5_结构伪类选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*ul的第一个子元素*/ ul li:first-child{ background: blue; } /*ul的最后一个子元素*/ ul li:last-child{ background: red; } /*选中p1:定位到父元素<body>,选择当前的第一个元素p1 选中当前p元素的父级元素,选中父级元素的第一个,并且是当前元素才生效!顺序*/ p:nth-child(1){ background: aqua; } /*选中父元素,下的p元素的第二个,类型*/ p:nth-of-type(2){ background: maroon; } a:hover{ background: blue; } </style> </head> <body> <a href="">你移到我身上试试,我变颜色给你看</a> <p>p1</p> <p>p2</p> <p>p3</p> <ul> <li>li1</li> <li>li2</li> <li>li3</li> </ul> </body> </html>
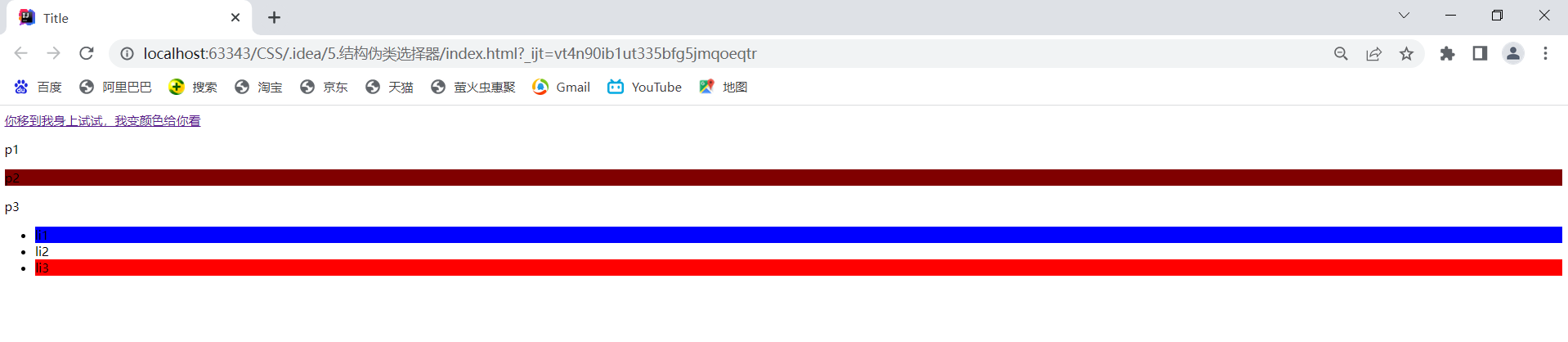
结果展示







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律