13_盒子模型
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*body总有一个默认的外边距margin: 0,常见操作*/ /* h1,ul,li,a,body{ margin: 0; padding: 0; text-decoration: none; }*/ /*border:粗细,样式,颜色*/ #box{ width: 300px; border: 1px solid red; margin: 0 auto; } h2{ font-size: 16px; background-color: #5cf6c9; line-height: 30px; margin: 0; text-align: center; } form{ background: #5cf6c9; } div:nth-of-type(1) input{ border: 3px solid black; } div:nth-of-type(2)input{ border: 3px;solid-color: #1a0d13; } </style> </head> <body> <div id="box"> <h2>会员登录</h2> <form action="#"> <div> <span>用户名:</span> <input type="text"> </div> <div> <span>密码:</span> <input type="text"> </div> <div> <span>邮箱:</span> <input type="text"> </div> </form> </div> </body> </html>
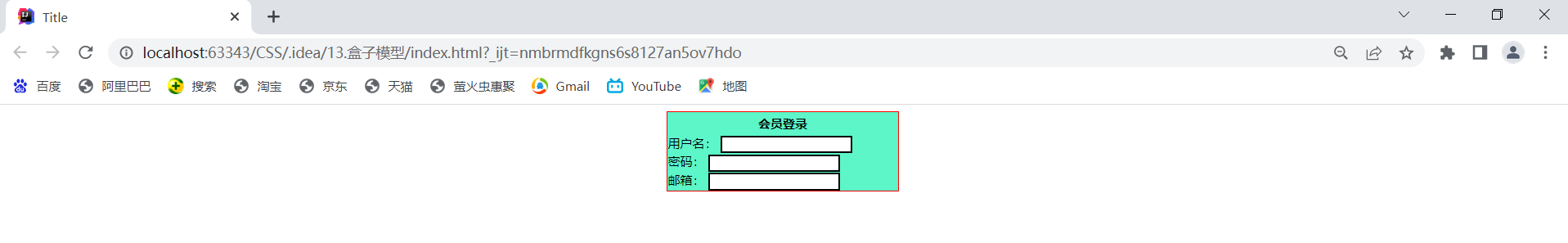
结果展示







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律