6_表格标签
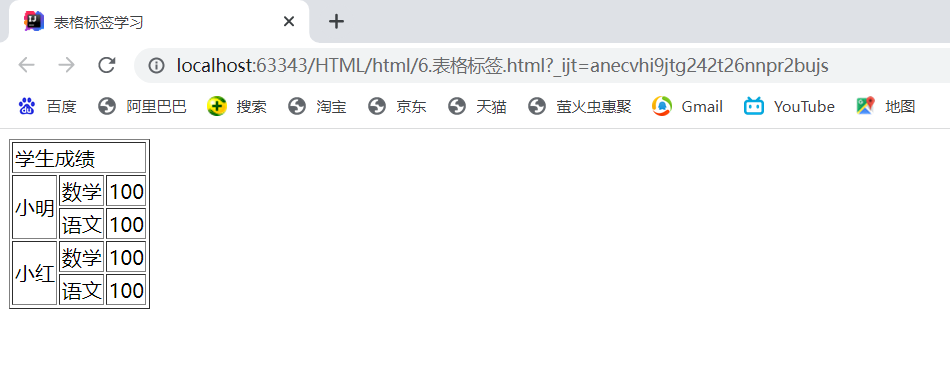
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格标签学习</title> </head> <body> <!--表格table 行 tr 列 td --> <table border="1px" > <tr> <!--colspan 跨列--> <td colspan="3">学生成绩</td> </tr> <tr> <!--rowspan 跨行--> <td rowspan="2">小明</td> <td>数学</td> <td>100</td> </tr> <tr> <td>语文</td> <td>100</td> </tr> <tr> <!--rowspan 跨行--> <td rowspan="2">小红</td> <td>数学</td> <td>100</td> </tr> <tr> <td>语文</td> <td>100</td> </tr> </table> </body> </html>
结果展示







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律