</a> <a class="a4" href="#">链接4</a> <a class="a5" href="#">链接5</a> </div> </div> </body> </html>
结果展示

绝对定位
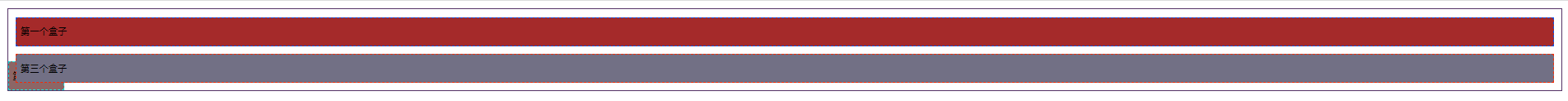
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>绝对定位</title> <!-- 1、没有父级定位的前提下,相对于浏览器定位 2、假设父级元素存在定位,我们通常会相对于父级元素进行偏移 --> <style> div{ margin: 10px; padding: 5px; font-size: 12px; line-height: 25px; } #father{ border: 1px solid #536; padding: 0; position: relative; } #first{ background: brown; border: 1px dashed #0852e7; } #second{ background: #8c6666; border: 1px dashed #1ae7df; position: absolute; left: -10px; } #third{ background: #727085; border: 1px dashed #f12c07; position: relative; } </style> </head> <body> <div id="father"> <div id="first">第一个盒子</div> <div id="second">第二个盒子</div> <div id="third">第三个盒子</div> </div> </body> </html>
结果展示

固定定位
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ height: 1000px; } div:nth-of-type(1){/*绝对定位:相当于浏览器*/ width: 100px; height: 100px; background: red; position: absolute; right: 0; bottom: 0; } div:nth-of-type(2){/*fixed,固定定位*/ width: 50px; height: 50px; background: yellow; position: fixed; right: 0; bottom: 0; } </style> </head> <body> <div>div1</div> <div>div2</div> </body> </html>
结果展示

zindex代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div id="content"> <ul> <li><img src="images/bj.jpg" alt=""></li> <li class="tipText">学习微服务,找我</li> <li class="tipBg" ></li> <li>时间:2099-01-01</li> <li>地点:月球一号基地</li> </ul> </div> </body> </html>
style代码
#content{ width: 330px; padding: 0px; margin: 0px; overflow: hidden; font-size: 12px; line-height: 25px; border: 1px black solid; } ul,li{ padding: 0px; margin: 0px; list-style: none;/*去除圆点*/ } #content ul{ position: relative; } .tipText,.tipBg{ position: absolute; width: 330px; height: 25px; top: 200px; } .tipText{ color: white; z-index: 0; } .tipBg{ background: black; opacity: 0.5;/*背景透明度*/ }
结果展示







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律