6_属性选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .demo a{ float: left;/*往左边浮动*/ display: block; height: 50px; width: 50px; border-radius: 10px;/*圆角边框*/ background: blue;/*背景颜色*/ text-align:center;/*数字居中*/ color: black;/*数字的颜色*/ text-decoration: none;/*去除数字的下滑线*/ margin-right: 5px;/*外边距:每个元素往右边偏移5px*/ font: bold 20px/50px Arial; } /*属性名 属性名=属性值(正则) = 绝对等于 *=包含这个元素 ^=以这个开头 $=以这个结尾 */ /*存在id属性的元素 a[]{} */ /* a[id]{ background: red; }*/ /*id=first的元素*/ /*a[id=first]{ background: red; }*/ /*class 中有links的元素*/ /*选中href中以http开头的元素*/ /* a[href^=http]{ background: chartreuse; }*/ /*选中href中以pdf结尾的元素*/ a[href$=pdf]{ background: chartreuse; } </style> </head> <body> <p class="demo"> <a href="http://www.baidu.com"class="links item first"id="first">1</a> <a href="http"class="links item active" target="_blank"title="test">2</a> <a href="123/23.html" class="links item ">3</a> <a href="123/23.png" class="links item ">4</a> <a href="123/23.jpg" class="links item ">5</a> <a href="abc">6</a> <a href="/a.pdf">7</a> <a href="/as.pdf">8</a> <a href="a.doc">9</a> <a href="we.doc"class="links item last">10</a> </p> </body> </html>
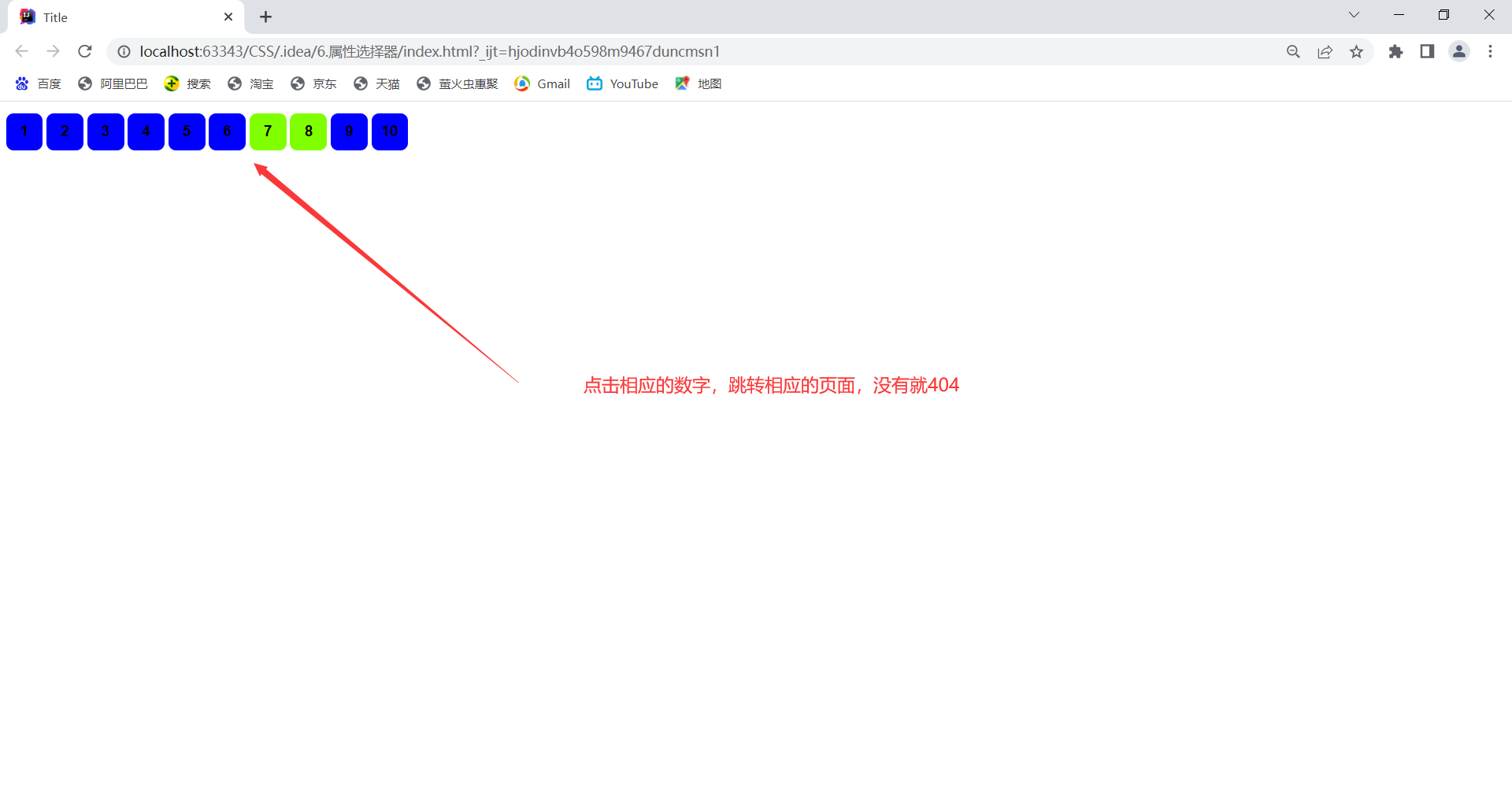
结果展示







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律